JSON教程 |
您所在的位置:网站首页 › java用sql语句解析json文件 › JSON教程 |
JSON教程
|
关于JSON
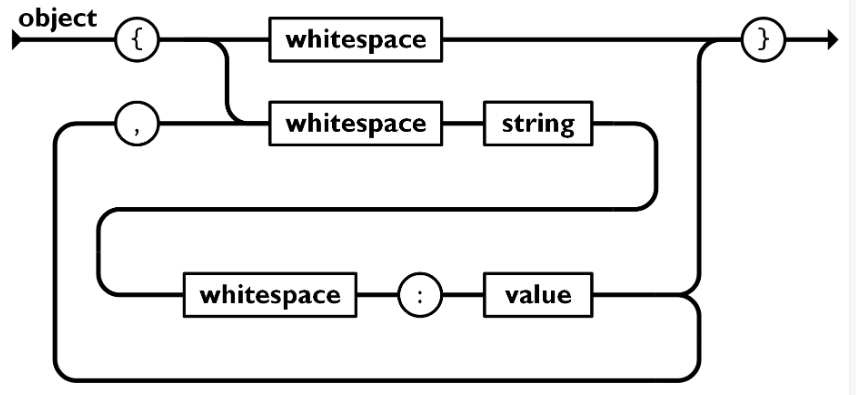
JSON: JavaScript Object Notation(JavaScript 对象表示法) JSON 是存储和交换文本信息的语法,类似 XML。 JSON 比 XML 更小、更快,更易解析。 JSON 易于人阅读和编写。 C、Python、C++、Java、PHP、Go等编程语言都支持 JSON。 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)JSON 是轻量级的文本数据交换格式JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。JSON 具有自我描述性,更易理解 JSON 语法规则JSON 语法是 JavaScript 对象表示语法的子集。 数据在名称/值对中数据由逗号 , 分隔使用斜杆 \ 来转义字符大括号 {} 保存对象中括号 [] 保存数组,数组可以包含多个对象 JSON 的两种结构:1、对象:大括号 {} 保存的对象是一个无序的名称/值对集合。一个对象以左括号 { 开始, 右括号 } 结束。每个"键"后跟一个冒号 :,名称/值对使用逗号 , 分隔。
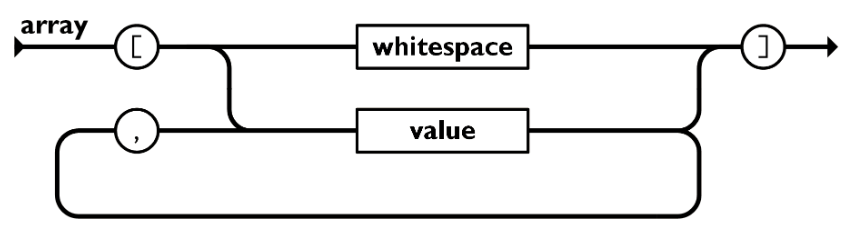
2、数组:中括号 [] 保存的数组是值(value)的有序集合。一个数组以左中括号 [ 开始, 右中括号 ] 结束,值之间使用逗号 , 分隔。
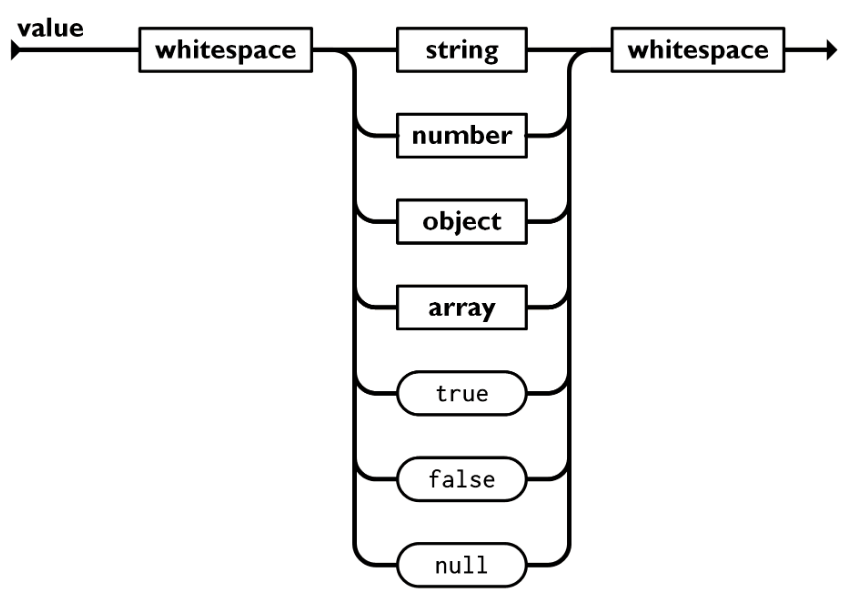
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array),它们是可以嵌套。
JSON 数据的书写格式是: key :value JSON 值可以是: 数字(整数或浮点数)字符串(在双引号中)逻辑值(true 或 false)数组(在中括号中)对象(在大括号中)null JSON 对象JSON 对象在大括号 {} 中书写: {key1 : value1, key2 : value2, ... keyN : valueN } JSON 数组JSON 数组在中括号 [] 中书写: 数组可包含多个对象: [ { key1 : value1-1 , key2:value1-2 }, { key1 : value2-1 , key2:value2-2 }, { key1 : value3-1 , key2:value3-2 }, ... { key1 : valueN-1 , key2:valueN-2 }, ] { "sites": [ { "name":"JSON教程" , "url":"www.json.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ] } 在上面的例子中,对象 sites 是包含三个对象的数组。每个对象代表一条关于某个网站(name、url)的记录。 JSON 使用 JavaScript 语法因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。 通过 JavaScript,您可以创建一个对象数组,并像这样进行赋值: var sites = [ { "name":"json" , "url":"www.json.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ];可以像这样访问 JavaScript 对象数组中的第一项(索引从 0 开始): sites[0].name; JSON 文件 JSON 文件的文件类型是 .jsonJSON 文本的 MIME 类型是 application/json JSON vs XMLJSON 和 XML 都用于接收 web 服务端的数据。 JSON 和 XML在写法上有所不同,如下所示: JSON实例 { "sites": [ { "name":"json" , "url":"www.json.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ] }XML实例 JSON www.json.com google www.google.com 微博 www.weibo.com JSON 与 XML 的相同之处: JSON 和 XML 数据都是 "自我描述" ,都易于理解。JSON 和 XML 数据都是有层次的结构JSON 和 XML 数据可以被大多数编程语言使用 JSON 与 XML 的不同之处: JSON 不需要结束标签JSON 更加简短JSON 读写速度更快JSON 可以使用数组最大的不同是:XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析。 JSON.parse(): 将一个 JSON 字符串转换为 JavaScript 对象。JSON.stringify(): 将 JavaScript 值转换为 JSON 字符串。 为什么 JSON 比 XML 更好?XML 比 JSON 更难解析。 JSON 可以直接使用现有的 JavaScript 对象解析。 针对 AJAX 应用,JSON 比 XML 数据加载更快,而且更简单: 使用 XML 获取 XML 文档使用 XML DOM 迭代循环文档接数据解析出来复制给变量使用 JSON 获取 JSON 字符串JSON.Parse 解析 JSON 字符串 JSON 对象 { "name":"runoob", "alexa":10000, "site":null }JSON 对象使用在大括号 {...} 中书写。 对象可以包含多个 key/value(键/值)对。 key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。 key 和 value 中使用冒号 : 分割。 每个 key/value 对使用逗号 , 分割。 访问对象值你可以使用点号 . 来访问对象的值: var myObj, x; myObj = { "name":"runoob", "alexa":10000, "site":null }; x = myObj.name;也可以使用中括号 [] 来访问对象的值: var myObj, x; myObj = { "name":"runoob", "alexa":10000, "site":null }; x = myObj["name"]; 循环对象你可以使用 for-in 来循环对象的属性: var myObj = { "name":"json", "alexa":10000, "site":null }; for (x in myObj) { document.getElementById("demo").innerHTML += x + ""; }在 for-in 循环对象的属性时,使用中括号([])来访问属性的值: var myObj = { "name":"json", "alexa":10000, "site":null }; for (x in myObj) { document.getElementById("demo").innerHTML += myObj[x] + ""; } 嵌套 JSON 对象JSON 对象中可以包含另外一个 JSON 对象: myObj = { "name":"json", "alexa":10000, "sites": { "site1":"www.json.com", "site2":"m.json.com", "site3":"c.json.com" } }你可以使用点号 . 或者中括号 [...] 来访问嵌套的 JSON 对象。 x = myObj.sites.site1; // 或者 x = myObj.sites["site1"]; 修改值你可以使用点号 . 或者中括号 [...] 来修改嵌套 JSON 对象的值: myObj.sites.site1 = "www.google.com"; //或者 myObj.sites["site1"] = "www.google.com"; 删除对象属性我们可以使用 delete 关键字来删除 JSON 对象的属性: delete myObj.sites.site1; //或者 delete myObj.sites["site1"] JSON 数组 [ "Google", "Baidu", "Taobao" ]JSON 数组在中括号中书写。 中括号 [] 保存的数组是值(value)的有序集合。一个数组以左中括号 [ 开始, 右中括号 ] 结束,值之间使用逗号 , 分隔。 JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。 JavaScript 中,数组值可以是以上的 JSON 数据类型,也可以是 JavaScript 的表达式,包括函数,日期,及 undefined。 JSON 对象中的数组对象属性的值可以是一个数组: { "name":"网站", "num":3, "sites":[ "Google", "Baidu", "Taobao" ] }可以使用索引值来访问数组: x = myObj.sites[0]; 循环数组你可以使用 for-in 来访问数组: for (i in myObj.sites) { x += myObj.sites[i] + ""; }也可以使用 for 循环: for (i = 0; i < myObj.sites.length; i++) { x += myObj.sites[i] + ""; } 嵌套 JSON 对象中的数组JSON 对象中数组可以包含另外一个数组,或者另外一个 JSON 对象: myObj = { "name":"网站", "num":3, "sites": [ { "name":"Google", "info":[ "Android", "Google 搜索", "Google 翻译" ] }, { "name":"Baidu", "info":[ "百度", "度娘"] }, { "name":"Taobao", "info":[ "淘宝", "网购" ] } ] }可以使用 for-in 来循环访问每个数组: for (i in myObj.sites) { x += "" + myObj.sites[i].name + ""; for (j in myObj.sites[i].info) { x += myObj.sites[i].info[j] + ""; } } 修改数组值你可以使用索引值来修改数组值: myObj.sites[1] = "Github"; 删除数组元素我们可以使用 delete 关键字来删除数组元素: delete myObj.sites[1]; JSON.parse()JSON 通常用于与服务端交换数据。 在接收服务器数据时一般是字符串。 我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。 JSON.parse(text[, reviver])参数说明: text:必需, 一个有效的 JSON 字符串。reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。 JSON 解析实例例如我们从服务器接收了以下数据: { "name":"github", "alexa":10000, "site":"www.github.com" }我们使用 JSON.parse() 方法处理以上数据,将其转换为 JavaScript 对象: var obj = JSON.parse('{ "name":"github", "alexa":10000, "site":"www.github.com" }');解析完成后,我们就可以在网页上使用 JSON 数据了: var obj = JSON.parse('{ "name":"github", "alexa":10000, "site":"www.github.com" }'); document.getElementById("demo").innerHTML = obj.name + ":" + obj.site;运行结果: github:www.github.com 从服务端接收 JSON 数据我们可以使用 AJAX 从服务器请求 JSON 数据,并解析为 JavaScript 对象。 var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { myObj = JSON.parse(this.responseText); document.getElementById("demo").innerHTML = myObj.name; } }; xmlhttp.open("GET", "/try/ajax/json_demo.txt", true); xmlhttp.send(); 从服务端接收数组的 JSON 数据如果从服务端接收的是数组的 JSON 数据,则 JSON.parse 会将其转换为 JavaScript 数组: var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { myArr = JSON.parse(this.responseText); document.getElementById("demo").innerHTML = myArr[1]; } }; xmlhttp.open("GET", "/try/ajax/json_demo_array.txt", true); xmlhttp.send(); 异常 解析数据JSON 不能存储 Date 对象。 如果你需要存储 Date 对象,需要将其转换为字符串。 之后再将字符串转换为 Date 对象。 var text = '{ "name":"Github", "initDate":"2013-12-14", "site":"www.github.com"}'; var obj = JSON.parse(text); obj.initDate = new Date(obj.initDate); document.getElementById("demo").innerHTML = obj.name + "创建日期: " + obj.initDate;我们可以启用 JSON.parse 的第二个参数 reviver,一个转换结果的函数,对象的每个成员调用此函数。 ar text = '{ "name":"Github", "initDate":"2013-12-14", "site":"www.github.com"}'; var obj = JSON.parse(text, function (key, value) { if (key == "initDate") { return new Date(value); } else { return value; }}); document.getElementById("demo").innerHTML = obj.name + "创建日期:" + obj.initDate; 解析函数JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。 var text = '{ "name":"Github", "alexa":"function () {return 10000;}", "site":"www.github.com"}'; var obj = JSON.parse(text); obj.alexa = eval("(" + obj.alexa + ")"); document.getElementById("demo").innerHTML = obj.name + " Alexa 排名:" + obj.alexa();Note:不建议在 JSON 中使用函数。 JSON.stringify()JSON 通常用于与服务端交换数据。 在向服务器发送数据时一般是字符串。 我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。 JSON.stringify(value[, replacer[, space]])参数说明: value:必需, 要转换的 JavaScript 值(通常为对象或数组)。 replacer:可选。用于转换结果的函数或数组。 如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。 如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。 space:可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。 JavaScript 对象转换例如我们向服务器发送以下数据: var obj = { "name":"github", "alexa":10000, "site":"www.github.com"};我们使用 JSON.stringify() 方法处理以上数据,将其转换为字符串: var myJSON = JSON.stringify(obj);myJSON 为字符串。 我们可以将 myJSON 发送到服务器: var obj = { "name":"github", "alexa":10000, "site":"www.github.com"}; var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON;运行结果: {"name":"runoob","alexa":10000,"site":"www.runoob.com"} JavaScript 数组转换我们也可以将 JavaScript 数组转换为 JSON 字符串: var arr = [ "Google", "Github", "Taobao", "Facebook" ]; var myJSON = JSON.stringify(arr);myJSON 为字符串。 我们可以将 myJSON 发送到服务器: var arr = [ "Google", "Github", "Taobao", "Facebook" ]; var myJSON = JSON.stringify(arr); document.getElementById("demo").innerHTML = myJSON;运行结果: ["Google","Github","Taobao","Facebook"] 异常 解析数据JSON 不能存储 Date 对象。 JSON.stringify() 会将所有日期转换为字符串。 var obj = { "name":"Runoob", "initDate":new Date(), "site":"www.github.com"}; var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON;运行结果:日期会转换成运行的当前日期 {"name":"Runoob","initDate":"2023-07-05T03:36:22.594Z","site":"www.github.com"} 之后可以再将字符串转换为 Date 对象。 解析函数JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。 var obj = { "name":"Github", "alexa":function () {return 10000;}, "site":"www.github.com"}; var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON;运行结果: {"name":"Github","site":"www.github.com"} 我们可以在执行 JSON.stringify() 函数前将函数转换为字符串来避免以上问题的发生: var obj = { "name":"Github", "alexa":function () {return 10000;}, "site":"www.github.com"}; obj.alexa = obj.alexa.toString(); var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON;运行结果: {"name":"Github","alexa":"function () {return 10000;}","site":"www.github.com"} Note:不建议在 JSON 中使用函数。 JSON 解析器eval() 函数可编译并执行任何 JavaScript 代码。这隐藏了一个潜在的安全问题。 使用 JSON 解析器将 JSON 转换为 JavaScript 对象是更安全的做法。JSON 解析器只能识别 JSON 文本,而不会编译脚本。 在浏览器中,这提供了原生的 JSON 支持,而且 JSON 解析器的速度更快。 较新的浏览器和最新的 ECMAScript (JavaScript) 标准中均包含了原生的对 JSON 的支持。 |
【本文地址】
今日新闻 |
推荐新闻 |