jQuery获取下拉菜单列表的值 |
您所在的位置:网站首页 › java获取下拉列表选中的值 › jQuery获取下拉菜单列表的值 |
jQuery获取下拉菜单列表的值
|
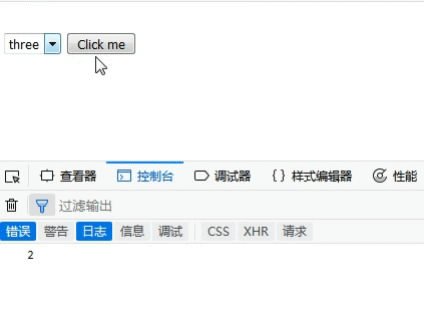
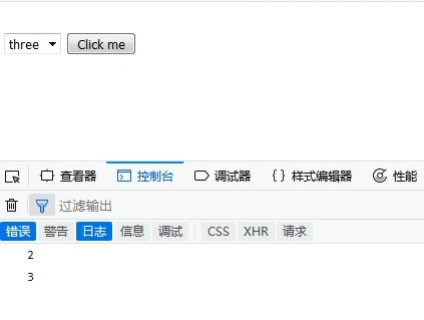
在表单提交的网页中,我们经常使用下拉菜单列表,这篇文章解释了如何获取下拉列表选择的值。 在jQuery中,我们通过使用.val()方法获得下拉列表的选定值。 .val()方法主要用于获取表单元素的值,例如input,select和textarea。 描述:获取匹配元素集中第一个元素的当前值。 jQuery获取下拉菜单列表选定值 下面是实例分析。 引用jQuery库文件在HTML代码前面需要引用jQuery库文件,你可以把jQuery库文件下载到本地服务器进行调用,也可以直接使用第三方提供的公共库文件,这里推荐使用百度的jQuery库文件。 HTML这里我们有一个select下拉列表控件和一个button按钮标签,所以我们的HTML如下所示: one two three four Click me jQuery这里使用.val()方法,我们得到下拉列表选定值。 代码1: $('#myDlist option:selected').val();代码2: $('#myDlist').val();上面两种代码都可以获得下拉菜单列表的选定值,不过第2种方法更加简洁。 完整的HTML代码 one two three four Click me $("#btn").on('click',function(){ //console.log($('#myDlist option:selected').val()); console.log($('#myDlist').val()); });http://www.webkaka.com/tutorial/js/2019/050544/ jquery获取select下拉框的前一个,后一个,第一个,最后一个option对象 $("select option:selected").next(); a b c $(function() { $("select").change(function(event) { var obj = $(this).find("option:selected").next(); alert("选中项的下一个: 内容"+obj.html()+",值"+obj.val()); }); })
//select 当前当前选中的最后一个 option对象 var aucNum=$("#secOrderNum option:selected").text(); var aucNumLast=$("#secOrderNum option:last-child").text(); //select 当前当前选中的后一个 option对象 aucNum = $("#secOrderNum").find("option:selected").next().text();
//select 当前当前选中的第一个 option对象 var aucNum=$("#secOrderNum option:selected").text(); var aucNumFirst=$("#secOrderNum option:first-child").text(); //select 当前当前选中的前一个 option对象 aucNum = $("#secOrderNum").find("option:selected").prev().text();
https://www.cnblogs.com/mr-wuxiansheng/p/6735023.html
|
【本文地址】
今日新闻 |
推荐新闻 |