jQuery |
您所在的位置:网站首页 › j2ee的全称 › jQuery |
jQuery
|
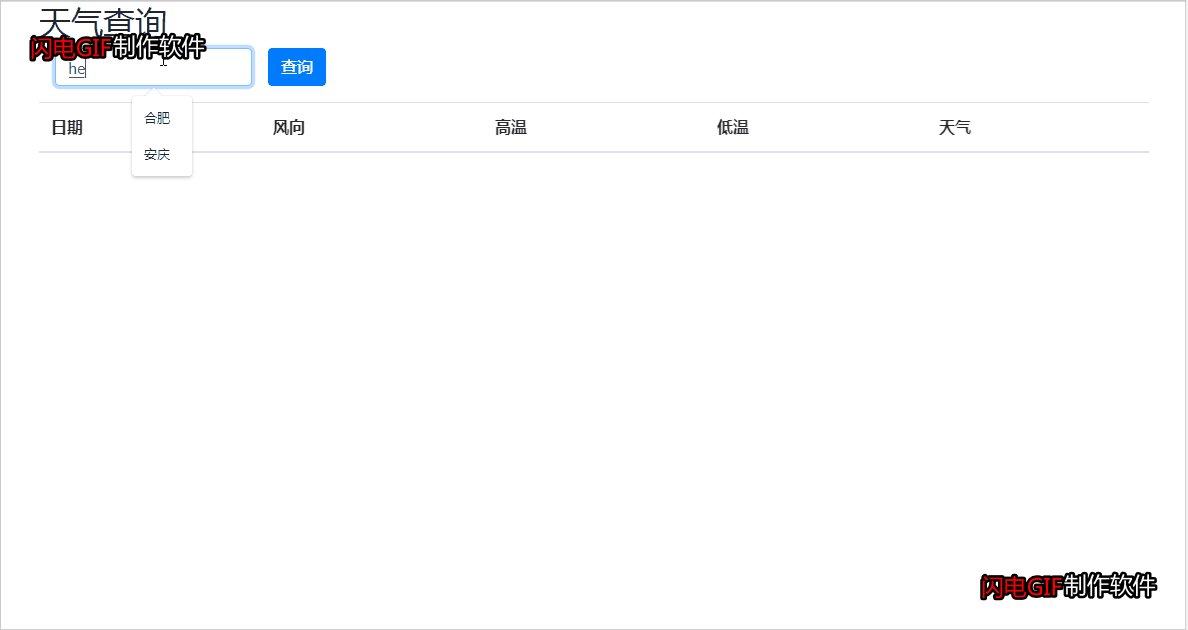
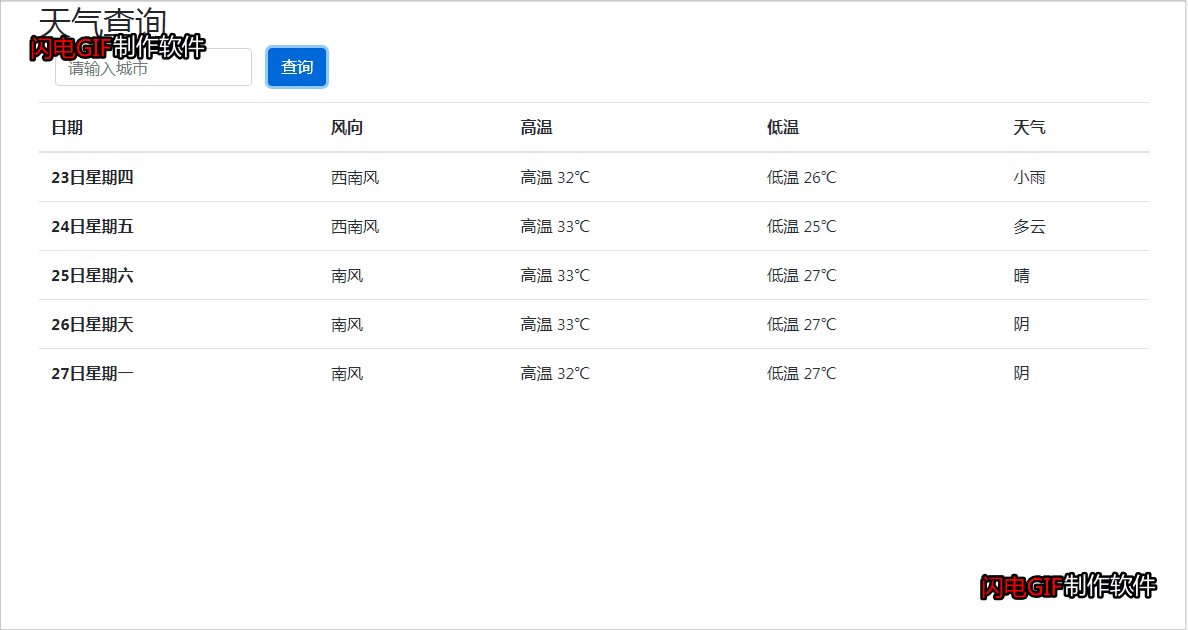
jquery中的ajax异步 ajax是什么 通过异步模式,提升了用户体验 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用 Ajax 在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。 什么是 Ajax 和 JSON,它们的优缺点 Ajax 是全称是 asynchronous JavaScript andXML,即异步 JavaScript 和 xml,用于在 Web 页面中实现异步数据交互,实现页面局部刷新。 优点:可以使得页面不重载全部内容的情况下加载局部内容,降低数据传输量,避免用户不断刷新或者跳转页面,提高用户体验 缺点:对搜索引擎不友好;要实现 ajax 下的前后退功能成本较大;可能造成请求数的增加跨域问题限制; JSON 是一种轻量级的数据交换格式,ECMA 的一个子集 优点:轻量级、易于人的阅读和编写,便于机器(JavaScript)解析,支持复合数据类型(数组、对象、字符串、数字) ajax作用是什么通过 HTTP 请求加载远程数据。 Ajax 的最大的特点是什么 Ajax 可以实现异步通信效果,实现页面局部刷新,带来更好的用户体验;按需获取数据,节约带宽资源; ajax 缺点是什么 1、ajax 不支持浏览器 back 按钮。 2、安全问题 AJAX 暴露了与服务器交互的细节。 3、对搜索引擎的支持比较弱。 4、破坏了程序的异常机制。 ajax 请求的时候 get 和 post 方式的区别 get 一般用来进行查询操作,url 地址有长度限制,请求的参数都暴露在 url 地址当中,如果传递中文参数,需要自己进行编码操作,安全性较低。 post 请求方式主要用来提交数据,没有数据长度的限制,提交的数据内容存在于 http 请求体中,数据不会暴漏在 url 地址中。 解释 jsonp 的原理,以及为什么不是真正的 ajax Jsonp 并不是一种数据格式,而 json 是一种数据格式,jsonp 是用来解决跨域获取数据的一种解决方案,具体是通过动态创建 script 标签,然后通过标签的 src 属性获取 js 文件中的 js 脚本,该脚本的内容是一个函数调用,参数就是服务器返回的数据,为了处理这些返回的数据,需要事先在页面定义好回调函数,本质上使用的并不是 ajax 技术 。 http 常见的状态码有那些?分别代表是什么意思? 200 - 请求成功 301 - 资源(网页等)被永久转移到其它 URL 404 - 请求的资源(网页等)不存在 500 - 内部服务器错误 同步和异步的区别同步的思想是:所有的操作都做完,才返回给用户。(这样用户在线等待的时间太长,给用户一种卡死了的感觉。)同步和异步本身是相对的同步就相当于是 当客户端发送请求给服务端,在等待服务端响应的请求时,客户端不做其他的事情。当服务端做完了才返回到客户端。这样的话客户端需要一直等待。用户使用起来会有不友好。异步就是,当客户端发送给服务端请求时,在等待服务端响应的时候,客户端可以做其他的事情,这样节约了时间,提高了效率。 异步:不刷新页面,发送请求,获取请求的数据(从你发送请求,到服务器将请求成功的数据返回给你,页面没有被刷新) jQuery.ajax(url,[settings]) 通过 HTTP 请求加载远程数据。 $.ajax(url,[settings]) $.ajax({}); ajax方法里是一个对象 这个对象中 有若干个属性 和方法, 属性 和 方法 是以“键值对”的形式存在的。 语法:url 请求的远程地址,接口地址--一个用来包含发送请求的URL字符串type:'post' 请求方式---post getdataType: dataType选项还可以指定其他不同数据处理方式。除了单纯的XML,还可以指定 html、json、jsonp、script或者textsuccess: 服务器返回的数据 免费接口地址: 实时段子接口地址 https://api.apiopen.top/getJoke?page=1&count=2&type=video https://api.apiopen.top/getSingleJoke?sid=28654780 天气接口 http://wthrcdn.etouch.cn/weather_mini?city=合肥`;ajax异步请求 实时段子接口地址 天气查询 请输入城市 查询 日期 风向 高温 低温 天气 $(function(){ // 天气接口 $('#btn').click(function(event){ var city =$('#city').val() console.log(city); var url=`http://wthrcdn.etouch.cn/weather_mini?city=${city}`; $.ajax({ //1.请求地址 url:url, //2.请求方式 type:'get', //2.服务器返回数据的数据类型,我们指定为json格式的数据 dataType:'json', //参数:由服务器返回 success:function(data){ console.log(data); console.log(data.data.forecast); var list=data.data.forecast; var strHtml='' //遍历(逐一操作) $.each(list,function(i,item){ strHtml += ` ${item.date} ${item.fengxiang} ${item.high} ${item.low} ${item.type} ` }) console.log(strHtml); //向tbody里放置内容 $('#jsonData').html(strHtml) $('#city').val('') } }) return false; }) })预览:
访问网易云音乐nodeAPI上的数据 发送验证码 $(function(){ //调用网易云音乐免费接口地址 //发送验证码 var host='http://localhost:3000' var apiUrl= host+`/captcha/sent?phone=******` $.get(apiUrl) })
 Previous
Next
$(function () {
//调用网易云音乐免费接口地址
// 调用此接口 , 可获取 banner( 轮播图 ) 数据
//发送验证码
var host = 'http://localhost:3000'
// var apiUrl= host+`/captcha/sent?phone=13866002972`
var apiUrl = host + `/banner`
$.ajax({
url: apiUrl,
type: 'get',
dataType: 'json',
success: function (data) {
console.log(data);
//定义变量arr, 存储远程数据中的banners数组里的信息
var arr=data.banners
console.log(arr);
//定义空字符串
var strHtml='';
$.each(arr,function(i,item){
//把遍历到的每一条数据里的 数据项 放到img图像标签的src里面
strHtml+=`
Previous
Next
$(function () {
//调用网易云音乐免费接口地址
// 调用此接口 , 可获取 banner( 轮播图 ) 数据
//发送验证码
var host = 'http://localhost:3000'
// var apiUrl= host+`/captcha/sent?phone=13866002972`
var apiUrl = host + `/banner`
$.ajax({
url: apiUrl,
type: 'get',
dataType: 'json',
success: function (data) {
console.log(data);
//定义变量arr, 存储远程数据中的banners数组里的信息
var arr=data.banners
console.log(arr);
//定义空字符串
var strHtml='';
$.each(arr,function(i,item){
//把遍历到的每一条数据里的 数据项 放到img图像标签的src里面
strHtml+=`
预览:
|
【本文地址】
今日新闻 |
推荐新闻 |