离线包方案 |
您所在的位置:网站首页 › ios离线包方案 › 离线包方案 |
离线包方案
|
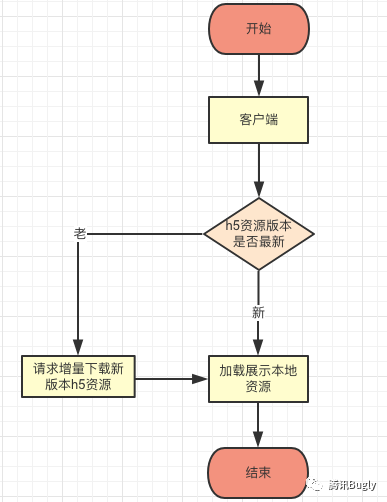
H5和native通信 jsapi: 客户端提供接口, 注入api让js调用, 直接执行相应的native代码, 适用于需要通过交互, 进行数据请求的场景url scheme: web端发送url scheme请求, 之后native拦截请求并根据url scheme以及所带参数进行相关操作. 使用页面跳转.字符串替换: 客户端读取本地H5后, 通过对h5中约定的标记位进行字符串替换. 然后加载展示页面. 适用于没有复杂交互, 只通过页面渲染数据的场景.开发本地H5模块, 本地模拟数据开发, 然后H5给各客户端打包后联调. 繁琐, 因为给客户端打包时比较分散, 不统一, 管理困难. 本地h5实现模块的页面建议一个统一git仓库, IOS和android客户端通过git submoduleGit Submodule使用完整教程将本地h5的git外链到项目中, 客户端中的资源就可以统一管理了, 解放了每次都手动繁琐替换打包工作. H5资源给到后台, 客户端按照业务模块预下载整个离线包, 离线包根据版本做增量更新.
|
【本文地址】