element |
您所在的位置:网站首页 › input输入框组件主要用于输入数据 › element |
element
|
2. Element组件库的主要组件
2.1 Button 按钮组件
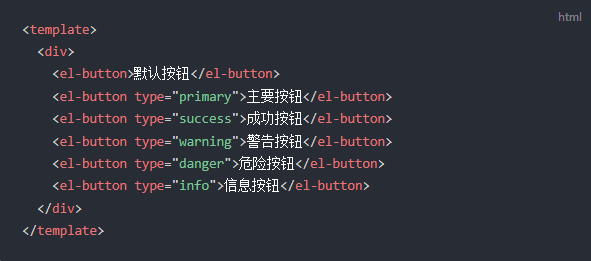
按钮组件是element-ui组件库中最常用的组件之一,用于触发用户交互的操作。它具有丰富的样式和功能选项,可以满足不同场景下的需求。下面是一个具体的示例:
上述示例展示了Element组件库中按钮组件的不同类型,包括默认按钮、主要按钮、成功按钮、警告按钮、危险按钮和信息按钮。通过设置不同的`type`属性值,可以轻松地改变按钮的样式。此外,按钮组件还支持其他属性,如`disabled`用于禁用按钮、`plain`用于显示为朴素按钮等。
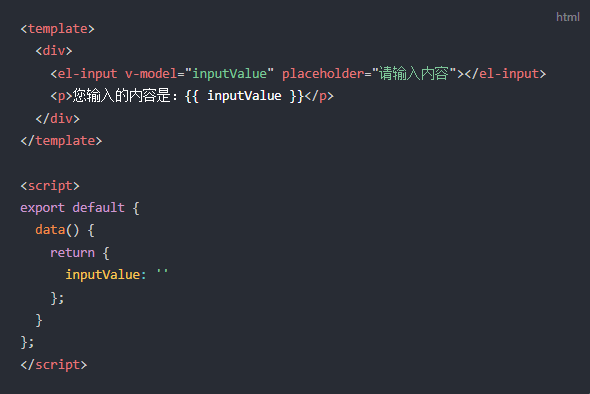
👉 点击在线编辑Button按钮组件 按钮组件在用户体验设计中起到了重要的作用,它能够提升用户的交互效果和操作体验。通过合理使用按钮组件,可以使用户在界面上进行各种操作更加方便和直观,从而提高整体的用户满意度。 2.2 Input 输入框组件element-ui组件库的 Input 输入框组件是用于接收用户输入的组件,提供了丰富的功能和样式选项。下面是一个具体的示例:
在上述示例中,我们使用了 Input 组件来创建一个输入框,并通过 `v-model` 指令绑定了一个名为 `inputValue` 的数据。通过 `placeholder` 属性可以设置输入框的占位文本。 用户在输入框中输入内容后,`inputValue` 的值会自动更新,因此我们可以通过双花括号语法将其展示在页面上。这样,用户输入的内容就可以实时展示并在其他地方使用。
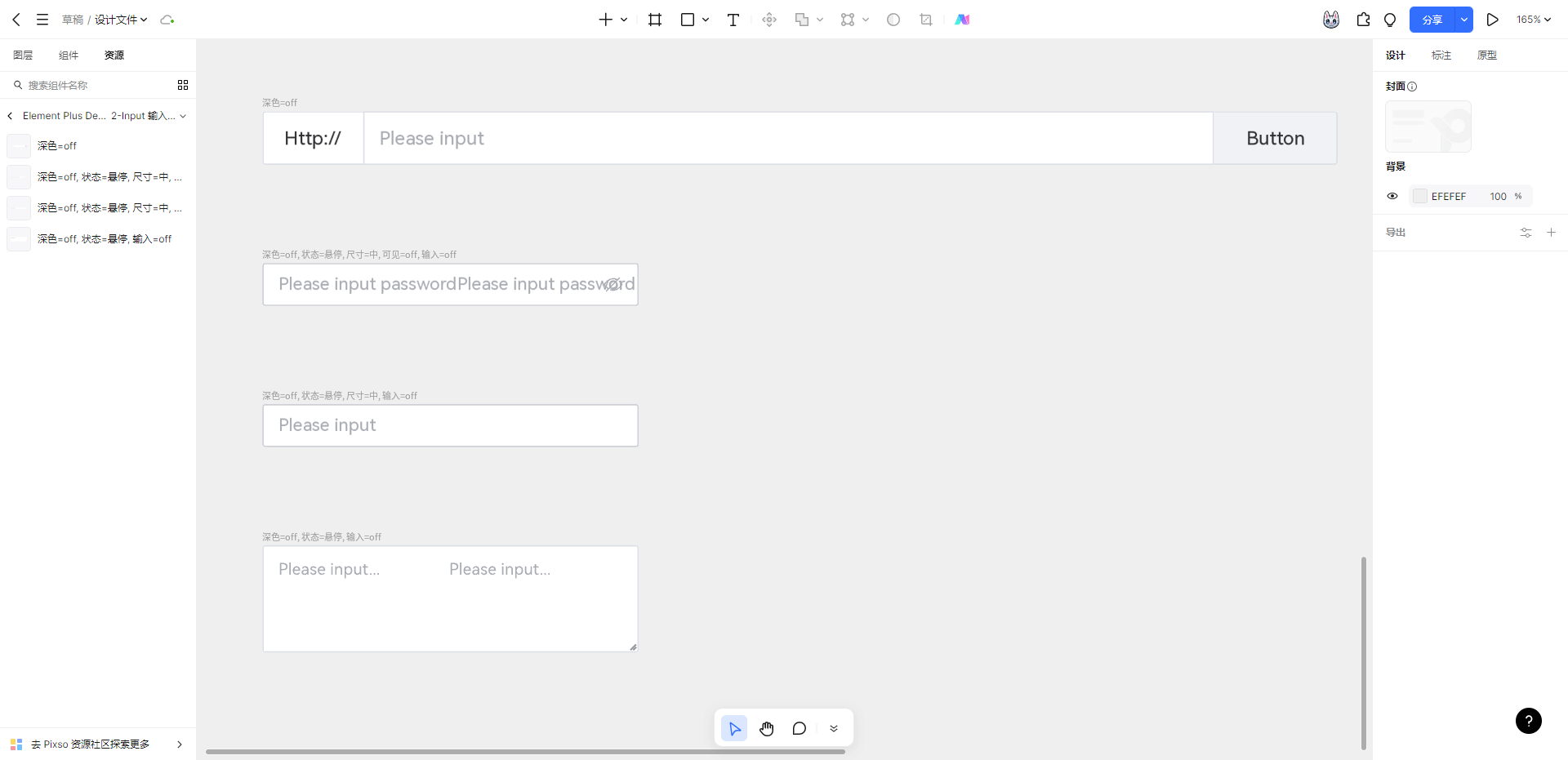
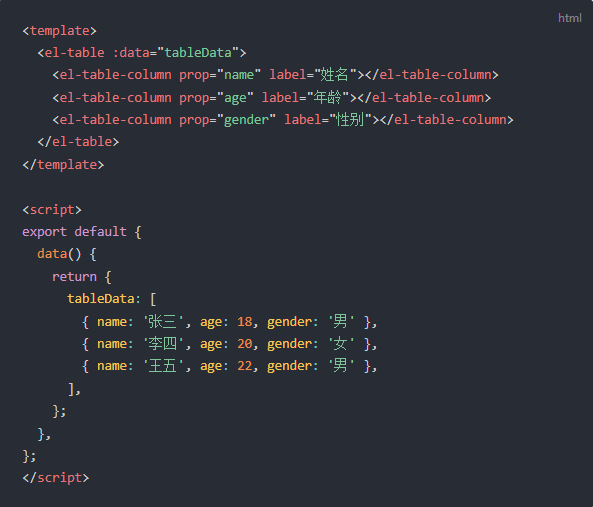
👉 点击在线编辑Input 组件 除了基本的输入功能,Input 组件还提供了许多其他选项,如禁用输入框、设置最大长度、添加前置或后置图标等。通过配置这些选项,我们可以根据具体需求来定制输入框的样式和行为。 通过使用element-ui组件库的 Input 输入框组件,我们可以方便地创建各种类型的输入框,提升用户体验。 2.3 Table 表格组件2.3.1 Table 表格基本用法 element-ui组件库中的 Table 表格组件是一个非常常用的组件,用于展示数据集合。它提供了丰富的配置选项,可以满足各种不同的需求。 下面是一个简单的示例:
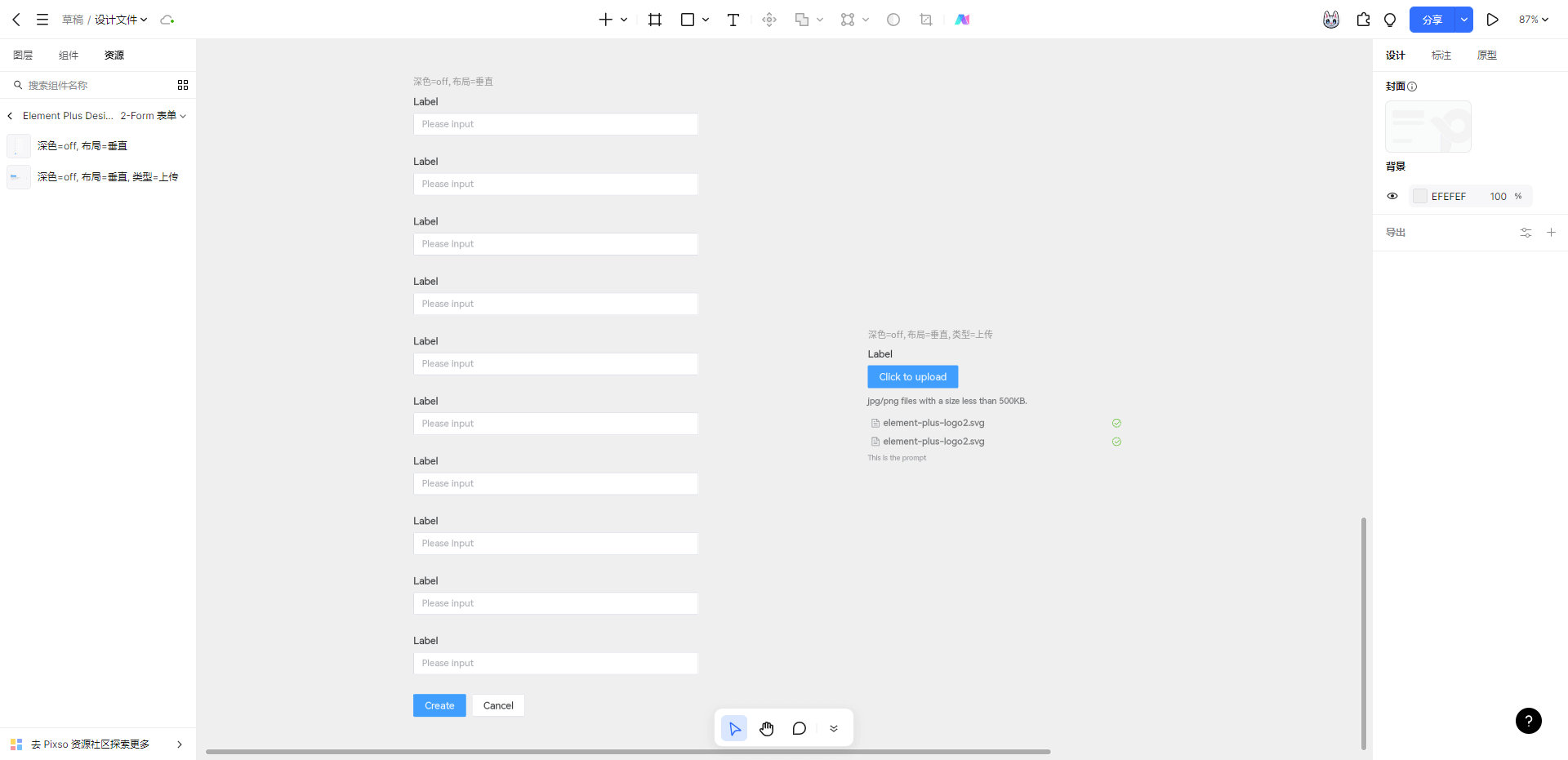
在上面的示例中,我们通过 `el-table` 组件创建了一个表格,并通过 `:data` 属性绑定了一个数据数组 `tableData`。然后,我们使用 `el-table-column` 组件定义了三列,分别是姓名、年龄和性别,通过 `prop` 属性指定了对应的数据字段。 这样,我们就实现了一个简单的表格展示,数据会自动根据配置显示在表格中。 2.3.2 Table 表格高级用法 除了基本的用法外,Element 的 Table 表格组件还提供了许多高级的功能和配置选项,例如排序、筛选、分页等。 2.4 Form 表单组件表单组件是element-ui组件库中的重要组成部分,用于收集用户输入的数据并提交到服务器。Element 提供了丰富的表单组件,包括输入框、选择器、日期选择器等,以满足不同场景下的需求。
Modal 弹窗组件是element-ui组件库中的一个核心组件,用于在页面上展示一个弹窗窗口,通常用于提示信息、确认操作或者展示详细内容等场景。Modal 弹窗组件的使用非常灵活,可以通过简单的配置实现各种不同的弹窗效果。
轮播图是一个常见的UI组件,用于在一个固定区域内展示多张图片或内容,并通过自动播放或手动切换的方式进行展示。在Element组件库中,轮播图组件提供了丰富的功能和样式定制选项,可以满足不同场景的需求。 3. 如何使用 Element-UI组件库 3.1 安装 Element 组件库Element组件库是一个基于 Vue.js 的组件库,提供了丰富的 UI 组件和交互效果,可以帮助开发者快速构建出美观、易用的界面。安装 Element组件库非常简单,只需要按照以下步骤进行操作: 1. 首先,确保你已经安装了 Vue.js。如果你还没有安装 Vue.js,可以通过以下命令进行安装:
2. 接下来,使用 npm 命令安装element-ui组件库。打开终端,进入你的项目目录,然后执行以下命令:
3. 安装完成后,在你的项目代码中引入 Element组件库。可以在你的入口文件(一般是 main.js)中添加以下代码:
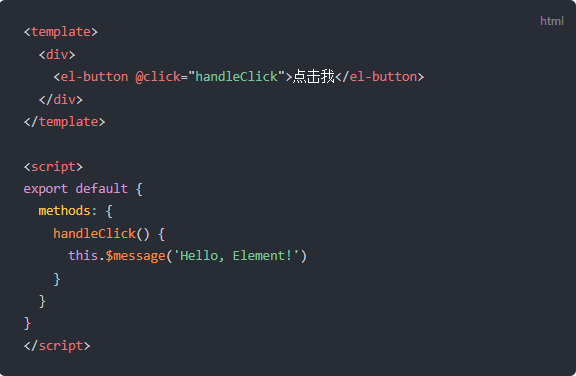
4. 最后,你可以在你的项目中使用 Element组件了。比如,你可以在你的 Vue 组件中按照文档中的示例代码使用 Element组件,如下所示:
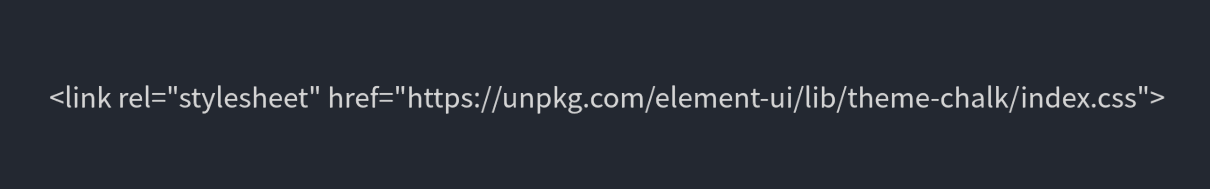
在上面的示例中,我们使用了 Element 的按钮组件和消息提示组件,实现了一个简单的点击按钮弹出消息的功能。 通过以上步骤,你就可以轻松地安装和使用element-ui组件库了。记得根据你的项目需求,按照文档中提供的组件和 API 进行配置和使用。 3.2 引入 Element 组件库要使用 Element组件库,首先需要在项目中引入 Element 的 CSS 和 JavaScript 文件。通常,可以通过以下步骤来引入: 1. 在 HTML 文件的 `` 标签中添加 Element 的 CSS 文件链接:
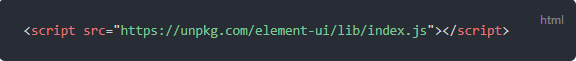
2. 在 HTML 文件的 `` 标签底部添加 Element 的 JavaScript 文件链接:
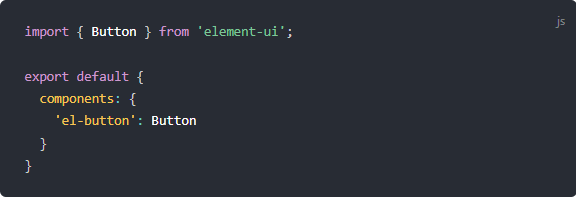
3. 在需要使用 Element组件的页面或组件中,按需引入所需的组件。例如,如果需要使用 Button 组件,可以在页面或组件的 `` 标签中添加以下代码:
这样,就可以在页面中使用 `` 标签来渲染一个 Element 的按钮组件了。 需要注意的是,引入 Element组件库之前,需要确保已经安装了 Vue.js,并且配置了相关的构建工具,例如 webpack。详细的引入步骤可以在 Element 的官方文档中找到。 通过以上步骤,我们就可以成功引入element-ui组件库,并在项目中使用 Element 的各种组件了。 3.3 使用 Element 组件库的基本语法和示例element-ui组件库提供了一套基本的语法和示例,方便开发者使用和定制化。下面是一些常见的基本语法和示例: 1. 使用 Button 组件
这个示例演示了如何使用 Button 组件来创建一个主要按钮。开发者可以通过设置不同的 type 属性来创建不同类型的按钮,如 success、warning、danger 等。 2. 使用 Input 组件
这个示例演示了如何使用 Input 组件来创建一个输入框。开发者可以通过设置不同的属性来控制输入框的样式和行为,如 placeholder、disabled、clearable 等。 3. 使用 Table 组件
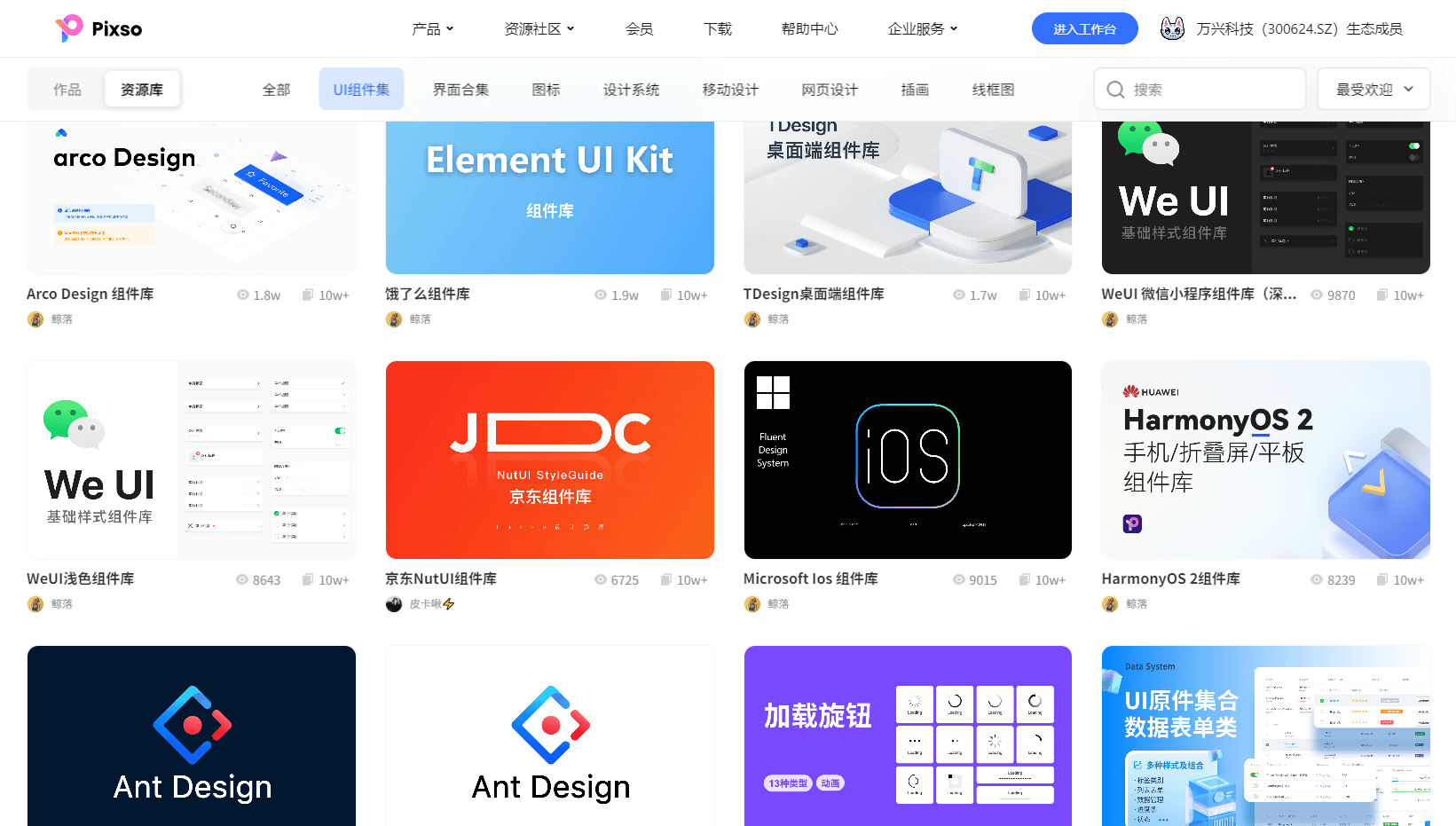
这个示例演示了如何使用 Table 组件来创建一个表格。开发者可以通过设置数据和列属性来动态生成表格内容,并可以自定义列的样式和行为。 通过使用element-ui组件库的基本语法和示例,开发者可以快速地创建各种常见的界面元素,并灵活地定制化它们的样式和行为。 Element-UI组件库是一个功能强大的工具,可以加速前端开发并提供出色的用户体验。通过本教程,您已经了解了如何安装、使用和自定义 Element组件库。开始使用 Element,构建漂亮的用户界面,提高您的前端开发效率吧!👉 点击前往Pixso资源社区,获取更多UI组件库。 
|
【本文地址】
今日新闻 |
推荐新闻 |