css伪元素写三角形 |
您所在的位置:网站首页 › indesign怎么做直角三角形 › css伪元素写三角形 |
css伪元素写三角形
|
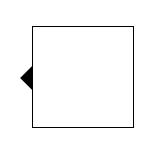
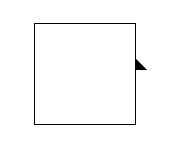
先说伪元素和伪类的区别: 伪类是针对CSS,而伪元素是针对HTML,伪类选择器是CSS选择器的一种,而伪类是“假”的HTML标签 伪类(选择器)本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息; 伪元素本质上是创建了一个有内容的虚拟容器; 在CSS3中,伪类和伪元素的语法得到了进一步的调整(一个冒号和两个冒号); 在开发当中,可以同时使用多个伪类,而只能同时使用一个伪元素; 父元素 #demo{ margin: 100px; width: 100px; height: 100px; border: 1px solid black; position: relative; } 伪元素 #demo:before{ content:""; width:0; height:0; position: absolute; top: 34px; left: 100px; border-top:solid 15px transparent; border-left:solid 15px black ; border-bottom:solid 15px transparent; }
当修改成 border-right:solid 15px transparent; border-left:solid 15px transparent; border-bottom:solid 15px black; 下三角出现在上边线 当修改成 border-top:solid 15px black; border-right:solid 15px transparent; border-left:solid 15px transparent; 小三角在下边线 当修改成 border-top:solid 15px transparent; border-right:solid 15px black; border-bottom:solid 15px transparent; 小三角在左边线 这个也可以做成直角三角形,改成 border-right:solid 15px transparent; border-bottom:solid 15px black;
|
【本文地址】
今日新闻 |
推荐新闻 |