xss之同源策略与跨域访问 |
您所在的位置:网站首页 › iframe是什么请求 › xss之同源策略与跨域访问 |
xss之同源策略与跨域访问
|
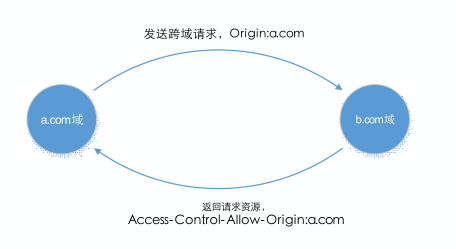
同源策略: 同源策略在web应用的安全模型中是一个重要概念。在这个策略下,web浏览器允许第一个页面的脚本访问第二个页面里的数据,但是也只有在两个页面有相同的源时。源是由URI,主机名,端口号组合而成的。这个策略可以阻止一个页面上的恶意脚本通过页面的DOM对象获得访问另一个页面上敏感信息的权限。 对于普遍依赖于cookie维护授权用户session的现代浏览器来说,这种机制有特殊意义。客户端必须在不同站点提供的内容之间维持一个严格限制,以防丢失数据机密或者完整性。 源决定规则RFC6454中有定义URI源的算法定义。对于绝对的URIs,源就是{协议,主机,端口}定义的。只有这些值完全一样才认为两个资源是同源的。 为了举例,下面的表格给出了与URL" http://www.example.com/dir/page.html " 的对比。 对比URL结果结果http://www.example.com/dir/page2.html同源 相同的协议,主机,端口http://www.example.com/dir2/other.html同源相同的协议,主机,端口http://username:[email protected]/dir2/other.html同源相同的协议,主机,端口http://www.example.com:81/dir/other.html不同源相同的协议,主机,端口不同https://www.example.com/dir/other.html不同源协议不同http://en.example.com/dir/other.html不同源不同主机http://example.com/dir/other.html不同源不同主机(需要精确匹配)http://v2.www.example.com/dir/other.html不同源不同主机(需要精确匹配)http://www.example.com:80/dir/other.html看情况端口明确,依赖浏览器实现不像其他浏览器,IE在计算源的时候没有包括端口。 安全考量 有这种限制的主要原因就是如果没有同源策略将导致安全风险。假设用户在访问银行网站,并且没有登出。然后他又去了任意的其他网站,刚好这个网站有恶意的js代码,在后台请求银行网站的信息。因为用户目前仍然是银行站点的登陆状态,那么恶意代码就可以在银行站点做任意事情。例如,获取你的最近交易记录,创建一个新的交易等等。因为浏览器可以发送接收银行站点的session cookies,在银行站点域上。访问恶意站点的用户希望他访问的站点没有权限访问银行站点的cookie。当然确实是这样的,js不能直接获取银行站点的session cookie,但是他仍然可以向银行站点发送接收附带银行站点session cookie的请求,本质上就像一个正常用户访问银行站点一样。关于发送的新交易,甚至银行站点的CSRF(跨站请求伪造)防护都无能无力,因为脚本可以轻易的实现正常用户一样的行为。所以如果你需要session或者需要登陆时,所有网站都面临这个问题。如果上例中的银行站点只提供公开数据,你就不能触发任意东西,这样的就不会有危险了,这些就是同源策略防护的。当然,如果两个站点是同一个组织的或者彼此互相信任,那么就没有这种危险了。 规避同源策略 在某些情况下同源策略太严格了,给拥有多个子域的大型网站带来问题。下面就是解决这种问题的技术: document.domain属性如果两个window或者frames包含的脚本可以把domain设置成一样的值,那么就可以规避同源策略,每个window之间可以互相沟通。例如,orders.example.com下页面的脚本和 catalog.example.com下页面的脚本可以设置他们的 document.domain 属性为 example.com,从而让这两个站点下面的文档看起来像在同源下,然后就可以让每个文档读取另一个文档的属性。这种方式也不是一直都有用,因为端口号是在内部保存的,有可能被保存成null。换句话说,example.com 的端口号80,在我们更新 document.domain 属性的时候可能会变成null。为null的端口可能不被认为是80,这主要依赖浏览器实现。 跨域资源共享这种方式使用了一个新的Origin请求头和一个新的Access-Control-Allow-Origin响应头扩展了HTTP。允许服务端设置Access-Control-Allow-Origin头标识哪些站点可以请求文件,或者设置Access-Control-Allow-Origin头为"*",允许任意站点访问文件。浏览器,例如Firefox3.5,Safari4,IE10使用这个头允许跨域HTTP请求。
这种方式允许一个页面的脚本发送文本信息到另一个页面的脚本中,不管脚本是否跨域。在一个window对象上调用 postMessage()会异步的触发window上的onmessage事件,然后触发定义好的事件处理方法。一个页面上的脚本仍然不能直接访问另外一个页面上的方法或者变量,但是他们可以安全的通过消息传递技术交流。 JSONPJOSNP允许页面接受另一个域的JSON数据,通过在页面增加一个可以从其它域加载带有回调的JSON响应的标签。 WebSocket现代浏览器允许脚本直连一个WebSocket地址而不管同源策略。然而,使用WebSocket URI的时候,在请求中插入Origin头就可以标识脚本请求的源。为了确保跨站安全,WebSocket服务器必须根据允许接受请求的白名单中的源列表比较头数据。 不受同源策略限制的: 1、页面中的链接,重定向以及表单提交是不会受到同源策略限制的。 2、跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的,
跨域: 什么是跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域 域名:主域名不同 http://www.baidu.com/index.html –> http://www.sina.com/test.js 子域名不同 http://www.666.baidu.com/index.html –> http://www.555.baidu.com/test.js 域名和域名ip http://www.baidu.com/index.html –> http://180.149.132.47/test.js 端口:http://www.baidu.com:8080/index.html –> http://www.baidu.com:8081/test.js 协议:http://www.baidu.com:8080/index.html –> https://www.baidu.com:8080/test.js 备注:1、端口和协议的不同,只能通过后台来解决 2、localhost和127.0.0.1虽然都指向本机,但也属于跨域 如何解决跨域问题: 通过jsonp跨域JSONP(JSON with Padding:填充式JSON),应用JSON的一种新方法, JSON、JSONP的区别: 1、JSON返回的是一串数据、JSONP返回的是脚本代码(包含一个函数调用) 2、JSONP 只支持get请求、不支持post请求 (类似往页面添加一个script标签,通过src属性去触发对指定地址的请求,故只能是Get请求) 代理: www.baidu.com/index.html需要调用www.sina.com/server.php,可以写一个接口www.baidu.com/server.php,由这个接口在后端去调用www.sina.com/server.php并拿到返回值,然后再返回给index.html PHP端修改headerheader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问 header(‘Access-Control-Allow-Method:POST,GET’);//允许访问的方式 document.domain跨域分为两种,一种xhr不能访问不同源的文档,另一种是不同window之间不能进行交互操作; document.domain主要是解决第二种情况,且只能适用于主域相同子域不同的情况; document.domain的设置是有限制的,我们只能把document.domain设置成自身或更高一级的父域,且主域必须相同。例如:a.b.example.com中某个文档的document.domain可以设成a.b.example.com、b.example.com 、example.com中的任意一个,但是不可以设成c.a.b.example.com,因为这是当前域的子域,也不可以设成baidu.com,因为主域已经不相同了。 兼容性:所有浏览器都支持; 优点: 可以实现不同window之间的相互访问和操作; 缺点: 只适用于父子window之间的通信,不能用于xhr; 只能在主域相同且子域不同的情况下使用; 使用方式: 不同的框架之间是可以获取window对象的,但却无法获取相应的属性和方法。比如,有一个页面,它的地址是http://www.example.com/a.html , 在这个页面里面有一个iframe,它的src是http://example.com/b.html, 很显然,这个页面与它里面的iframe框架是不同域的,所以我们是无法通过在页面中书写js代码来获取iframe中的东西的: function test(){ var iframe = document.getElementById( 'ifame'); var win = document.contentWindow; //可以获取到iframe里的window对象,但该window对象的属性和方法几乎是不可用的 var doc = win.document; //这里获取不到iframe里的document对象 var name = win.name; //这里同样获取不到window对象的name属性 }
这个时候,document.domain就可以派上用场了,我们只要把http://www.example.com/a.html 和 http://example.com/b.html这两个页面的document.domain都设成相同的域名就可以了。 1.在页面 http://www.example.com/a.html 中设置document.domain: document.domain = 'example.com'; //设置成主域 function test(){ alert(document.getElementById( 'iframe').contentWindow); //contentWindow 可取得子窗口的 window 对象 }
2.在页面 http://example.com/b.html 中也设置document.domain: document.domain = 'example.com'; //在iframe载入这个页面也设置document.domain,使之与主页面的document.domain相同 window.name 关键点:window.name在页面的生命周期里共享一个window.name; 兼容性:所有浏览器都支持; 优点: 最简单的利用了浏览器的特性来做到不同域之间的数据传递; 不需要前端和后端的特殊配制; 缺点: 大小限制:window.name最大size是2M左右,不同浏览器中会有不同约定; 安全性:当前页面所有window都可以修改,很不安全; 数据类型:传递数据只能限于字符串,如果是对象或者其他会自动被转化为字符串,如下; 关键点: postMessage是h5引入的一个新概念,现在也在进一步的推广和发展中,他进行了一系列的封装,我们可以通过window.postMessage的方式进行使用,并可以监听其发送的消息; 兼容性:移动端可以放心用,但是pc端需要做降级处理 优点 不需要后端介入就可以做到跨域,一个函数外加两个参数(请求url,发送数据)就可以搞定; 移动端兼容性好; 缺点 无法做到一对一的传递方式:监听中需要做很多消息的识别,由于postMessage发出的消息对于同一个页面的不同功能相当于一个广播的过程,该页面的所有onmessage都会收到,所以需要做消息的判断; 安全性问题:三方可以通过截获,注入html或者脚本的形式监听到消息,从而能够做到篡改的效果,所以在postMessage和onmessage中一定要做好这方面的限制; 发送的数据会通过结构化克隆算法进行序列化,所以只有满足该算法要求的参数才能够被解析,否则会报错,如function就不能当作参数进行传递; 使用方式:通信的函数,sendMessage负责发送消息,bindEvent负责消息的监听并处理,可以通过代码来做一个大致了解; Storage.prototype.sendMessage_ = function(type, params, fn) { if ( this.topWindow) { this.handleCookie_(type, params, fn); return; } var eventId = this.addToQueue_(fn, type); var storageIframe = document.getElementById( 'mip-storage-iframe'); var element = document.createElement( "a"); element.href = this.origin; var origin = element.href.slice( 0, element.href.indexOf(element.pathname) + 1); storageIframe.contentWindow.postMessage({ type: type, params: params, eventId: eventId }, origin); } Storage.prototype.bindEvent_ = function() { window.onmessage = function (res) { // 判断消息来源 if (window == res.source.window.parent && res.data.type === this.messageType.RES && window.location.href.match(res.origin.host).length > 0) { var fn = this.eventQueue[res.data.eventId]; fn && fn(); delete this.eventQueue[res.data.eventId]; // reset id var isEmpty = true; for ( var t in this.eventQueue) { isEmpty = false; } if (isEmpty) { this.id = 0; } } }.bind( this); }
|
【本文地址】
今日新闻 |
推荐新闻 |

 使用方式:修改window.name的值即可;
使用方式:修改window.name的值即可;