vue项目连接后台数据库配置 |
您所在的位置:网站首页 › java项目数据库连接的代码在哪里找 › vue项目连接后台数据库配置 |
vue项目连接后台数据库配置
|
1、也就是项目如何配置生产环境和发布环境的接口地址 平常我们开发项目时,都在公司的局域网内,调用接口也是局域网内部的,但是项目上线时,请求接口是线上服务器端的,那么就有接口之间的来回切换问题.在使用vue-cli搭建项目以后,做相关配置就可以实现,不用手动更改接口路径,也可以请求不同环境下的接口. 首先现在vue项目里面找到config这个文件,配置里面的index.js , 代码如下: proxyTable: { // 配置后台代理 '/api': { target: 'http://40.00.100.100:3002', //本地测试环境请求后台接口的域名和端口号 changeOrigin: true, pathRewrite: { '^/api': '' //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可 } }, }
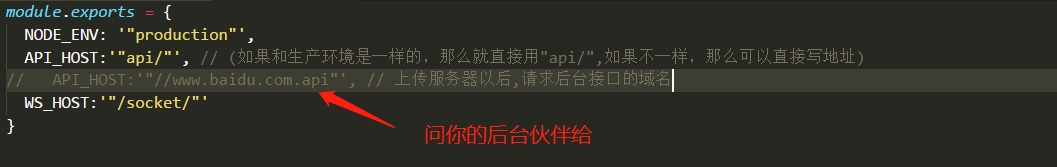
然后再配置生产环境的参数,也就是dev.env.js
最后在prod.env.js里面配置
附加:config/index.js里面的详细解析
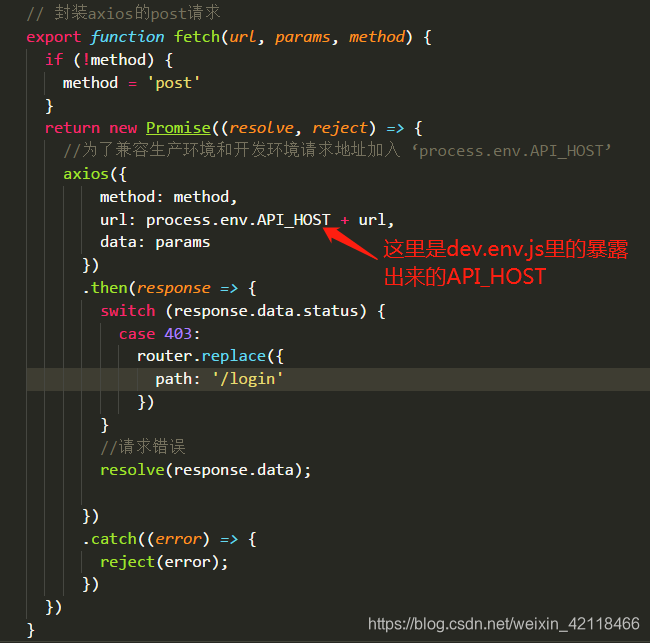
接下来就是axios的封装了,我在src里面创建了一个文件夹axios,api.js是我封装axios方法的文件,globalData.js是存放后台接口的文件。
在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSRF等。所以我们的尤大大也是果断放弃了对其官方库vue-resource的维护,直接推荐我们使用axios库。
globalData.js
界面上使用接口 import api from '@/axios/api.js' import gd from '@/axios/globalData.js'
遇到的问题:(接口有响应,但是终端调试显示这样,我就很不舒服,找了找原因,原来是我把config/index里面把host: 'localhost',删掉了),是我粗心了。
|
【本文地址】
今日新闻 |
推荐新闻 |