Javaweb |
您所在的位置:网站首页 › javaweb删除数据库信息 › Javaweb |
Javaweb
|
文章目录
Javaweb--通过网页实现对数据库的增删查改
1、功能需求
2、技术选型
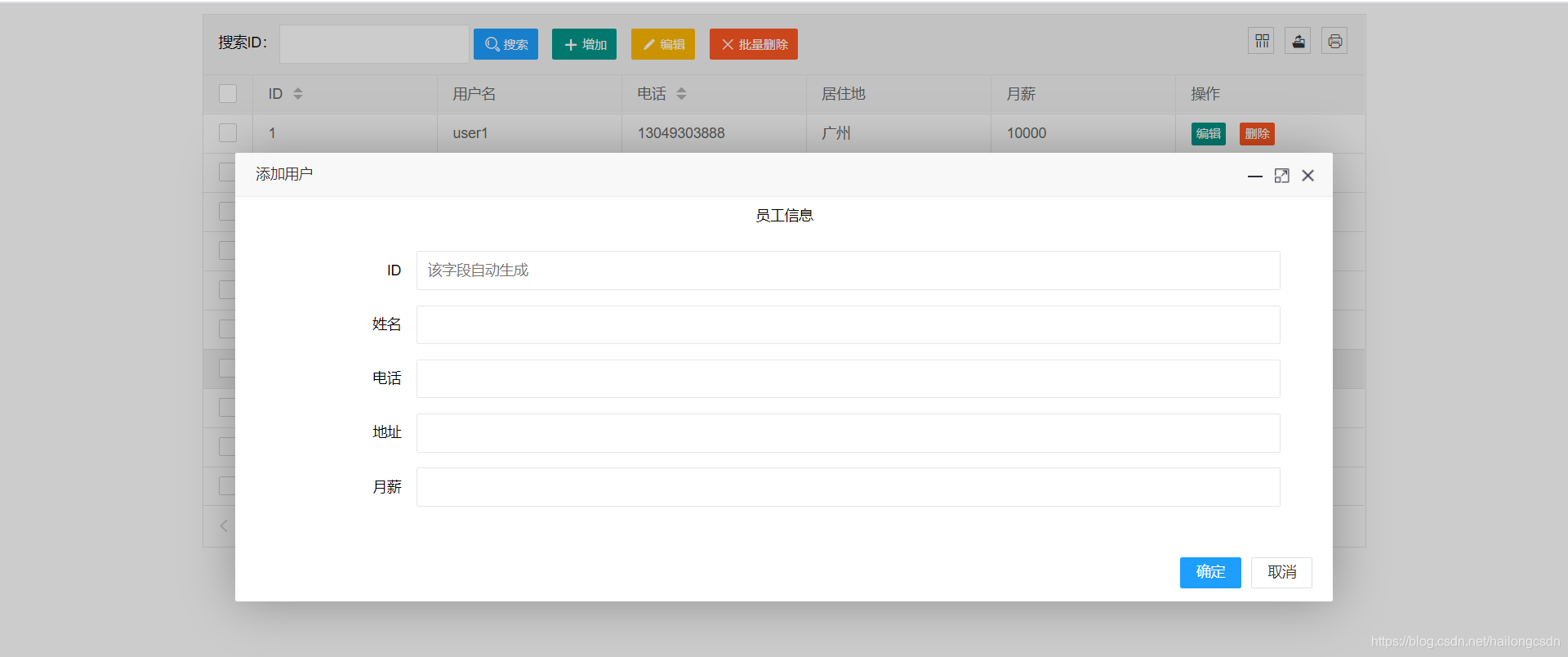
2、最终效果图
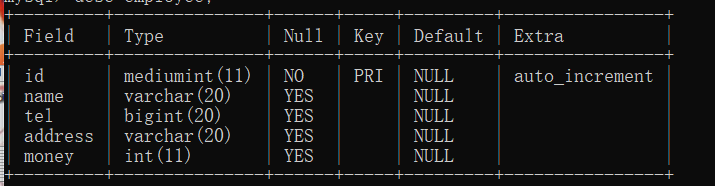
3、数据库准备
4、前端开发
5、后端开发
Javaweb–通过网页实现对数据库的增删查改
通常在写一些后台管理系统的时候,一定会有关于数据表格的增删查改的功能实现。最近也是闲来无事,做了这个小案例,希望能帮到有写这方面需求的朋友们。 1、功能需求这次以单个的员工数据表为例,实现以下功能需求: 1、能够正常从数据库中读取相应数据。 2、设置分页,能够通过点击页码,进行数据更新,同时支持输入页码更新数据。 3、能够实现单行数据的编辑和删除,也可以实现插入数据,同时支持批量删除。 4、能够通过搜索id,更新表格数据。 5、支持表格当前数据导出到Excel表格中保存。 2、技术选型数据库:MySQL5.5 前端:Layui 后端:SpringBoot+MyBatis-Plus+Page Helper 2、最终效果图 部分操作截图
sql文件 create table employee( id int auto_increment primary key, name varchar(20), tel bigint, address varchar(20), money int );
主页面代码: Title 编辑 删除 搜索ID: 搜索 增加 编辑 ဆ批量删除 layui.use(['table','layer'], function(){ var table = layui.table; var layer = layui.layer; //table渲染 table.render({ elem: '#demo' ,url: '/employee_find' //数据接口 ,page: true //开启分页 ,toolbar: '#bar' ,id: 'testReload' ,cols: [ [ //表头 {type:'checkbox'} ,{field: 'id', title: 'ID', sort: true} ,{field: 'name', title: '用户名'} ,{field: 'tel |
【本文地址】
今日新闻 |
推荐新闻 |