javaweb课程设计实验报告 |
您所在的位置:网站首页 › javaweb实验总结 › javaweb课程设计实验报告 |
javaweb课程设计实验报告
|
javaweb课程设计实验报告
一、设计作品介绍
1.基于Vue框架的客户及其选购商品的增删改查系统
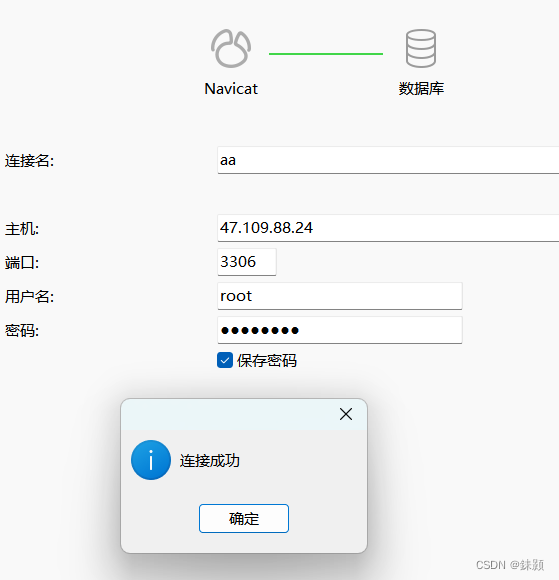
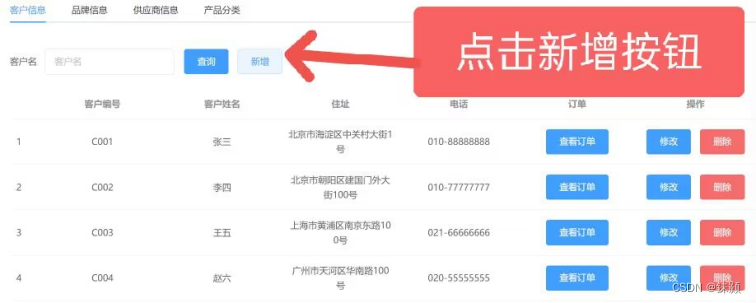
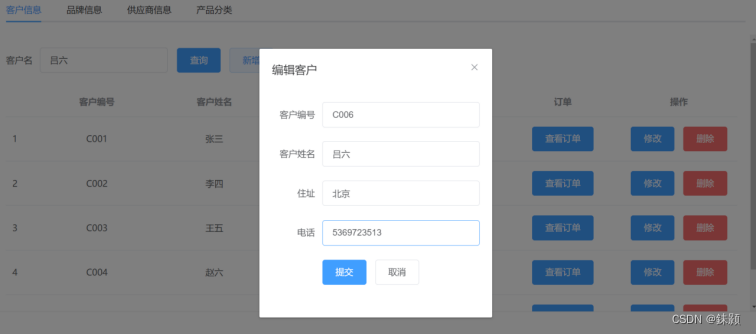
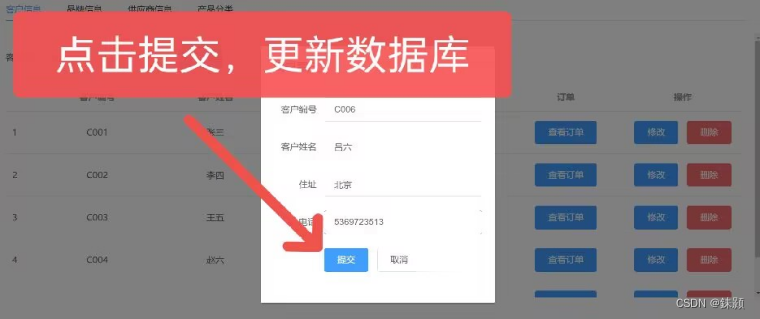
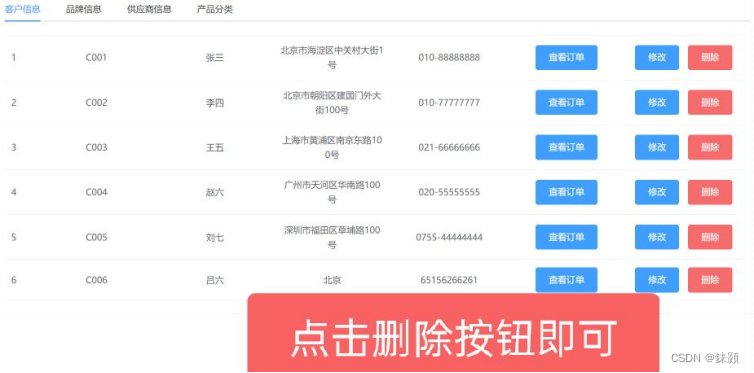
该系统可以完成对于客户、商品信息、用户订单及订购信息等的增删改查操作 2.界面设计与数据交互采用了element UI组件来设计界面样式,并通过Vue框架进行数据模型与界面组件的双向绑定,采用Ajax发送异步请求的方式来交互数据库,向服务器发送请求并根据相应条件来返回数据到界面上展示,供用户查看和操作。 具体如下: 以客户界面上的客户表格举例: ①数据模型: new Vue({ el: "#app", data() { return { //客户数组 clients:[], // 客户模型数据 client:{ clientId: '', clientName: '', clientAddress: '', clientPhone: '' }, ②界面表格组件 查询 新增 查看订单 修改 删除 ⑤Vue的methods:{}方法中Ajax发送异步请求的select方法 /** * 查询所有客户*************************************************************** */ clientSelectAll(){ // 查询客户信息 var _this = this;//_this指定vue对象 axios({ method:"get", url:"/untitled3/client/selectAll" }).then(function (resp) { _this.clients = resp.data;//获取响应数据 }) }, ⑥初始化界面 mounted(){ //打开界面执行查询函数获取数据绑定到界面 this.clientSelectAll(); this.brandSelectAll(); this.supplierSelectAll(); this.sortSelectAll(); } 二、遇见的问题!!! 无法访问到云端数据库!!!!!通过Navicat是可以连接到云端数据库,并上传相关数据库: 访问云端数据库数据来初始化页面,报错内容: Caused by: org.apache.ibatis.exceptions.PersistenceException: Error querying database. Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConnectionException: Could not create connection to database server. The error may exist in MyBag/mapper/SortMapper.java (best guess) The error may involve MyBag.mapper.SortMapper.selectAll The error occurred while executing a query Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConnectionException: Could not create connection to database server.解决方法:我尝试了很多方法,都没能解决,最终发现是因为本地数据库与云端数据库的版本不兼容问题,通过提高数据库的版本便解决了问题,对于该问题,我做出了以下总结: 1.检查版本兼容性:查看本地数据库和云端数据库的版本号,确保它们之间的兼容性。有些数据库软件厂商可能提供了版本间的兼容性矩阵或文档,你可以查阅相关文档来确保使用兼容的数据库版本。 2.数据库迁移:如果版本不兼容,可以考虑使用数据库迁移工具将本地数据库的数据迁移到云端服务器上的兼容版本数据库中。数据库迁移工具可以帮助将表结构和数据转移到新的数据库版本中,确保数据的一致性和完整性。 3.数据库驱动程序:确保在项目中使用的数据库驱动程序与云端数据库的版本兼容。有些数据库驱动程序可能需要特定版本的数据库来正常工作。 4.更新数据库版本:如果迁移数据库不可行,可以考虑将云端服务器上的数据库版本更新为与本地数据库版本兼容的版本。但请先备份重要数据,确保更新过程中不会丢失数据。 三、测试增删改查(以客户的增删改查为例) 界面设计如下:
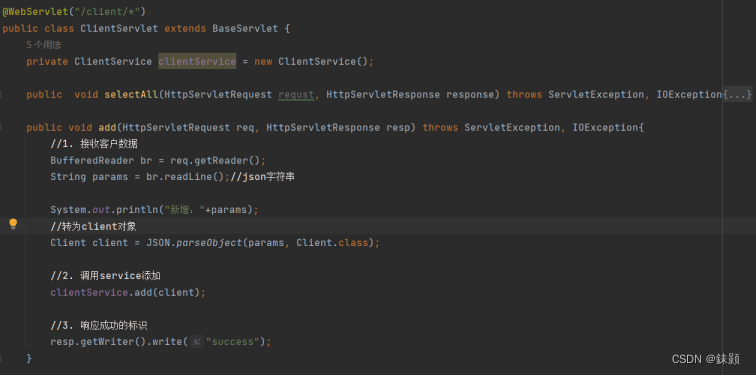
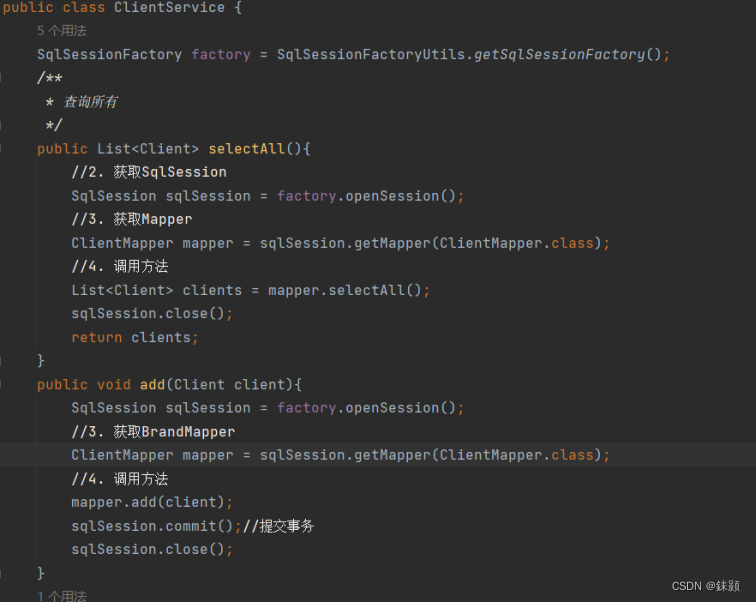
Web层(servlet)代码,接收前端发送的Ajax: Service层代码:
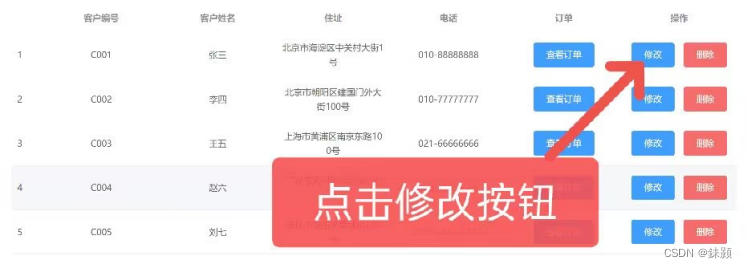
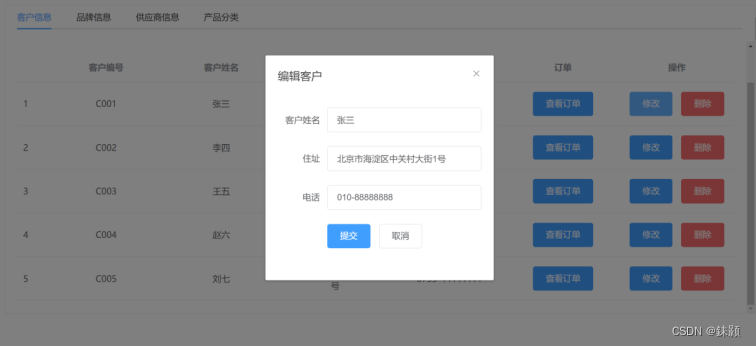
输入客户姓名(可模糊查询),点击查询: 点击客户栏目的订单按钮,执行按钮绑定的单击事件,会携带该客户的客户ID到客户订单界面并进行相关查询: 详情 删除携带改行的客户号到客户订单界面进行相关查询: viewOrders(orderId) { window.location.href = `ClientOrderDetails.html?orderId=${encodeURIComponent(orderId)}`; }, 客户“张三”的订单界面如下:
商品管理界面: 在学习JavaWeb项目的开发过程中,我深刻认识到了它的实现原理和相关技术,对于数据库模型的设计、数据库触发器和事务的操作也有了更深入的了解。 在Javaweb项目中,除了使用Servlet技术来处理后台逻辑外,还可以使用Ajax、Vue框架和element等前端技术来实现良好的用户交互界面和用户体验。 其中,Ajax技术可以实现异步请求,避免了页面的重复刷新并提升了用户的操作体验。通过使用Ajax,可以实现根据用户的操作动态展示数据,节约了请求次数,减轻了服务器的负担。 Vue框架是前端开发中非常流行的一种技术,它可以帮助我们更加方便快捷的实现组件化、模块化的开发,同时还具备数据双向绑定和虚拟DOM的能力,增强了开发效率和用户体验。 Element是一款基于Vue框架的UI组件库,提供了多种类型的组件来完成常见的页面布局和UI展示,我们可以快速创建出界面高效、功能完善的页面。 |
【本文地址】
今日新闻 |
推荐新闻 |
 该系统可以正常访问本地数据库,但是我将本地数据库部署到了云端数据库之后,无法访问。
该系统可以正常访问本地数据库,但是我将本地数据库部署到了云端数据库之后,无法访问。





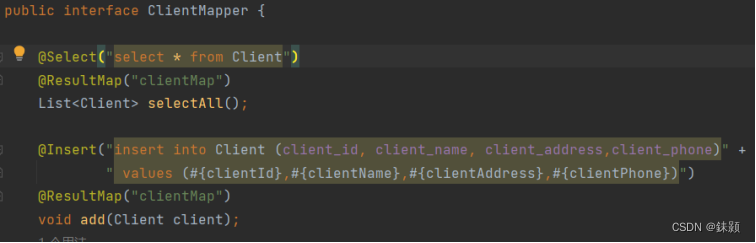
 Mapper层代码:
Mapper层代码:  通过以上过程来获取前端请求并返回数据的json格式给前端界面的数据模型,通过数据模型与界面组件的双向绑定向界面上展示数据
通过以上过程来获取前端请求并返回数据的json格式给前端界面的数据模型,通过数据模型与界面组件的双向绑定向界面上展示数据




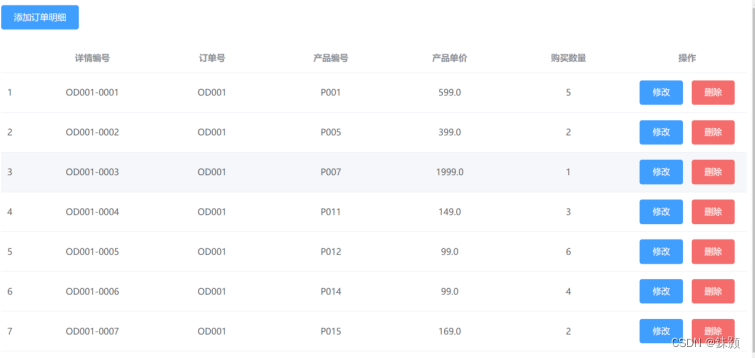
 同理,点击某客户订单界面中某个订单栏目的“详情”按钮,进入该订单的购买订单明细:
同理,点击某客户订单界面中某个订单栏目的“详情”按钮,进入该订单的购买订单明细: 
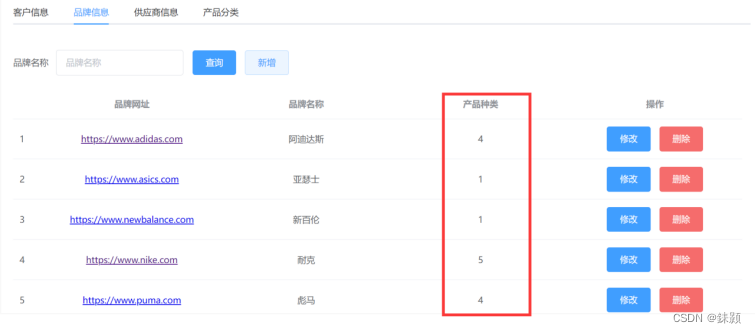
 产品品牌界面,点击超链接可进入品牌网站:
产品品牌界面,点击超链接可进入品牌网站: