|
html将复选框变为圆形样例
说明目录使用对勾图标实现圆形复选框原复选框html代码及默认样式取消复选框未勾选前的样式新增复选框未勾选前的样式新增复选框勾选后的样式获取复选框选中后的value值
使用CSS样式写对勾图标实现圆形复选框
说明
这里记录下用原生html实现将原复选框默认的正方形改为圆形的样例。一共2种方法,第一种是使用对勾图标实现,第二种是自己写CSS样式画一个对勾实现。
目录
一个样例demo,一个对勾图标。 
使用对勾图标实现圆形复选框
原复选框html代码及默认样式
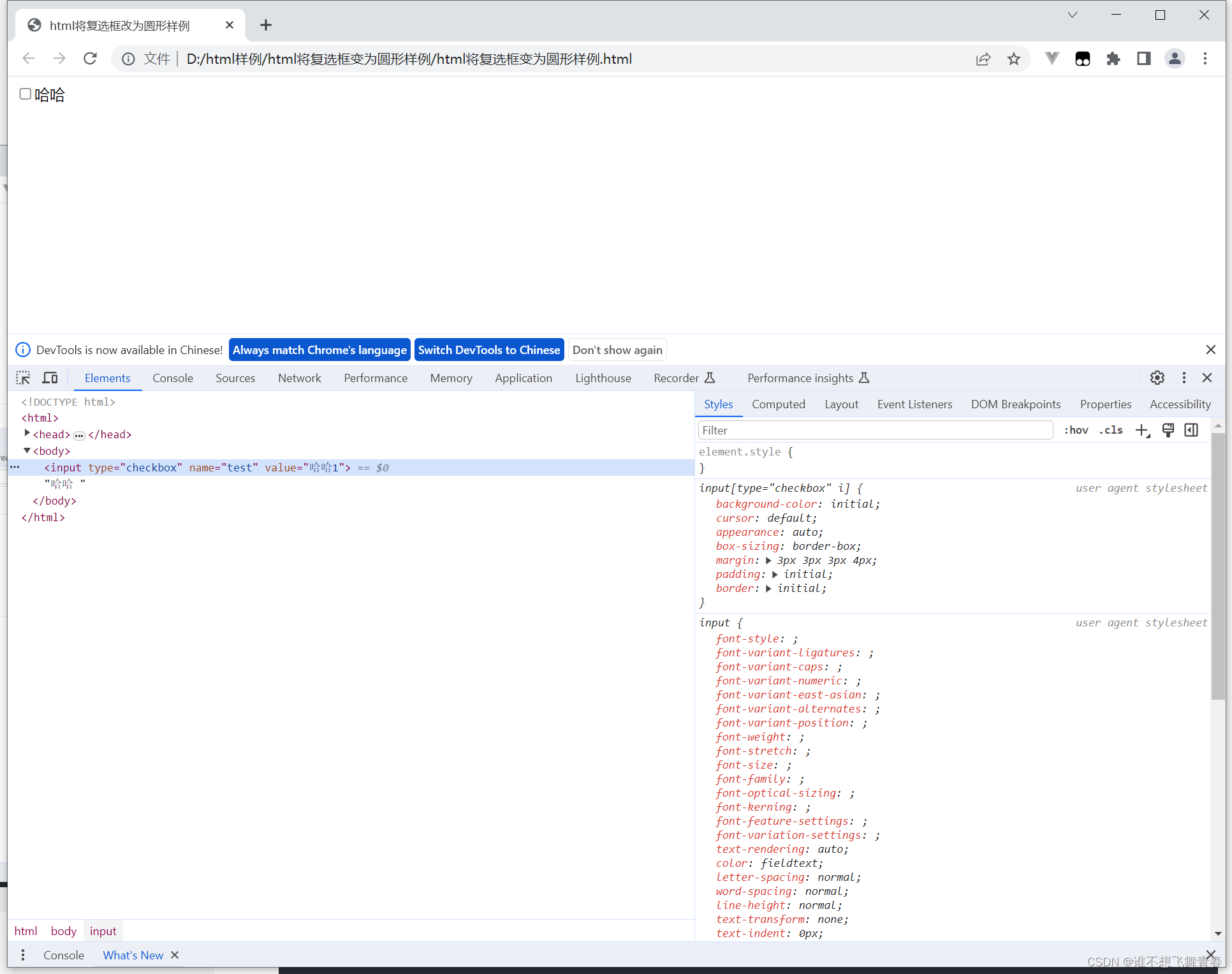
DOCTYPE html>
html将复选框改为圆形样例
哈哈
页面效果如下: 
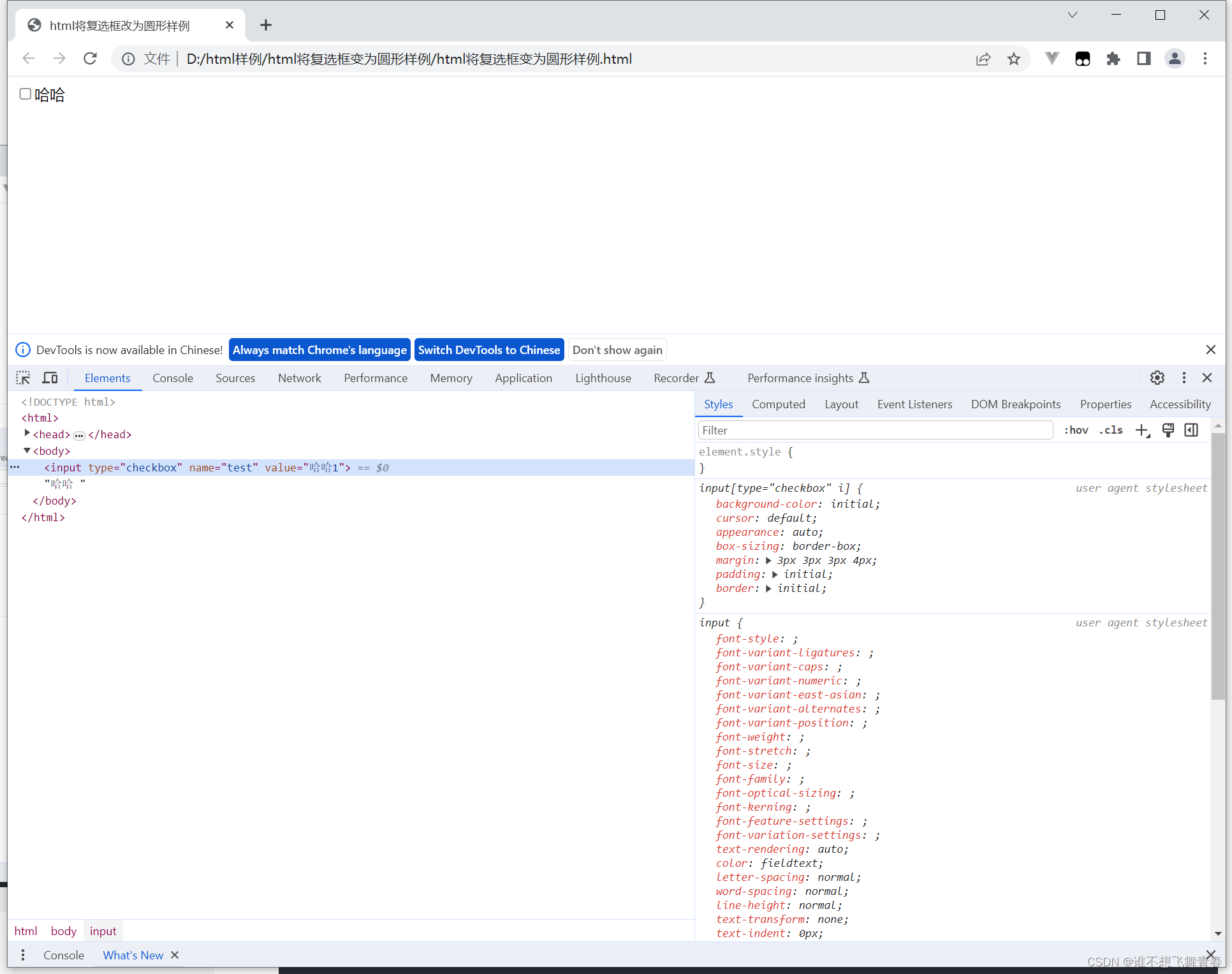
取消复选框未勾选前的样式
使用appearance:none;取消复选框默认样式。
appearance属性允许将HTML元素设置成使元素看上去像标准的用户界面元素。该属性支持如下常用的属性值
none:不使用任何界面外观效果
button:将元素设置成按钮的外观效果
checkbox:将元素设置成复选框的外观效果
push-button:将按钮设置成push按钮的外观效果
radio:将元素设置成单选钮的外观效果
searchfield:将元素设置成输入框的外观效果
searchfield-cancel-button:将元素设置成输入框内取消按钮的外观效果
slider-horizontal:将元素设置成水平拖动条的外观效果
slider-vertical:将元素设置成垂直拖动条的外观效果
sliderhumb-horizontal:将元素设置成水平拖动条的滑块的外观效果
sliderhumb-vertical:将元素设置成垂直拖动条的滑块的外观效果
square-button:将按钮设置成square按钮的外观
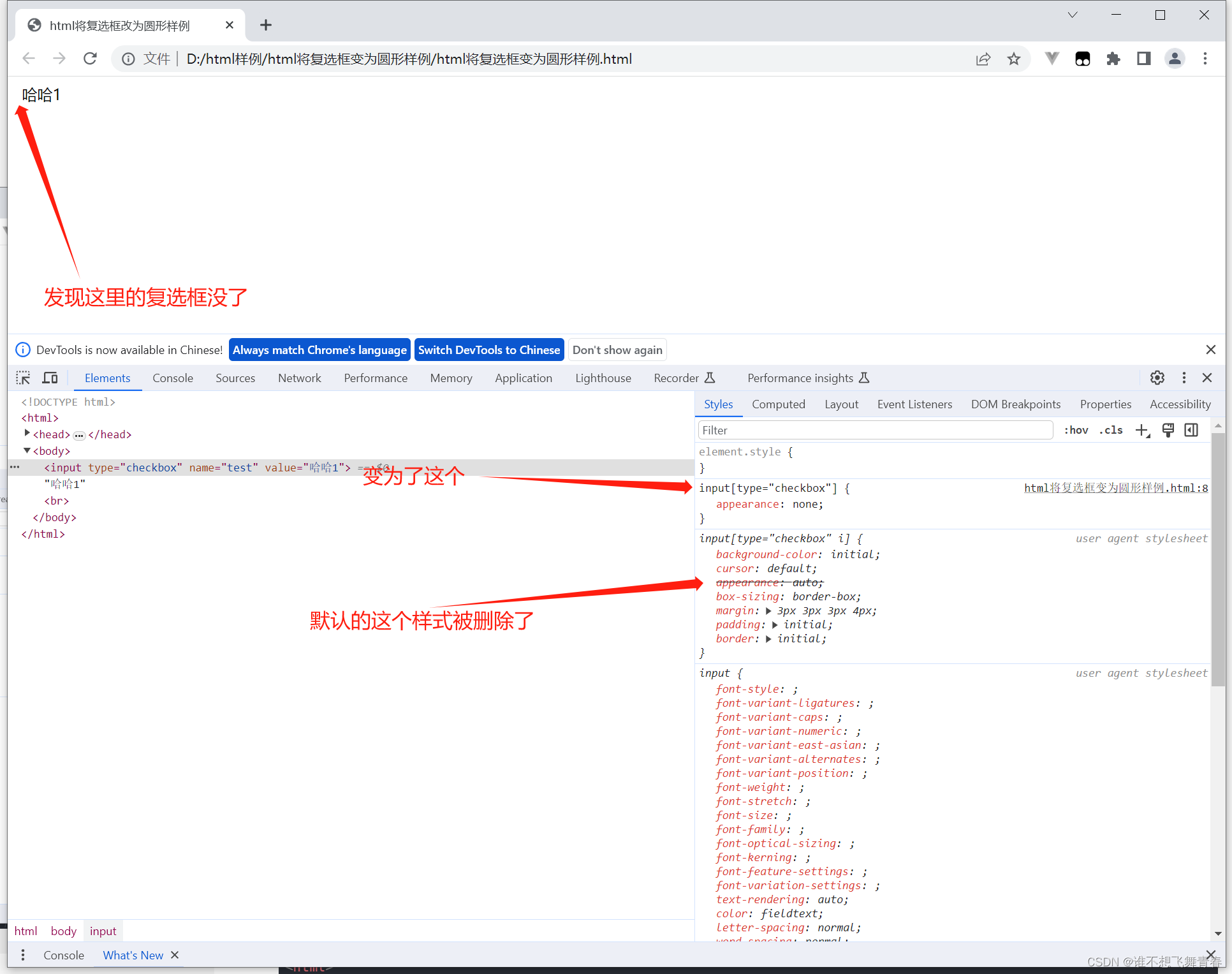
DOCTYPE html>
html将复选框改为圆形样例
/*复选框未勾选前的样式*/
input[type="checkbox"]{
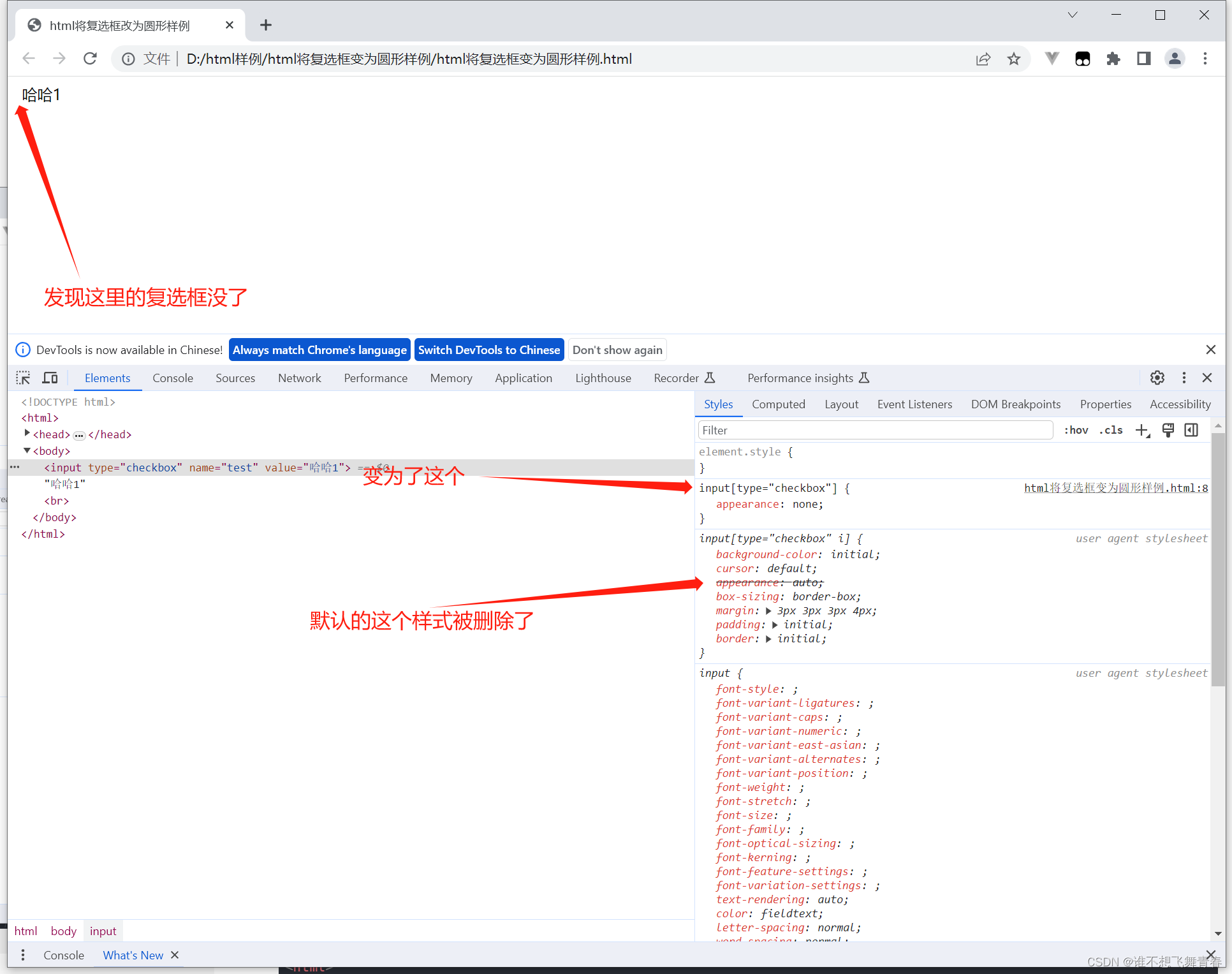
appearance:none;/*取消默认的复选框样式*/
}
哈哈1
页面效果如下: 
新增复选框未勾选前的样式
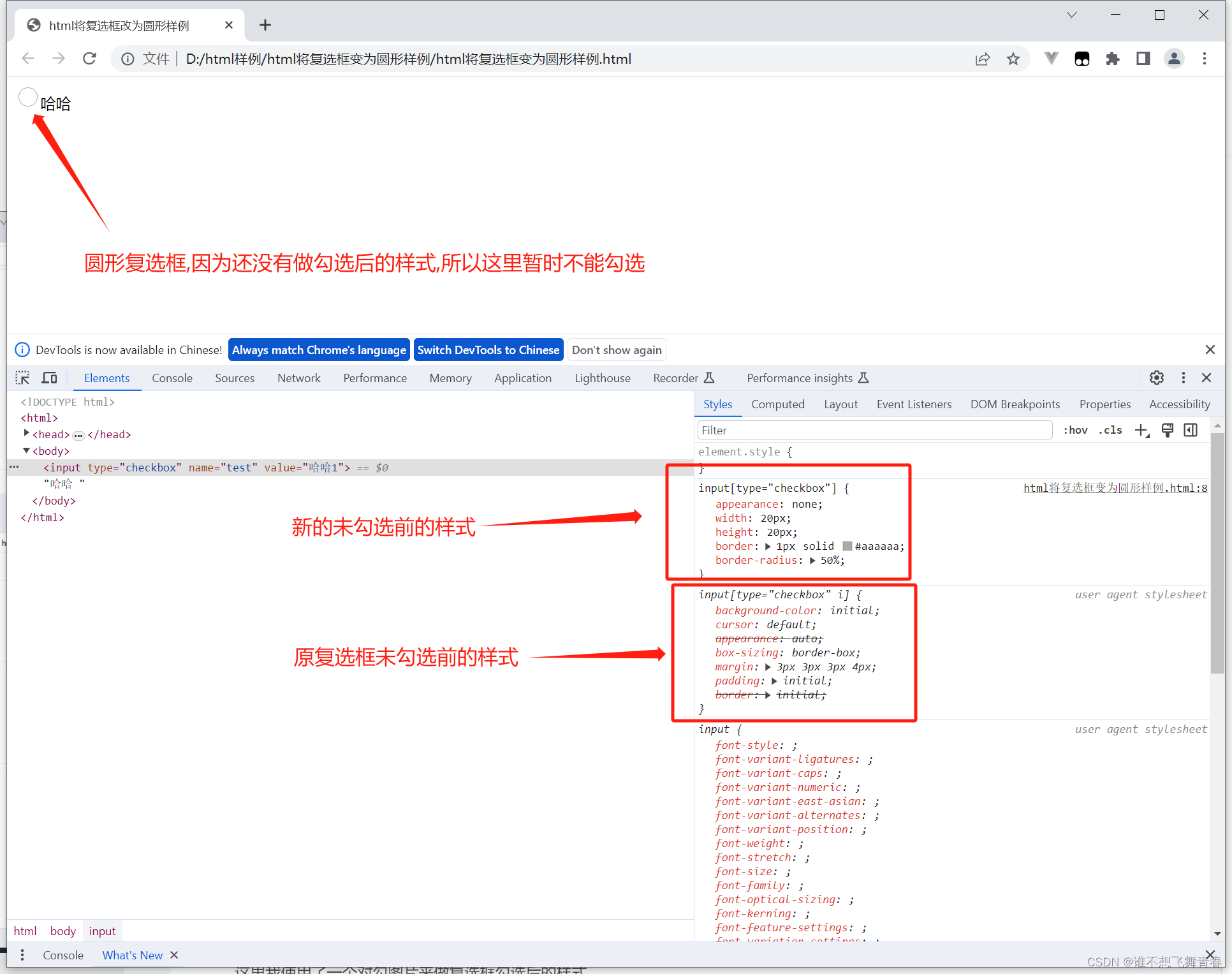
DOCTYPE html>
html将复选框改为圆形样例
/*复选框未勾选前的样式*/
input[type="checkbox"]{
appearance:none;/*取消默认的复选框样式*/
/*重新写一个复选框圆角样式*/
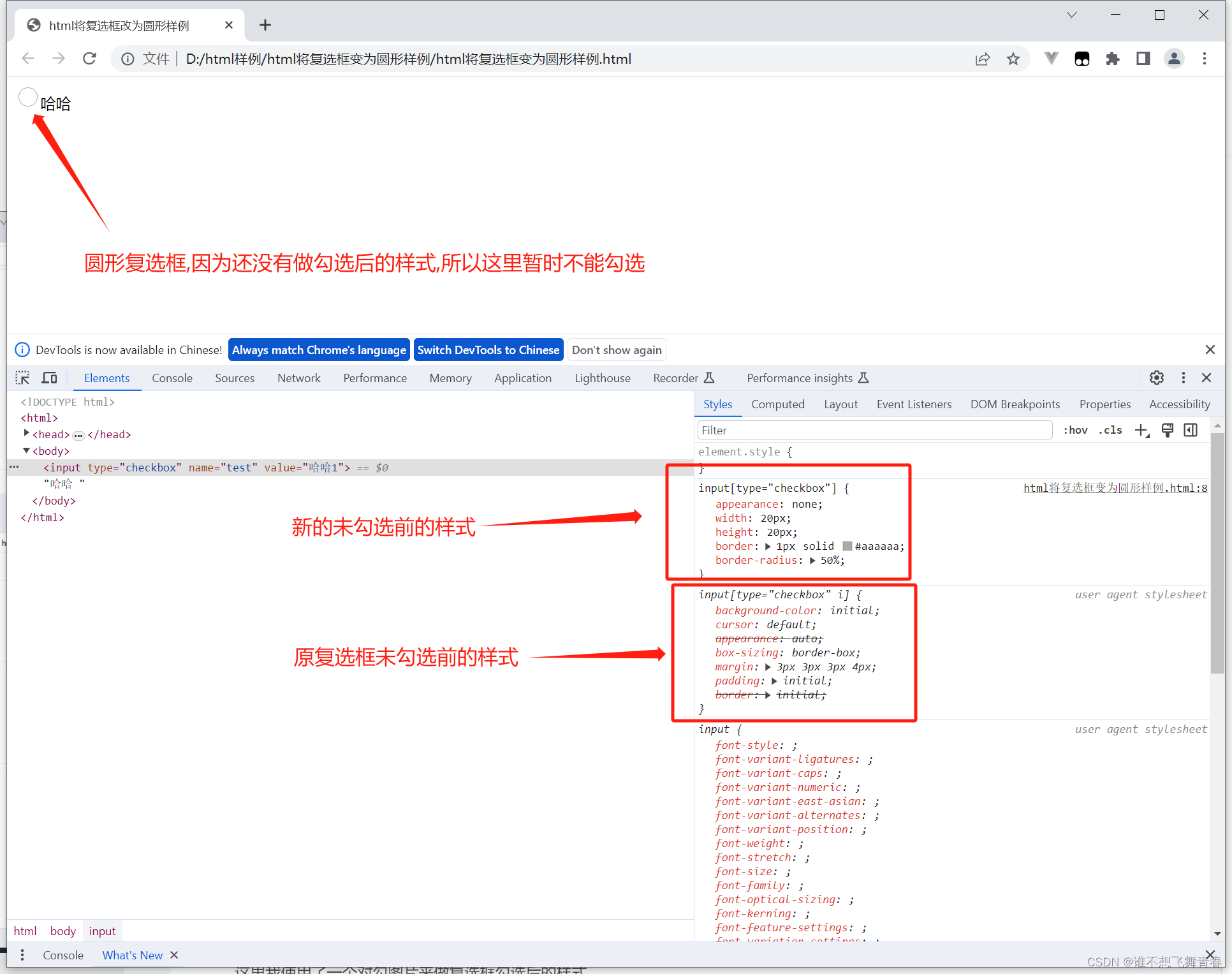
width:20px;/*设置方形宽度为20px*/
height:20px;/*设置方形高度为20px*/
border:1px solid #aaaaaa;/*设置边框样式*/
border-radius:50%;/*将方形的边框改为圆形*/
}
哈哈
页面效果如下: 
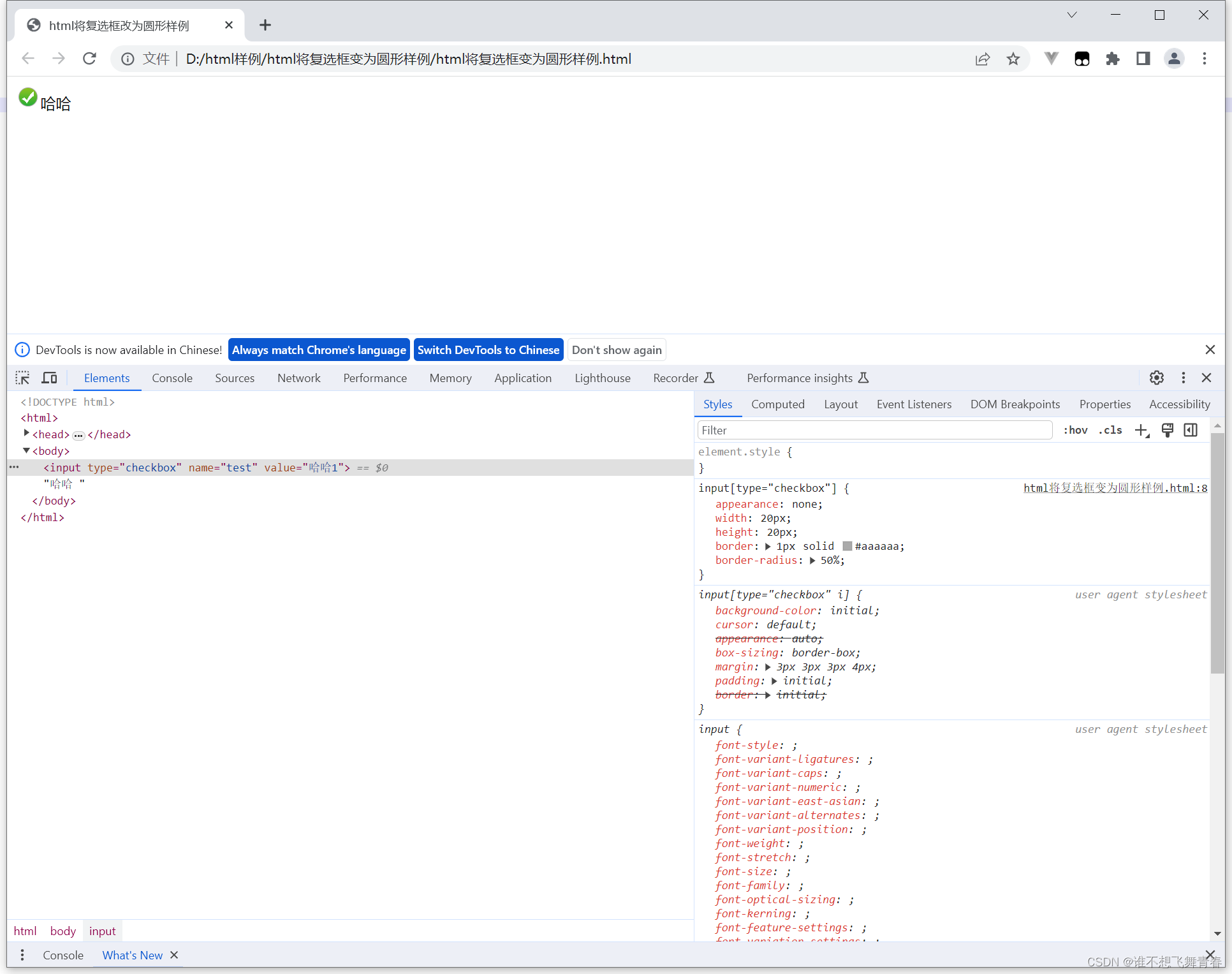
新增复选框勾选后的样式
这里我使用了一个对勾图片来做复选框勾选后的样式。
DOCTYPE html>
html将复选框改为圆形样例
/*复选框未勾选前的样式*/
input[type="checkbox"]{
appearance:none;/*取消默认的复选框样式*/
/*重新写一个复选框圆角样式*/
width:20px;/*设置方形宽度为20px*/
height:20px;/*设置方形高度为20px*/
border:1px solid #aaaaaa;/*设置边框样式*/
border-radius:50%;/*将方形的边框改为圆形*/
}
/*复选框选择后的样式*/
input[type="checkbox"]:checked {
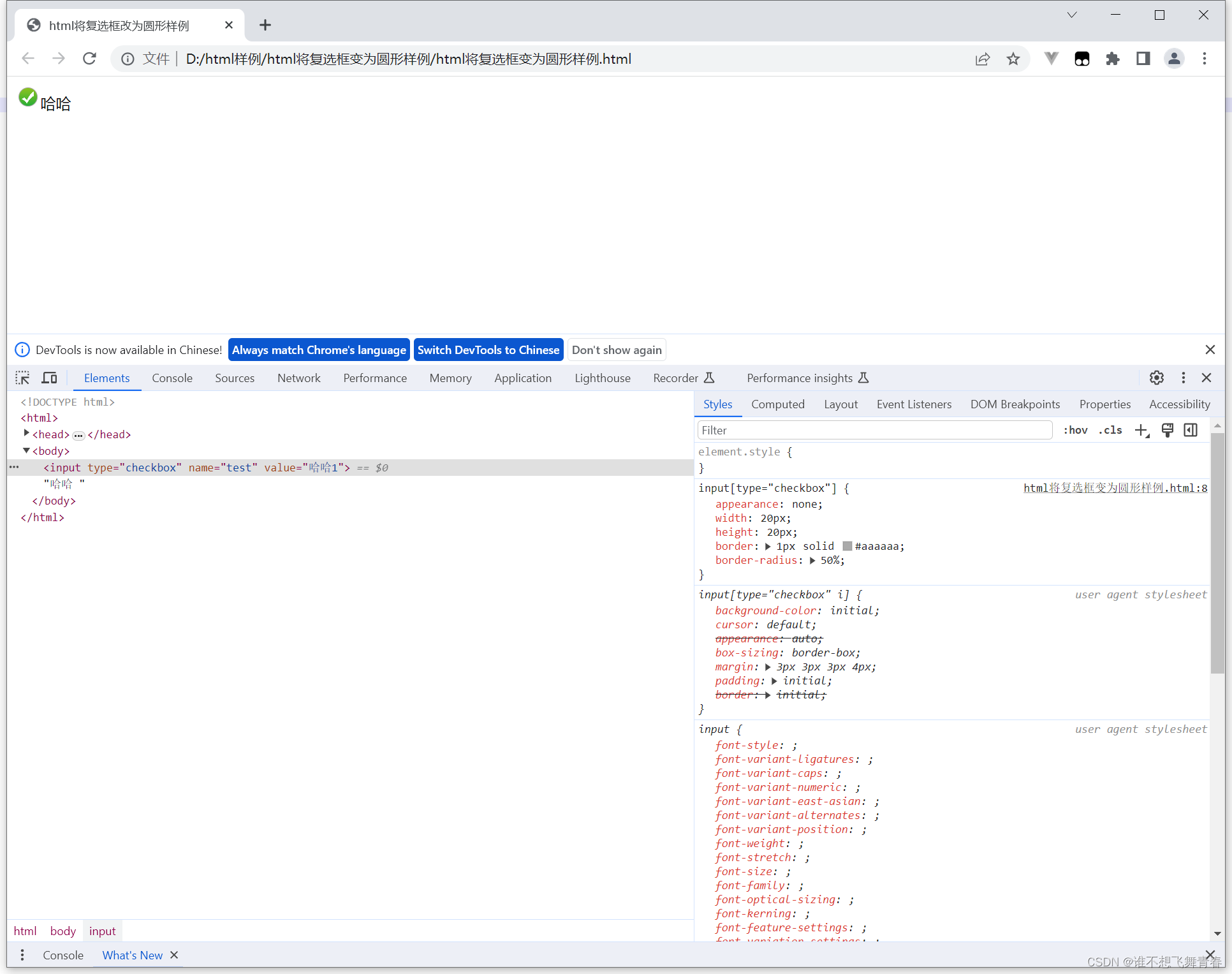
background-image:url('duigou.jpg');/*复选框选中后添加背景图片*/
background-repeat:no-repeat;/*取消背景图片平铺*/
background-size:27px 27px;/*背景图片大小,第一个27px表示width宽度,第二个27px表示height高度*/
background-position: center;/*背景图居中对齐*/
}
哈哈
页面勾选后的效果图,达到想要的预期结果: 
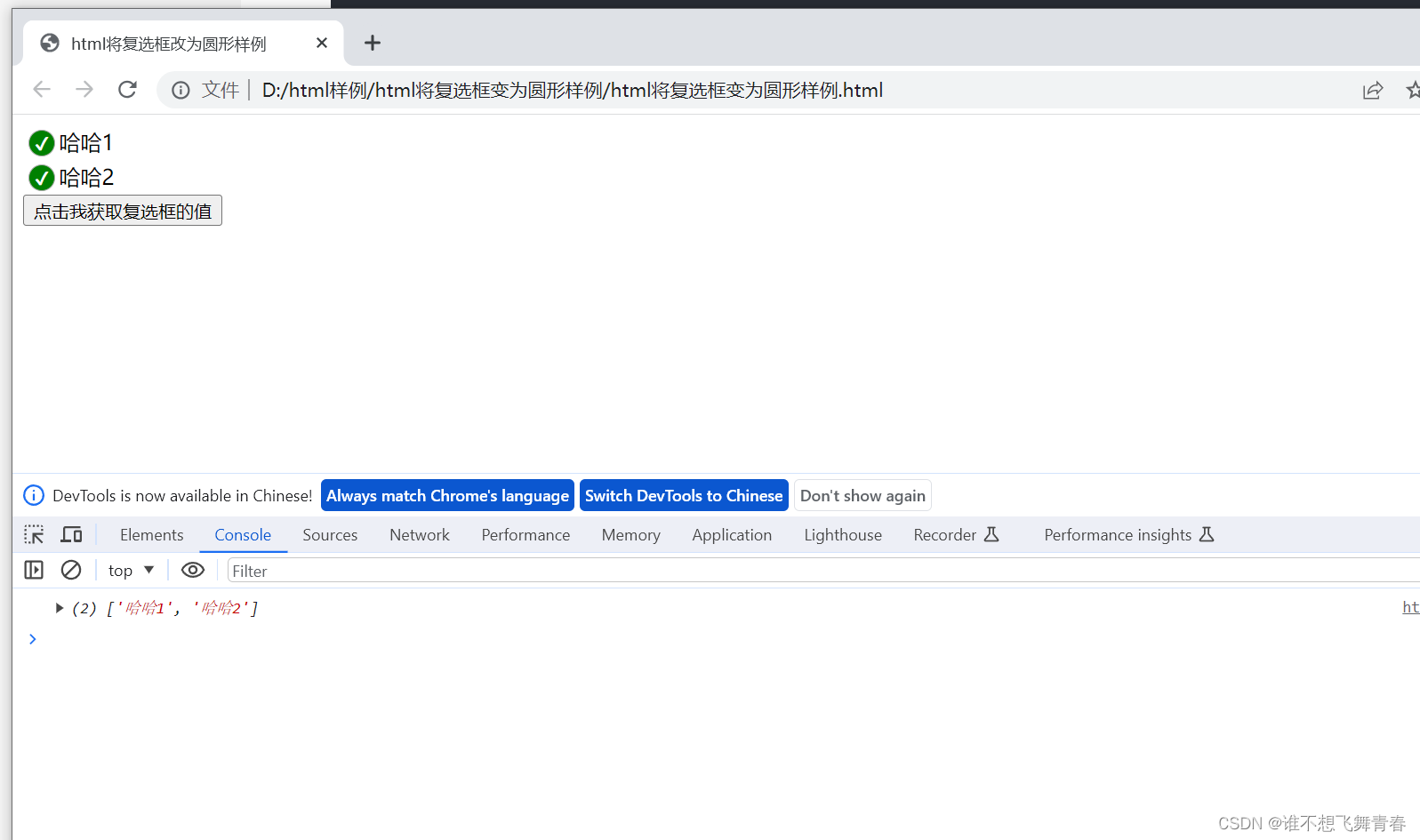
获取复选框选中后的value值
DOCTYPE html>
html将复选框改为圆形样例
/*复选框未勾选前的样式*/
input[type="checkbox"]{
appearance:none;/*取消默认的复选框样式*/
/*重新写一个复选框圆角样式*/
width:20px;/*设置方形宽度为20px*/
height:20px;/*设置方形高度为20px*/
border:1px solid #aaaaaa;/*设置边框样式*/
border-radius:50%;/*将方形的边框改为圆形*/
}
/*复选框选择后的样式*/
input[type="checkbox"]:checked {
background-image:url('duigou.jpg');/*复选框选中后添加背景图片*/
background-repeat:no-repeat;/*取消背景图片平铺*/
background-size:27px 27px;/*背景图片大小,第一个27px表示width宽度,第二个27px表示height高度*/
background-position: center;/*表示背景图居中对齐*/
}
//获取选中的复选框的值
function test(){
var testValue = document.getElementsByName('test');
var str = [];
for(i=0;i
str.push(testValue[i].value);
}
}
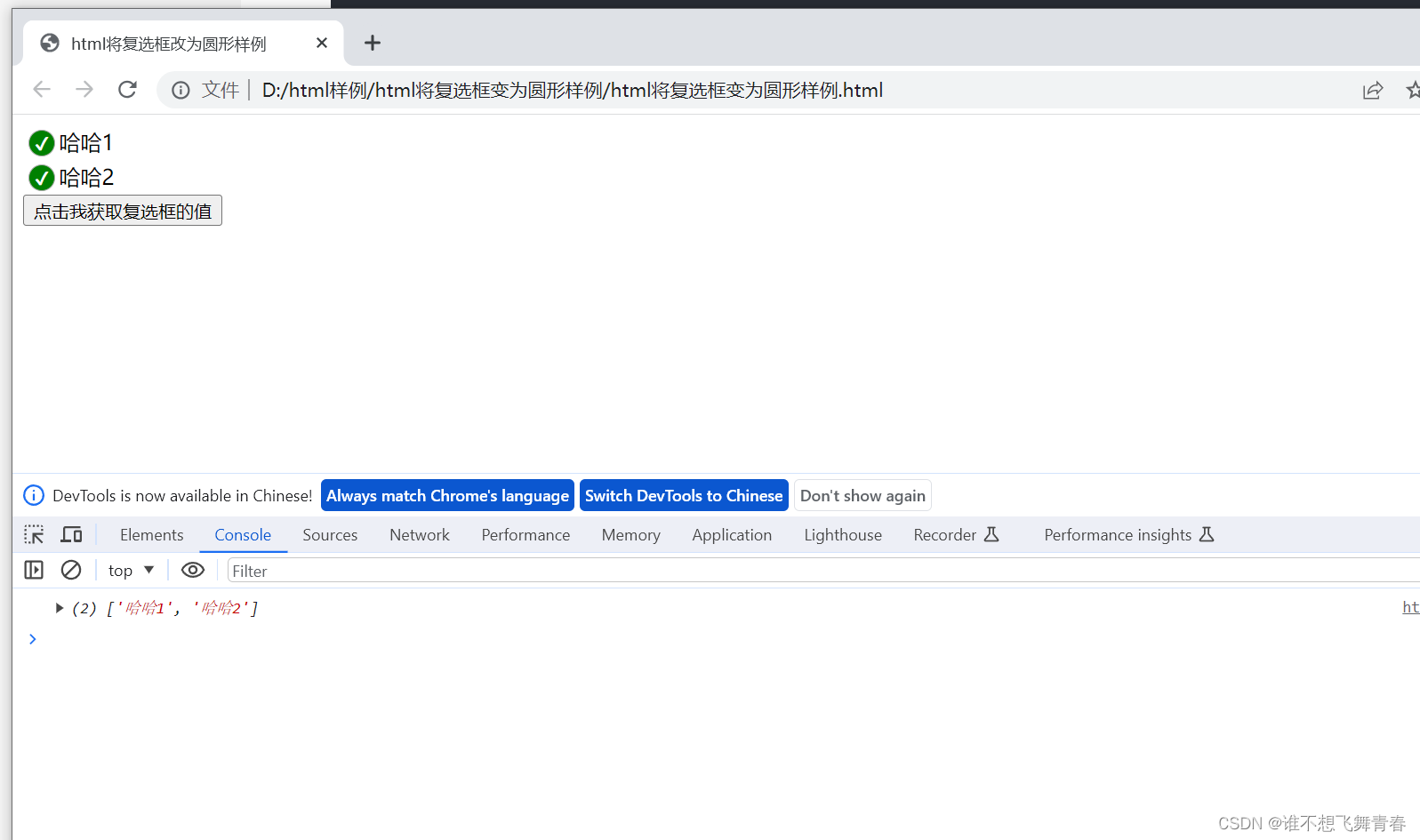
console.log(str);
}
哈哈1
哈哈2
点击我获取复选框的值
页面效果如下: 
使用CSS样式写对勾图标实现圆形复选框
符号使用说明: 
DOCTYPE html>
html将复选框改为圆形样例
/*复选框未勾选前的样式*/
input[type="checkbox"]{
appearance:none;/*取消默认的复选框样式*/
/*重新写一个复选框圆角样式*/
width:20px;/*设置方形宽度为20px*/
height:20px;/*设置方形高度为20px*/
border:1px solid #aaaaaa;/*设置边框样式*/
border-radius:50%;/*将方形的边框改为圆形*/
}
/*复选框选择后的样式,使用CSS样式写对勾*/
input[type="checkbox"]:checked {
background:green;/*设置选中后的背景颜色,这里为绿色*/
&:before {
content: '\2714';/*添加一个对勾,默认颜色是黑色*/
color: white;/*将对勾颜色改为白色*/
margin-left:4px;/*将对勾左边距改为4px,让它看着像居中*/
}
}
//获取选中的复选框的值
function test(){
var testValue = document.getElementsByName('test');
var str = [];
for(i=0;i
str.push(testValue[i].value);
}
}
console.log(str);
}
哈哈1
哈哈2
点击我获取复选框的值
页面效果如下:  html将复选框变为圆形样例2种实现方式就先记录到这里,等以后用到直接参考这个样例即可。 备注:未选中前哈哈字在下面一点,没有对齐,不是很完美。等以后再完善对齐。 html将复选框变为圆形样例2种实现方式就先记录到这里,等以后用到直接参考这个样例即可。 备注:未选中前哈哈字在下面一点,没有对齐,不是很完美。等以后再完善对齐。
| 






 html将复选框变为圆形样例2种实现方式就先记录到这里,等以后用到直接参考这个样例即可。 备注:未选中前哈哈字在下面一点,没有对齐,不是很完美。等以后再完善对齐。
html将复选框变为圆形样例2种实现方式就先记录到这里,等以后用到直接参考这个样例即可。 备注:未选中前哈哈字在下面一点,没有对齐,不是很完美。等以后再完善对齐。