小程序通过webView打开H5页面并传参(包含webView业务域名配置)、H5页面实现返回小程序并实现传参 |
您所在的位置:网站首页 › iframe传参被祖页面拦截 › 小程序通过webView打开H5页面并传参(包含webView业务域名配置)、H5页面实现返回小程序并实现传参 |
小程序通过webView打开H5页面并传参(包含webView业务域名配置)、H5页面实现返回小程序并实现传参
|
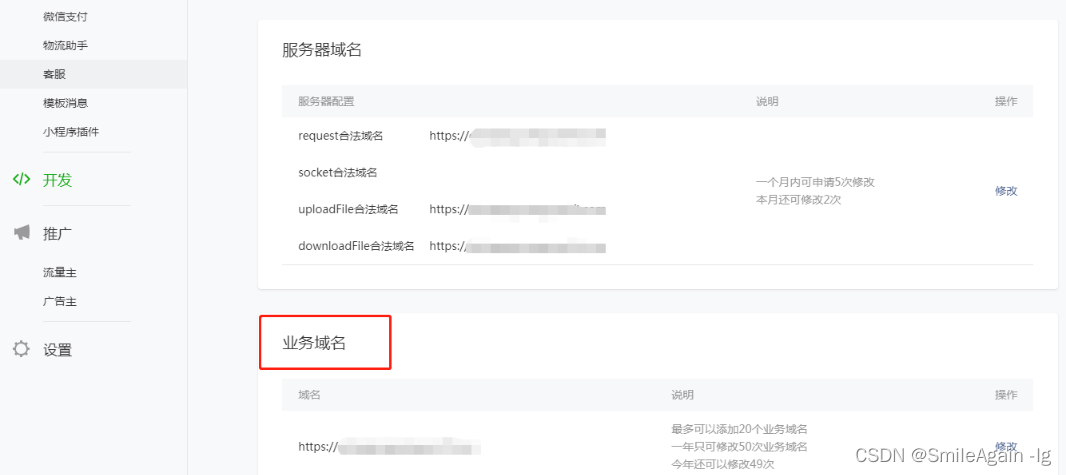
小程序内嵌webview实现跳转、传参 1、小程序通过webView打开H5页面并传参 2、H5接收小程序传参,H5返回小程序并实现传参,小程序接收H5传参 目录 一、小程序通过webView打开H5页面并传参1、业务域名2、在小程序中打开H5页面,并解决缓存无法清除问题 二、H5接收小程序传参,H5返回小程序并实现传参,小程序接收H5传参1、在H5vue页面,created () 方法中接收小程序传参2、H5返回小程序,需要安装微信sdk3、小程序中接收H5返回传参,在小程序onLoad中接收 一、小程序通过webView打开H5页面并传参在小程序中一般通过webview打开H5页面 常见问题: 1、小程序通过webview打开H5页面,需要配置业务域名,需要在小程序公众平台配置业务域名 2、在小程序中打开H5页面时,是使用微信内置浏览器打开的;所以最常见的问题是,页面打开后,微信内置浏览器的缓存清除不掉,导致小程序打开H5页面内容不更新。针对这个问题可以采取H5链接。 1、业务域名
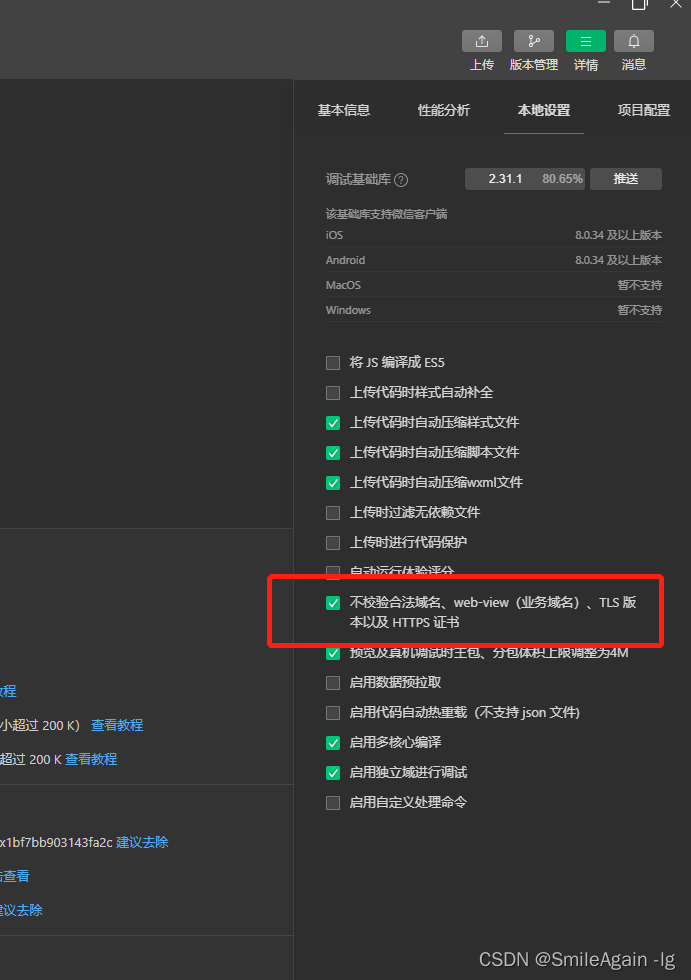
微信开发者工具,可以开启不校验业务域名,方便测试使用
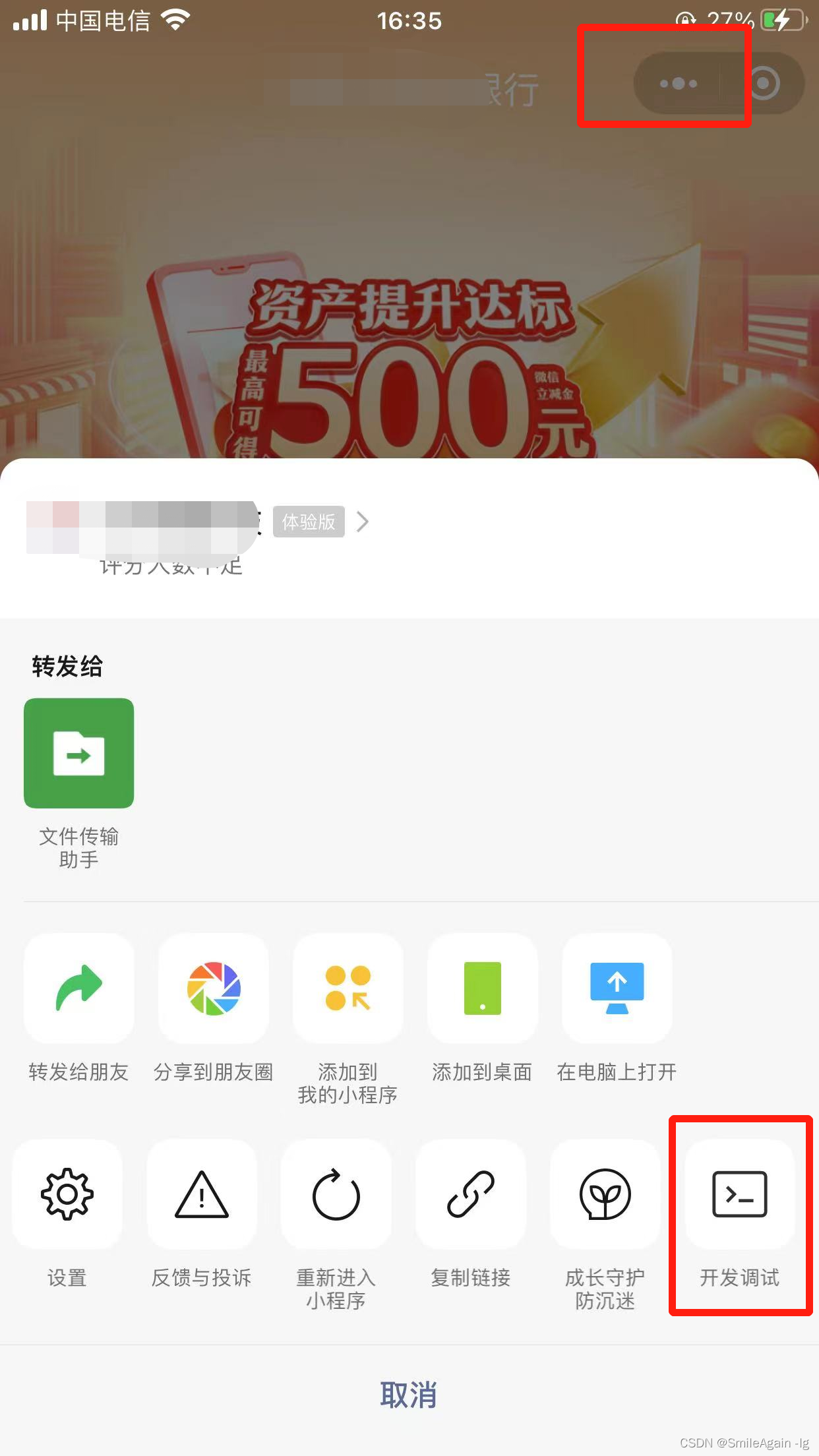
手机调试可以开启开发者模式,不校验业务域名,方便测试
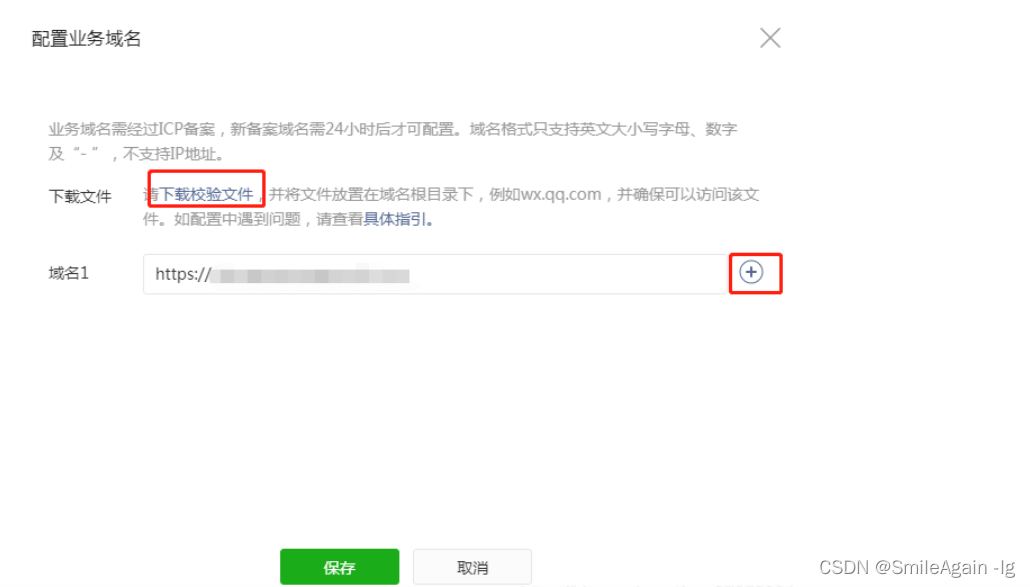
(2)、配置业务域名,需要往域名根目录下放配置文件,然后校验
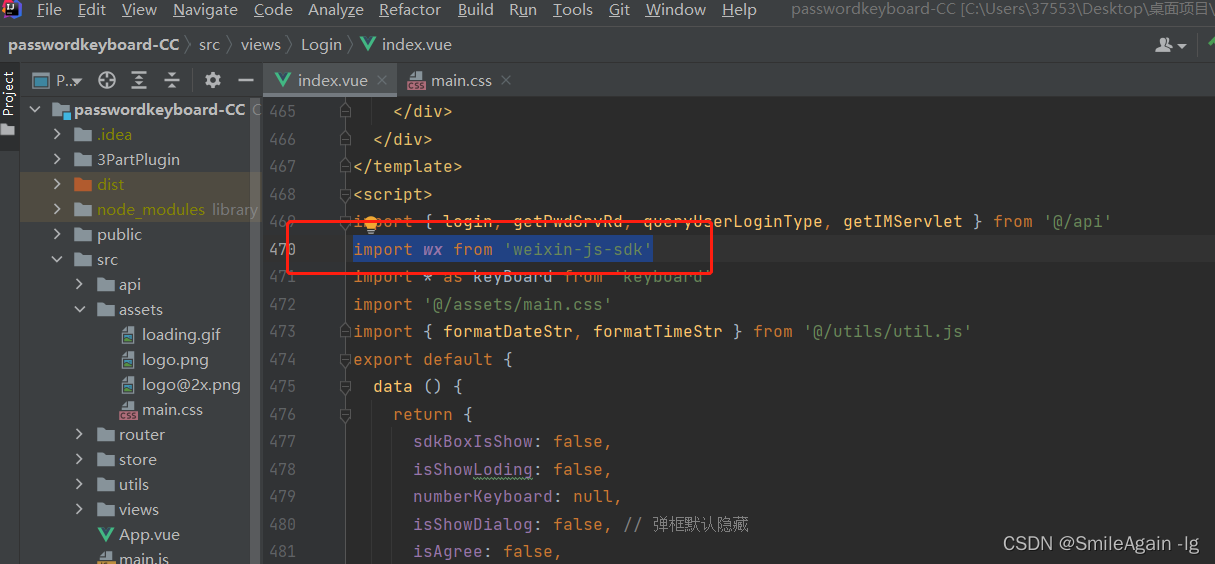
方法:通过链接后面拼接时间戳,让链接每次加载都是不同的链接,可以解决微信内置浏览器缓存无法清除问题 export default { data() { return { src:"https://xxx/userLogin/index.html#/login?t="+new Date().getTime(), }; } } 二、H5接收小程序传参,H5返回小程序并实现传参,小程序接收H5传参 1、在H5vue页面,created () 方法中接收小程序传参 created () { this.mobileMode = this.$route.query.mobileMode this.mobileType = this.$route.query.mobileType this.code = this.$route.query.Code this.appid = this.$route.query.appId }, 2、H5返回小程序,需要安装微信sdk npm install weixin-js-sdk –save在页面中引入wxsdk import wx from 'weixin-js-sdk'
在成功回调方法使用wxsdk方法实现H5返回小程序并传参 注意:如果参数比较多的时候,可以转成JSON格式传过去 const personForm = JSON.stringify(this.personList) wx.miniProgram.navigateTo({ url: '/pages/my/load?personForm=' + personForm, // 小程序地址 success () { console.log('question success') }, fail (error) { console.log(error) } }) 3、小程序中接收H5返回传参,在小程序onLoad中接收 onLoad(option) { this.personData = JSON.parse(option.personForm); }, |
【本文地址】
今日新闻 |
推荐新闻 |


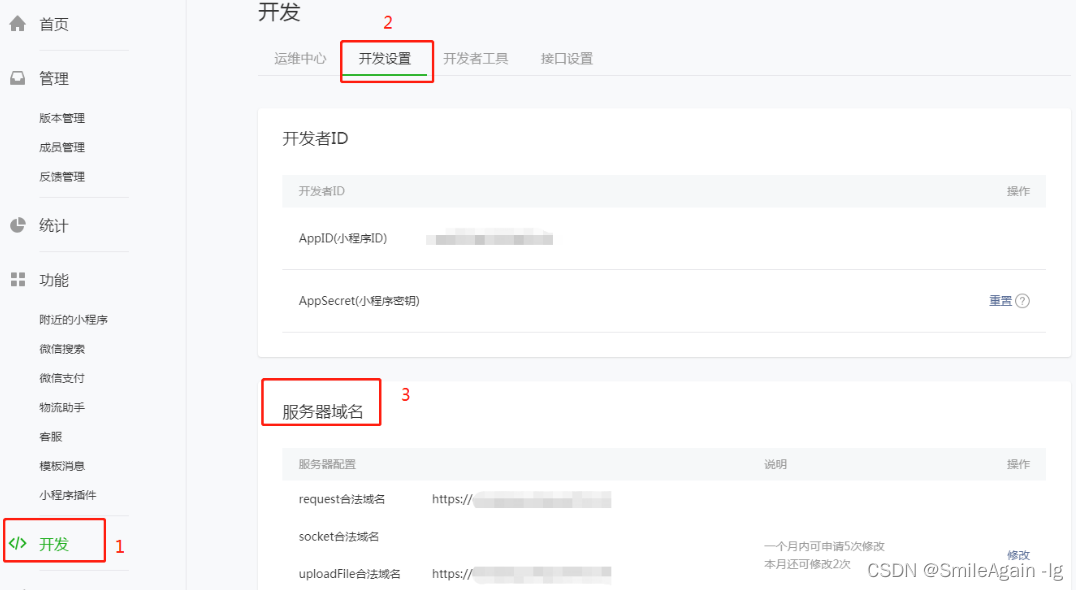
 小程序项目上线前,一定要配置业务域名,配置业务域名 业务域名配置方法: (1)、打开小程序公众平台
小程序项目上线前,一定要配置业务域名,配置业务域名 业务域名配置方法: (1)、打开小程序公众平台