详解使用NetBeans IDE 8.2进行可视化图形界面设计 |
您所在的位置:网站首页 › java怎么设计的界面怎么运行 › 详解使用NetBeans IDE 8.2进行可视化图形界面设计 |
详解使用NetBeans IDE 8.2进行可视化图形界面设计
|
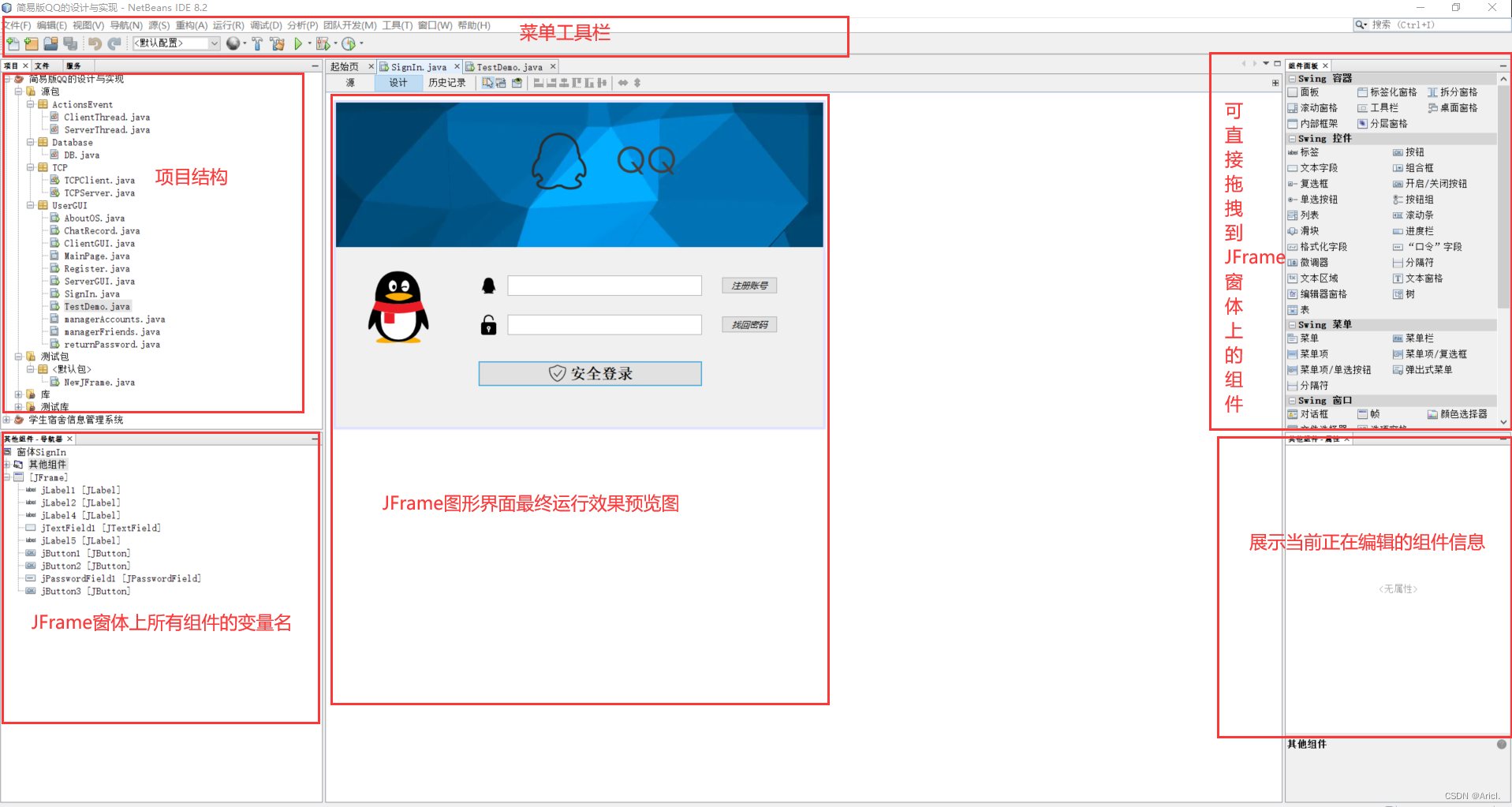
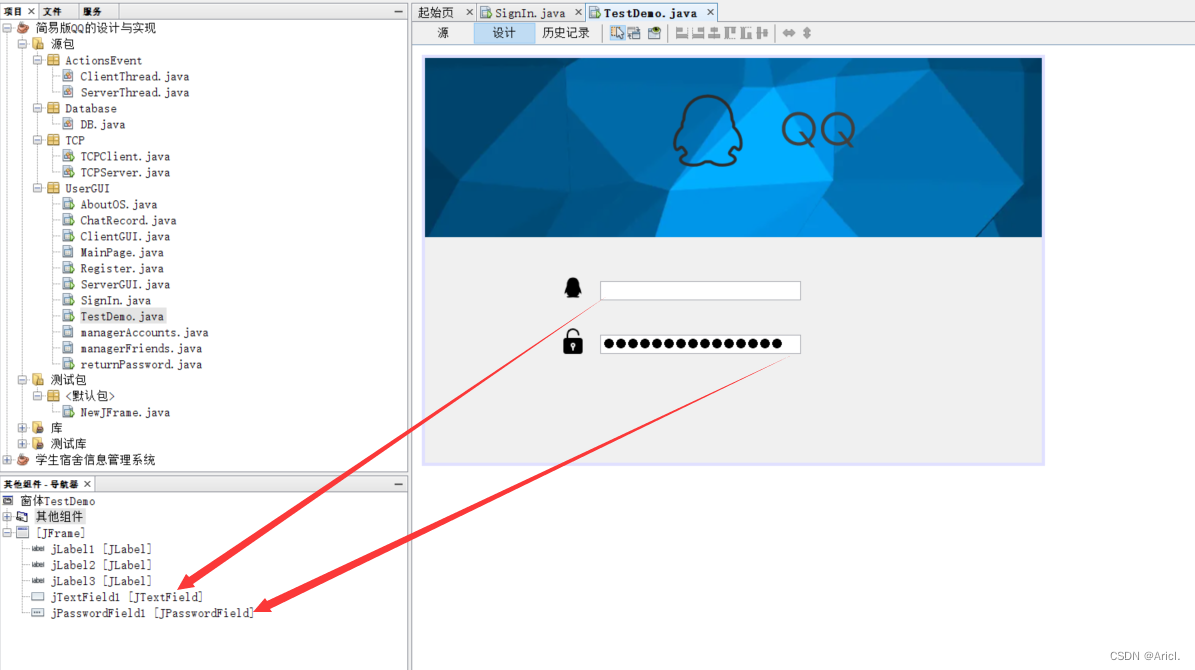
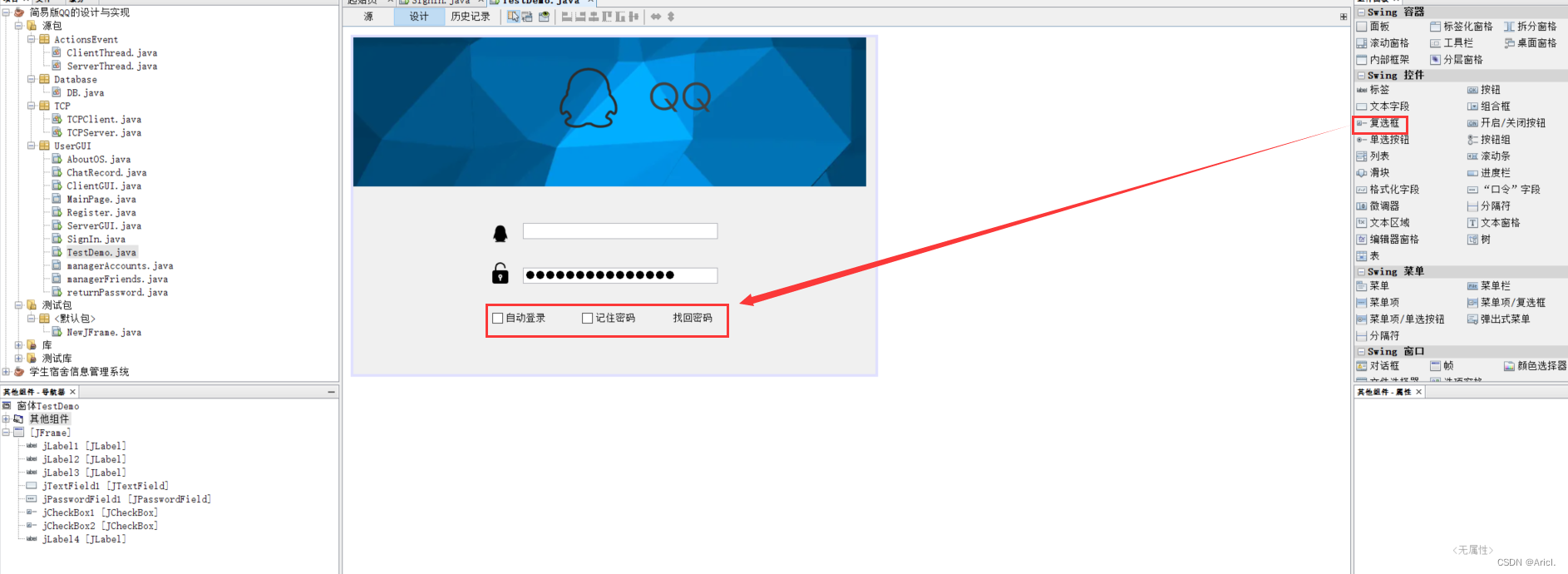
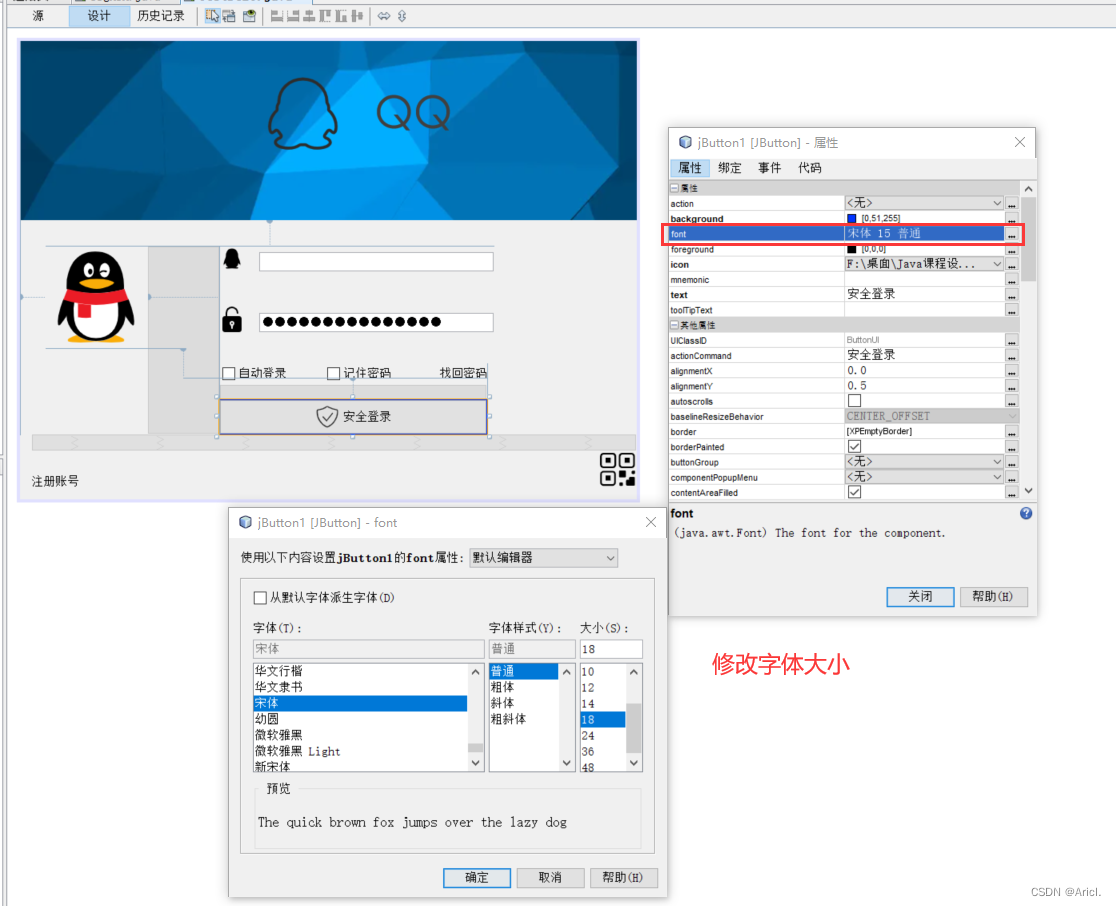
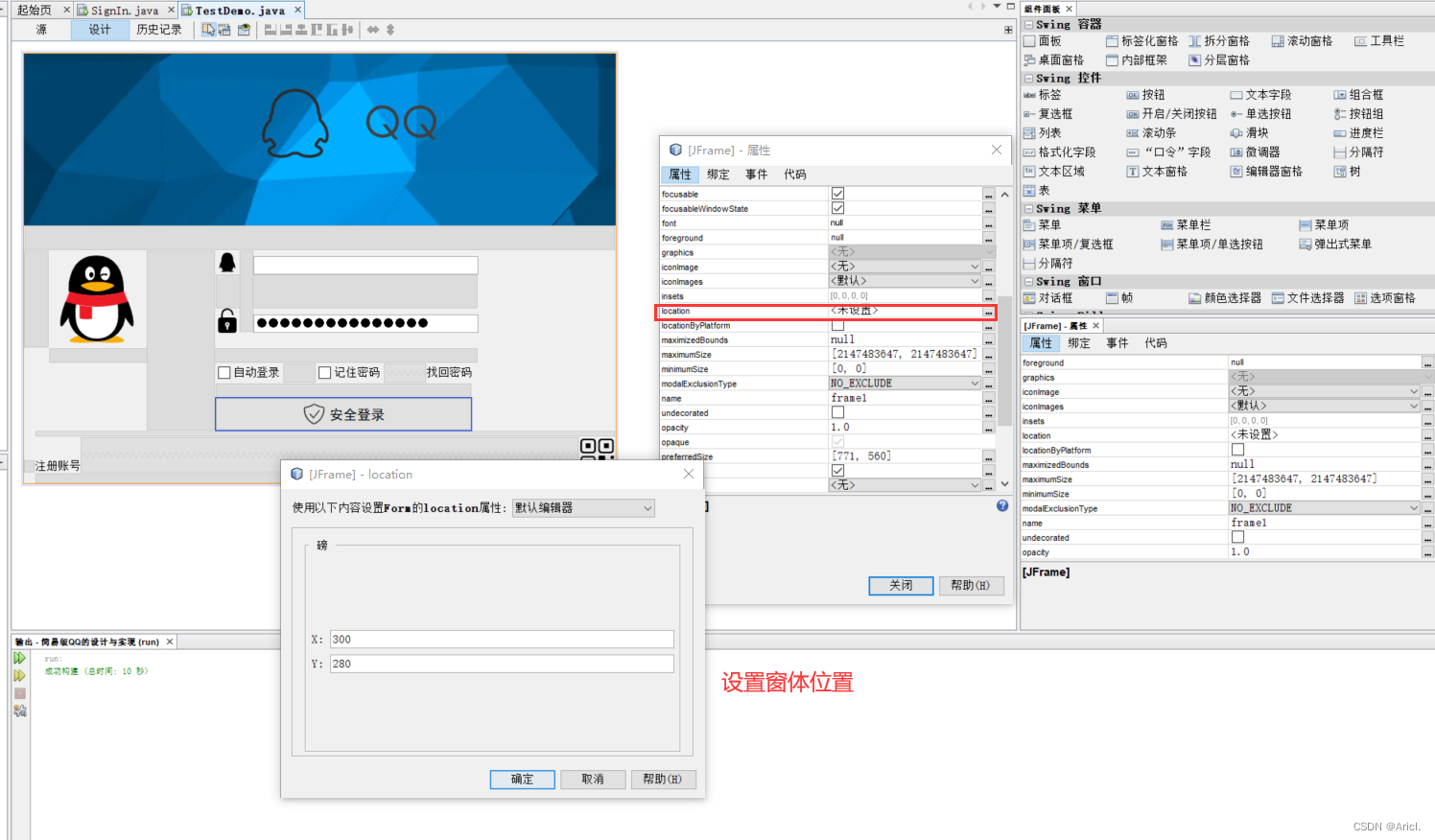
目录 前言 QQ登录界面的设计与实现 1、新建一个Java项目 2、在任意包下新建一个JFrame窗体类 3、添加图片 4、设置账号文本框(JTextField)与密码框(JPasswordField) 5、添加复选框(JComboBox)组件 6、添加按钮(JButton)并设置按钮图标和按钮背景色 7、修改组件上文字的大小 8、调整运行后窗体的显示位置 9、打开自动生成的源代码,运行文件 10、运行效果与实际QQ对比 总结 前言期末结束啦,Java课程设计验收也结束啦,下面开始陪大家一起充电! 本人Java课设做的是一个简易版的QQ聊天系统,今天通过QQ登录界面的设计与实现,来介绍一下Java图形化界面设计神器——NetBeans IDE 8.2 !算是复盘与总结,也为了更多的小伙伴在进行图形界面设计时更加省时省力,如果还没有下载NetBeans IDE的小伙伴请自行从下方百度网盘下载哈! https://pan.baidu.com/s/1ekAdXAtxf8vWogD5pfrlbA 提取码:s02r QQ登录界面的设计与实现首先认识一下NetBeans IDE的界面布局,如下图
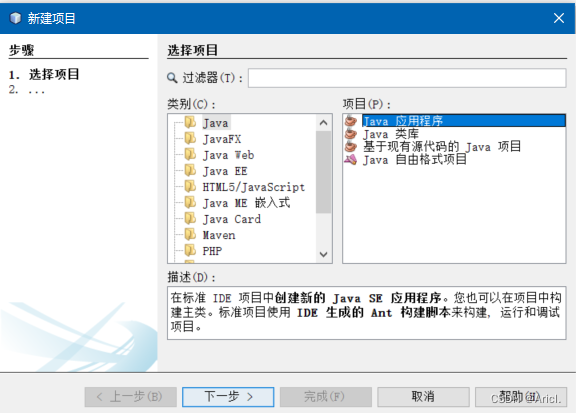
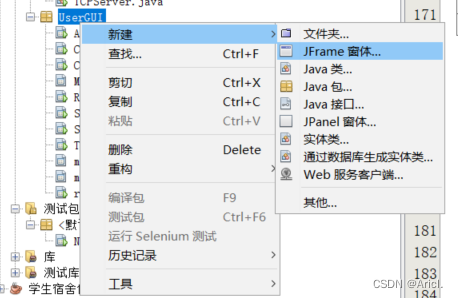
(刚登录的时候会跳出一个起始页,那个勾线不显示叉掉即可) 1、新建一个Java项目
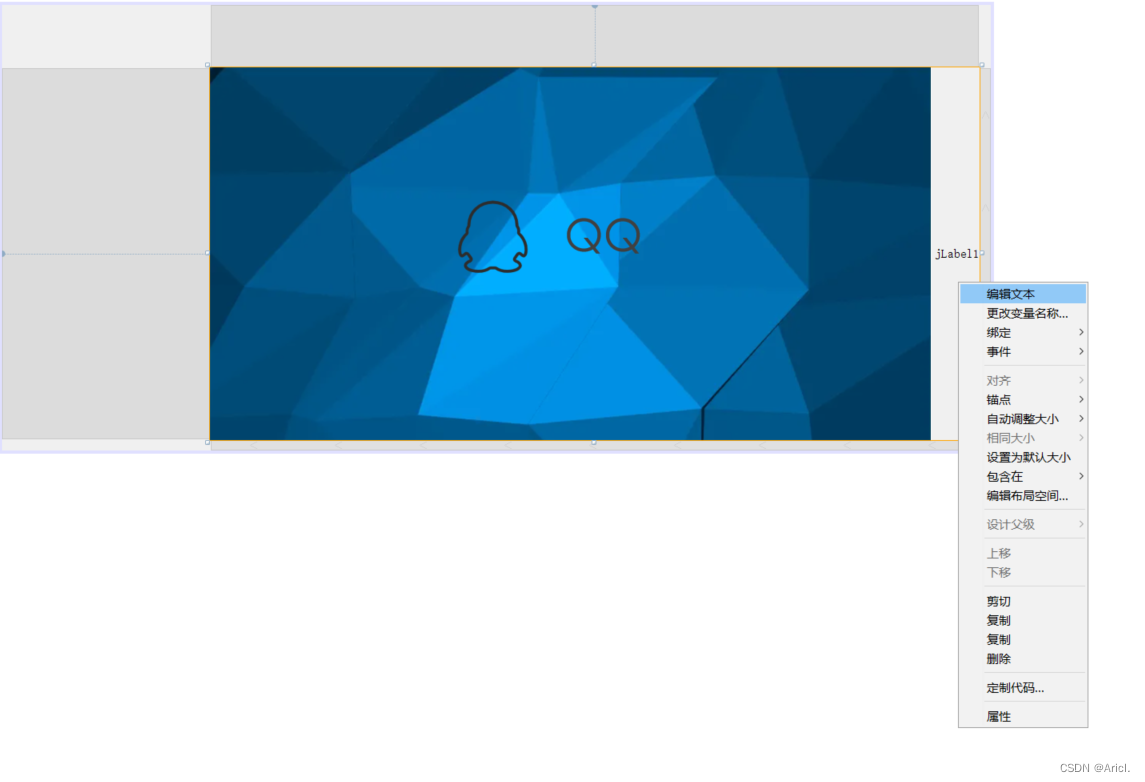
方法:通过添加JLabel标签组件到窗体上,然后为其添加图标icon然后删去文本文字即可
编辑文本删去组件上的默认文本 调整图片合适大小与位置,并适当缩小JFrame窗体面板的大小
按钮图标设置与标签同理
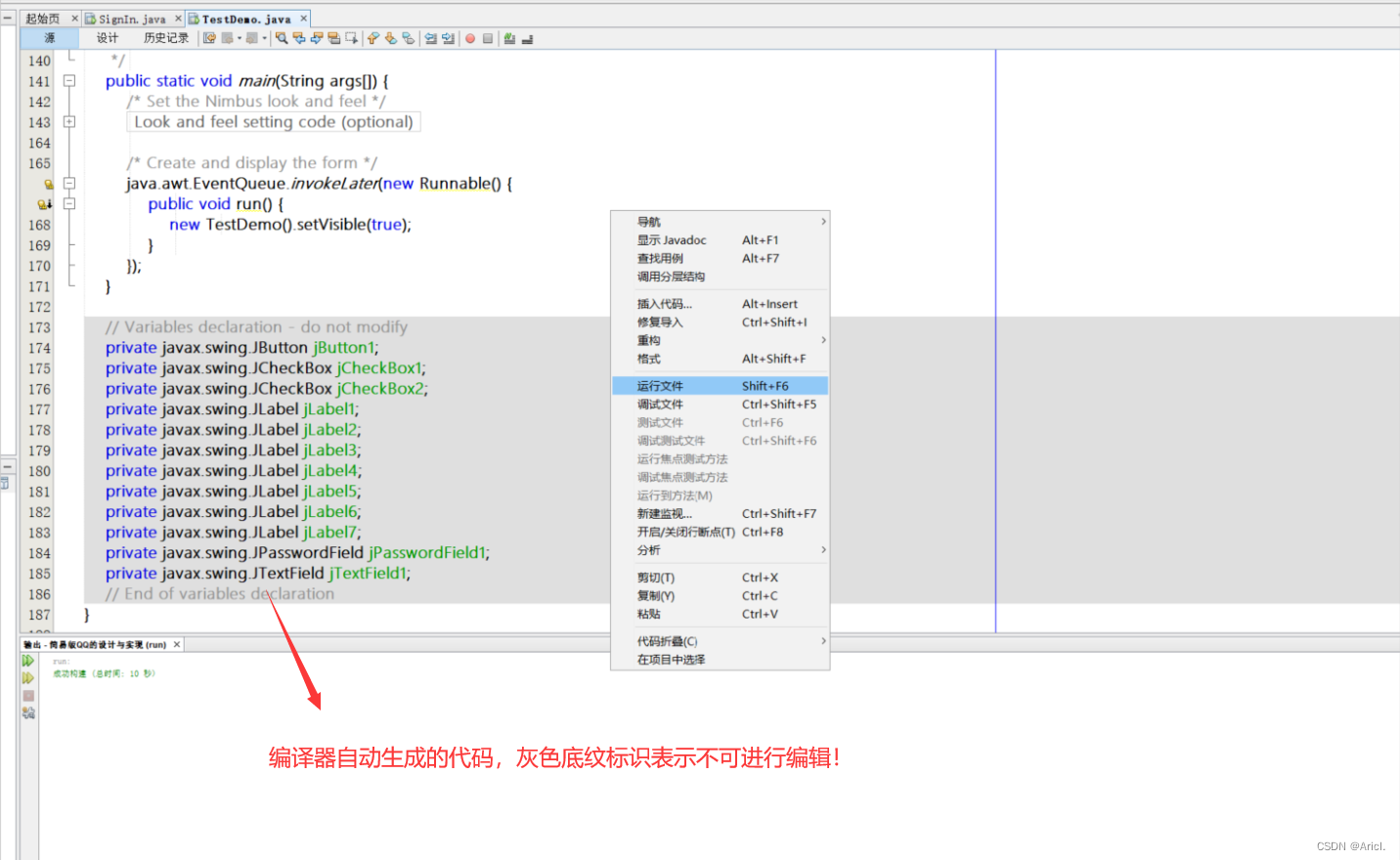
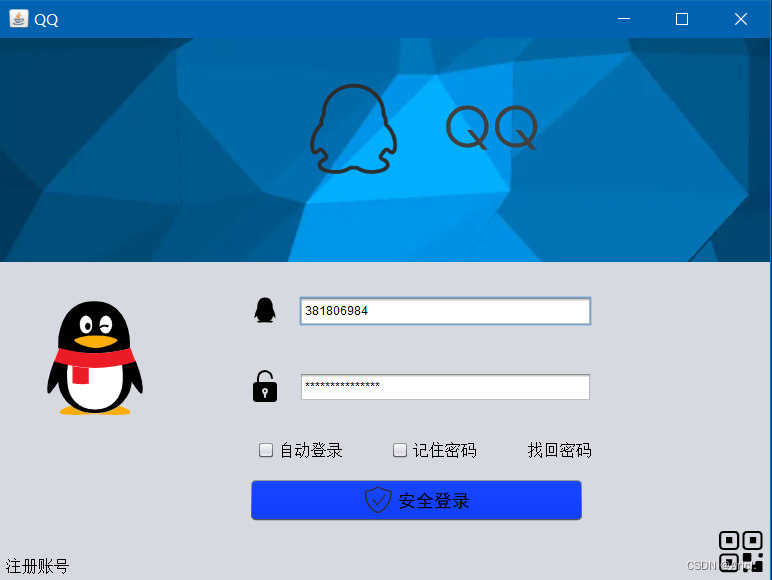
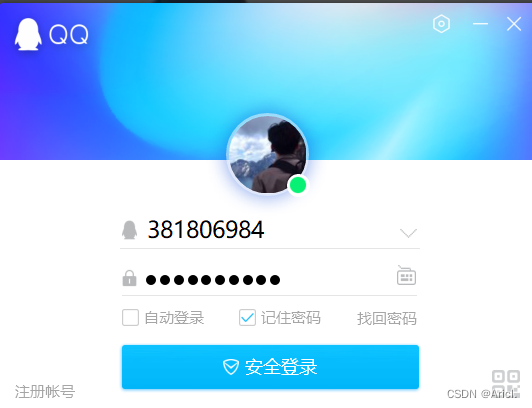
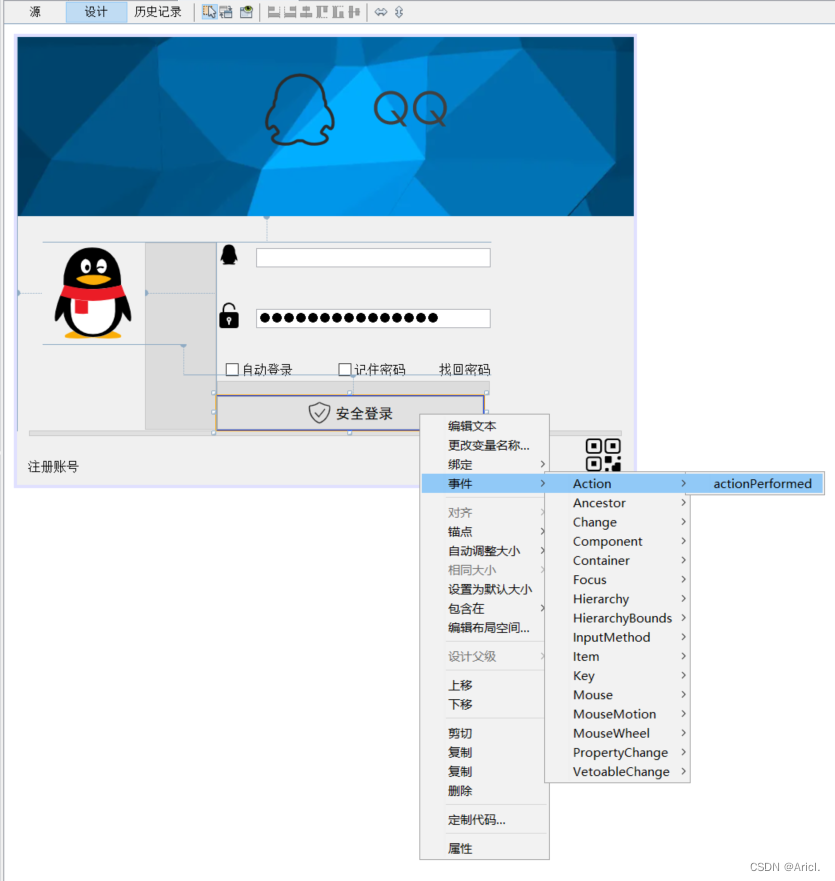
NetBeans IDE 8.2 有以下优点: (1)可视化的图形界面设计 我上面也演示了从零到一的一个QQ界面的设计,会发现实际上拖拖拽拽就实现了,因为这一切都是在可视化操作的基础上,类似于PS可直接可视化对图片进行编辑操作一样。它分为源与设计两大块,设计里面就是可以直接拖动到JFrame窗体上的组件,并且展示的是运行效果的预览图,这一点是用NetBeans IDE进行图形化界面设计最大便捷之处,可以说在这一点上它完胜了其它任何集成环境编译器如IDEA、Eclipse等,因为它们无法实时显示界面最终的设计效果,只能由编程者在脑海中先行构建起整体框架,最终不断运行调试进行一点点的修改与优化,这个过程显然是相当浪费时间的,但是不排除对GUI组件、布局十分熟悉,运用自如的大神。 (2)点对点的事件响应,无需用代码编写先判断事件源 只需要在需要设置事件响应的组件上,如按钮、标签等,直接右键在事件里面选择相应的事件类型,然后点击所要实现的监听器接口方法名,则之间跳转到相应框架下的指定区域,只需在方法体里面编写事件响应的代码即可。省去了判断事件源的操作
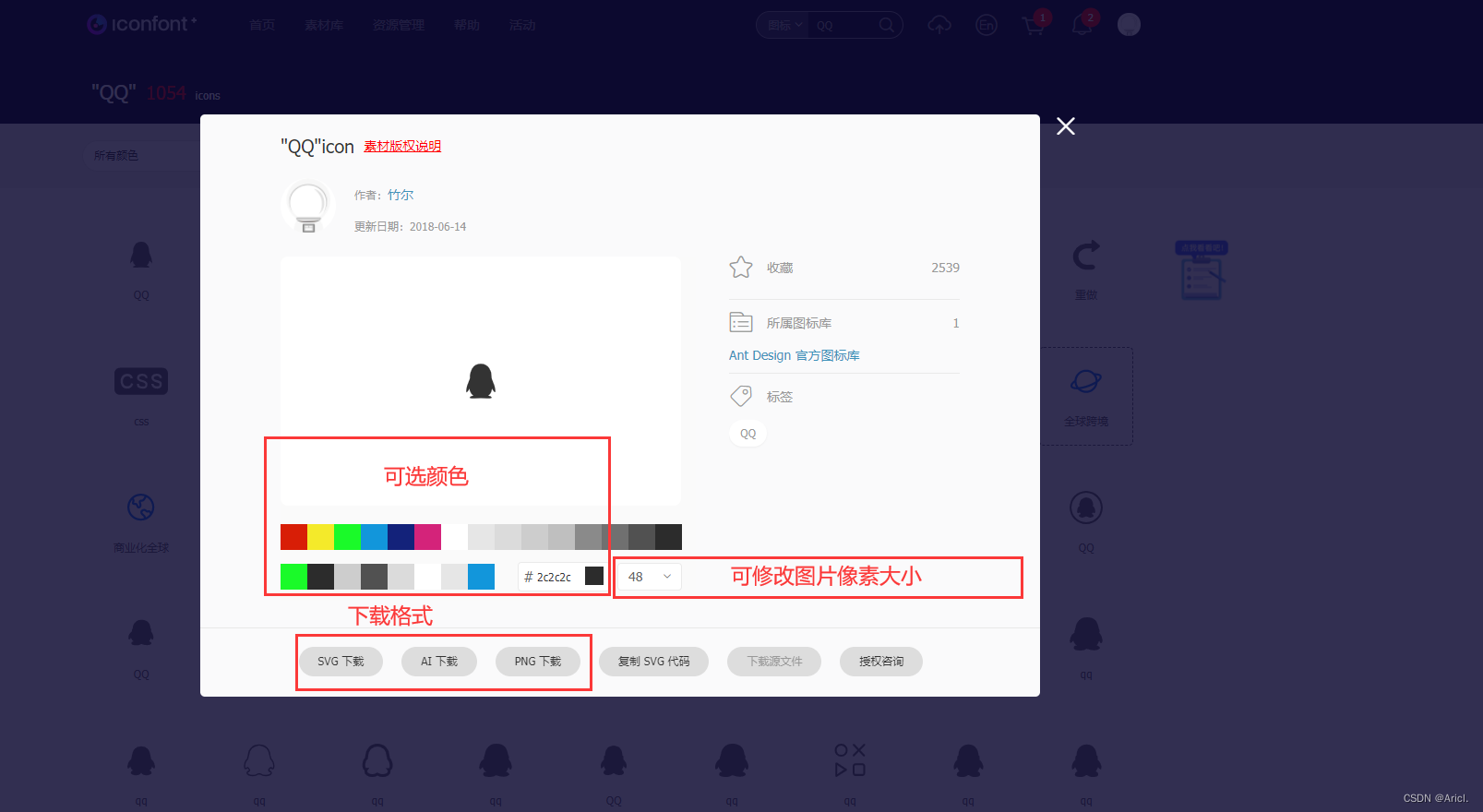
(3)组件图标的获取 可以从阿里巴巴图库网站下载你想要的图标,图库非常丰富且免费,宝藏网站啦,分享如下 iconfont-阿里巴巴矢量图标库
请留下你的赞,把干货带走。 |
【本文地址】
今日新闻 |
推荐新闻 |