HTML 按钮 |
您所在的位置:网站首页 › html选择文件按钮代码 › HTML 按钮 |
HTML 按钮
|
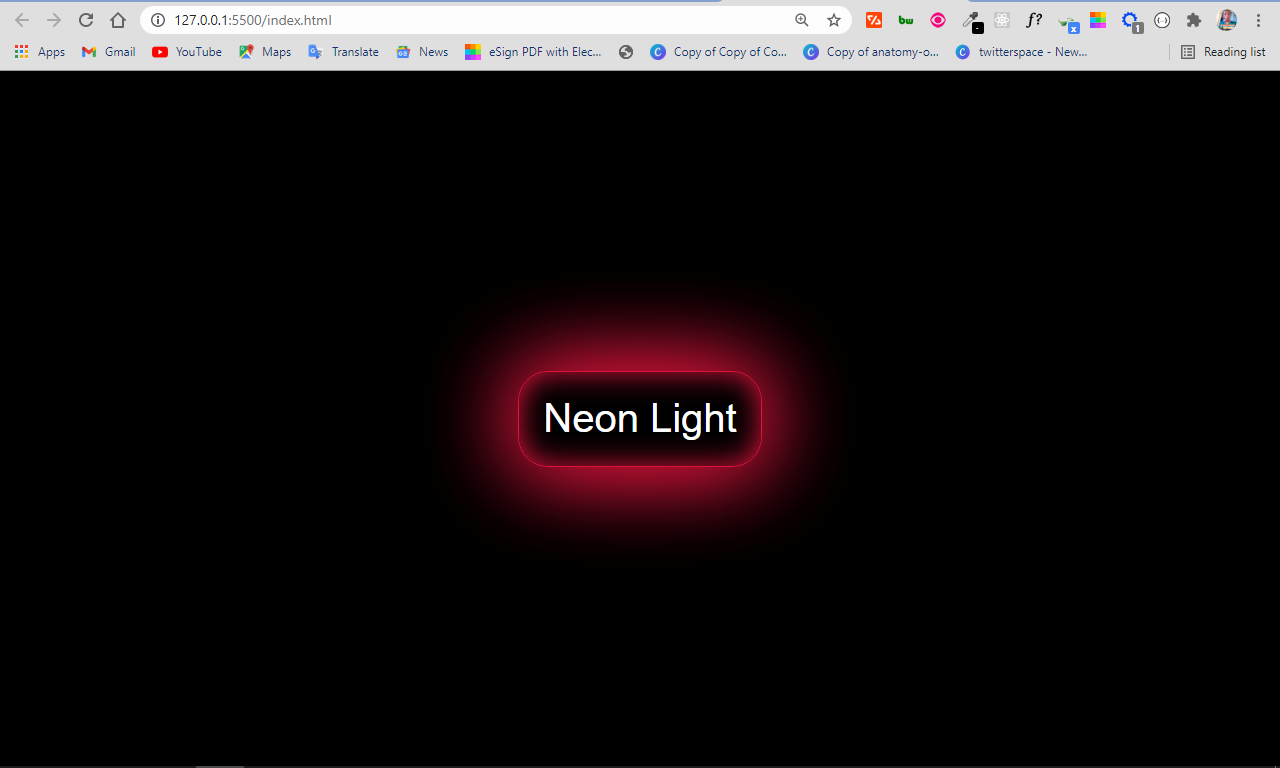
按钮是网站的重要组成部分。你需要它们来实现各种功能,从提交信息和访问更多内容,到链接到网页和其他网站的不同部分。 HTML 为你提供了多种向网站添加按钮的方法——使用 button 标签、锚链接以及 button 和 submit 的输入类型。 在本文中,我将向你介绍其中的 4 种方法,以便你可以轻松地开始向网站添加按钮。 如何使用 button 标签向你的网站添加按钮button 标签是向网站添加按钮的最简单方法之一。要使用它,你所要做的就是在开始和结束标记之间放置你希望按钮具有的文本,如下所示: Sample Button 我使用 flexbox、margin 和 height 属性将按钮水平和垂直放置在中心: body { background-color: #8d8d8d; display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; }随着我们的前进,这段 CSS 将把页面上的所有内容居中。 要使这种按钮处于活动状态,你必须添加一些 JavaScript。在下面的代码片段中,使用一些内联 JavaScript,我让按钮在点击时在浏览器中显示一个警告框: Sample Button 如何使用锚标签向你的网站添加按钮 如何使用锚标签向你的网站添加按钮你还可以使用锚标记向你的网站添加按钮。锚标记主要用于向你的网站添加链接,但你可以使用 CSS 对其进行样式设置,使其看起来像一个实际的按钮。 这种方法的优点是你可以链接到没有任何 JavaScript 的页面。 在下面的例子中,我制作了一个带有 anchor 标签的按钮,并链接到 freeCodeCamp 官网: Learn Coding for Free它看起来像浏览器中的一个链接:  你可以通过删除默认下划线和文本颜色,使用 color 属性设置背景颜色和前景色,并添加填充和边框半径,使其看起来像带有一些 CSS 的按钮: a { text-decoration: none; border: 0.2px solid #000; color: #000; background: #e6e4e4; padding: 5px; border-radius: 1px; }我在 CSS 中所做的只是尝试模仿 HTML 中按钮的默认外观。 锚标签现在看起来像这样:  如何使用 input button 类型向你的网站添加按钮 如何使用 input button 类型向你的网站添加按钮你还可以把 input 类型设置为 button,向你的网站添加按钮。它的运行方式与 button 标签完全一样。 input 标签是一个空元素,这意味着它没有结束标签。那么如何在按钮中显示文本呢? 用 value 属性来做!  如何使用 input submit 类型向你的网站添加按钮 如何使用 input submit 类型向你的网站添加按钮你通常在表单元素中将 input 类型设置为 submit,以便在单击按钮时提交用户填写的数据。 就像 input button 类型一样,它是一个空元素,所以你需要一个 value 属性来向用户传达按钮是关于什么的。  input button 类型和 input submit 类型之间的区别在于,当你在表单中使用前者时,数据无需任何 JavaScript 操作即可提交。 但另一方面,input button 类型需要使用 JavaScript 进行一些操作才能运行。因此,当你在表单元素中使用 input button 类型时,单击数据时不会自动提交数据。 小项目:如何使用 HTML 和 CSS 制作霓虹灯按钮霓虹灯按钮是一种设计趋势,因为它的美丽而掀起波澜。基于你在本文中学到的知识,你可以使用 button 标签和一些 CSS 制作一个霓虹灯按钮。 首先,你必须更改按钮的默认样式: Neon Light button { background-color: #000; border: .5px solid crimson; border-radius: 10px; color: #fff; padding: 8px; }到目前为止,按钮看起来像这样:  要实现霓虹灯效果,你可以使用 box-shadow 属性。它允许多个值,这将有助于制作霓虹灯效果。 button { background-color: #000; border: .5px solid crimson; border-radius: 10px; color: #fff; padding: 8px; box-shadow: 0 0 30px 0 crimson, 0 0 30px 0 crimson, 0 0 10px 0 crimson inset; }在 box-shadow 属性中: 第一个值表示 x 轴上的偏移量第二个值表示 y 轴上的偏移量第三个值表示模糊半径第四个值表示扩散半径第五个值是应用于阴影的颜色我只想要扩散半径和颜色,所以我将其他值设置为零。然后我通过将 inset 附加到按钮的内部,使最后一个 box-shadow 值应用于按钮的内部。 现在按钮上有霓虹灯效果:  总结 总结本文向你展示了向网站添加按钮的几种方法。在 HTML 和 CSS 中,总是有多种方法可以做同样的事情——这就是即使使用锚标记也可以向网站添加按钮的原因之一。 你甚至可以通过在按钮周围包裹一个锚标记来使按钮表现得像一个链接。 你还可以添加带有几乎任何其他标签的按钮,例如 div、span 甚至 p 标签。但是为了可访问性,你应该避免这样做,以免损害网站的 SEO。毕竟,你也不该让网络爬虫的工作太困难。 感谢你阅读本文。继续编码吧! 原文:HTML Button Type – How to Add Buttons to your Website,作者:Kolade Chris |
【本文地址】
今日新闻 |
推荐新闻 |