表单实例(判断两次密码是否一致) |
您所在的位置:网站首页 › java判断两次密码输入是否一致怎么办 › 表单实例(判断两次密码是否一致) |
表单实例(判断两次密码是否一致)
|
表单实例(判断两次密码是否一致)
一、实例描述:
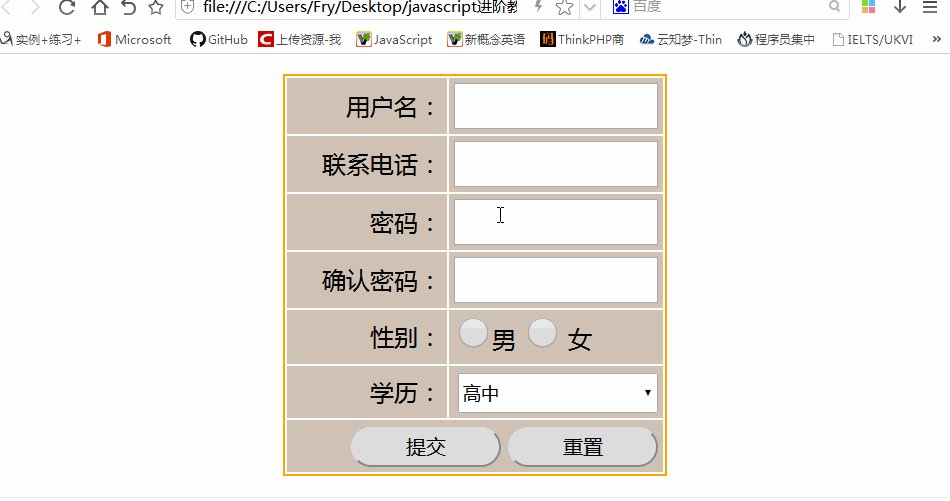
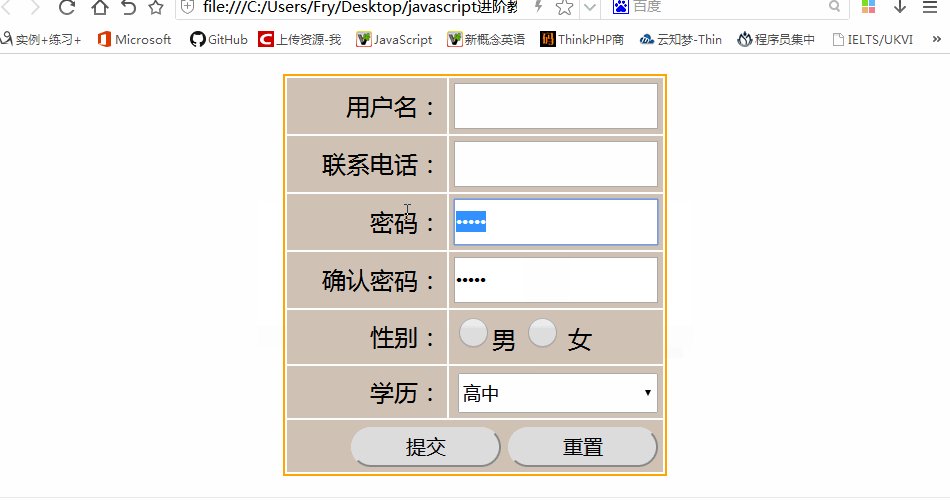
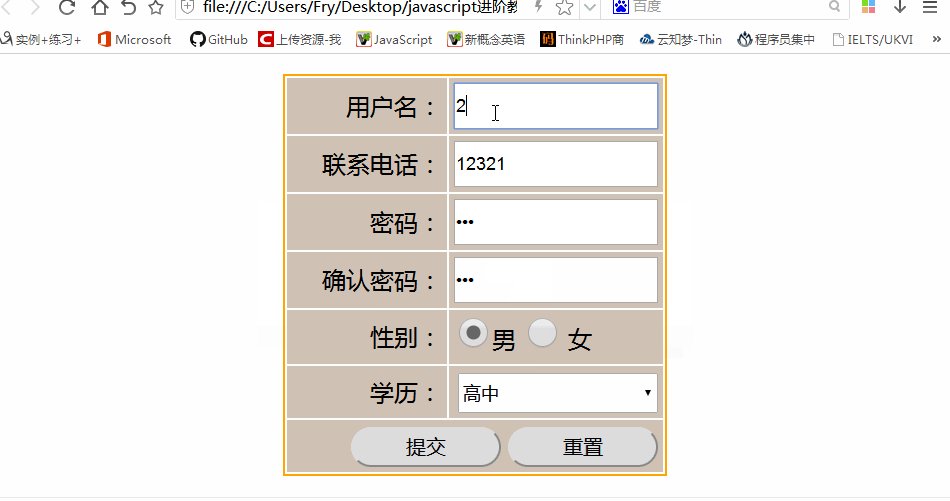
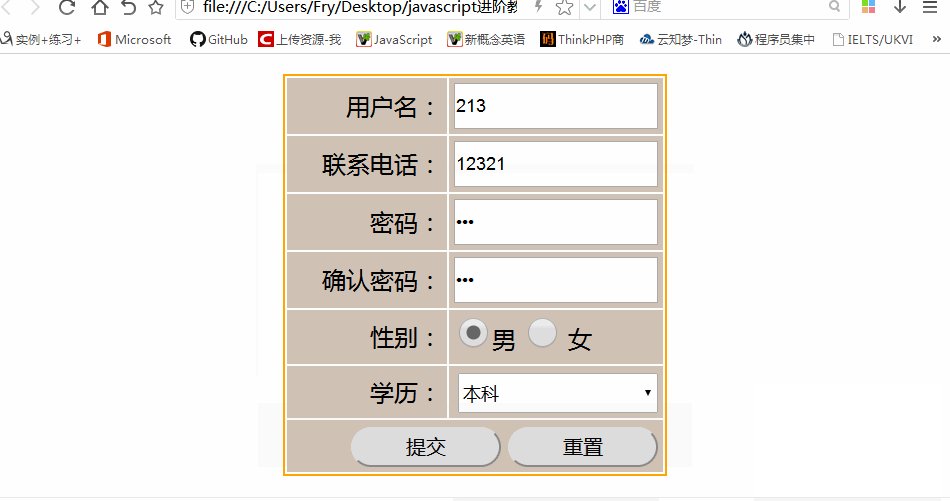
本例是一个综合性的练习,除了们正在学习的JS知识外,还用到了HTML的表格,表单等相关知识。 二、截图
三、代码 1 DOCTYPE html> 2 3 4 5 课堂演示 6 7 table{ 8 margin: 20px auto; 9 border: 2px solid orange; 10 } 11 td{ 12 height: 40px; 13 line-height: 40px; 14 padding: 5px; 15 width: 200px; 16 background: rgba(100,50,10,0.3); 17 text-align: right; 18 font-size: 24px; 19 } 20 select,input{ 21 width: 200px; 22 height: 40px; 23 font-size: 18px; 24 } 25 [type=radio]{ 26 width: 30px;height: 30px; 27 } 28 [type=submit],[type=reset]{ 29 width: 150px; 30 border-radius: 25px; 31 font-size: 20px; 32 outline: none; 33 } 34 td:first-child{ 35 width: 150px 36 } 37 38 39 40 41 42 用户名: 43 44 45 46 联系电话: 47 48 49 50 密码: 51 52 53 54 确认密码: 55 56 57 58 性别: 59 60 61 男 62 女 63 64 65 66 学历: 67 68 69 高中 70 大专 71 本科 72 本科以上 73 74 75 76 77 78 79 80 81 82 83 84 //自定义通过ID获取元素的函数 85 function $(id){ 86 return document.getElementById(id) 87 } 88 89 function check(){ 90 var boo=$('st3').value==$('st4').value; 91 if (boo) { 92 return true; 93 }else{ 94 alert('两次密码不一致') 95 } 96 97 } 98 99 function cs(){ 100 var str=''; 101 str+="\n用户名:"; 102 str+=$('st1').value 103 str+="\n联系电话:" 104 str+=$('st2').value; 105 str+='\n性别:'; 106 str+=$('sex1').checked?'男':'女'; 107 str+='\n 学历:'; 108 str+=$('select').value 109 alert('用户信息:\n'+str) 110 } 111 112 113 css部分: 1、第七行,还是元素在style中定义格式的问题,比如table{},直接就是元素加大括号,然后里面就是属性 2、第八行,margin来实现表格在页面中自动居中 3、第16行,backgound属性 4、第25行,伪类选择器,直接指定type为radio的格式,这样直接指定type的话,是中括号包起来的[type=radio] 5、第28行,如果是多个,中间中逗号隔开 6、第34行,td的first-child,td的第一个孩子 7、第51行,元素的id属性在js中非常有用 8、第55行,实现判断两次密码是否一致,是调用了js函数的 9、第59行,调用了yext-align属性的 10、第61行,单选框radio的name必须一致,当时id一般不同 11、第77行,合并列,是在td里面而不是tr,用的是colspan属性 12、第55行,onblur属性来判断两次密码是否一致
js部分: 1、第85行,function $(id){} 自定义通过id获取元素的函数 2、第86行,去弄清楚document有哪些属性之后,学起来会事半功倍 3、第90行,密码不一致的函数判断,只用判断两个的值是否相等即可,注意用了刚刚获取id的函数 4、第106行,checked属性, 5、第108行,value属性
四、总结 案例要点: 综合运用学过的知识,将HTML于JS相结合。
|
【本文地址】
今日新闻 |
推荐新闻 |