|
如题,在使用Layui的laydate日期组件时,layui只给我们提供了日期组件的min/max配置,分别对应最小可选时间和最大可选时间,但是如果我们需求是只能选择工作日(周一至周五),很明显这个时候layui提供的min/max配置并不能支持我们的需求,所以就需要我们手动的去使用js进行一些处理。
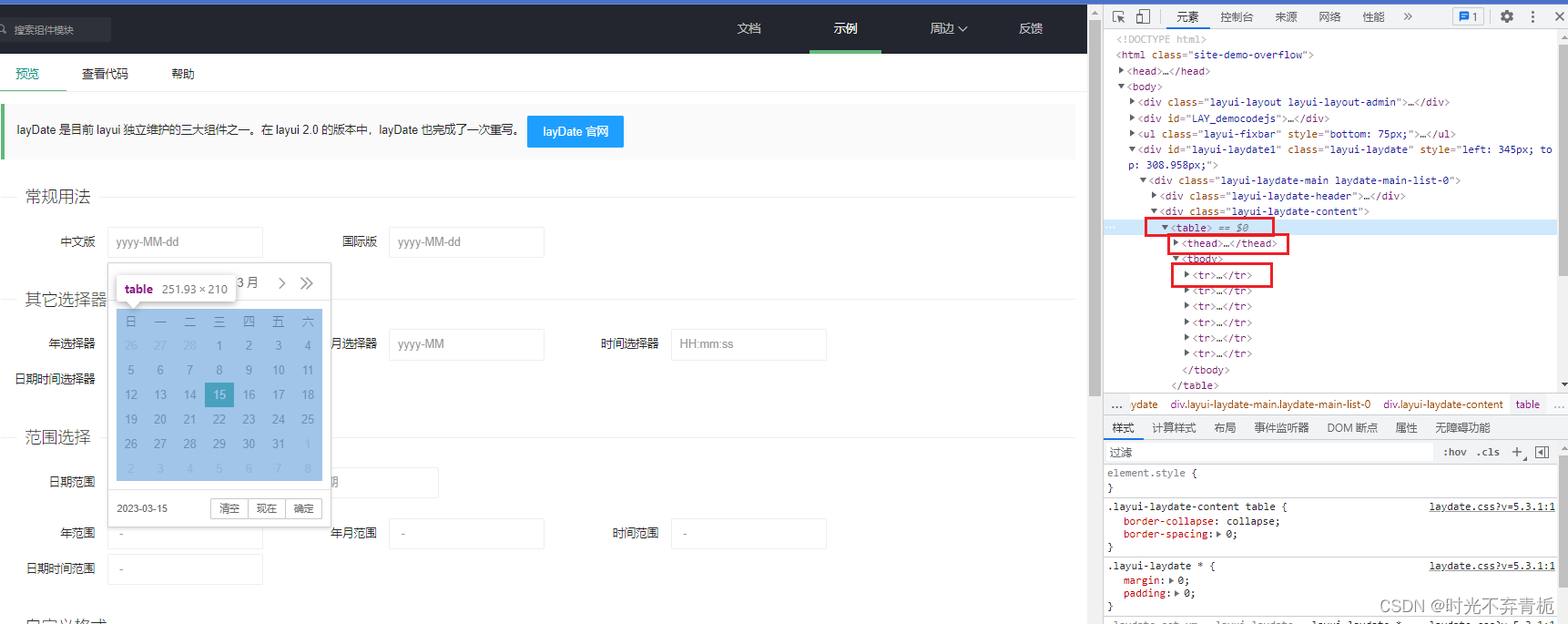
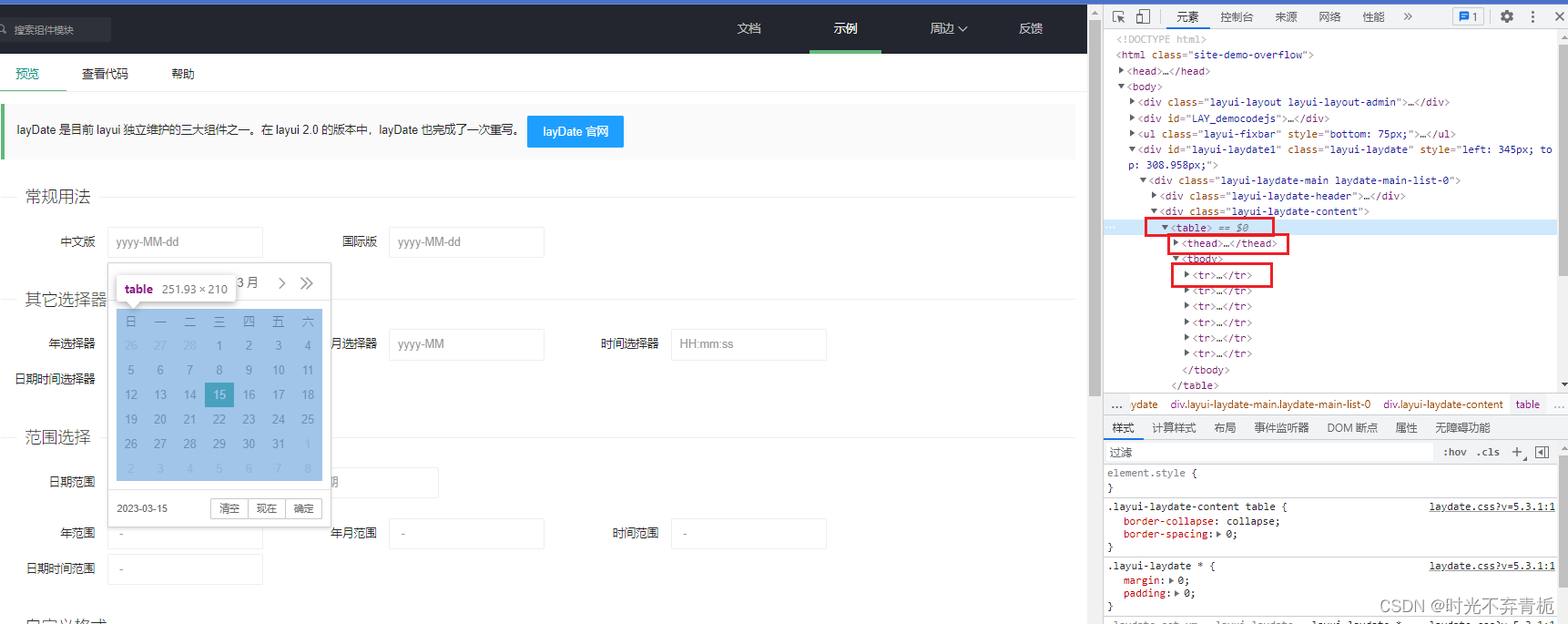
通过使用浏览器的F12功能,可以查看到layui的日期组件主要内容实际上就是一个table  thead对应的就是周日~周一的标题 thead对应的就是周日~周一的标题
日
一
二
三
四
五
六
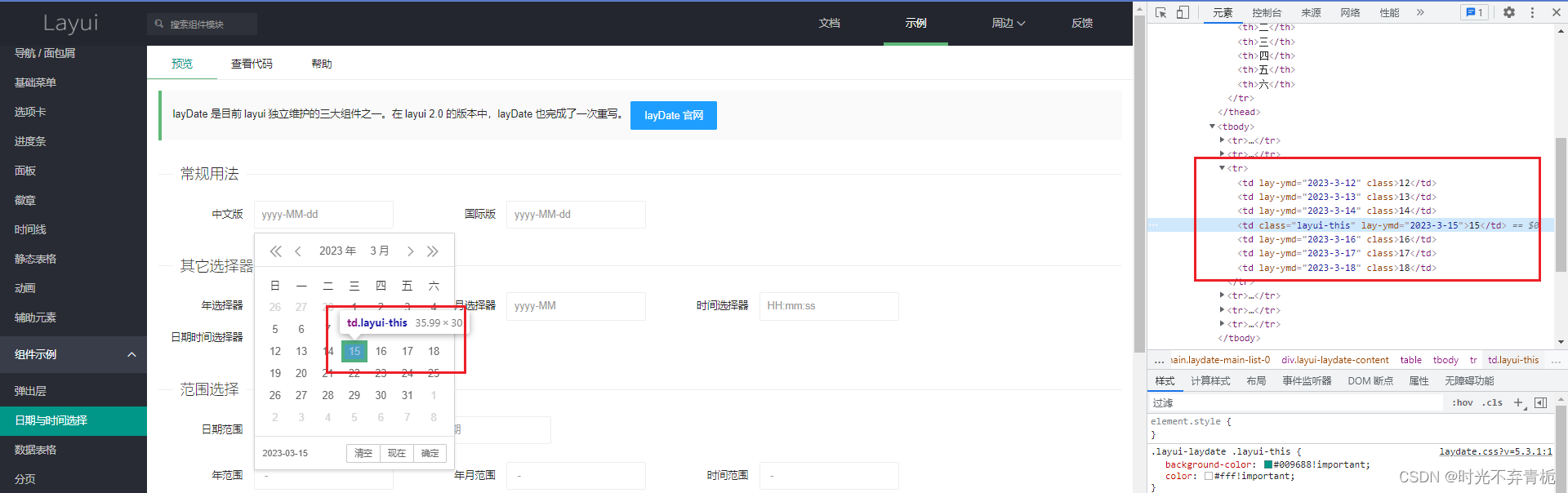
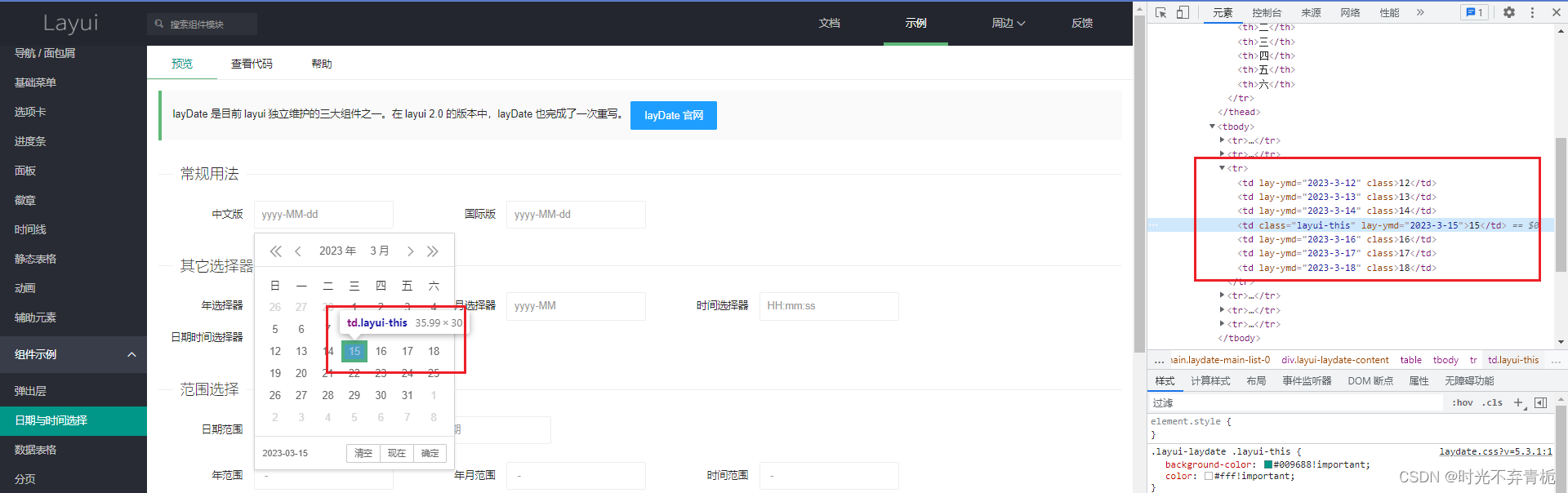
tbody对应的就是每个具体的日期  知道了对应的HTML元素以后就好办了,简单说下思路: 我们可以通过js获取到对应的html元素,然后进行遍历,获取元素的下标值,因为格式是周日到周六这样排序的,所以获取日期的下标值对应的0=周日,6=周六,代码如下: 知道了对应的HTML元素以后就好办了,简单说下思路: 我们可以通过js获取到对应的html元素,然后进行遍历,获取元素的下标值,因为格式是周日到周六这样排序的,所以获取日期的下标值对应的0=周日,6=周六,代码如下:
function formaDates(){
//获取table对象
var trElems = $(".layui-laydate-content").find('tr');
trElems.each(function () {//遍历tr
$(this).find('td').each(function (tdIndex, tdElem) {
//遍历td,index===0表示周日,index===6表示周六
if (tdIndex === 0 || tdIndex === 6) {
// laydate-disabled是layui的样式类,添加后会禁用元素不可选择
$(this).addClass('laydate-disabled');
}
});
});
}
$(function(){
//执行一个laydate实例
layui.laydate.render({
elem: '#yysj', //指定元素
// value: now,
min: 0,
btns: ['clear', 'confirm'],
// 重点!在laydate日期组件打开,准备完后就要执行格式化操作,把非工作日禁用掉
ready: function () {
formaDates()
},
// 重点!在laydate日期组件,进行翻页等切换操作的时候,要重新执行格式化操作,把非工作日禁用掉
change: function (value, date, endDate) {
formaDates()
}
});
})
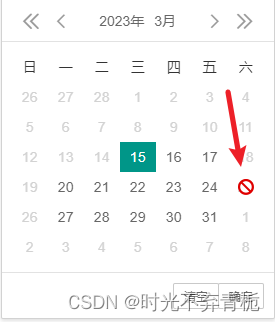
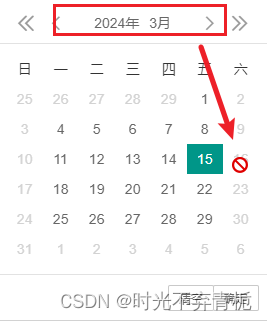
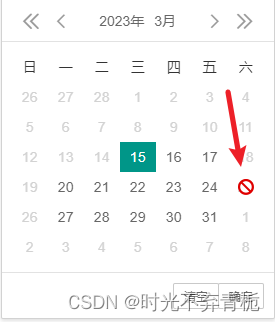
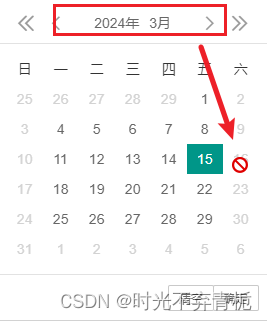
编写以上代码后,再次测试:  切换日期后再次测试: 切换日期后再次测试:  至此laydate日期组件限制选择工作日就已经完成了,美中不足的是如果没用去除“现在”按钮,点击“现在”按钮还是可以选择被禁用的元素,这应该算是个bug了,建议去除掉这个按钮或者尝试重写下选择的方法,判断一下元素是否被禁用。 至此laydate日期组件限制选择工作日就已经完成了,美中不足的是如果没用去除“现在”按钮,点击“现在”按钮还是可以选择被禁用的元素,这应该算是个bug了,建议去除掉这个按钮或者尝试重写下选择的方法,判断一下元素是否被禁用。
|  thead对应的就是周日~周一的标题
thead对应的就是周日~周一的标题 知道了对应的HTML元素以后就好办了,简单说下思路: 我们可以通过js获取到对应的html元素,然后进行遍历,获取元素的下标值,因为格式是周日到周六这样排序的,所以获取日期的下标值对应的0=周日,6=周六,代码如下:
知道了对应的HTML元素以后就好办了,简单说下思路: 我们可以通过js获取到对应的html元素,然后进行遍历,获取元素的下标值,因为格式是周日到周六这样排序的,所以获取日期的下标值对应的0=周日,6=周六,代码如下: 切换日期后再次测试:
切换日期后再次测试:  至此laydate日期组件限制选择工作日就已经完成了,美中不足的是如果没用去除“现在”按钮,点击“现在”按钮还是可以选择被禁用的元素,这应该算是个bug了,建议去除掉这个按钮或者尝试重写下选择的方法,判断一下元素是否被禁用。
至此laydate日期组件限制选择工作日就已经完成了,美中不足的是如果没用去除“现在”按钮,点击“现在”按钮还是可以选择被禁用的元素,这应该算是个bug了,建议去除掉这个按钮或者尝试重写下选择的方法,判断一下元素是否被禁用。