HTML表格table和列表ul、ol、dl标签 |
您所在的位置:网站首页 › html表格里嵌套表格 › HTML表格table和列表ul、ol、dl标签 |
HTML表格table和列表ul、ol、dl标签
|
文章目录
1. HTML表格 table 标签2. HTML 列表无序列表有序列表自定义列表
1. HTML表格 table 标签
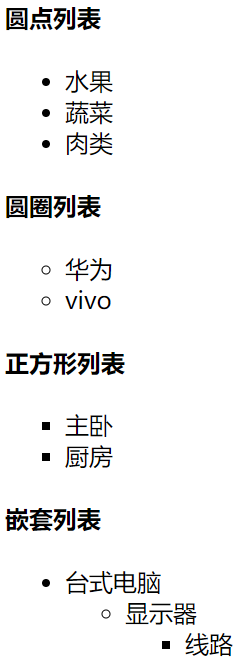
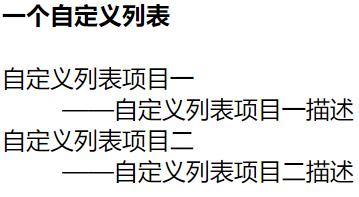
表格由标签定义。每个标签均有若干行,若干列,行由(table row)定义;列由(table data, 即表格数据)定义,即表格单元格的内容;表头由(table head)定义。 表格单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。 表格属性 标签属性名属性取值属性描述tableborder0、1~无穷0表示边框宽度为无bordercolor"#000"~"#fff"边框颜色cellspacing0、1~无穷单元格之间的距离cellpadding0~单元格边距,即边框与文本之间的距离。width0~表格的总宽度,单位是像素height0~表格的总高度alignletf、center、right表格整体在整个网页中位置的对齐方式bgcolor#000~#fff表格整体的背景色trbgcolor#000~#fff行的颜色alignleft、right、center行内文字的水平对齐方式valigntop、middle、bottom行内文字的垂直对齐方式td、thwidth0~,单位为像素单元格的宽度,设置后对当前一列的单元格都有影响height0~,单位为像素单元格的高度,设置后对当前一行的单元格都有影响bgcolor#000~#fff单元格的背景色alignleft、center、right单元格文字的水平对齐方式 rowspan1~合并垂直方向的单元格colspan1~合并水平方向单元格valignmiddle、bottom、top单元格文字的垂直对齐方式HTML中的table可以分为三个部分thead:表格的页眉;tbody:表格的主体;tfoot:表格的页脚; 表格属性 标签属性名属性取值属性描述 tableborder0、1~无穷0表示边框宽度为无 bordercolor"#000"~"#fff"边框颜色 cellspacing0、1~无穷单元格之间的距离 cellpadding0~单元格边距,即边框与文本之间的距离。 width0~表格的总宽度,单位是像素 height0~表格的总高度 alignletf、center、right表格整体在整个网页中位置的对齐方式 bgcolor#000~#fff表格整体的背景色 trbgcolor#000~#fff行的颜色 alignleft、right、center行内文字的水平对齐方式 valigntop、middle、bottom行内文字的垂直对齐方式 td、thwidth0~,单位为像素单元格的宽度,设置后对当前一列的单元格都有影响 height0~,单位为像素单元格的高度,设置后对当前一行的单元格都有影响 bgcolor#000~#fff单元格的背景色 alignleft、center、right单元格文字的水平对齐方式 rowspan1~合并垂直方向的单元格 colspan1~合并水平方向单元格 valignmiddle、bottom、top单元格文字的垂直对齐方式 HTML中的table可以分为三个部分thead:表格的页眉;tbody:表格的主体;tfoot:表格的页脚; 2. HTML 列表HTML 支持有序、无序和自定义列表。 无序列表 圆点列表 水果 蔬菜 肉类 圆圈列表 华为 vivo 正方形列表 主卧 厨房 嵌套列表 台式电脑 显示器 线路运行结果: 运行结果: 运行结果: |
【本文地址】
今日新闻 |
推荐新闻 |