idea开发vue并实现前后台分离请求示例 |
您所在的位置:网站首页 › idea开发vue3 › idea开发vue并实现前后台分离请求示例 |
idea开发vue并实现前后台分离请求示例
|
Vue的魔力对我而言还是挺大的,用官网的六个字概括就是:易用,灵活,高效。 既然如此,那就开始展示我在idea集成vue环境和实现前后端分离调用时的坑吧。 本文分为三大步骤: idea集成vue(解决集成中的问题和冲突)实现应用发布前后台分离并实现互联互通1.idea集成vue(解决集成中的问题和冲突) 第一步,安装vue.js的插件
第二步:安装vue_cli脚手架 打开idea下的控制台,准入输入如下命令
按照下图进行执行,选对相应的步骤
继续等待执行 //此时你可以根据控制台中的语句进行输入,也可以按照我的来 cd demo //进行安装 npm install //启动项目(默认8080端口) npm run dev //关闭项目--快捷键ctrl+c启动成功一般浏览器会自动跳转到8080界面,或者自己手动敲localhost:8080访问即可。 运行项目很简单,但是想要自己去体会里面的功能你会发现很多问题,比如到处报错,vue无法新建,html不识别等等问题,别着急,这些坑我都踩过,下面上图一一说明。 App.vue能够正常启动和展现,但是点开发现会报错,这是因为idea默认支持es5级别的语法,但是vue支持的是es6
setting文件中配置javascript类型,最终apply应用即可。 2.想要新建.vue的模板,但是没有入口
这边自己可以新建模板,百度一个模板格式放入右边即可,我使用的模板格式如下: {{msg}} body { background-color: #ff0000; } export default{ data () { return {msg: '这个是Home模板页'} } }3.HTML中对vue指令的支持
这是采用html为格式进行开发的时候需要做的配置,如果是vue组件的话可以忽略,我使用的配置如下: @tap @tap.stop @tap.prevent @tap.once @click @click.stop @click.prevent @click.once @change @change.lazy @change.number @change.trim v-model v-for v-text v-html v-if v-else-if v-else v-pre v-once v-bind scoped router-link4.HTML中需要适应vue的类型,便于打开vue组件
自此,这是我遇到的一些问题。 在这里我想提一下自定义组件在App.vue中的使用 在components下新建一个vue组件为test.vue(根据上面模板进行配置后可以通过新建的方式找到)在test.vue中自定义你想要展现的方法或者动画准备在App.vue中进行导入使用 import test from './components/test.vue' export default { name: 'App', components:{ test } } #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }首先在script中需要导入你自定义组件,并给你的自定义组件取别名,然后在export default方法中使用该组件,最后在div中以标签的方式进行展现(发现很多地方都是一笔带过,我这种小白刚开始是完全懵的,特此提醒) 只要将自定义组件在App.vue中导入,即代表完成了本篇博客的第一步和第二步 3.前后端分离实现数据的传递1.vue端,采用iview的组件,展现入口, //idea的控制台安装iview npm install --save iview2.在main.js中导入如下代码 import iView from 'iview' import 'iview/dist/styles/iview.css' // 使用 CSS Vue.use(iView)3.自定义vue组件,去iview官网表单地址复制模板表单
我本地代码如下: Signin export default { data () { return { formInline: { user: '', password: '' }, ruleInline: { user: [ { required: true, message: 'Please fill in the user name', trigger: 'blur' } ], password: [ { required: true, message: 'Please fill in the password.', trigger: 'blur' }, { type: 'string', min: 6, message: 'The password length cannot be less than 6 bits', trigger: 'blur' } ] } } }, methods: { handleSubmit(name) { this.$refs[name].validate((valid) => { if (valid) { this.$Message.success('Success!'); } else { this.$Message.error('Fail!'); } }) } } }将自定义的组件导入到App.vue中,启动项目
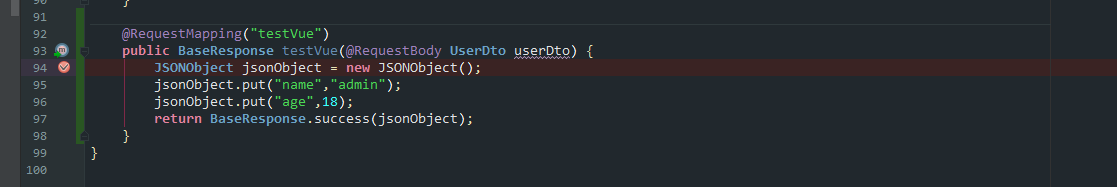
前端已经准备妥当,后台这边直接在任意项目中定义一个controller路径进行接收即可,因为仅仅导入了一个表单,但是我们这里以实现功能为主,美观暂时抛弃..... 我本地在一个项目中定义一个controller路径接收传递的两个参数,收到参数值即代表前后端互通成功,代码如下:
我准备采用post方式进行请求,即定义了一个dto进行接收参数。 前端可以在url和method中定义后端代码的相应路径,但是由于跨域问题,我们需要对跨域进行处理 1.打开config下的index.js文件(注意有多个index.js),对其中的脚本进行如下修改 proxyTable: { '/rest': { //类似于别名 target: 'http://localhost:8999',//请求的基本路径 changeOrigin: true,//是否跨域 pathRewrite: { '^/rest': ''//重写接口,‘’即代表本身,具体前台请求路径为/rest/version/testVue } } },上面这段代码的效果就是将本地8080端口的一个请求代理到了http://localhost:8999这一域名下,然后前端调用的url处需要进行修改: methods: { handleSubmit(name) { this.$refs[name].validate((valid) => { if (valid) { this.$Message.success('Success!'); this.$axios({ headers: { 'Authorization': '' }, url:'/rest/version/testVue',//此处rest代表http://localhost:8999 method:'post', data:this.formInline //需要传递的数据,如果是get,数据则是this.formInline.user类似这样 }).then(res =>{ console.log("后台返回的值为:",res.data); }).catch(err => { console.info('报错的信息', err.response.message); }); } else { this.$Message.error('Fail!'); } }) } }这边做了如下配置后即可请求相应后端项目,此处记住,务必重启才会生效。 就这样,前后端分离互通的demo就写好了,接下来就是熟悉vue的相关属性,组件,路由等等的配置了 ps:成长的路-任重道远 |
【本文地址】
今日新闻 |
推荐新闻 |