阿里数据中心数字孪生可视化 |
您所在的位置:网站首页 › idc如何盈利 › 阿里数据中心数字孪生可视化 |
阿里数据中心数字孪生可视化
|
作者 | 彭安(子奂)业务背景 日益增长的数据中心(Internet Data Center,简称 IDC)规模和逐年增加的自建机房数量,对 IDC 资源管控、运维等工作提出了更高要求。以数据可视化为基础,结合 3D 可交互场景的数字孪生应用便应运而生。为满足不断发展的业务与技术需要,我们提出了一套 IDC 数字孪生产品的系统性解决方案。本文主要从技术角度进行分享,介绍相关的技术方案与实现,相关设计方案更多分享详见文末。
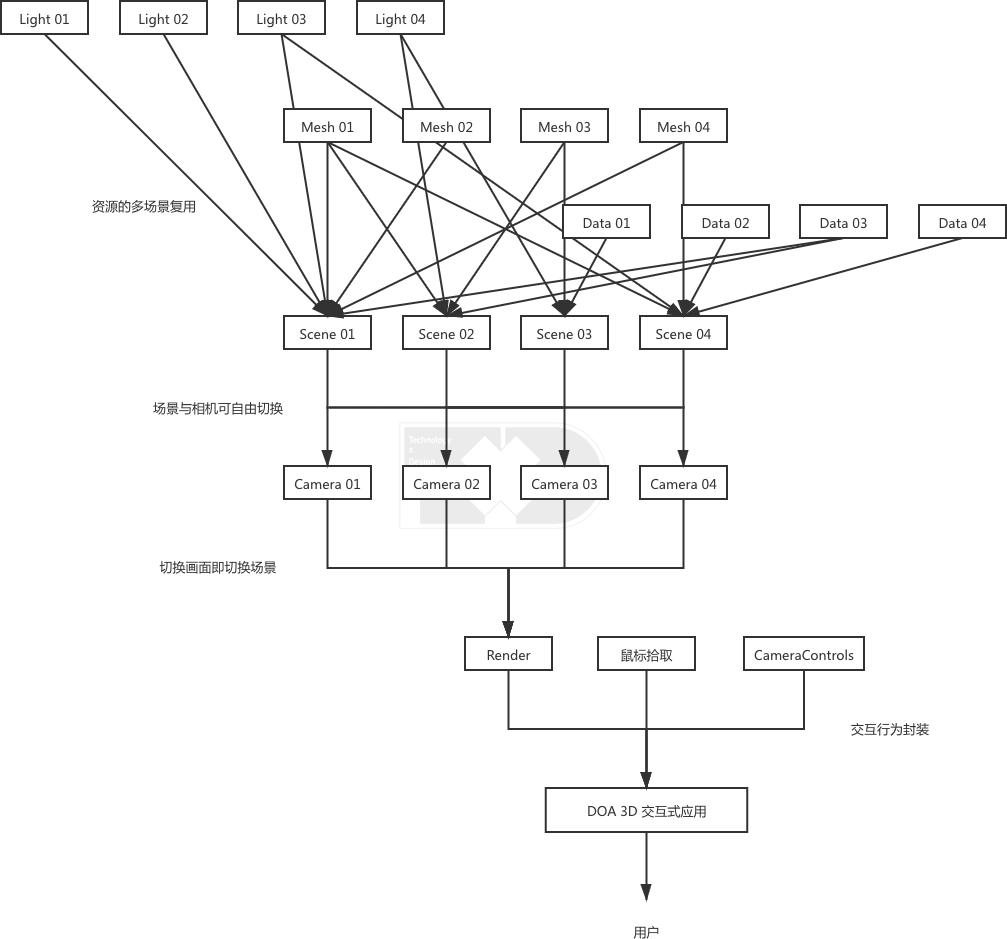
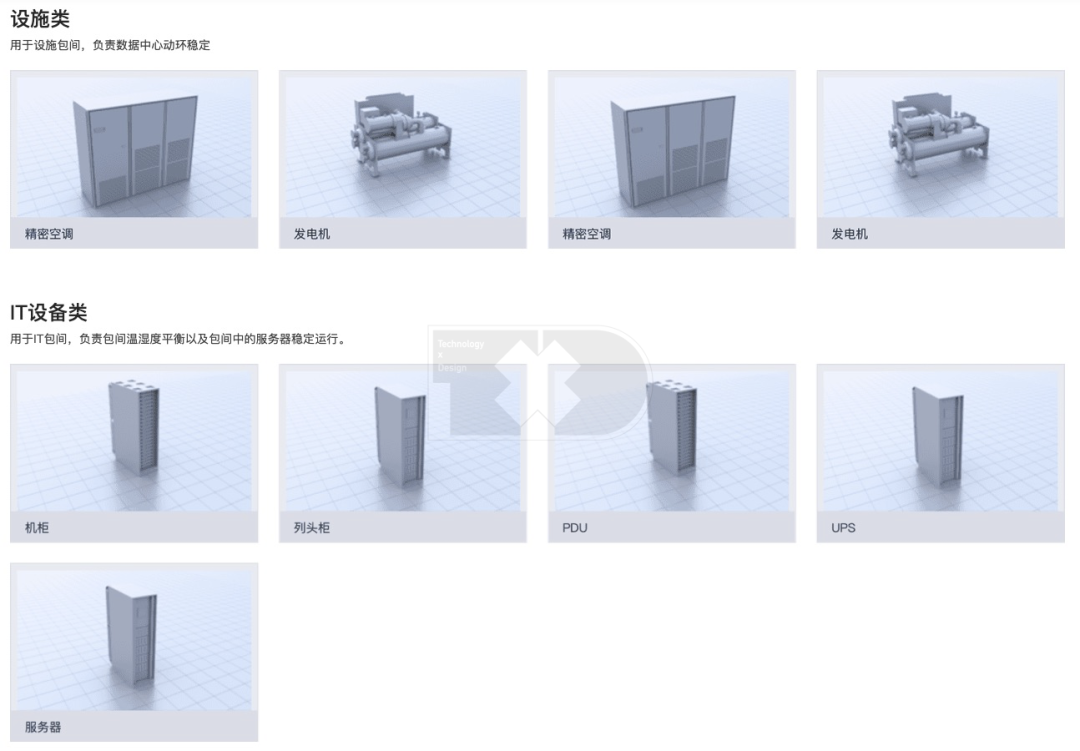
为实现以上需求,兼顾 web 端业务的特性,我们设计并提出了一套三维交互式应用的技术方案: (1)光源(Light)、物体(Mesh)、数据(Data)能够在多个场景复用 (2)视图切换功能通过 场景(Scene)与相机(Camera)两两组合产生用户界面(即用户看到的画面) (3)在相机交互(Camera Control)层实现用户交互的功能封装,如:点击、拖拽、缩放等 三维应用框架依照前面提出的技术方案,我们实现了一套适用于数字孪生业务的三维交互式应用框架(IDC 3D Drama) 其主要功能特性如下: (1)开放能力 & 业务驱动 基于 ThreeJS 封装,支持与 ThreeJS 能力同构配置化编码风格,适用于业务驱动的开发模式(2)高效还原 图形仿真和渲染优化,追求视觉还原和 web 性能统一多领域业务资源库,快速还原业务形态(3)快速集成 模块式引用,对前端工程、环境无特殊要求按需加载和内部受控,天然支持 PWA业务组件为了实现业务的快速开发和落地,我们对 IDC 业务中的模型、资源进行整理,并结合代码层面的包装,开发了一系列的基础组件。
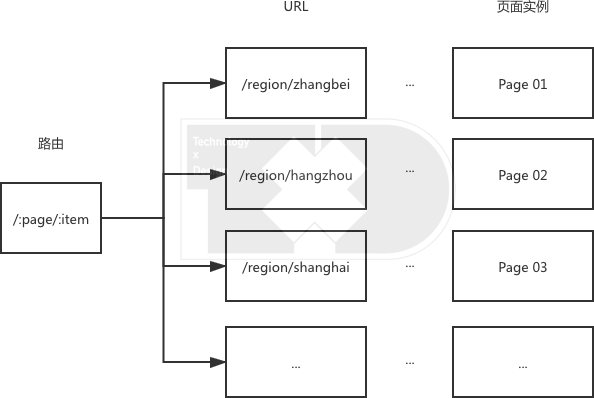
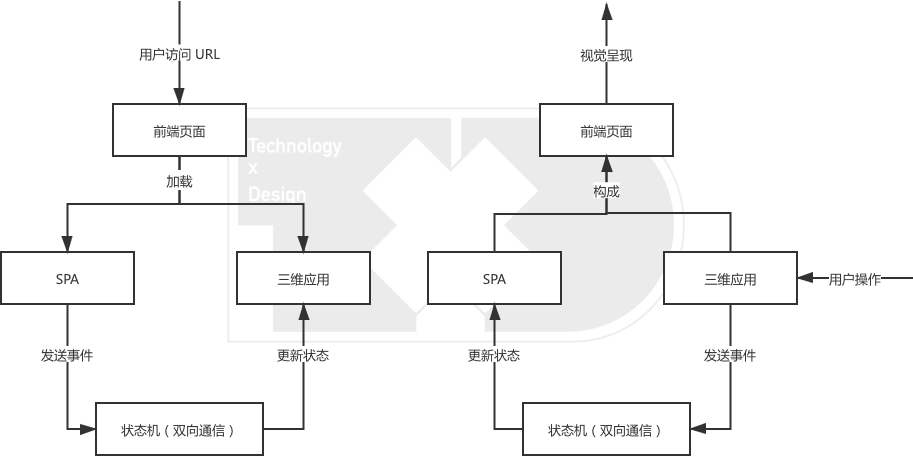
为了与现有的前端技术栈、工具链保持统一,数字孪生应用的实现本质上是在 React SPA 基础上进行的二次开发和扩展。这里对后文中反复提到的两个概念作出定义(仅限于本文): SPA 应用:即当下的 React SPA三维应用:基于前文的三维应用框架实现的应用实例,一个实例包含了多个场景、相机、图形、数据源等内容,详细概念可参考 THREE 官网文档。 在前端单页面应用(SPA)中,我们一般通过前端路由及其参数来控制内容“页面”的切换,路由实例化后的 url 与页面的关系往往是一一对应的。 (1)主视觉的运行周期。即三维应用在用户首次访问应用页面时启动,在用户关闭页面时及时注销以释放资源; (2)主视觉的 跨页面 运行。即三维应用的运行不应受页面切换、应用状态更新的影响; (3)主视觉与页面、应用的 双向通信。应用、页面的状态更新可以驱动三维应用的变化(图形节点增减、动效等),反之,三维应用的变化也能作用于应用、页面的更新(数据图表、文本内容变化等)。
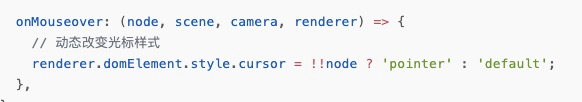
举例:通过处理 onMouseover 回调实现鼠标经过物体时的光标变化:代码实现
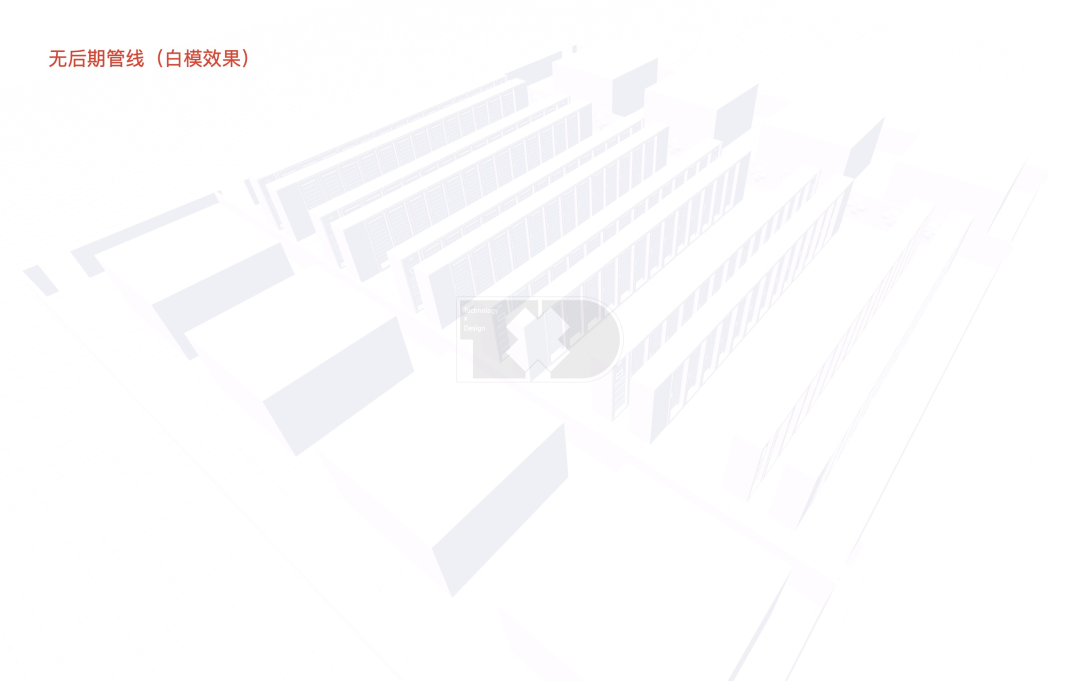
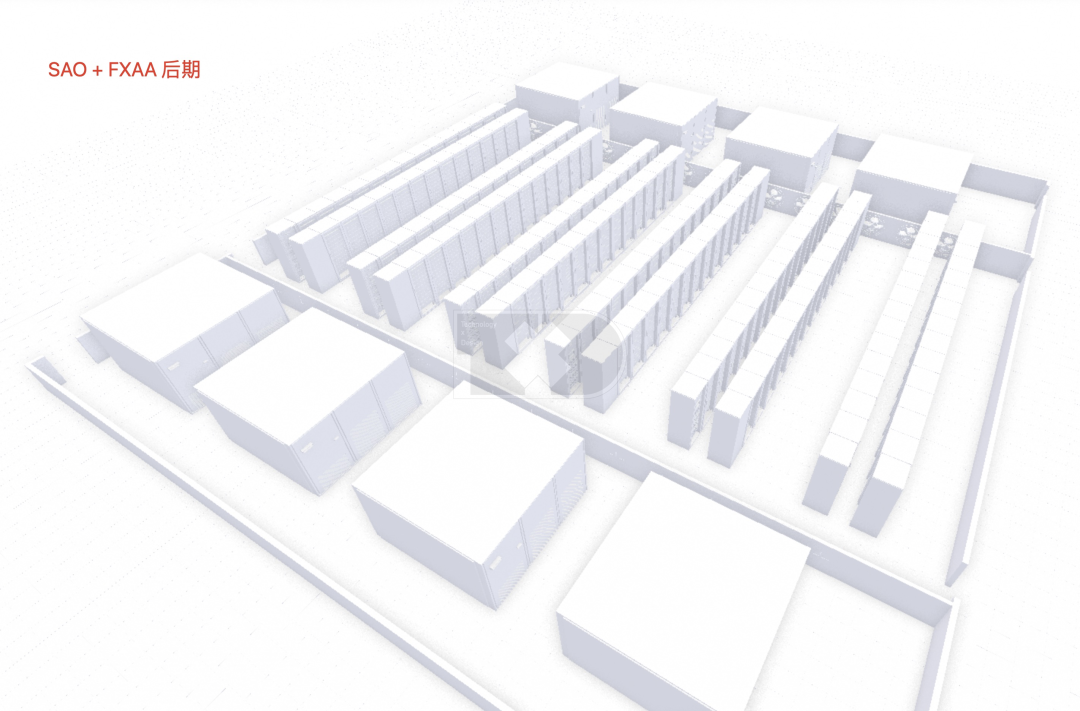
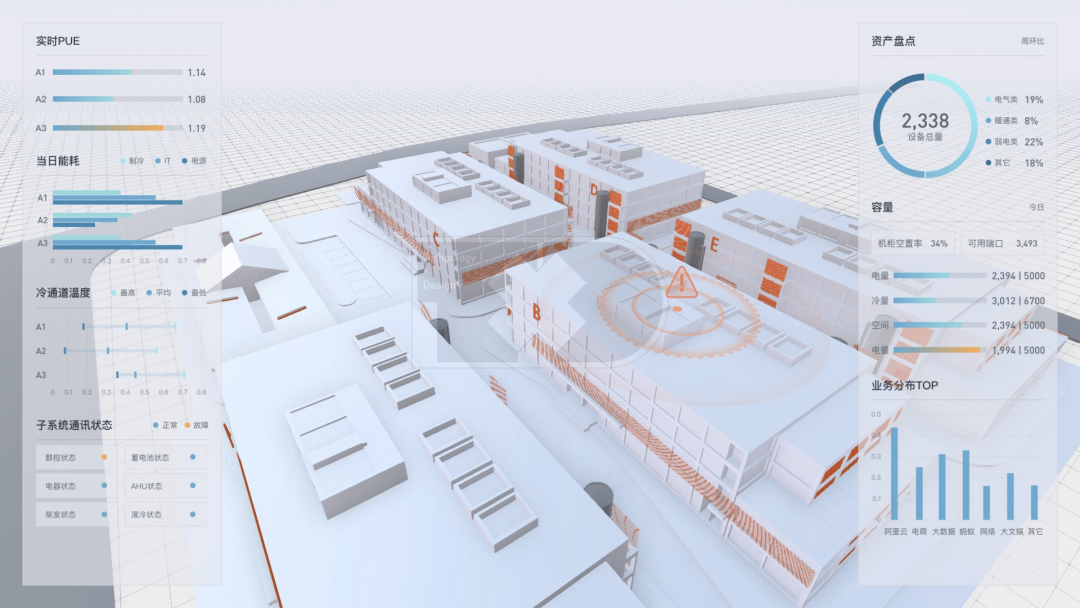
在视觉方案上使用了风格更为明快的 “三维白模” 效果,为了能够实现场景的 “像真” 和图形细节轮廓的完整还原,还需要使用到一定的光效、投影和后期(Directinal Light、Shadow Map、SAO、FXAA 等)。下图所示为图像处理的前后对比,通过对光源投影、后期效果的使用和不断调优,最终还原出较为理想的视觉效果。 除上文所阐述内容以外,在实际的业务开发中还有很多需要考虑的因素和解决的问题: 应用性能(模型体积、加载策略、设备状态、网络环境)多端适配(移动端交互适配、浏览器全屏等问题)大屏交付(投屏场景下的大屏操控方案)篇幅原因,这里不再展开介绍,欢迎大家交流讨论。 案例展示📢 📢 由于微信不支持浏览外部链接,建议在浏览器访问 案例01 - IDC 数字孪生(杭州仁和机房)
PC端 - 线上地址:https://apsara-stack.aliyun.com/experience-camp/streaming移动端 - 请扫二维码↓
不久的将来,计划从应用、工具、资源三个层面,不断补齐、完善生产资料和相关工具链,打造一站式的数字孪生应用解决方案,为 IDC 设备运维、资源监管等业务落地和快速实践提供稳定的能力。
《阿里数据中心数字孪生可视化 · 视觉篇》 欢迎交流:[email protected]
|
【本文地址】
今日新闻 |
推荐新闻 |

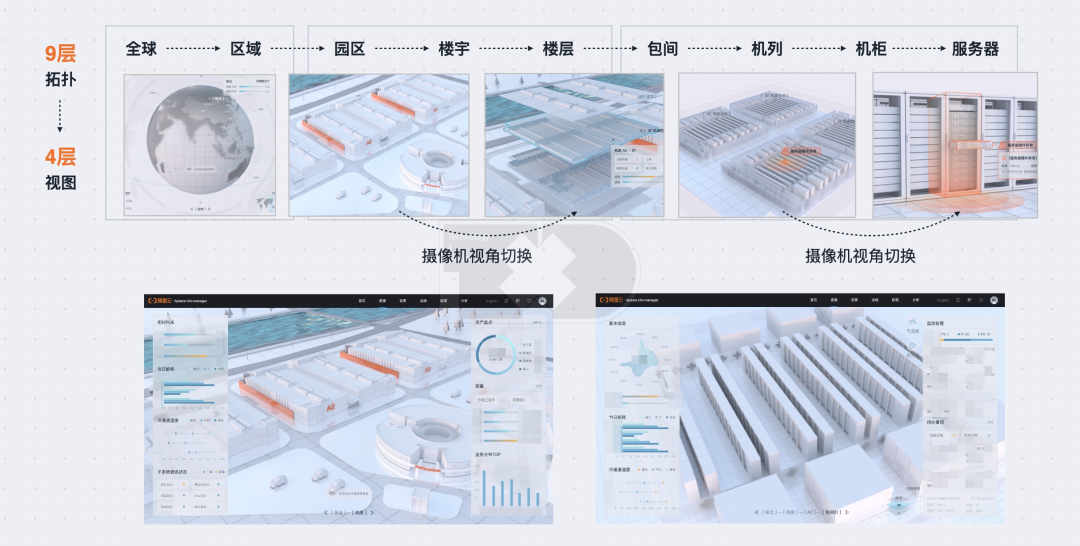
 经过对线下 IDC 进行实地走访考察,结合日常运维管理的核心诉求和应用手段,我们拆解出 IDC 数字孪生应用的层级、脉络,得到 区域 - 机房 - 包间 - 设备 四级业务链路。同时考虑各层级的展现、交互形式,整理出一系列需求和对应功能点:
经过对线下 IDC 进行实地走访考察,结合日常运维管理的核心诉求和应用手段,我们拆解出 IDC 数字孪生应用的层级、脉络,得到 区域 - 机房 - 包间 - 设备 四级业务链路。同时考虑各层级的展现、交互形式,整理出一系列需求和对应功能点:
 方案的特色和要点主要有:
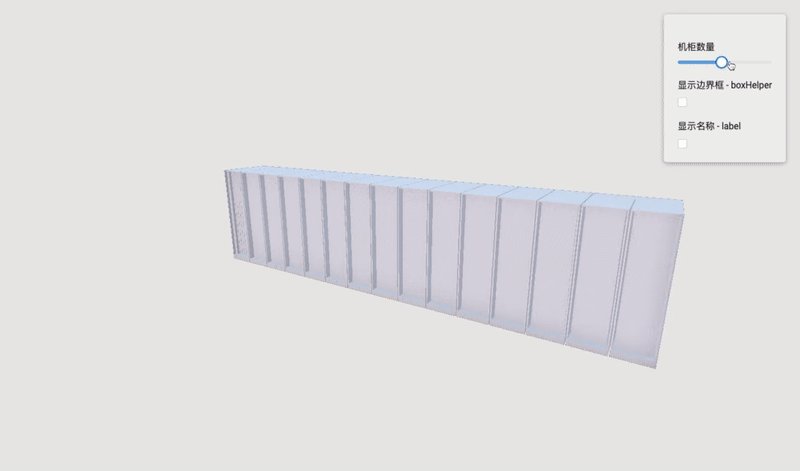
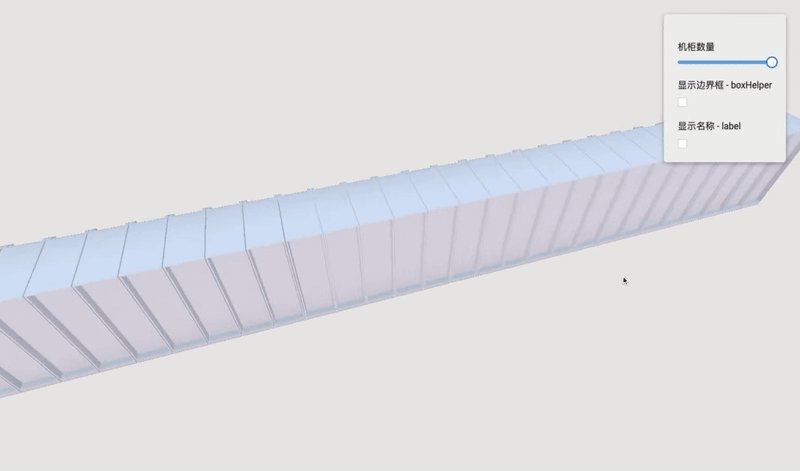
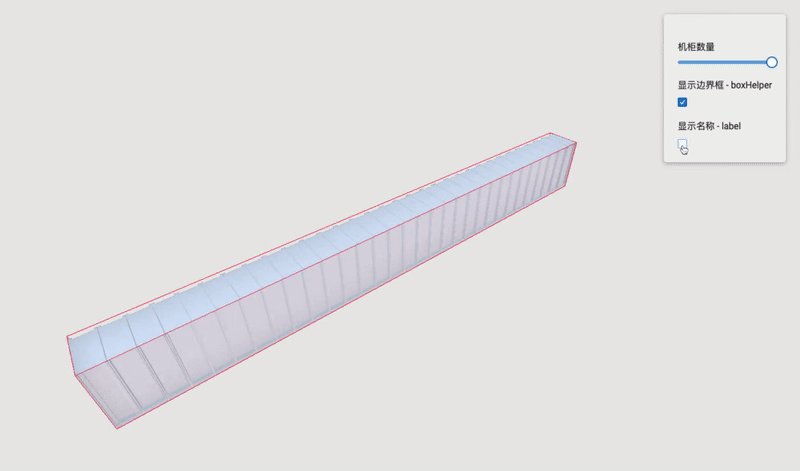
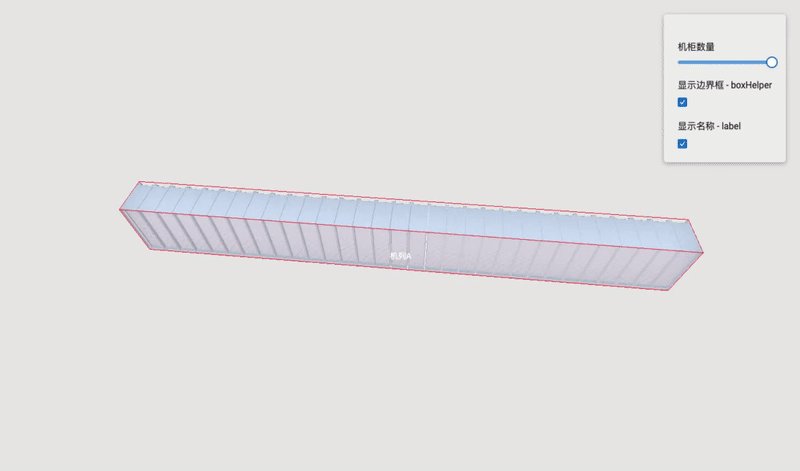
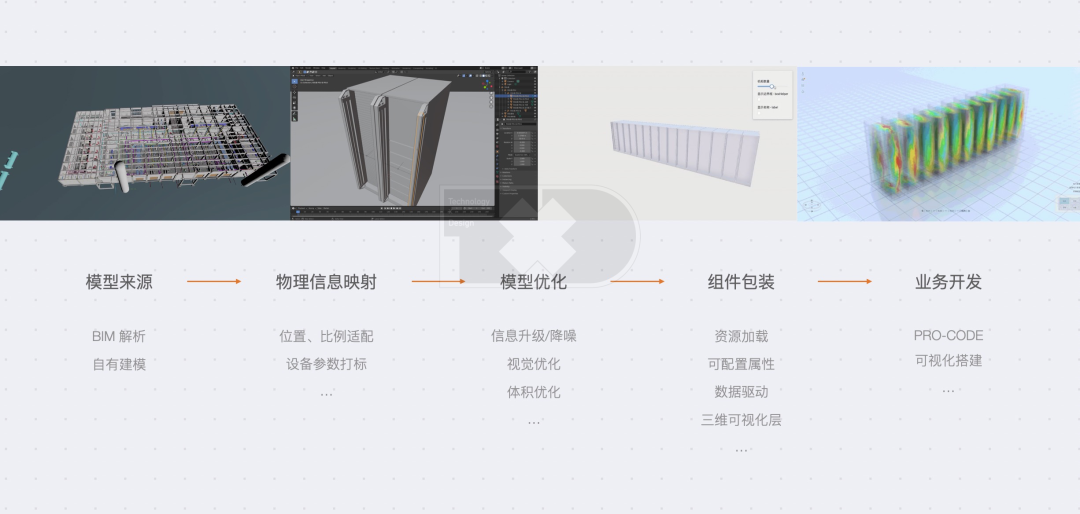
方案的特色和要点主要有: 下图所示为 通用机列组件 的运行效果,组件通过数据驱动的方式进行实时渲染,在业务开发中可以通过显式的配置和指令调用实现业务图形编排。业务组件的开发、积累也是后续构建数字孪生应用 可视化构建 能力的重要内容。
下图所示为 通用机列组件 的运行效果,组件通过数据驱动的方式进行实时渲染,在业务开发中可以通过显式的配置和指令调用实现业务图形编排。业务组件的开发、积累也是后续构建数字孪生应用 可视化构建 能力的重要内容。
 而在数字孪生应用的实现上,还需要考虑和解决几个问题:
而在数字孪生应用的实现上,还需要考虑和解决几个问题: 为此,在技术实现上需保证三维应用与 SPA 在运行时的有效隔离(逻辑上的解耦),同时需要一个中间层来实现两者间的通信(这里实现为一个状态机)。
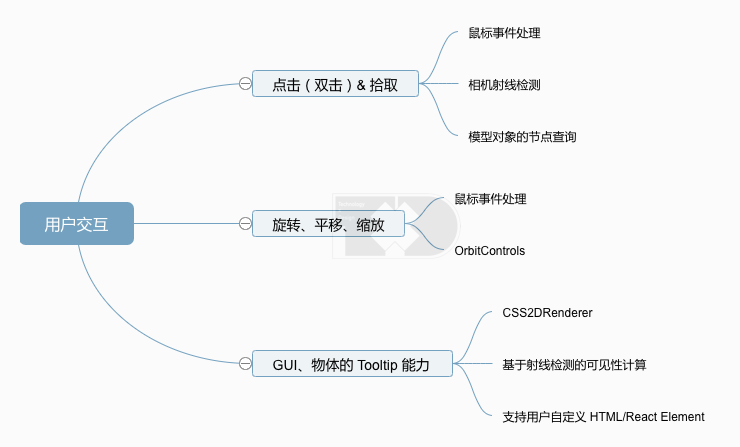
为此,在技术实现上需保证三维应用与 SPA 在运行时的有效隔离(逻辑上的解耦),同时需要一个中间层来实现两者间的通信(这里实现为一个状态机)。 三维应用的用户交互主要与“相机”有关,基于 THREE 自带的射线检测、相机控件等能力实现了相应功能。同时考虑在业务实现上的易用性,在框架层实现了 onClick onDoubleClick onMousover 等更符合业务消费习惯的事件类型,通过回调的形式进行使用。
三维应用的用户交互主要与“相机”有关,基于 THREE 自带的射线检测、相机控件等能力实现了相应功能。同时考虑在业务实现上的易用性,在框架层实现了 onClick onDoubleClick onMousover 等更符合业务消费习惯的事件类型,通过回调的形式进行使用。 运行效果
运行效果
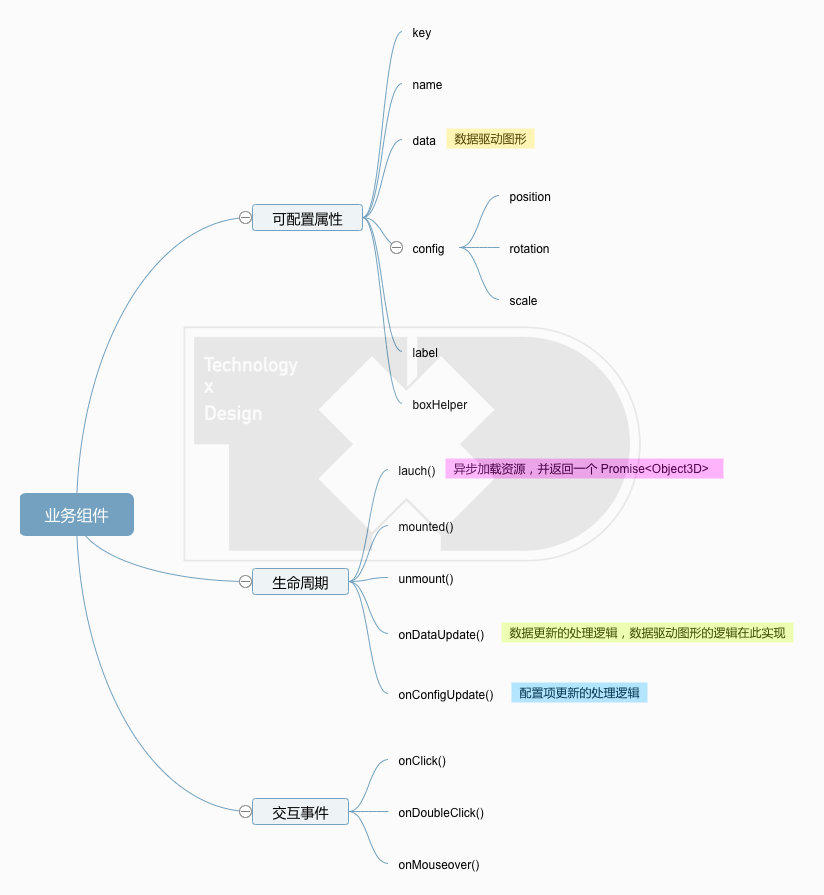
 业务组件是业务开发的原子物料,在业务开发中,应尽量通过组合、配置和定制化的方式来实现业务逻辑。为此,我们定义了一套基本的生命周期和API,所有的业务组件的实现均需要满足此方案(实际操作层面,通过基类的封装和继承、扩展来达到此效果):
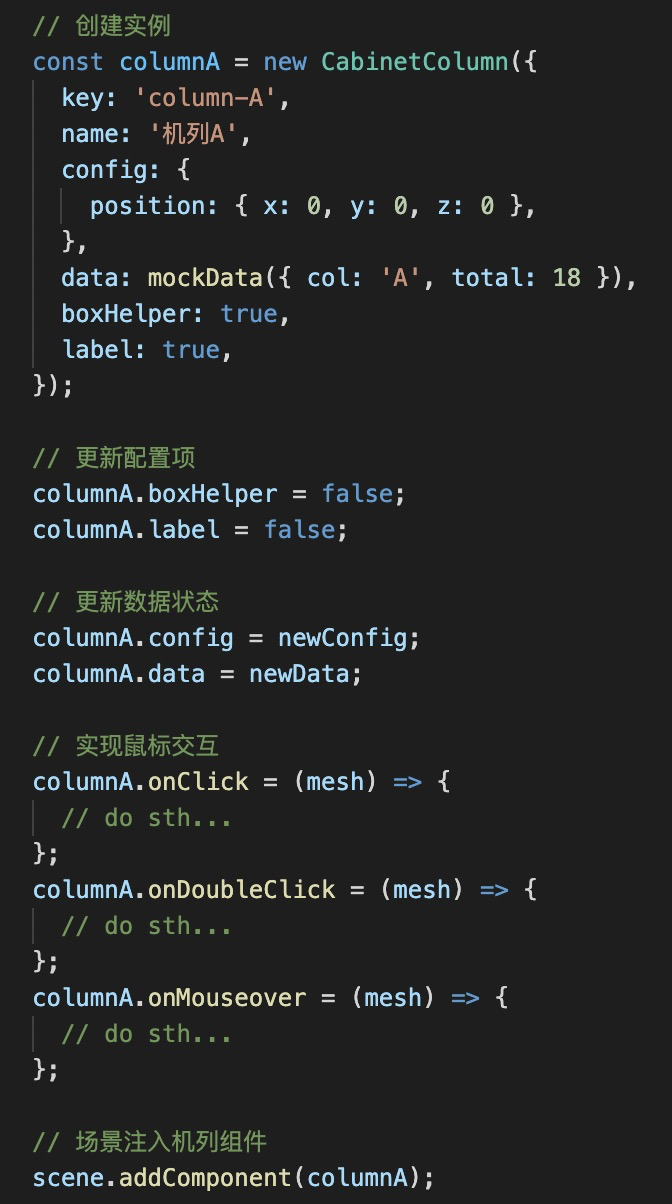
业务组件是业务开发的原子物料,在业务开发中,应尽量通过组合、配置和定制化的方式来实现业务逻辑。为此,我们定义了一套基本的生命周期和API,所有的业务组件的实现均需要满足此方案(实际操作层面,通过基类的封装和继承、扩展来达到此效果): 以上文中提到的 通用机列 组件为例,在业务实现中的具体用法如下:
以上文中提到的 通用机列 组件为例,在业务实现中的具体用法如下:


 PC端 - 线上地址:https://market.m.taobao.com/app/txddp/idc-digital-twin-pr/index.html移动端 - 请扫二维码↓
PC端 - 线上地址:https://market.m.taobao.com/app/txddp/idc-digital-twin-pr/index.html移动端 - 请扫二维码↓


 面对业务的发展,相信未来会有更多可以探索的机会和实际运用的场景,如数据中心运维、线下服务体验、智能 IOT 设备运维等,我们期望通过在 IDC 数字孪生领域建设系统性的解决方案,形成规模化的持续交付能力,最终助力新基建背景下 “云” 的发展。
面对业务的发展,相信未来会有更多可以探索的机会和实际运用的场景,如数据中心运维、线下服务体验、智能 IOT 设备运维等,我们期望通过在 IDC 数字孪生领域建设系统性的解决方案,形成规模化的持续交付能力,最终助力新基建背景下 “云” 的发展。 《阿里数据中心数字孪生可视化 · 交互篇》
《阿里数据中心数字孪生可视化 · 交互篇》