web开发实战 |
您所在的位置:网站首页 › java文本编辑器设计思路有哪些 › web开发实战 |
web开发实战
|
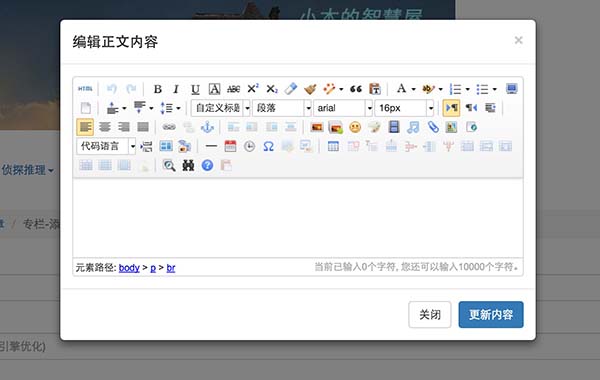
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为重要. 本文将讲述两种使用富文本编辑器的思路, 重点讲述弹出式形态的实现思路, 以及中间踩过的坑. 基础: 文章的编辑采用ueditor作为富文本编辑器, 而前框的框架则使用bootstrap, 下文的解决方案都是基于此的. ueditor的相关博文: • ueditor和springmvc的集成 使用模式: 富文本的编辑使用, 大致有两种方式, 一种较为常规, 嵌入在页面内, 另一种则为弹出式形态, 针对长文章编辑, 好处是无需持久化即可预览, 分段编辑. • 嵌入式 这种富文本编辑器的使用方式较为普遍, 比如cnblogs本身的博客编辑就是采用这种模式, 在比如留言的编辑框(功能极度裁剪后)亦然. 技术实践: 由于采用弹出式的编辑器模式, 因此需要用到模态框. 我们就借助bootstrap的模态框来简单定义实现. 1) 引入bootstrap和ueditor的css和js库 2) 定义融入模态框的编辑器 × 编辑器标题 var editor = UE.getEditor('id_rich_text'); 关闭 更新内容3) 添加事件处理 $("#btn_edit_content").click(function() { // *) 弹出对话框, 把富文本赋予给编辑器 editor.setContent( $("#idv_edit_content").html() ); // *) 展示模态框 $('#myModal').modal({ backdrop: 'static', keyboard: false }); }); $("#btn_modal_update").click(function() { // *) 把编辑器的内容设置到原文本区域 $("#idv_edit_content").html(editor.getContent()); // *) 隐藏模态框 $('#myModal').modal('hide'); });具体就这么几部步骤, 简单有效. 至于富文本的保存和展示, 和此无关了. 遇到的坑: 默认情况下, 对话框会因为区域外点击和ESC键影响了而消失, 这样就导致编辑到一半就失败了. bootstrap的模态框中, modal的参数options={backdrop: 'static', keyboard: false}, 这样对话框就不会受对话框区域外点击和ESC键影响而消失了. 还有个问题就是, 对话框的按钮控件(比如字体, 颜色的选定), 其在对话框的背后显示了, 这样操作就没法进行下去了. 依据经验: 这肯定是dom组件的z-index属性, 顺序不对导致的. bootstrap模块对话框的z-index默认为1050, 而ueditor的按钮控件其z-index默认为900. 因此修改下ueditor的默认z-index配置为1050以上即可. 后记: 觉得现在自己还算一线码农吧, 可惜职业方向并没有专注, 涉及的东西杂而浅. 现在也反思这点的. 但有时也没办法, 深深的无奈. 个人站点&公众号: 个人微信公众号: 小木的智慧屋
|
【本文地址】
今日新闻 |
推荐新闻 |
 这种嵌入式的编辑模式, 深入人心, 也是一般开发者的首选. • 弹出式 当文章特别长的时候, 你会发现分段编辑的模式, 体验更加舒适. 因此弹出式的编辑模式, 也被很多wiki系统(内部资料系统)所推崇. 在一块文本区域中, 点击编辑, 即弹出一个对话框编辑器. 用户可以从容编辑该文本区域, ^_^.
这种嵌入式的编辑模式, 深入人心, 也是一般开发者的首选. • 弹出式 当文章特别长的时候, 你会发现分段编辑的模式, 体验更加舒适. 因此弹出式的编辑模式, 也被很多wiki系统(内部资料系统)所推崇. 在一块文本区域中, 点击编辑, 即弹出一个对话框编辑器. 用户可以从容编辑该文本区域, ^_^.