如何将网站发布和部署到本地服务器详细教程 |
您所在的位置:网站首页 › iis网页发布 › 如何将网站发布和部署到本地服务器详细教程 |
如何将网站发布和部署到本地服务器详细教程
|
如何将网站发布和部署到本地服务器
文章目录
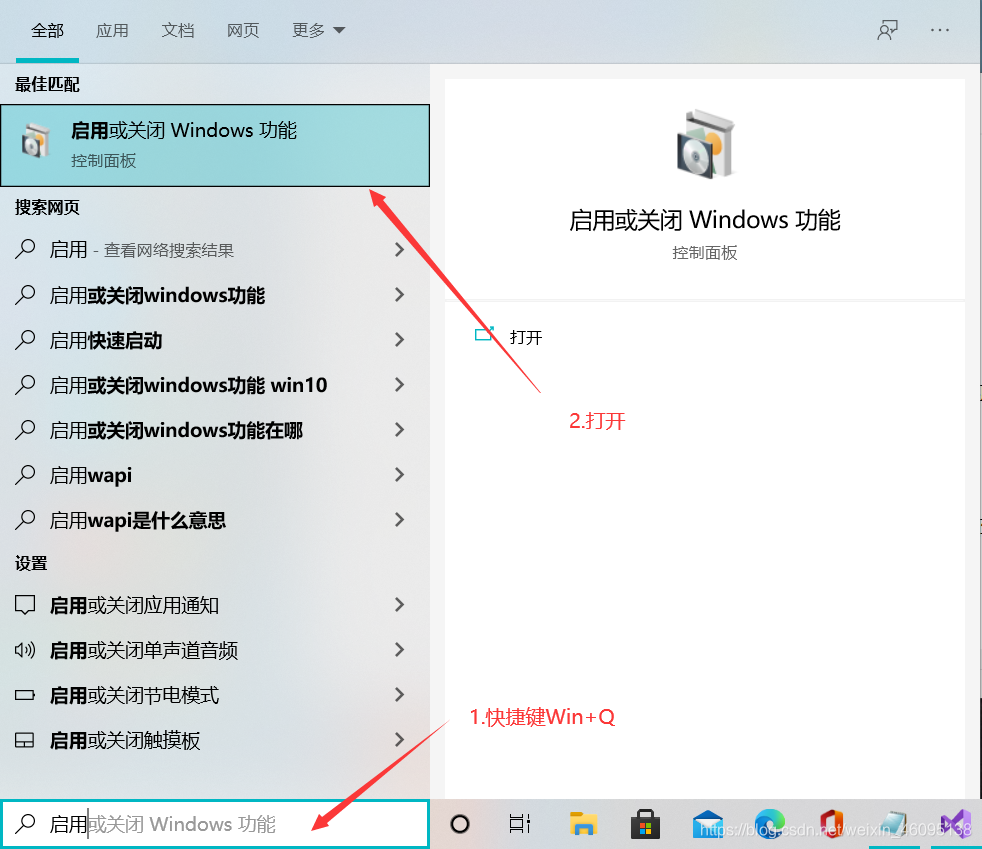
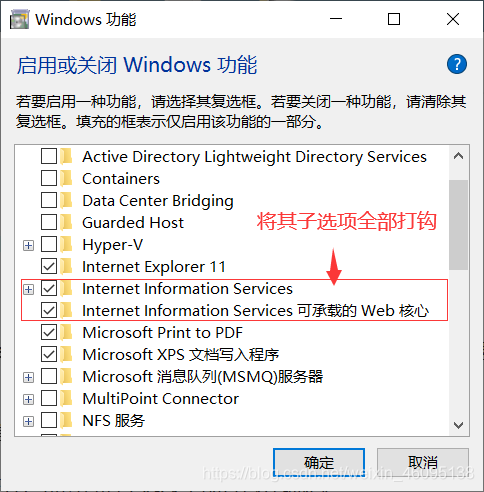
如何将网站发布和部署到本地服务器前言一、前提1.首先Win+Q输入并找到“启用或关闭Windows功能”,2.找到Internet Information Services(即IIS)
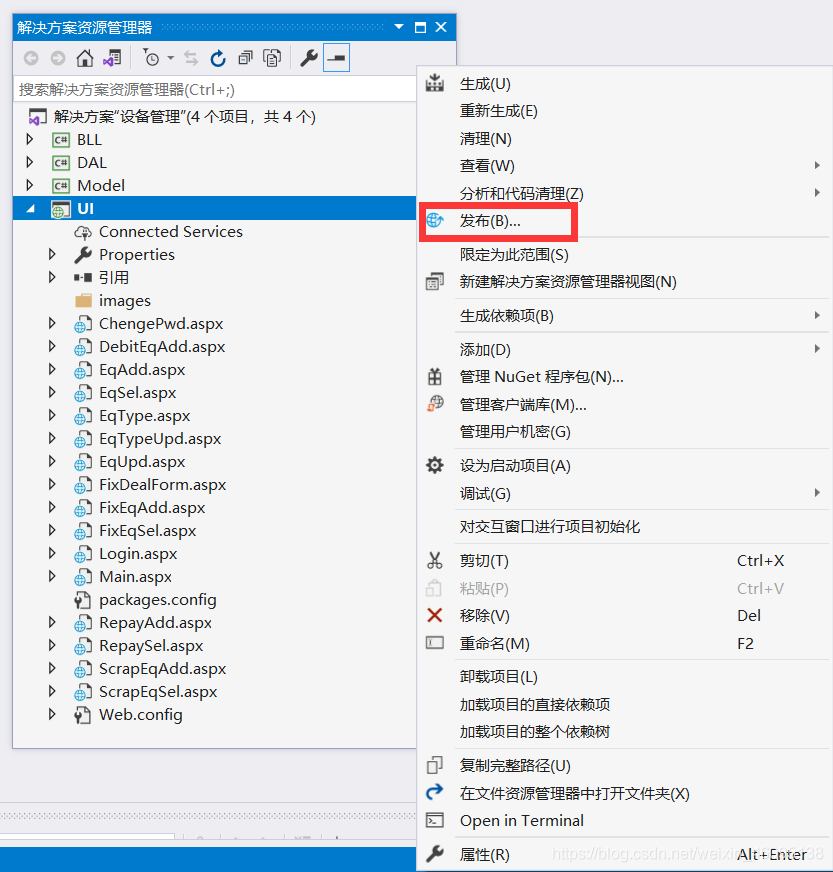
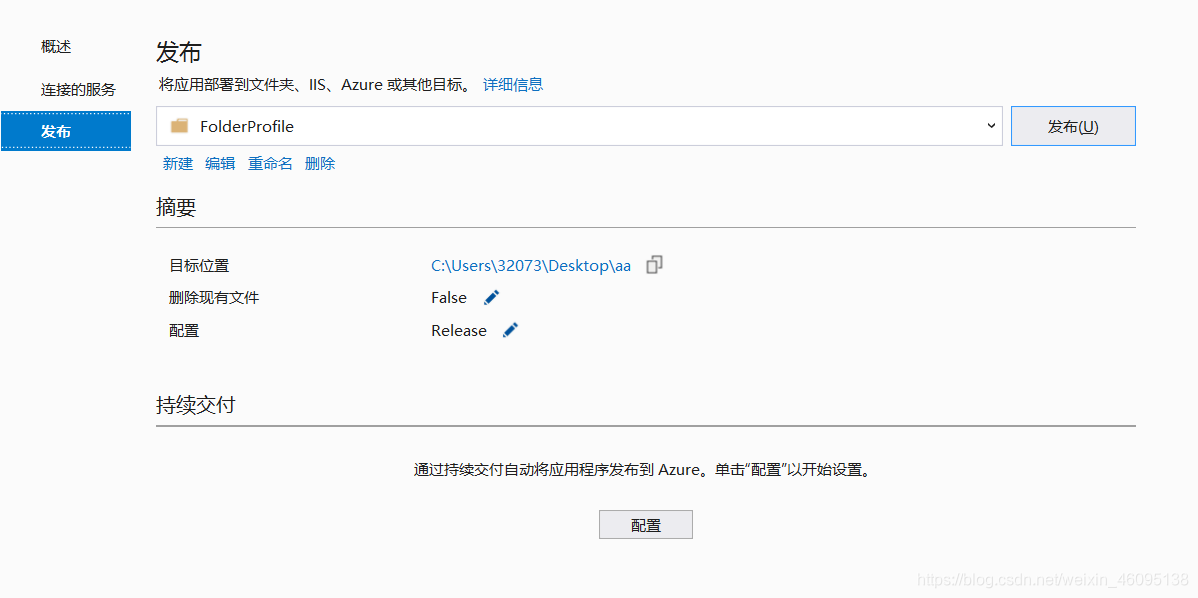
二、发布1.首先点开项目2.点击“文件夹”选项,点击下一步,3.修改文件的权限
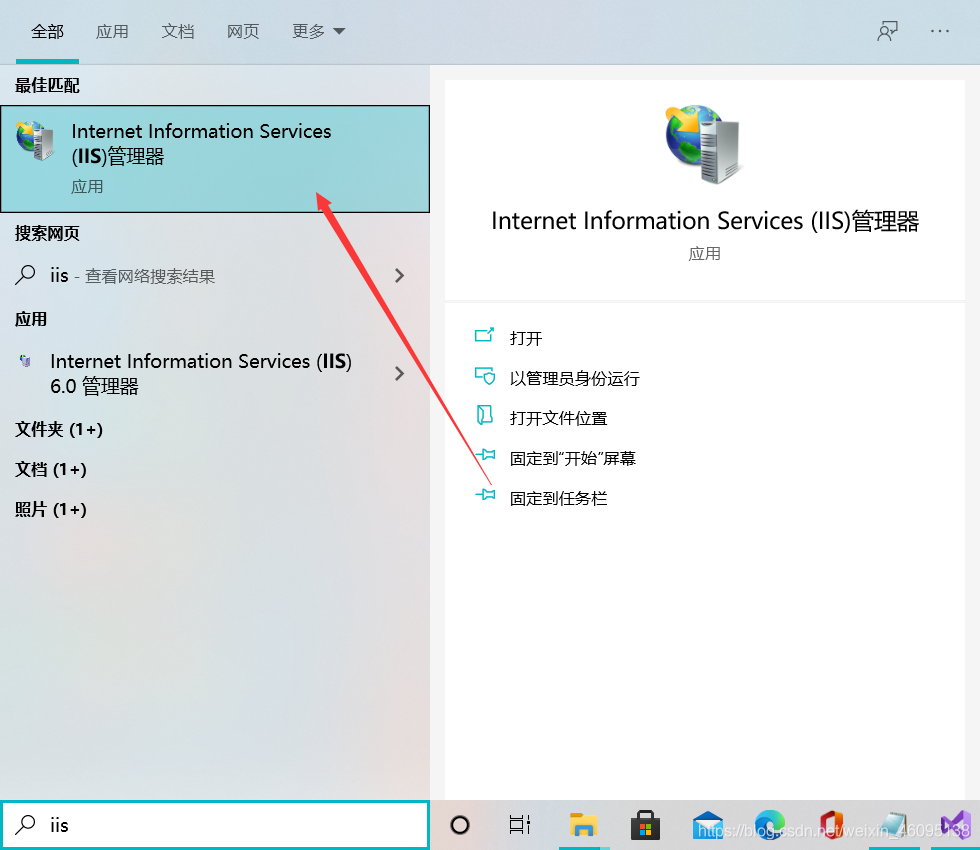
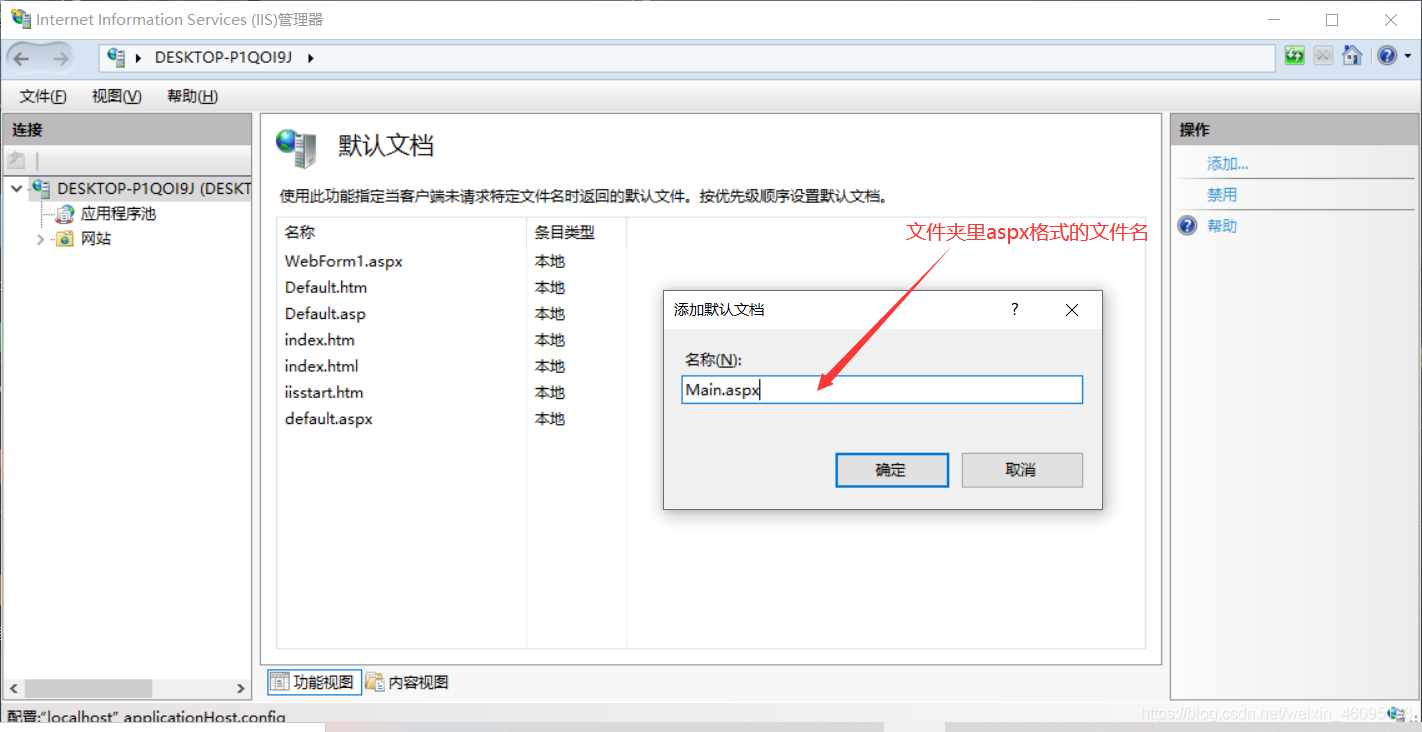
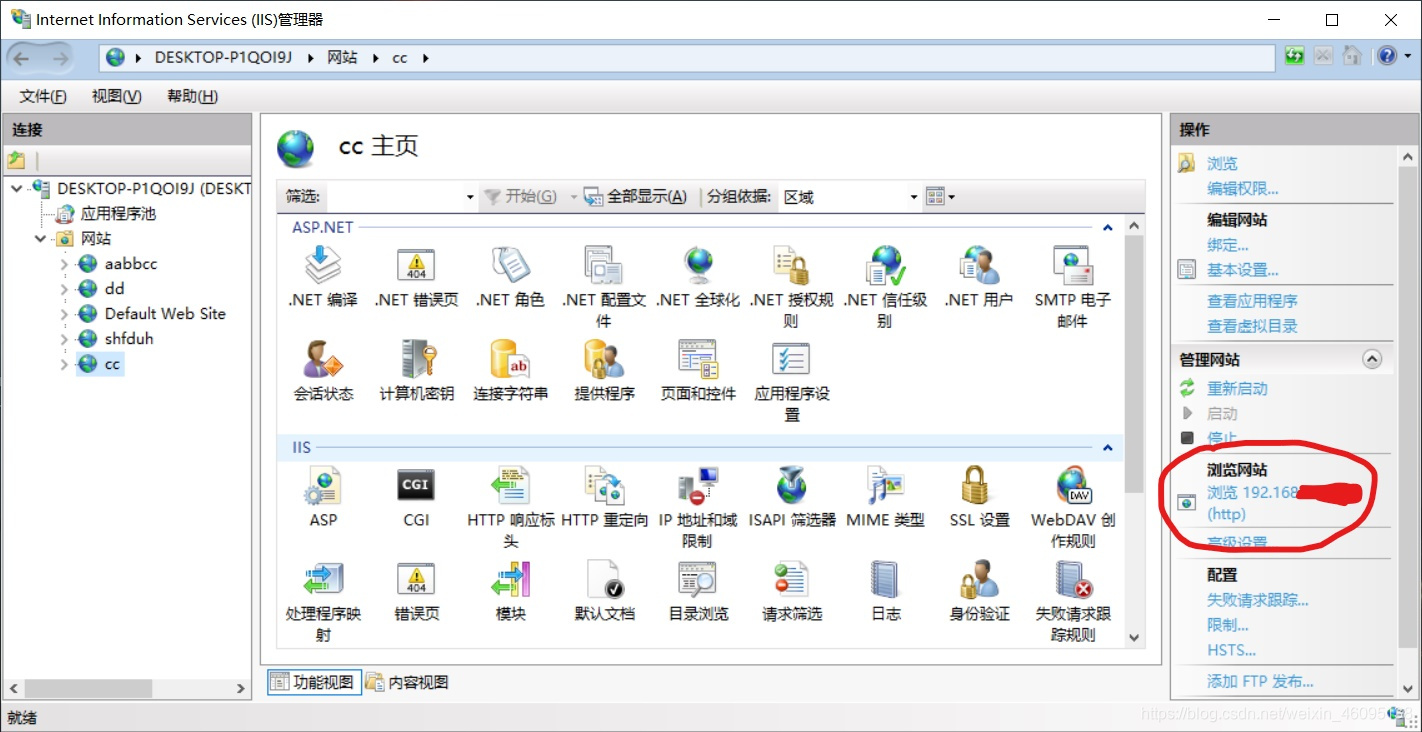
三、部署1.Win+Q输入并找到“IIS(管理器)”2.在主界,找到“默认文档”3.右击空白处,点击添加。4.在主界面的左边,解开子选项,找到“网站”5.在主界面右边,找到浏览网站中的“xxx”ip地址,点击即可成功打开网页。
总结
前言
以下是如何将网站发布和部署到本地服务器详细教程 一、前提注意:如果是第一次发布和部署 1.首先Win+Q输入并找到“启用或关闭Windows功能”,
以及Internet Information Services可承载的Web核心,将两者的子选项全部打钩并确定。 打开VS2019,找到右边的“解决方案资源管理器”,右击UI项,右击发布。 点击“浏览”,修改文件夹的位置(可以在桌面添加新文件夹) 点击完成,再点击发布(此时桌面新添加的文件夹中已经生成文件) 注:如果显示效果没有图片,把图片文件images的复制到新文件即可。 右击该文件(aa)的属性->安全->编辑->添加->输入e->确定->把Everyone的权限允许全部勾上->应用->退出
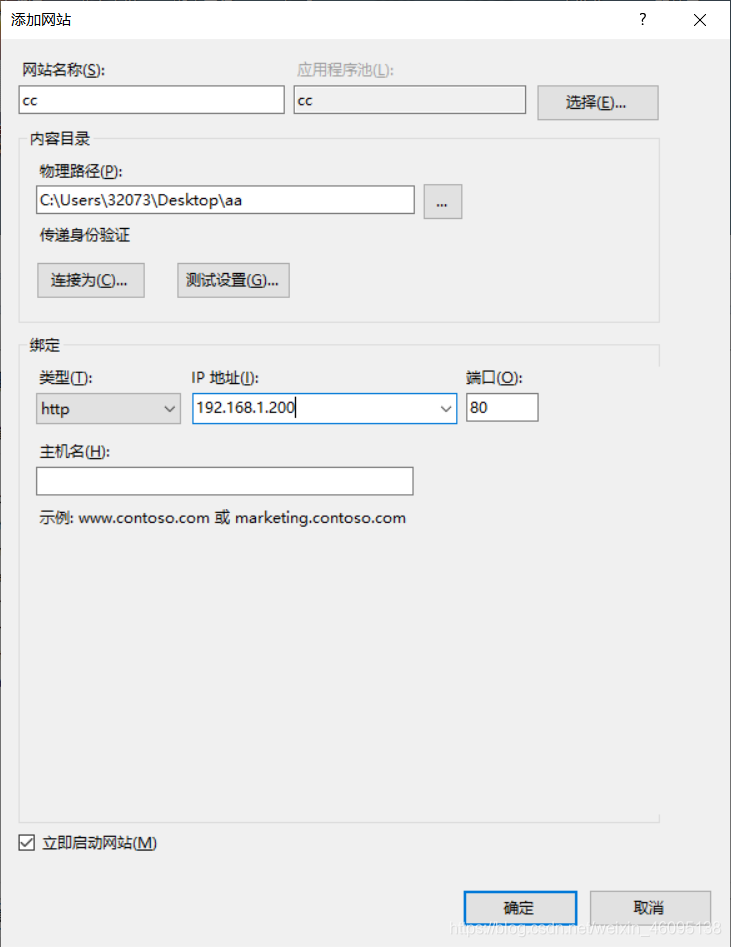
输入名称为要添加为主页面网站的文件 (在新生成的文件里的aspx文件)后缀aspx 右击添加网站,随机取网站名称。 物理路径找到桌面之前生成的主文件,确定。 下拉IP地址选择最后一个。 更改端口(确保所有网站的端口数不一样)。
以上就是今天要讲的内容,详细介绍了网站的发布和部署到本地服务器 |
【本文地址】










 之后输入这个IP地址就能在本地浏览器进行查看
之后输入这个IP地址就能在本地浏览器进行查看