HTML |
您所在的位置:网站首页 › html菜单标签 › HTML |
HTML
|
select创建列表框和下拉菜单, 必须与option 结合使用
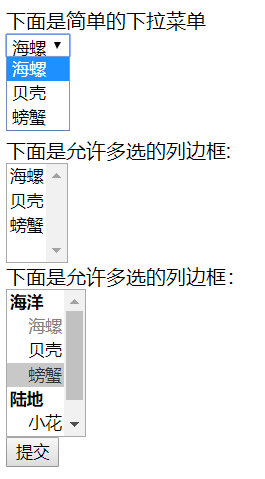
select 属性: disable 禁用multiple 列表框和下拉框是否允许多选 ,支持boolean值属性,为true时则为列表框size 列表框可同时显示多少个列表项select 能包含的子元素option 属性 disabled 禁用selected 初始状态是否被选中optgroup 单项组,也就是把option分组lable 指定选项组的标签,必填属性disabled 禁用选项组所有标签 option 中的 value 必须填,与select 中的name 形成参数对传给后台来看看代码 下面是简单的下拉菜单 海螺 贝壳 螃蟹 下面是允许多选的列边框: 海螺 贝壳 螃蟹 下面是允许多选的列边框: 海螺 贝壳 螃蟹 小花 小草 提交
再写一下多行文本域 textarea元素的使用 textarea 元素 多行文本域 cols 指定宽度,必填rows 指定高度,必填disable 禁用readonlymaxlength 最多可输入字符数wrap 是否添加换行符,支持 hard 和 soft 两个属性值 (为hard时,必须指定cols属性,超出指定宽度自动换行) |
【本文地址】
今日新闻 |
推荐新闻 |
 注意:在写元素的name值时,最好根据元素实现的功能进行命名,做到“见名知意”,不要像我一样随手命名。
注意:在写元素的name值时,最好根据元素实现的功能进行命名,做到“见名知意”,不要像我一样随手命名。