JavaFX之Scene Builder的使用(开发一款GUI小工具原来这么简单) |
您所在的位置:网站首页 › javafx图形界面设计 › JavaFX之Scene Builder的使用(开发一款GUI小工具原来这么简单) |
JavaFX之Scene Builder的使用(开发一款GUI小工具原来这么简单)
|
文章目录
一、前言二、JavaFX与Scene Builder下载三、Scene Builder的使用四、详细教学(示例)4.1 环境配置4.2 创建fxml文件以及Controller类文件4.3 自定义界面4.4 运行我们的程序
五、拓展总结
博主个人社区:开发与算法学习社区 博主个人主页:Killing Vibe的博客 欢迎大家加入,一起交流学习~~ 一、前言首先声明一下,Java的强项并不在GUI上,现在是web的天下,博主发此篇文章仅是个人兴趣,如果您是学Java开发的,业余想做GUI小工具,可以选择使用JavaFX。如果需要开发企业级应用,推荐还是用qt或者wpf那些,用Electron也是很好的选择。 二、JavaFX与Scene Builder下载从JDK11的发布开始,JavaFX已经不被包含在JDK中了。为了方便大家使用,可以直接使用JDK8。 下载地址如下: JavaFX中文官方网站 不会前端?没关系。 Scene Builder作为一款Java拖拽式页面设计编码工具,具有强大的拖拽设计能力,对于一些入门以及需要快速响应页面编码的情况,该工具的效果绝对令人满意。 官方有详细的文档供大家参考,本文只介绍一下Scene Builder的简单使用,帮助大家极速上手用Java开发一款桌面级应用。
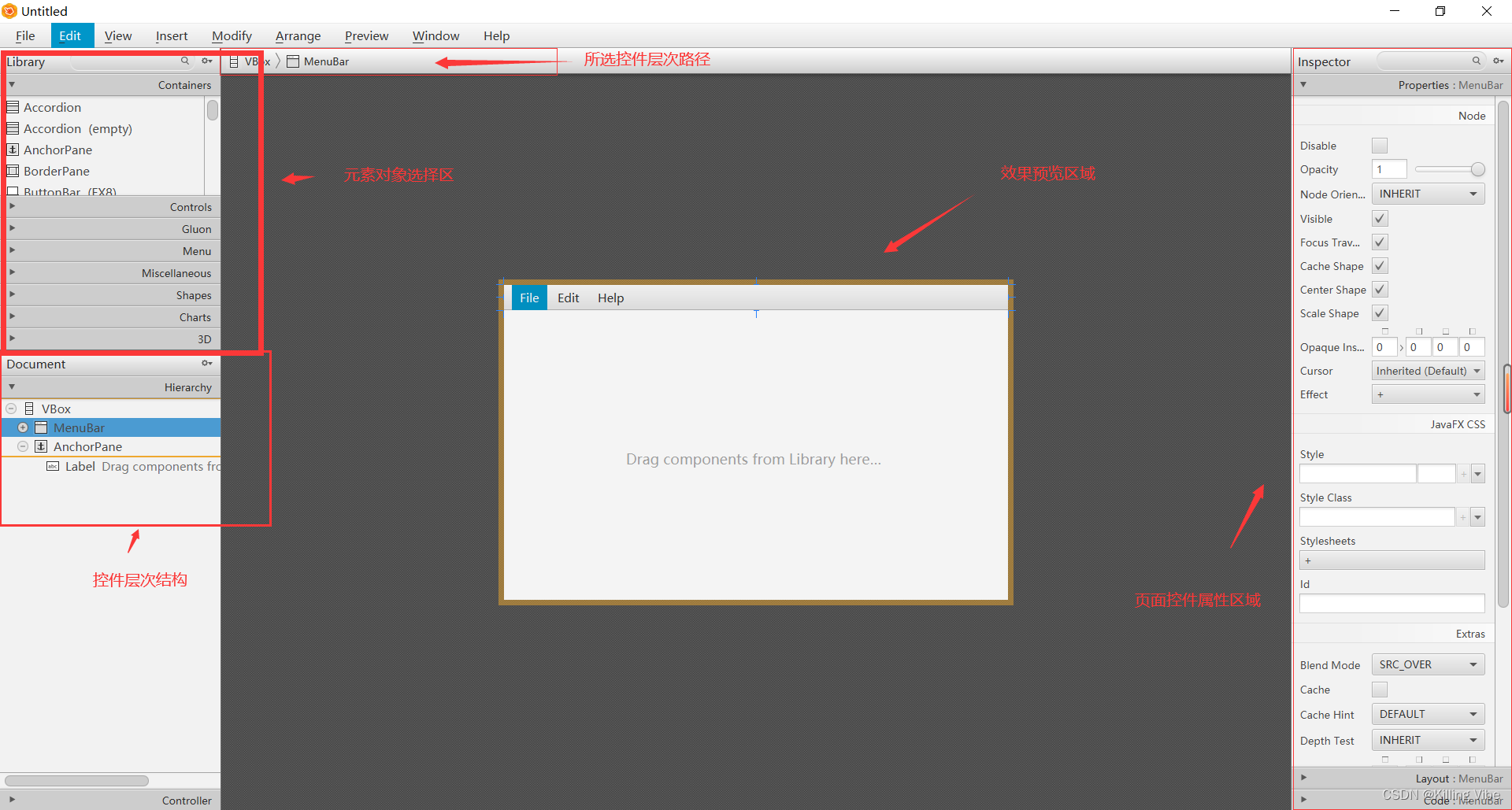
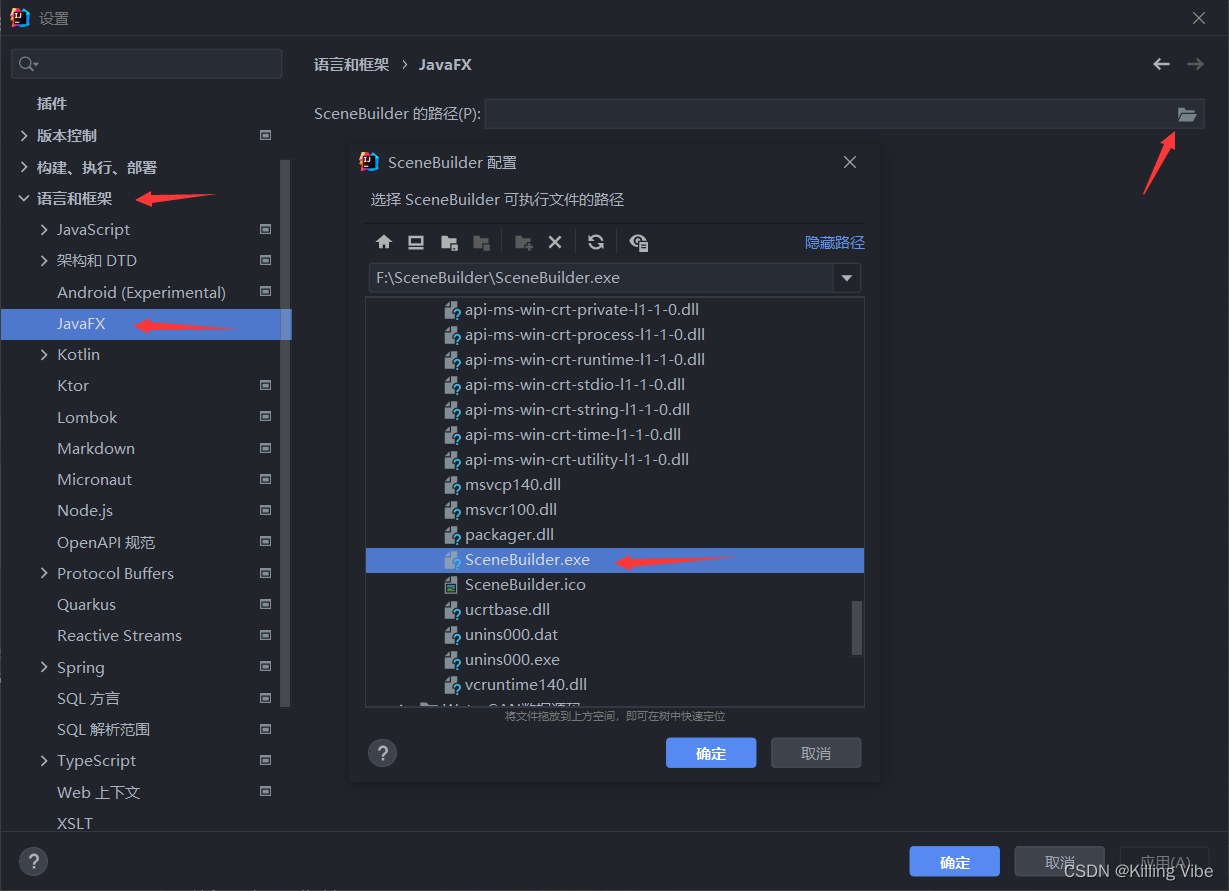
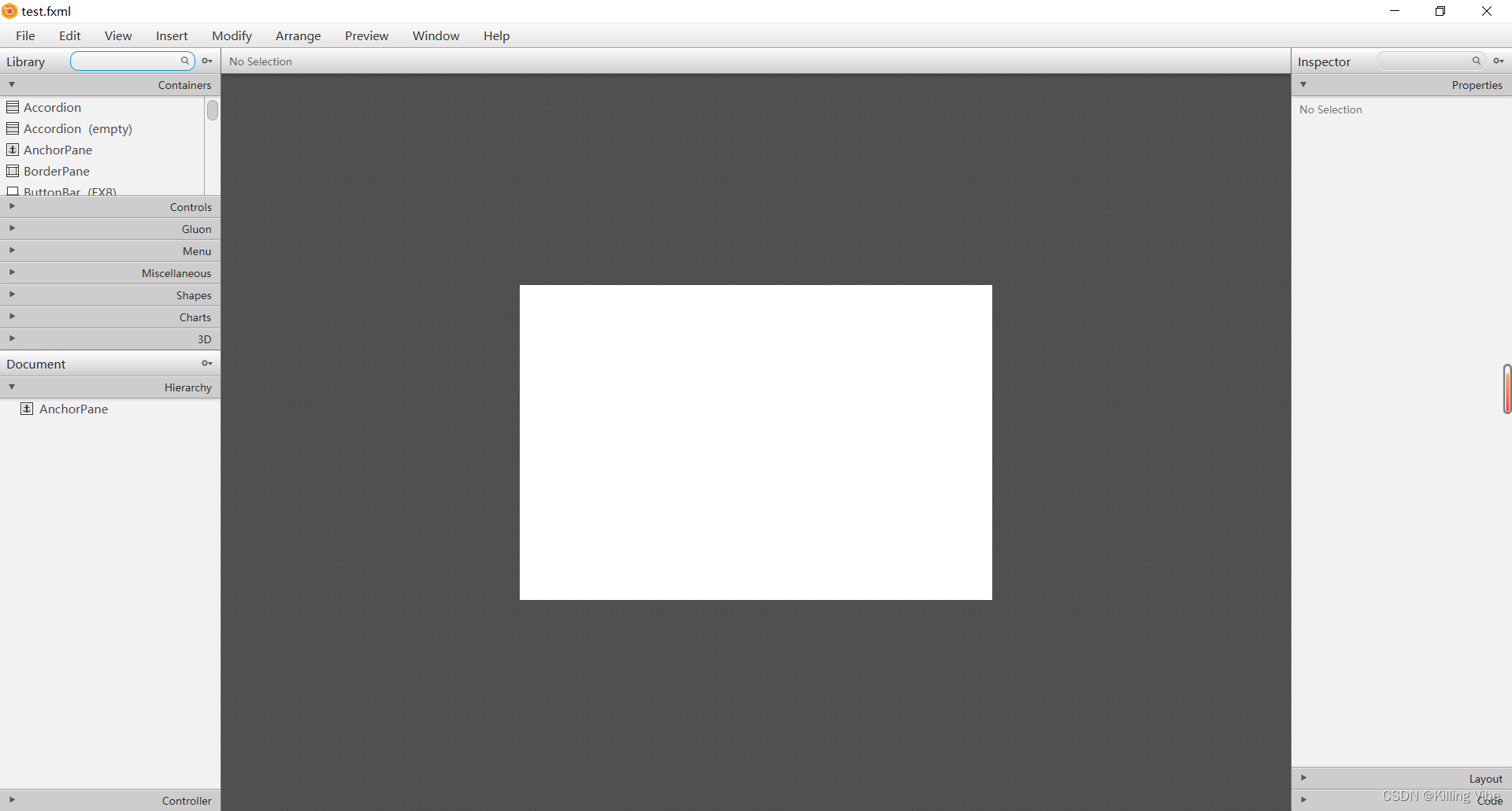
中间的就是咱们要设计的桌面程序的UI界面了,左边Library就有JavaFX的一些控件,比如按钮啊啥的,直接就可以拖动到中间,十分方便。我们可以根据自己的界面需求,设计自己的界面,最后只需要点一下保存就可以生成fxml文件了。 四、详细教学(示例) 4.1 环境配置1.推荐使用Intellij-idea,第一步先构建一个项目(正常的话肯定构建一个Maven项目) 2.点击File—>点击settings—>Languages&Frameworks—>JavaFX 在Path to SceneBuilder 中填入下载好的SceneBuilder.exe文件。
什么是fxml文件? FXML是一种以XML的格式表示JavaFX界面对象的文件,FXML文件中的每一个元素可以映射到JavaFX中的一个类,每个FXML元素的属性或者其子元素都可以映射为该对应JavaFXML类的属性. 说白了就是控制这个界面的文件,可以理解为界面的代码表示~~ 为什么需要Controller类文件? 用来绑定这个fxml文件用的,用于控制这个界面的一些操作,实现一些功能~~ 1.弄明白了之后,我们现在项目中创建两个文件,如下: 创建一个fxml文件:
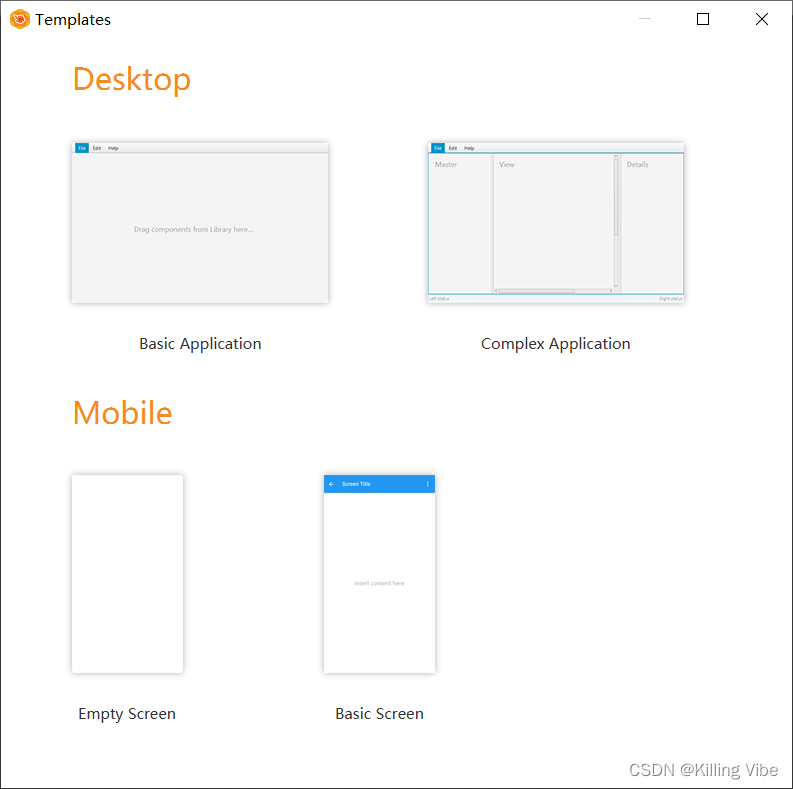
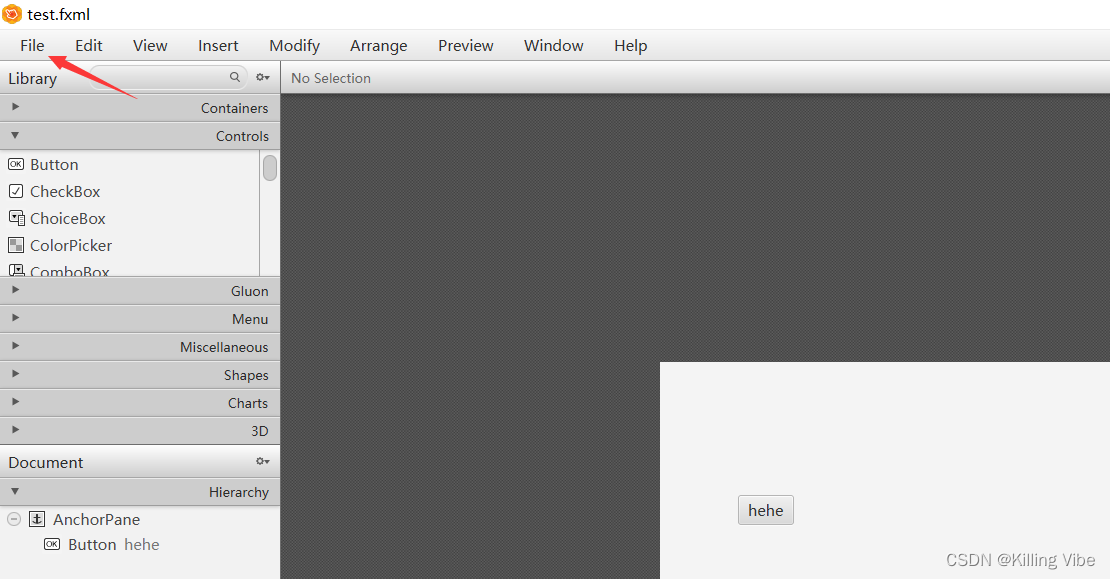
3.然后就会弹出如下界面,也就是刚刚介绍过的SceneBuilder
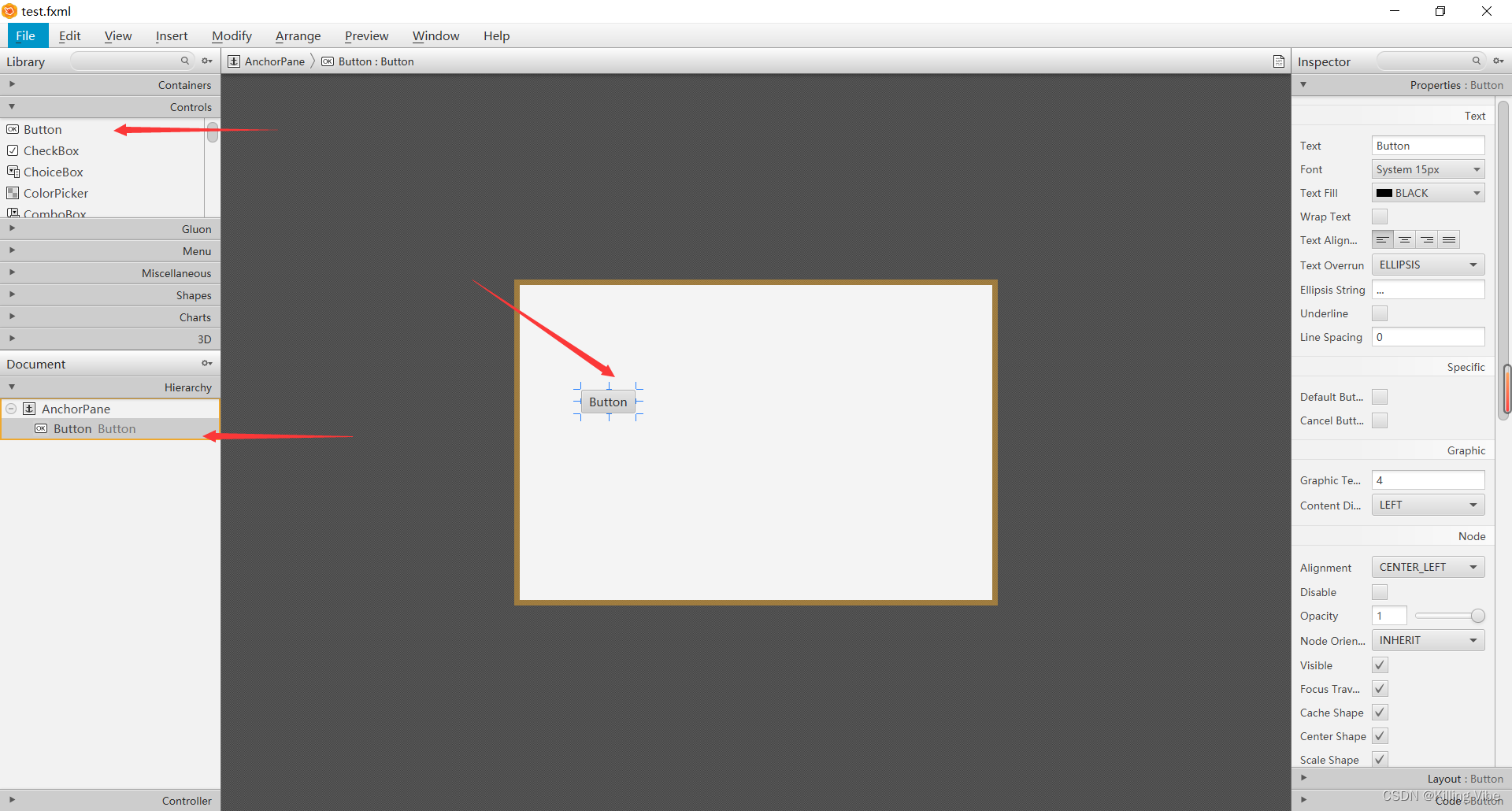
下面随意做个栗子: 1.随便拉一个button控件到白色区域
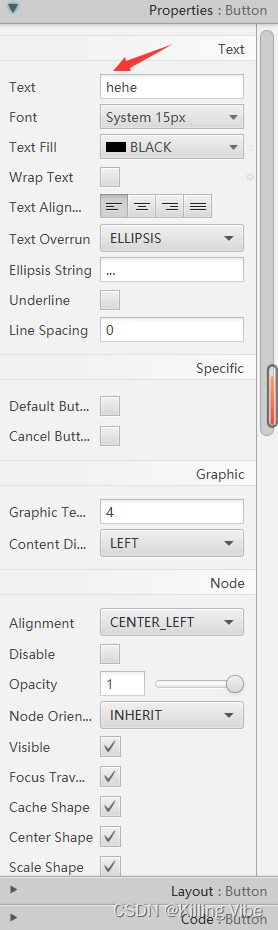
2.然后可以在右边的properties属性栏更改这个按钮的样式,外观等等,例如我这里随便改了个hehe。
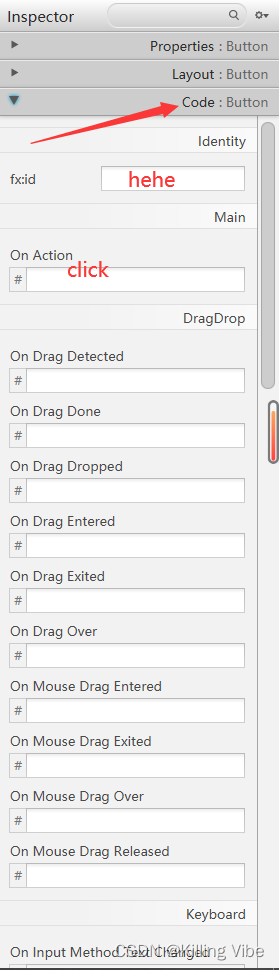
3.下面还有个code代码栏里面,可以设置这个按钮的id,点击事件等等,例如我这里也改成了hehe,你们也可以改成xxxbutton,这样便于开发
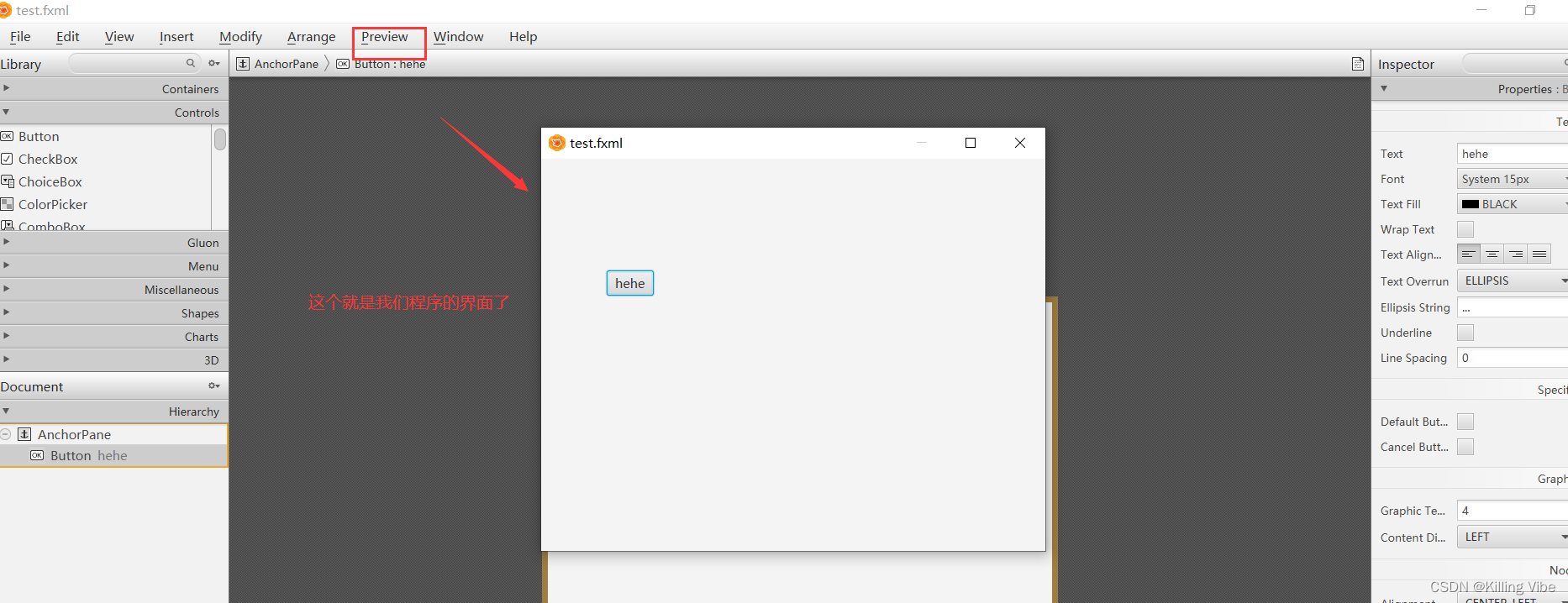
4.点击上方有个preview按钮可以预览我们当前设置好的界面
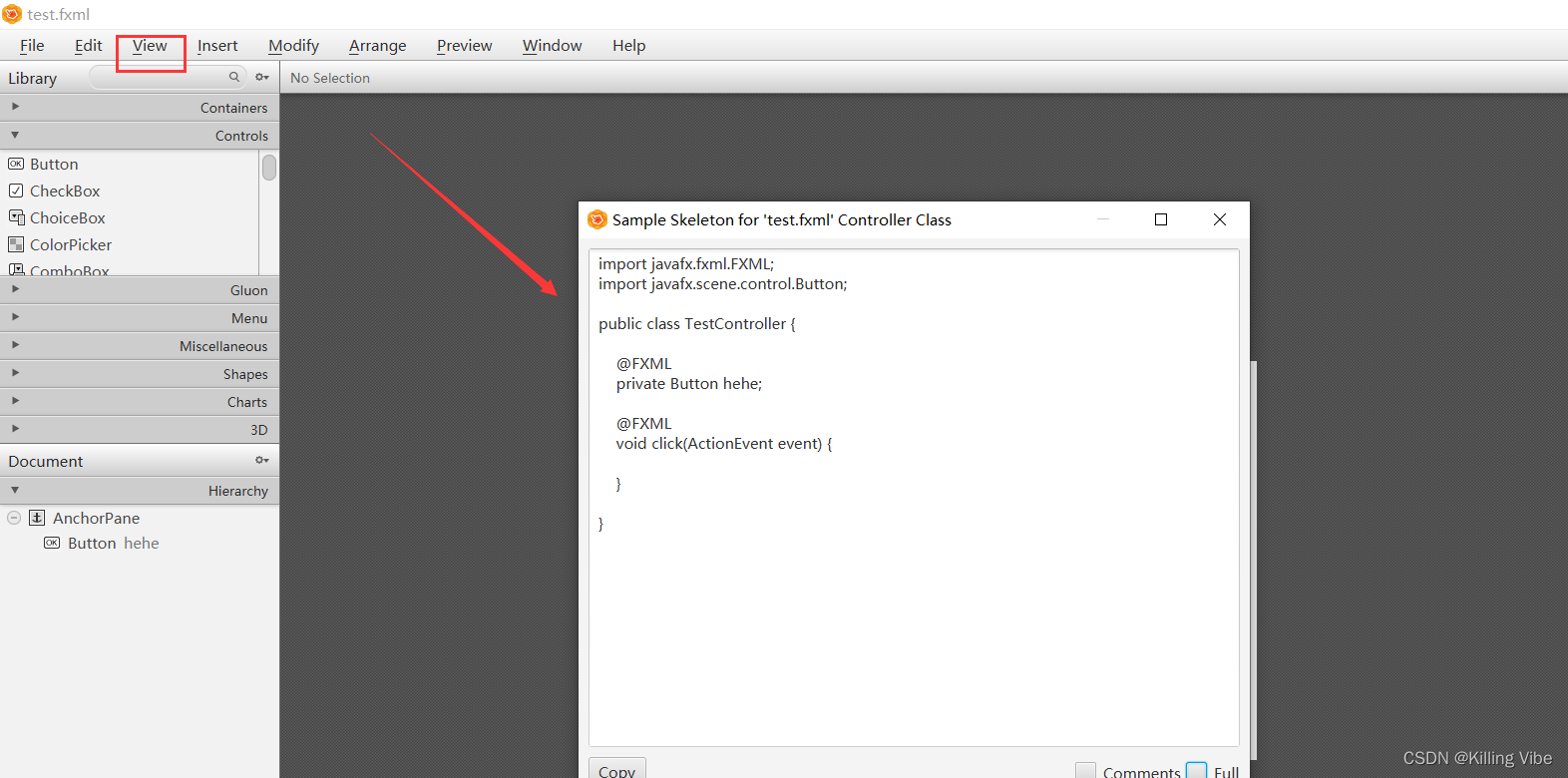
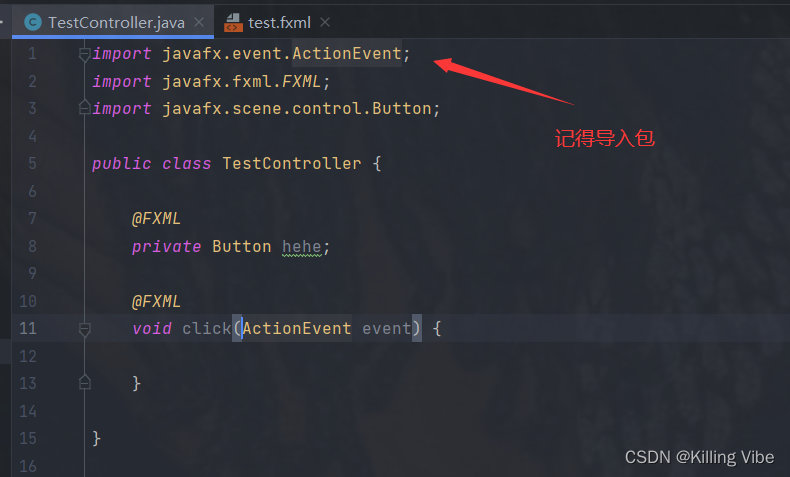
5.点击view,选择Show Sample Controller Skeleton,可以直接显示Controller类的代码骨架,特别方便!!
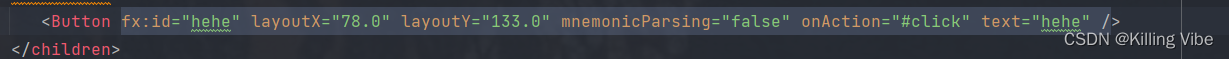
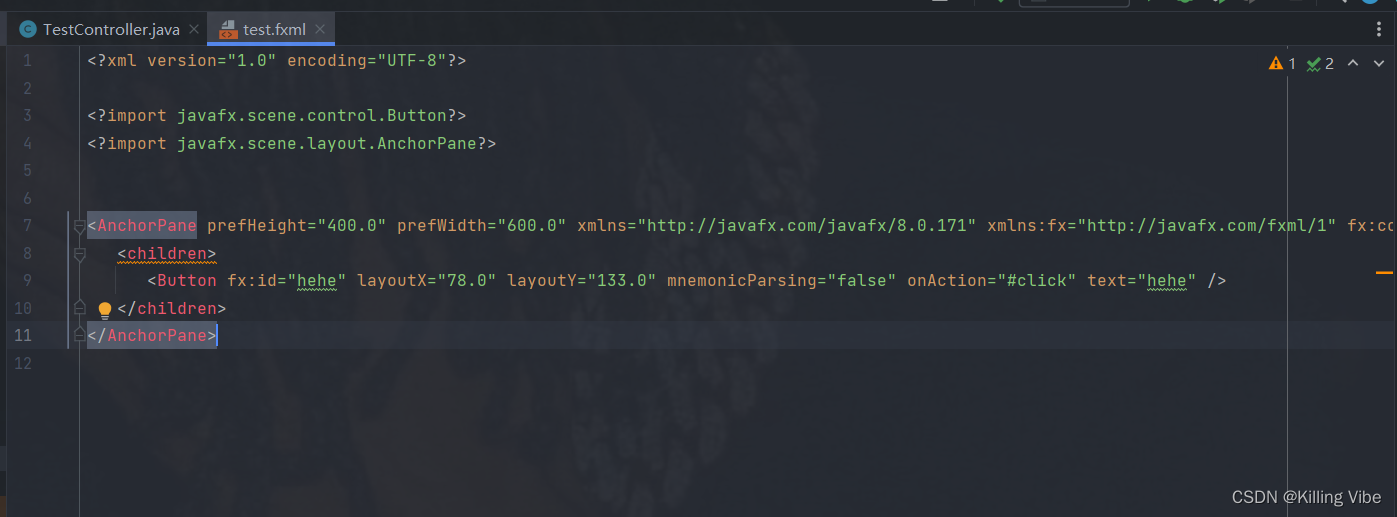
8.原来的fxml文件就加入了button标签,还有对应的属性
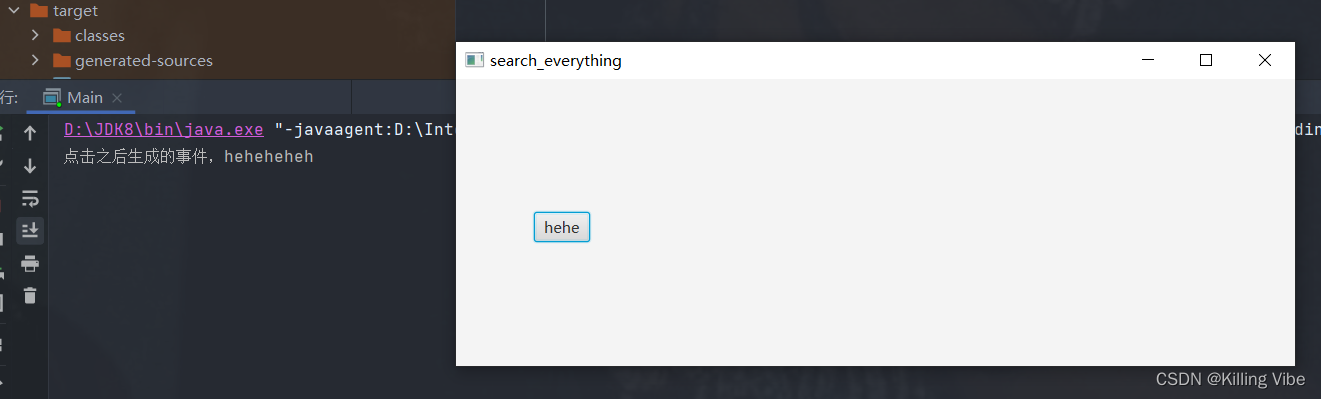
上述两个文件弄好了之后,我们只需要创建一个入口类,就能运行起我们的程序了。 首先再创建一个Main类,然后把下面的代码复制进去(至于为什么可先不管,不懂可以私信博主,文章后面会简要说一下原理) import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; import java.util.Objects; /** * @author Dianzhi Han * @version 1.0 * @description: TODO * @date 2022/11/18 12:45 */ public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception{ Parent root = FXMLLoader.load(Objects.requireNonNull(getClass().getClassLoader().getResource("test.fxml"))); primaryStage.setTitle("test"); primaryStage.setScene(new Scene(root, 1300, 1000)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }然后点运行就可以了~~
拿上面的按钮例子来解释一下标签中的属性是干嘛的吧~
以上是博主千辛万苦纯手打的JavaFX的入门教程以及SceneBuilder使用,如果小伙伴们有什么不懂得,可以直接私信博主,有帮助的话麻烦点赞+收藏关注,您得支持是博主更新得最大动力~ |
【本文地址】
今日新闻 |
推荐新闻 |




 创建一个Controller类文件:
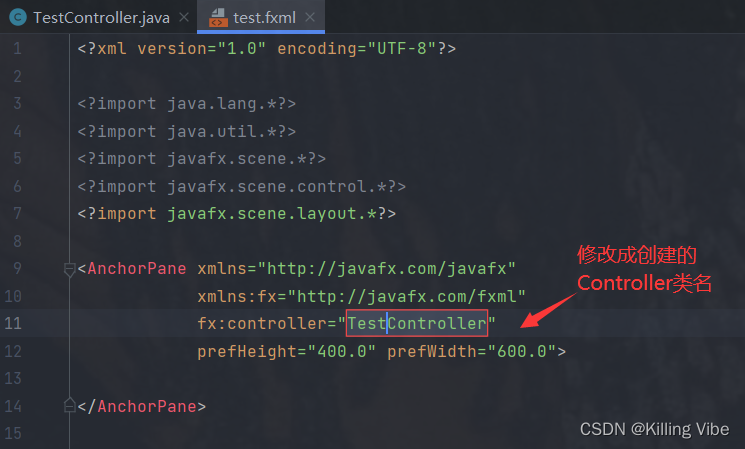
创建一个Controller类文件:  然后修改一下这个fx:controller里面的属性
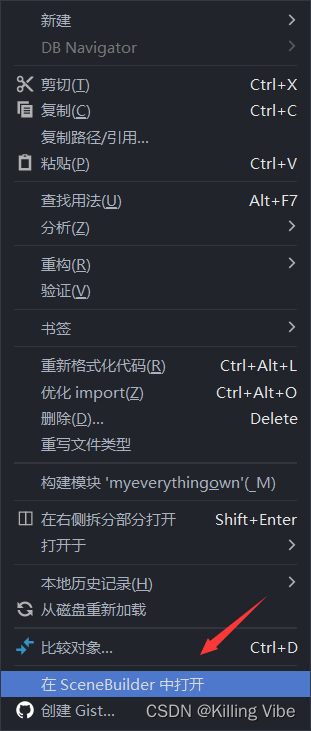
然后修改一下这个fx:controller里面的属性 2.然后右键点击这个test.fxml,点击Open In SceneBuilder
2.然后右键点击这个test.fxml,点击Open In SceneBuilder





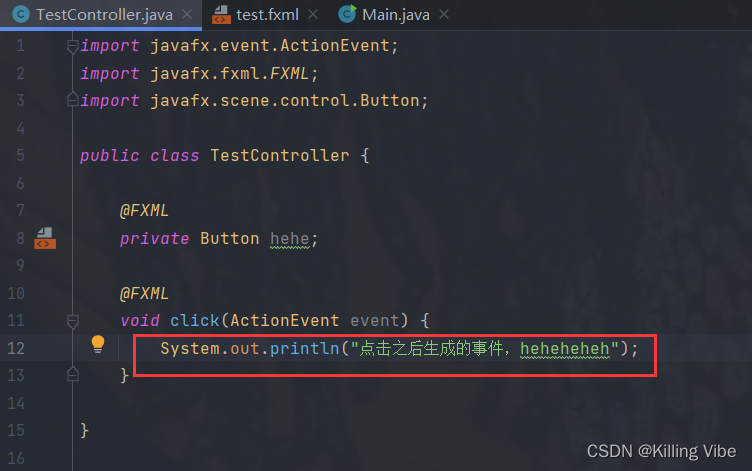
 6.此时只需要复制这段代码到我们之前创建的TestController类中就行了。
6.此时只需要复制这段代码到我们之前创建的TestController类中就行了。 7.别忘了点保存啊,点击File,然后点击save,然后我们之前创建的fxml文件就会自动补代码~~是不是很方便
7.别忘了点保存啊,点击File,然后点击save,然后我们之前创建的fxml文件就会自动补代码~~是不是很方便 

 可以根据自己的功能需求在click方法中修改你点击按钮可以实现的功能~
可以根据自己的功能需求在click方法中修改你点击按钮可以实现的功能~