Vue + electron 构建桌面应用程序 |
您所在的位置:网站首页 › javascript音乐播放 › Vue + electron 构建桌面应用程序 |
Vue + electron 构建桌面应用程序
|
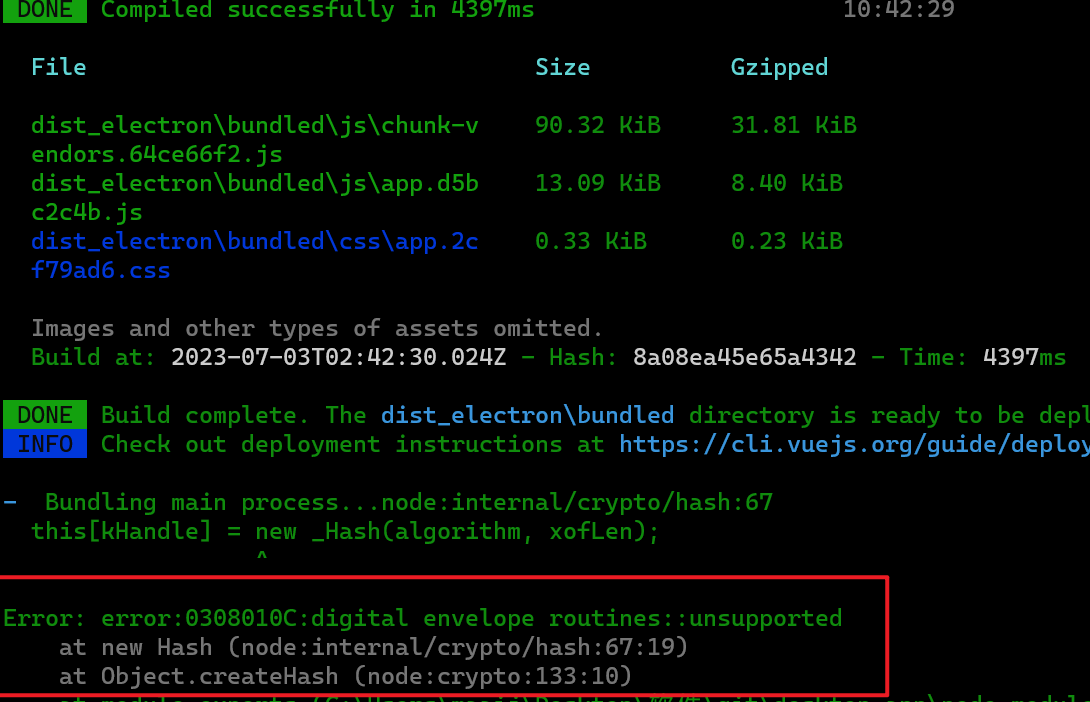
安装Node.js和 npm:在开始之前,请确保已安装 Node.js 和npm。Node.js是一个 JavaScript 运行时环境,而 npm 是 Node.js 的包管理器。 node -v npm -v安装Vue CLI:使用Vue CLI可以快速创建Vue.js项目和组件。在终端中运行以下命令安装Vue CLI: npm install -g @vue/cli创建Vue.js项目:使用Vue CLI创建一个新的Vue.js项目。在终端中运行以下命令: vue create my-app这将创建一个名为my-app的新Vue.js项目,并使用默认设置进行配置。 安装Electron:在Vue.js项目中安装Electron。在终端中进入my-app目录,并运行以下命令: vue add electron-builder这将在Vue.js项目中安装Electron,并使用electron-builder插件配置Vue.js项目以构建Electron应用程序。 编写Vue.js代码:使用Vue.js编写你的应用程序代码。你可以在Vue.js组件中编写你的代码,并使用Vue.js生命周期函数管理你的组件。 构建Electron应用程序:在终端中运行以下命令构建Electron应用程序: npm run electron:build 这将使用electron-builder插件构建Electron应用程序,并生成可执行文件。如果出现以下错误,则表示当前环境的node版本和 electron 版本不匹配 运行Electron应用程序:在终端中运行以下命令来运行Electron应用程序: npm run electron:serve这将启动Electron应用程序,并在开发模式下运行你的Vue.js应用程序。 |
【本文地址】
今日新闻 |
推荐新闻 |