|
很久之前就学习过iconfont图标的使用,今天又遇到一个用icomoon字体图标写的案例,于是详细学习了一下,现整理如下。
一、下载
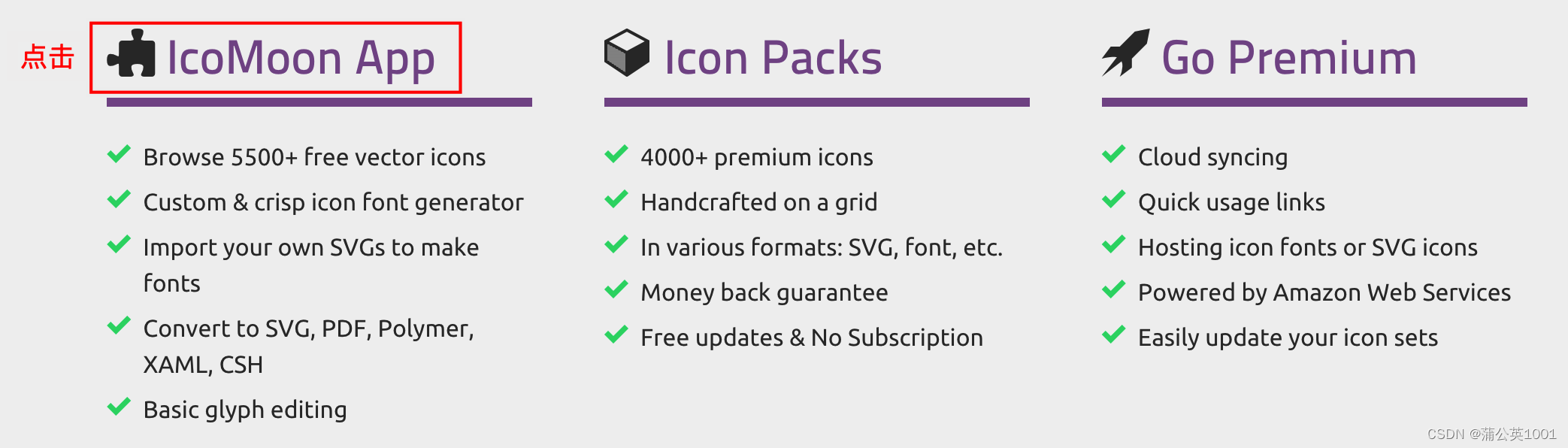
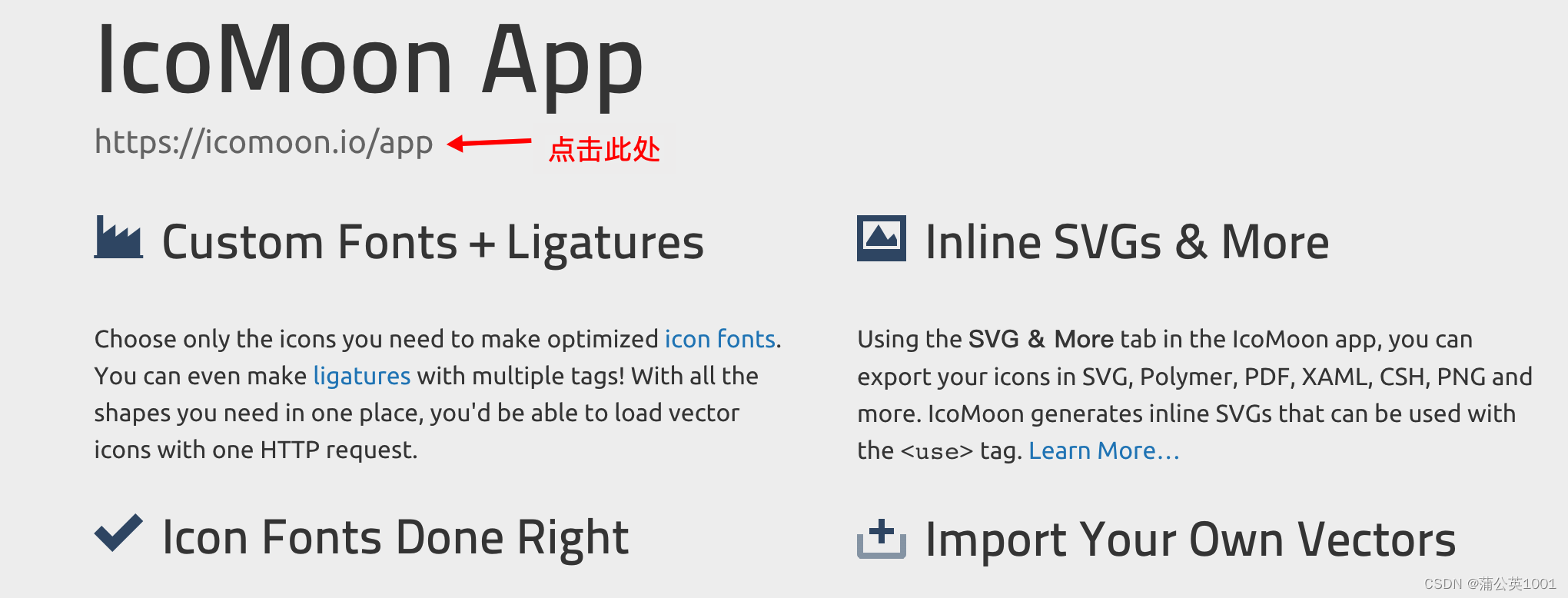
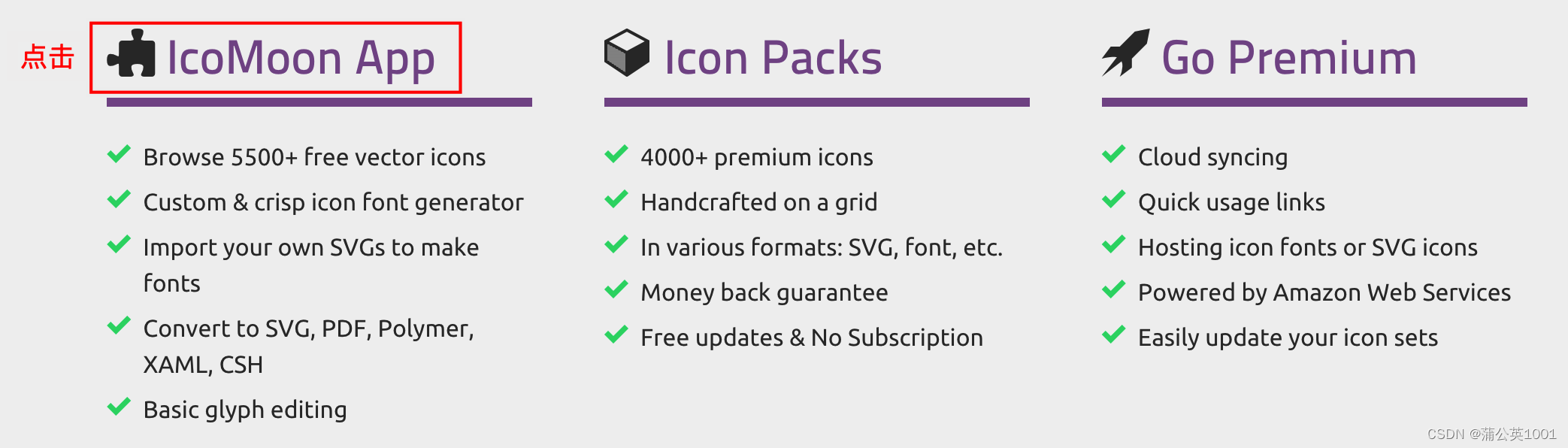
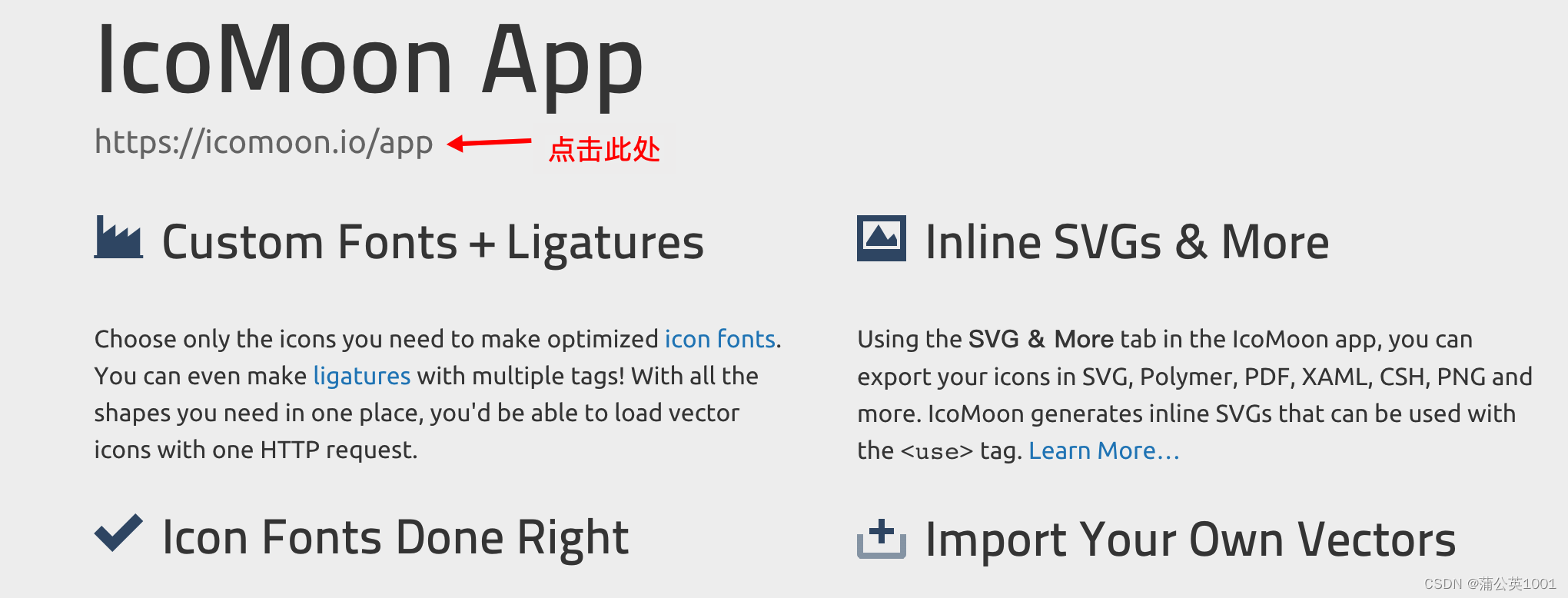
1.网址: https://icomoon.io/#home 2.点击IcoMoon App  3.点击 https://icomoon.io/app 3.点击 https://icomoon.io/app
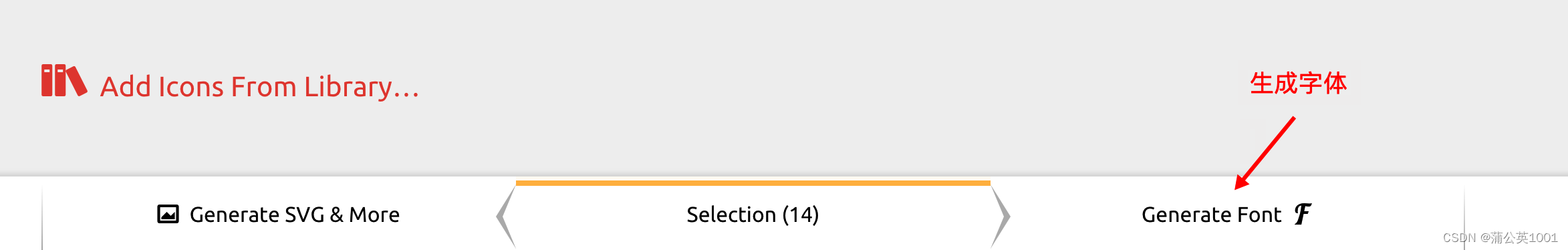
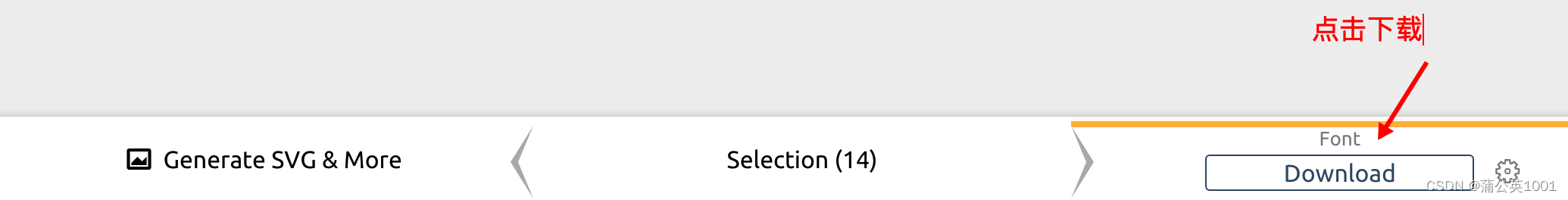
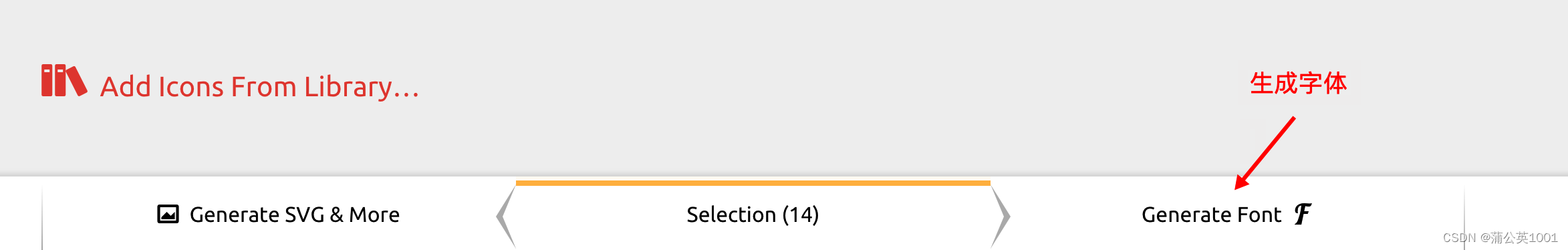
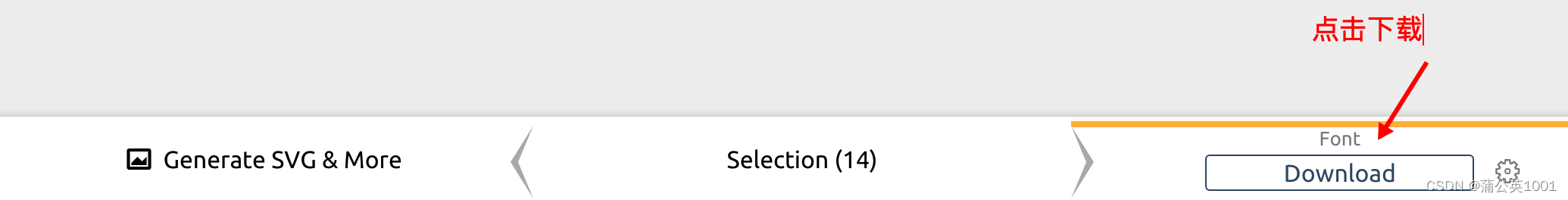
 4.进入IcoMoon - Free界面,点击选择需要的图标,可以选择多个。 4.进入IcoMoon - Free界面,点击选择需要的图标,可以选择多个。  5.点击页面右下方“Generate Font”,生成字体 5.点击页面右下方“Generate Font”,生成字体  6.点击页面右下方“Download”下载 6.点击页面右下方“Download”下载 7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可 7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可
二、在网页中使用字体图标。
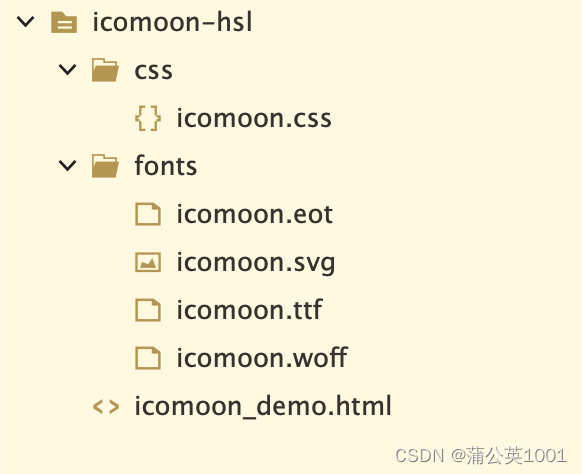
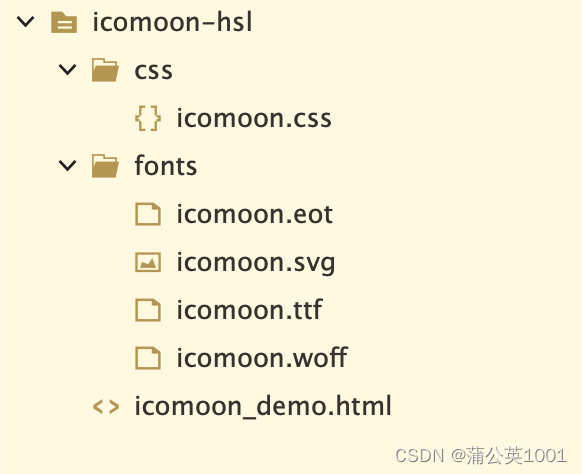
1.网页字体图标效果如下:  2.目录结构如下。 2.目录结构如下。  3.icomoon.css文件代码如下 3.icomoon.css文件代码如下
/*下面代码是下载的示例css中生成的,因为路径有所改动,css文件放入css文件夹中,所以url中的路径由./改为../*/
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?7qyemc');
src: url('../fonts/icomoon.eot?7qyemc#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?7qyemc') format('truetype'),
url('../fonts/icomoon.woff?7qyemc') format('woff'),
url('../fonts/icomoon.svg?7qyemc#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* 使用!important 防止浏览器扩展改变字体的问题*/
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* 字体渲染效果更好*/
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
span {
font-size:32px; /*1.改变字体图标的大小*/
color:#339f63; /*2.改变字体图标的颜色*/
margin-bottom: 10px;
}
.icon-connection:before {
content: "\e91b";
}
.icon-bubbles:before {
content: "\e96c";
}
.icon-link:before {
content: "\e9cb";
}
.icon-play2:before {
content: "\ea15";
}
.icon-arrow-up2:before {
content: "\ea3a";
}
.icon-circle-up:before {
content: "\ea41";
}
.icon-circle-right:before {
content: "\ea42";
}
.icon-circle-left:before {
content: "\ea44";
}
.icon-rss2:before {
content: "\ea9c";
}
.icon-android:before {
content: "\eac0";
}
4.icomoon_demo.html文件,使用span标记,加对应的类名就可以。
doctype html>
IcoMoon Demo
5.注意:选择的图标不同,fonts文件夹中每次生成的.eot,.svg等文件会不同,如果要用到新的图标,需要重新到官网选择需要的图标重新生成,重新下载
|  3.点击 https://icomoon.io/app
3.点击 https://icomoon.io/app 4.进入IcoMoon - Free界面,点击选择需要的图标,可以选择多个。
4.进入IcoMoon - Free界面,点击选择需要的图标,可以选择多个。  5.点击页面右下方“Generate Font”,生成字体
5.点击页面右下方“Generate Font”,生成字体  6.点击页面右下方“Download”下载
6.点击页面右下方“Download”下载 7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可
7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可 2.目录结构如下。
2.目录结构如下。  3.icomoon.css文件代码如下
3.icomoon.css文件代码如下