【MATLAB appdesigner】13 |
您所在的位置:网站首页 › inventor操作界面 › 【MATLAB appdesigner】13 |
【MATLAB appdesigner】13
|
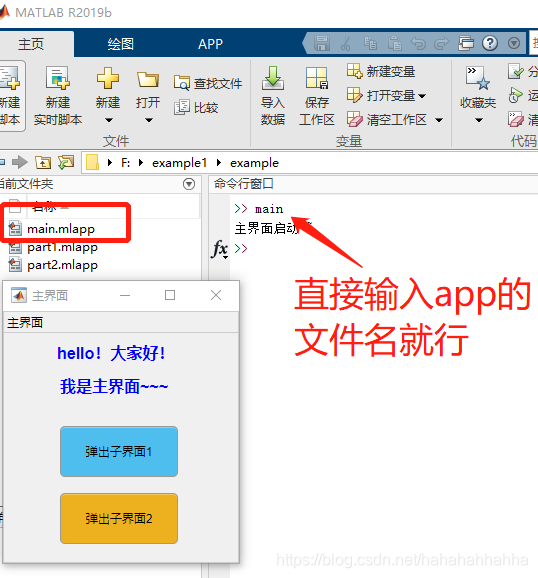
创作时间:2021-04-09 Readme: 找到这个系列专栏,说明您已经是一名使用appdesigner 设计的工程师了,很高兴与您相遇。 如果您是一名初学者,我建议您可以先学习我之前出的7节视频课程,视频,可以帮助您快速上手并实践编写app。 【MATLAB-app】系列教程(含视频)第0课_csdn上第一套关于matlab appdesigner系列“视频课”来啦~~ 如果您已经入门了appdesigner 设计,强烈建议您跟我的博客内容学习一遍。跟着我系统的学习,appdesigner的设计思想,设计技巧,以及更多的实例。 正文: “如何实现多个app界面的交互”这是一个比较大的问题,我将由浅入深带着一步步学习,分为多个章节去讲述。 本文目录: 1.一个demo演示 2.如何实现?(包含代码) 正文: 1.一个demo演示 本文先学习一个最简单的demo,点击主界面的一个按钮,弹出一个子界面。 如下图所示: 2.如何实现?(包含代码) 1)首先,我们建立了3个app,文件名分别为: 这是子界面2 2)然后,在主界面的2个按键中添加回调函数
具体代码如下: % Button pushed function: Button function ButtonPushed(app, event) %打开子界面,无需open 函数,直接使用其名字就是了 app.part1_app = part1;%part1是子界面的文件名,一定要一致。 end % Button pushed function: Button_2 function Button_2Pushed(app, event) %打开子界面,无需open 函数,直接使用其名字就是了 app.part2_app = part2;%part1是子界面的文件名,一定要一致。 end主要记住这句话就是了: 打开appdesigner界面,无需open 函数,直接使用其名字就是了 多说一句, 同理,在command window中直接输入app的文件名即可。 THE END~ 下一篇文章,我会讲述如何实现appdesigner界面之间的参数传递(重点!重点!重点!!)。 【MATLAB-app】系列教程(含视频)00_csdn上第一套关于matlab appdesigner系列“视频课”来啦~~ 【图像算法&MATLAB】一文讲明白:图像的直方图均衡化(附作者自编源代码) 【探测器与相机标准】我对图像(图像传感器/相机)“非均匀性”的理解与学习笔记 |
【本文地址】
今日新闻 |
推荐新闻 |

 这是主界面
这是主界面  这是子界面1
这是子界面1