【开发环境】Mac 安装 Visual Studio Code ① ( VSCode 简介 |
您所在的位置:网站首页 › ios安装vscode › 【开发环境】Mac 安装 Visual Studio Code ① ( VSCode 简介 |
【开发环境】Mac 安装 Visual Studio Code ① ( VSCode 简介
|
文章目录
一、Visual Studio Code 简介二、MAC 安装 Visual Studio Code1、下载 Visual Studio Code2、安装 Visual Studio Code3、安装中文语言包4、编辑 html 并运行
一、Visual Studio Code 简介
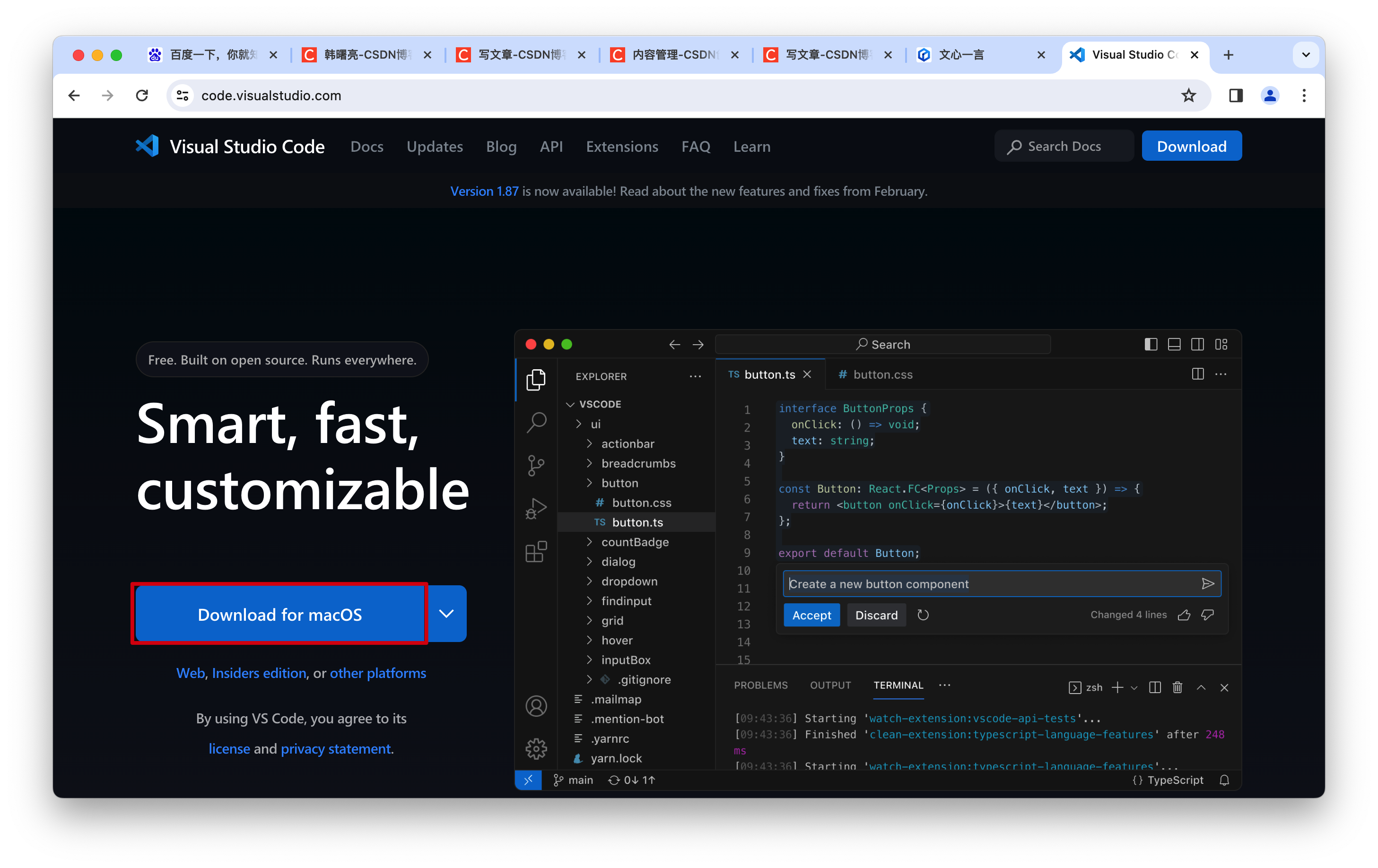
Visual Studio Code 简称 VSCode , 是 微软 开发的一款 轻量级 / 跨平台 的代码编辑器 ; VSCode 支持 Windows、macOS 和 Linux 操作系统 ; VSCode 支持如下 编程语言 : JavaScriptTypeScriptNode.jsC++C#JavaPythonPHPGoVSCode 集成了调试器 , 可以调试 上述 多种语言 ; VSCode 内置了 Git 版本控制插件 , 可以进行 版本控制 和 代码提交 ; 二、MAC 安装 Visual Studio Code 1、下载 Visual Studio Code进入 Visual Studio Code 官网 https://code.visualstudio.com/ 在 首页 中 , 网站会根据 浏览器 的 访问信息 , 自动判断出当前访问的平台 , 可以根据访问平台自动判断出要下载的 软件版本 ;
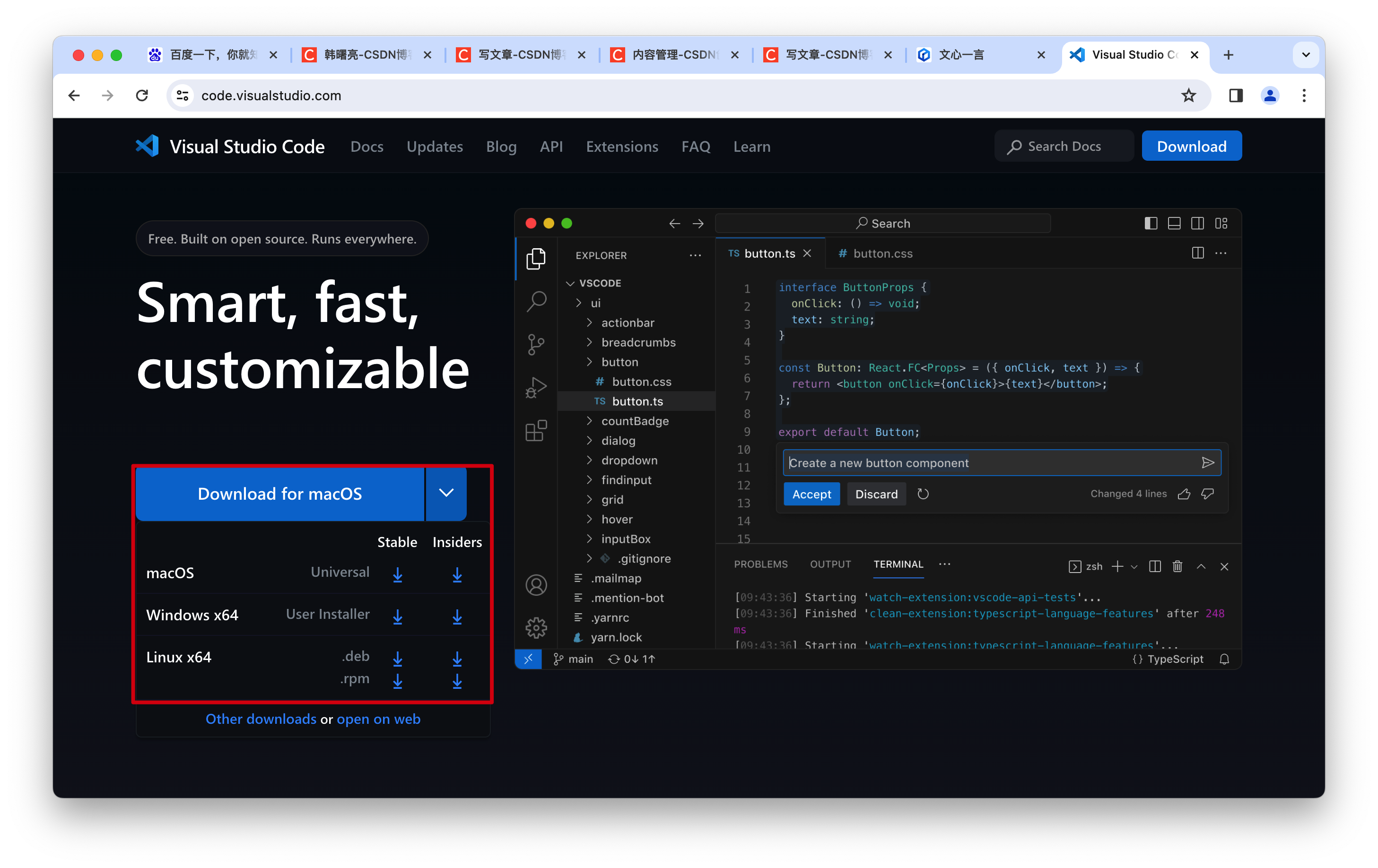
点击 下载按钮 右侧的 下拉菜单 , 可以选择下载 Windows / MAC / Linux 系统的 Visual Studio Code 软件 ;
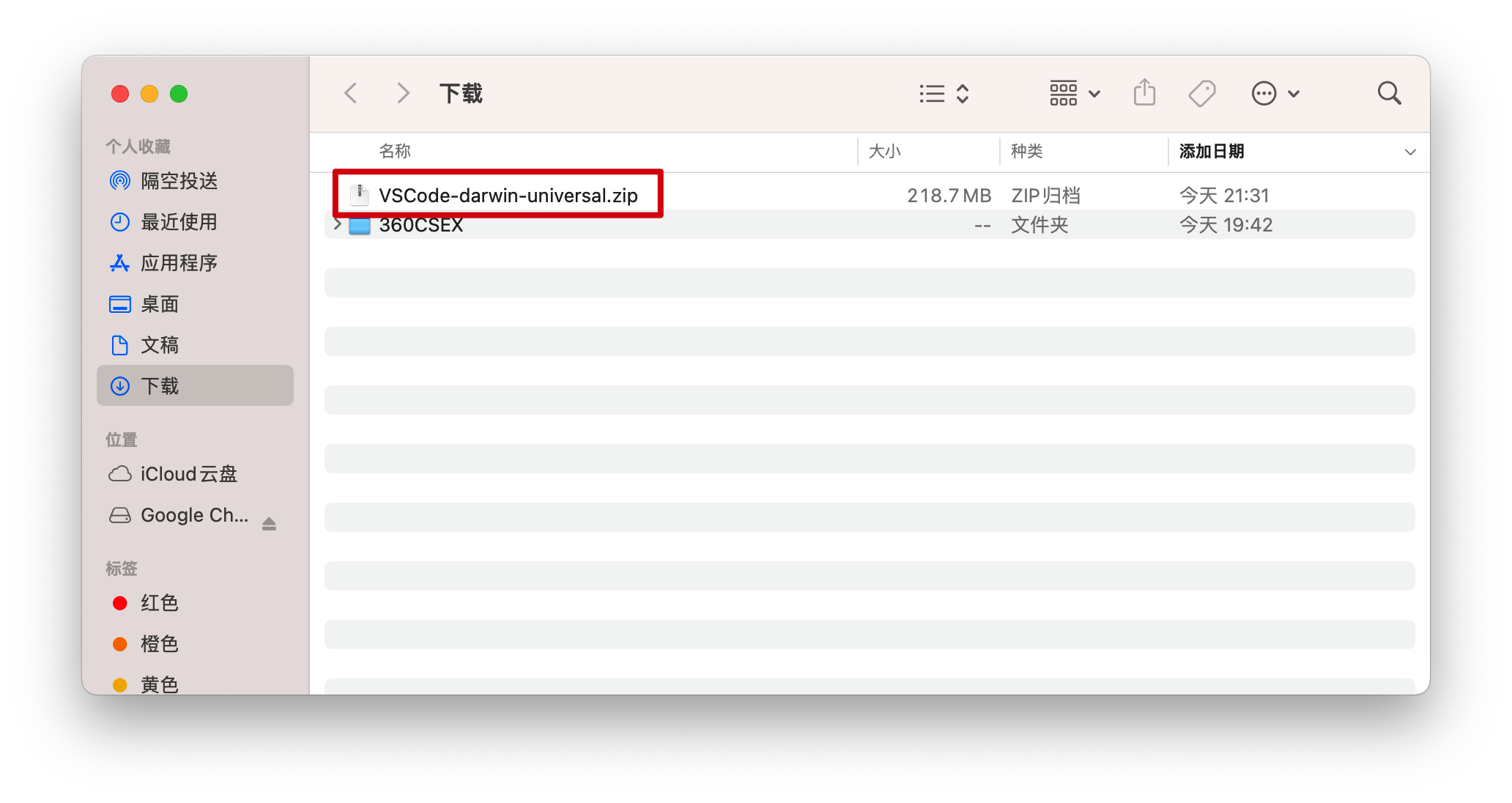
下载完成之后 , 下载的 VSCode-darwin-universal.zip 文件有 218.7MB ;
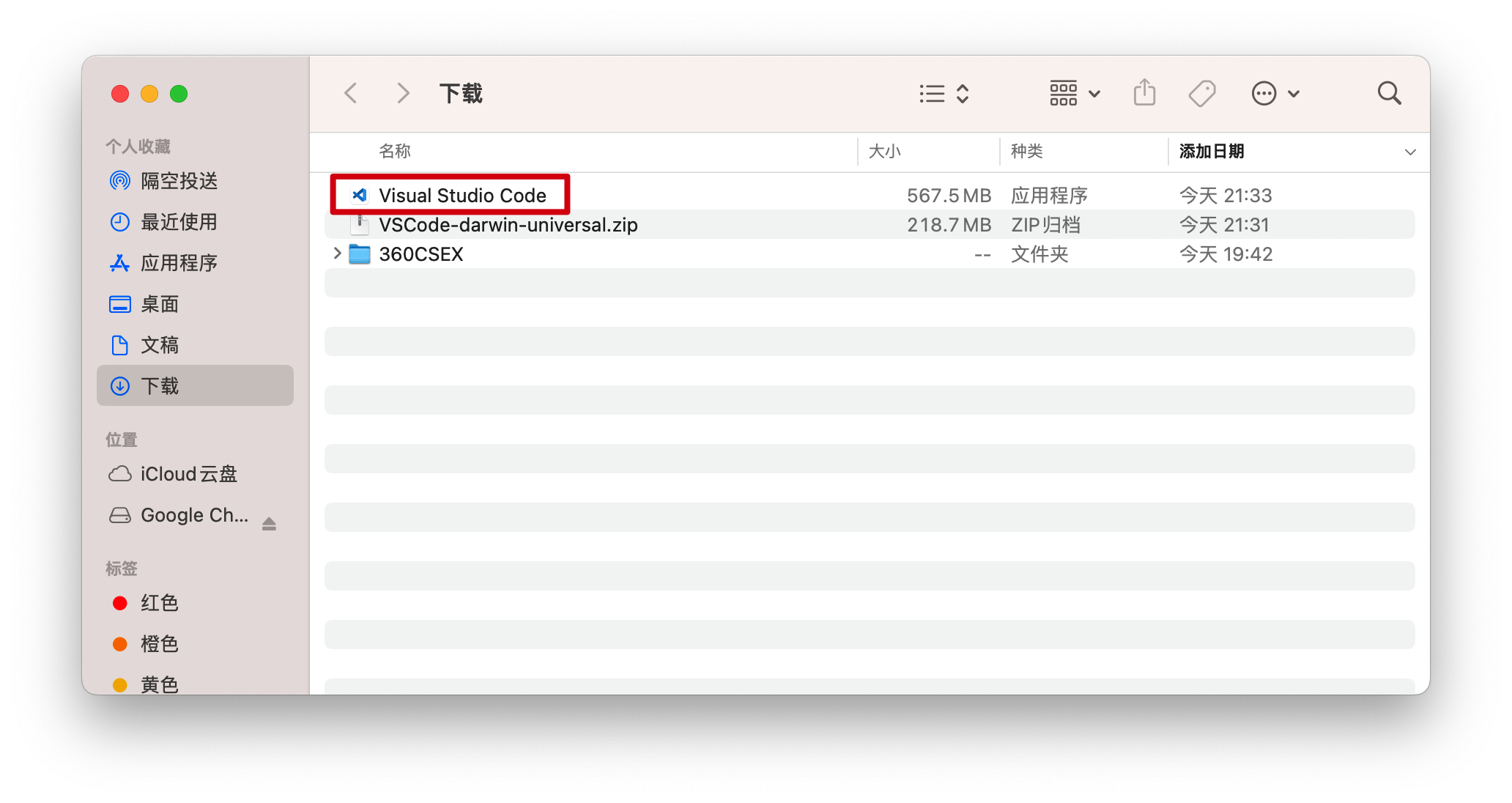
双击 VSCode-darwin-universal.zip 压缩包之后 , 会自动解压到本地目录中 ;
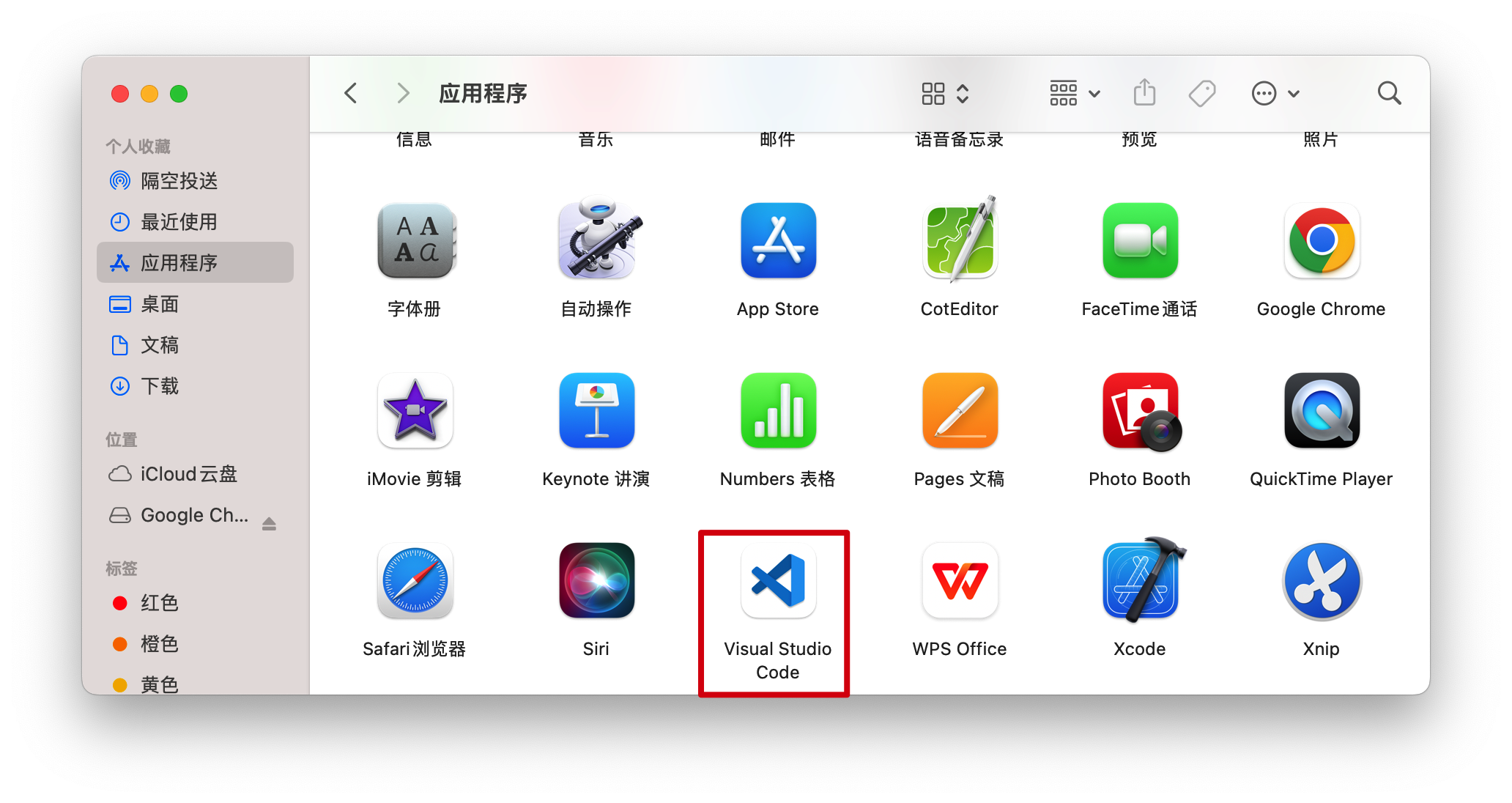
将上述解压的 Visual Studio Code 文件 移动到 应用程序 目录中 ;
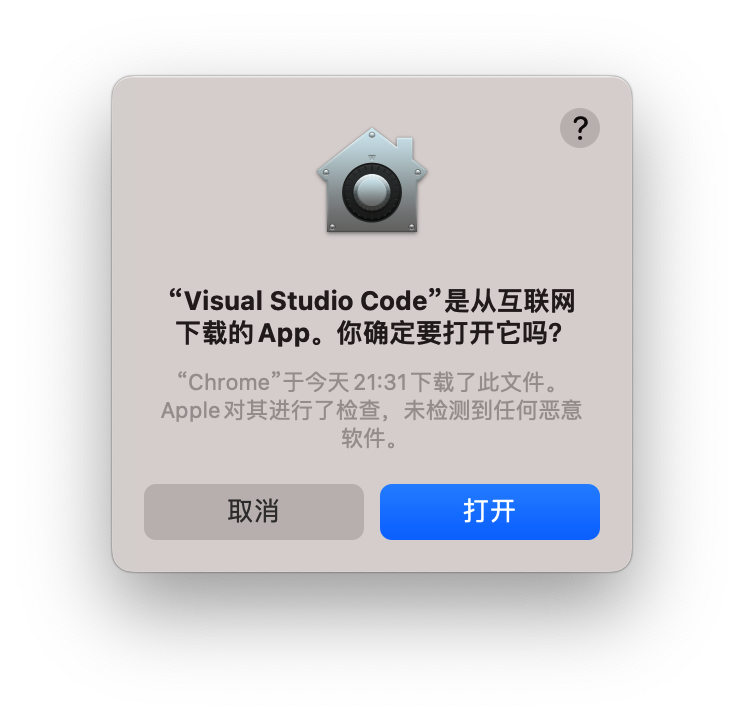
双击 Visual Studio Code 弹出如下对话框 , 同意打开即可 ;
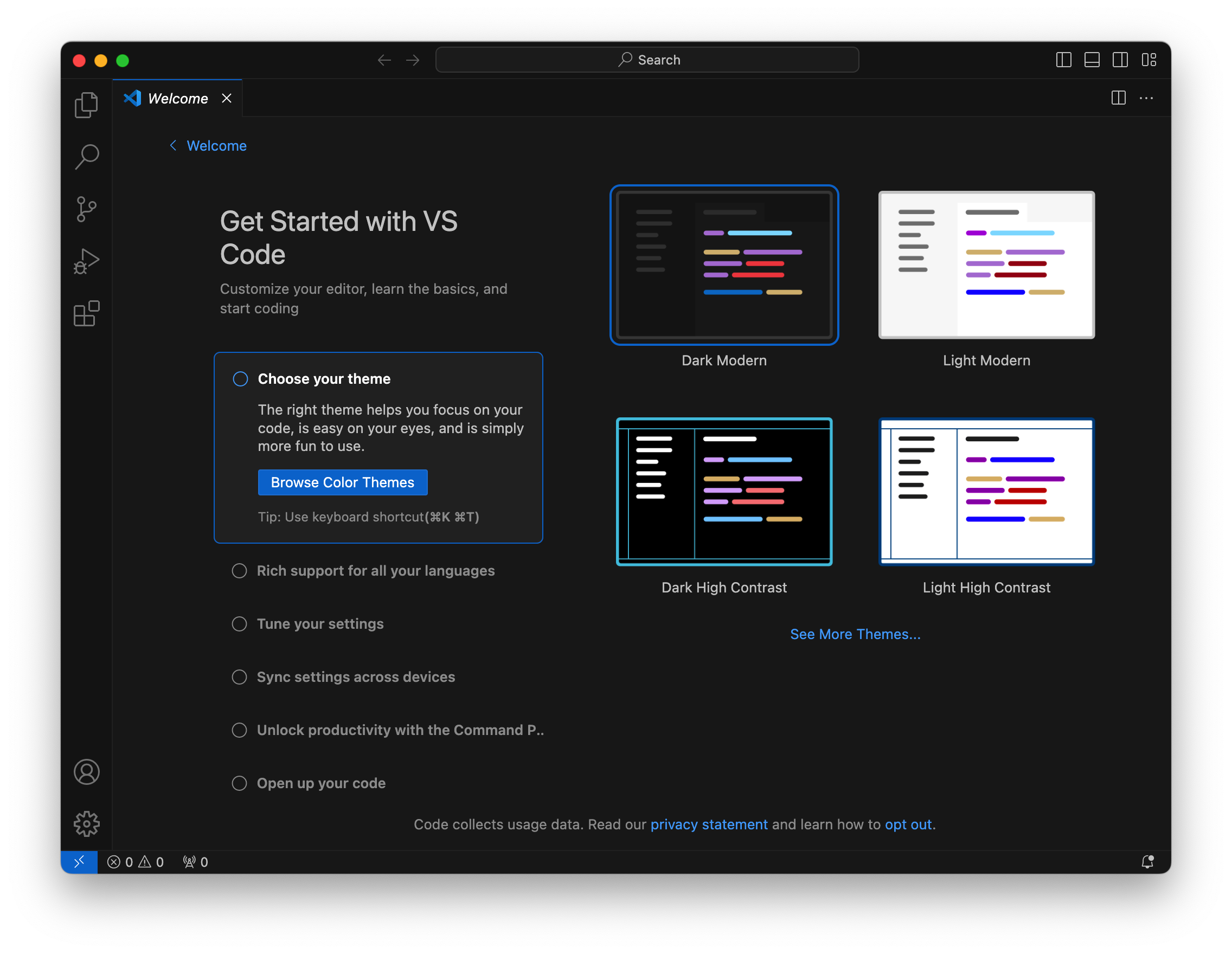
打开后的界面如下 :
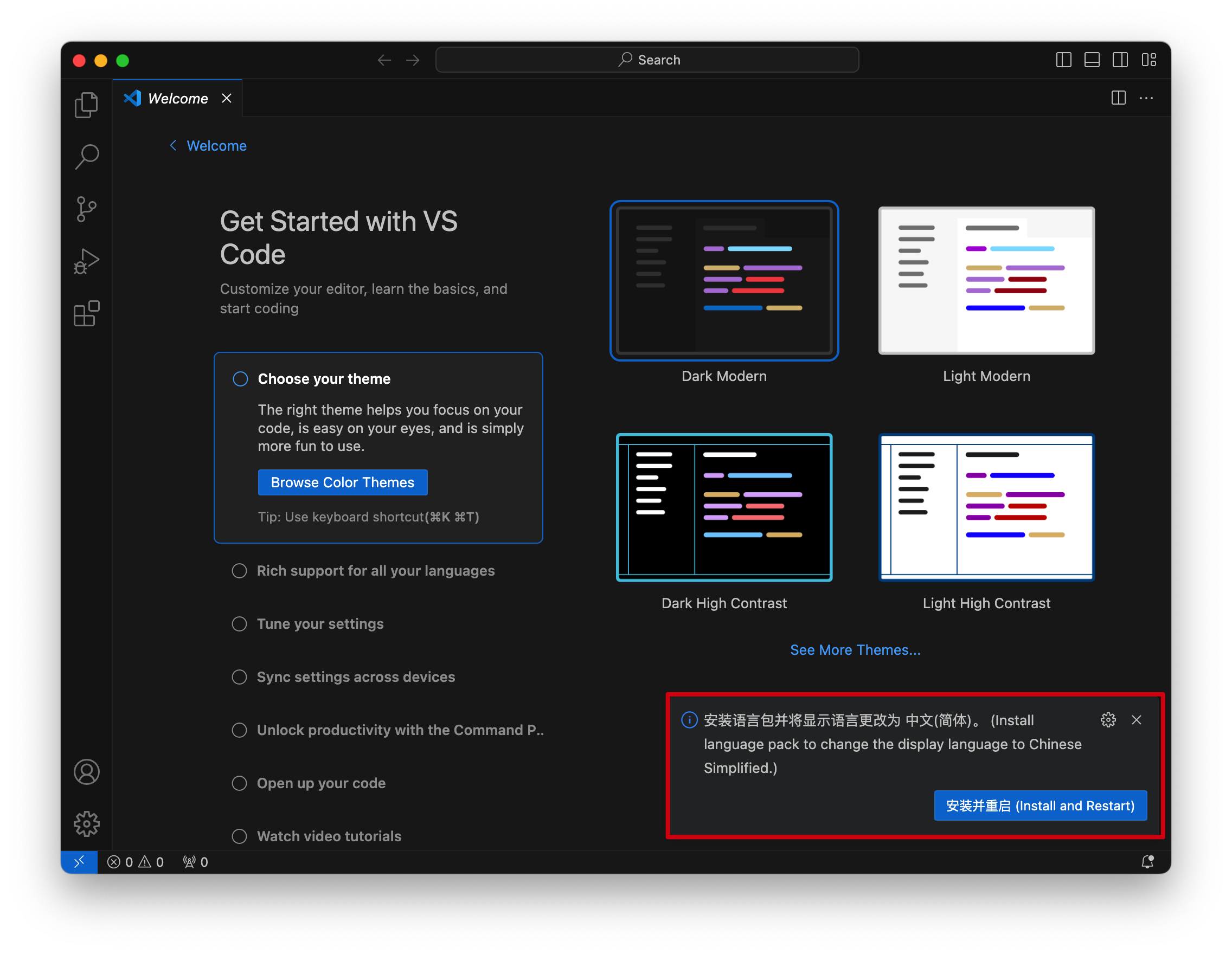
启动 VSCode 之后 , 会弹出 安装中文语言包 提示 , 这里点击 " 安装并重启 " 按钮 ;
安装语言包完毕后的效果如下 :
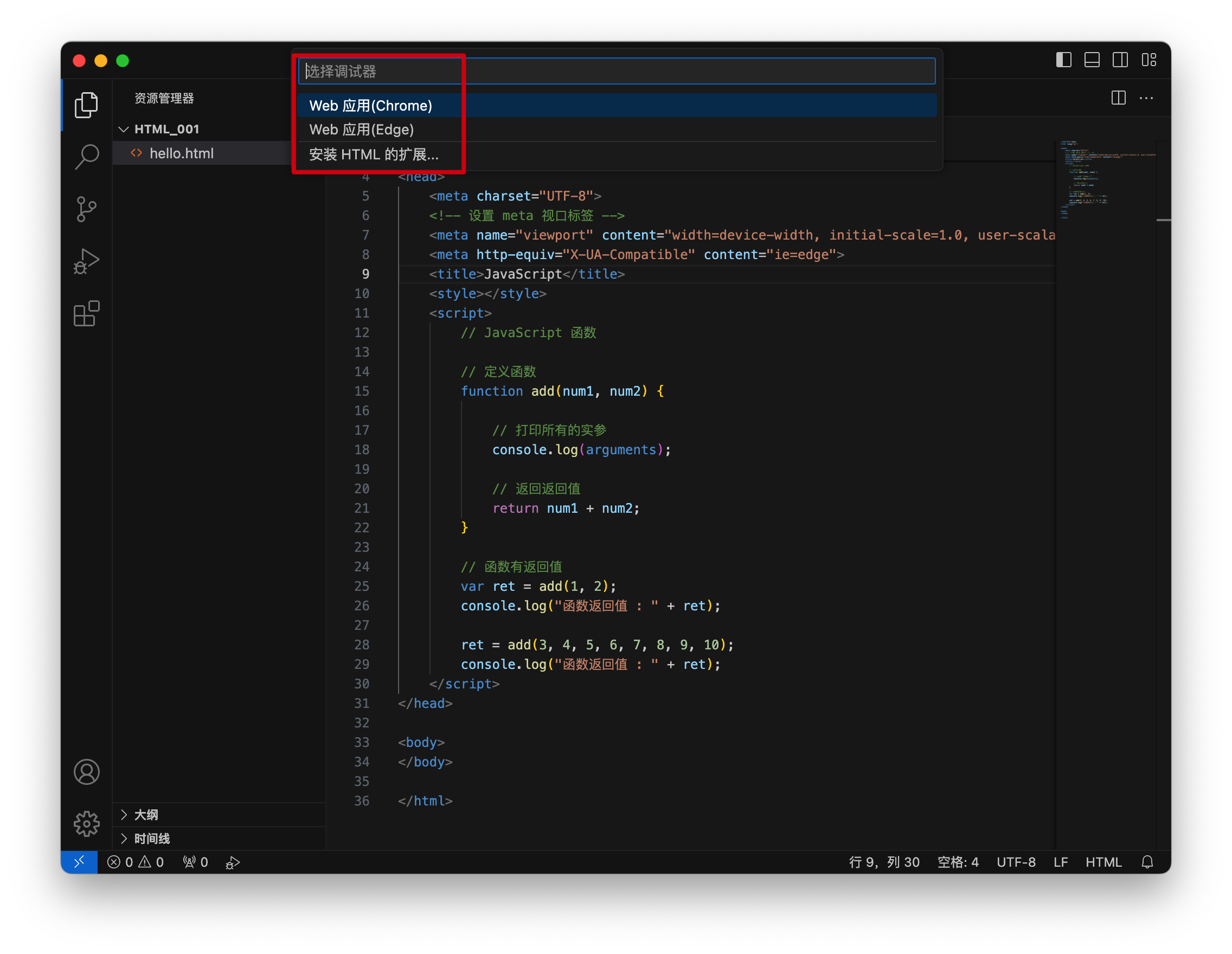
打开一个空目录 , 创建一个 html 页面 , DOCTYPE html> JavaScript // JavaScript 函数 // 定义函数 function add(num1, num2) { // 打印所有的实参 console.log(arguments); // 返回返回值 return num1 + num2; } // 函数有返回值 var ret = add(1, 2); console.log("函数返回值 : " + ret); ret = add(3, 4, 5, 6, 7, 8, 9, 10); console.log("函数返回值 : " + ret);按下 Fn + F5 执行程序 , 会弹出选择 调试器 选项 , 这里选择 Web 应用 ( Chrome ) 选项 ;
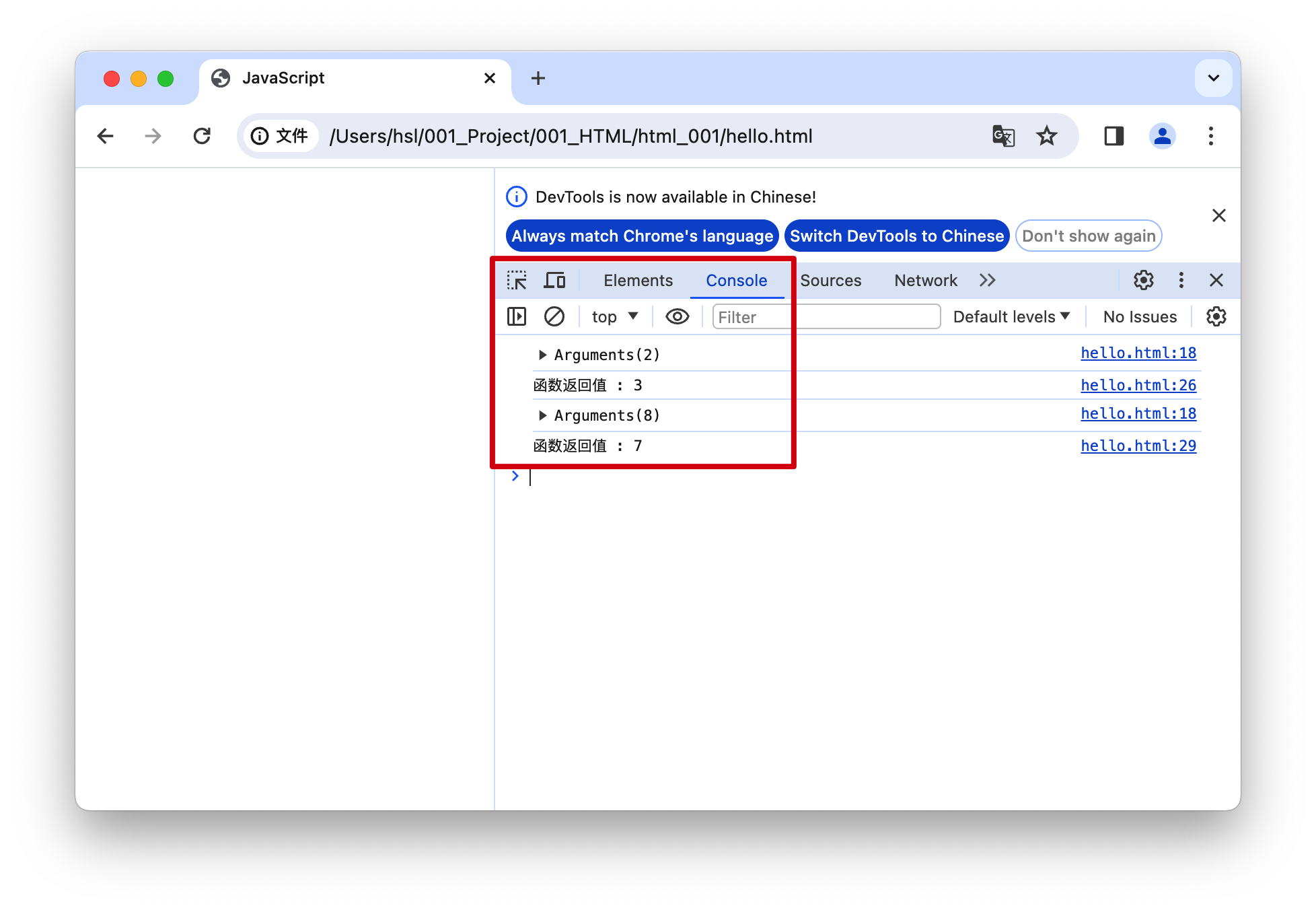
在弹出的 Chrome 浏览器中 , 使用 Fn + F12 快捷键 , 可以打开 浏览器 的控制台 ;
|
【本文地址】