前端的简单基础知识(HTML,插入图片,链接) |
您所在的位置:网站首页 › img标签添加链接 › 前端的简单基础知识(HTML,插入图片,链接) |
前端的简单基础知识(HTML,插入图片,链接)
|
目录 简单的符号作用 添加图片: 代码示例: 超链接标签 表格标签(表格标签是要一套一起用的) 合并单元格 列表标签 代码示例: 结果显示: 简单的符号作用 文字大小显示 .....分段显示换行操作格式化操作:加粗:删除线:倾斜:下划线: 添加图片:
相对路径: ../表示上级目录 ./表示当前目录(可以省略) width=".." 增加图片的宽度title=".." 鼠标放在上边的时候会显示的内容alt="..." 图片显示出错的时候会显示的内容(正确的时候不显示) 代码示例: 第一个测试页面 hello world! hello hello hello hello hello hello我们都知道爱一个人需要勇气 我们总是想着找到一个人来爱自己,我们再来学会爱着自己,其实是是不对的。我们要先学会爱自己,才会有人来爱我们,爱是需要培养的,爱是需要表达的,爱也是需要学习的。我们要爱自己,才会有别人来爱我们。正所谓钱都流向不缺爱的人,爱也是,爱都流向不缺爱的人。 爱己及人 希望我们都可以做到 加粗字体操作1 加粗字体操作2 倾斜字体操作1 倾斜字体操作2 删除线操作1 删除线操作2 下划线操作1 下划线操作2
 百度一下
文件下载
百度一下
文件下载
 超链接标签
超链接标签
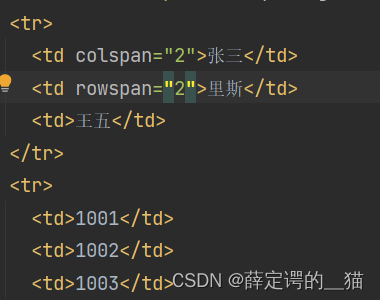
1、百度一下 注意: 里边的url要写全 "#"表示占位符,行业标准,用一个#占位 2、里边若是文件名,那么表示下载文件 3、这个形式还可以用于 锚点测试 在锚点测试中,里边写的即不是URL或者文件名,而是id。 注意id要是唯一的(在这个页面是唯一的)。 表格标签(表格标签是要一套一起用的) table :表示整个表格tr:表示表格的一行td:表示表格的一个单元格,也就是列
|
【本文地址】
今日新闻 |
推荐新闻 |