HTML |
您所在的位置:网站首页 › html自定义标签的用处 › HTML |
HTML
|
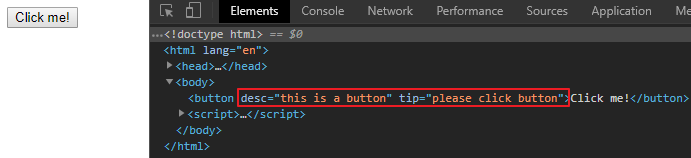
html标签中,除了标准的属性名外,还可以自定义属性名(属性值为String类型),下面看下两种自定义属性的使用 1.自定义属性名 Click me! var btn = document.querySelector('button') console.log(btn.getAttribute('desc')) // 获取属性值 btn.setAttribute('tip', 'please click button') // 设置属性值
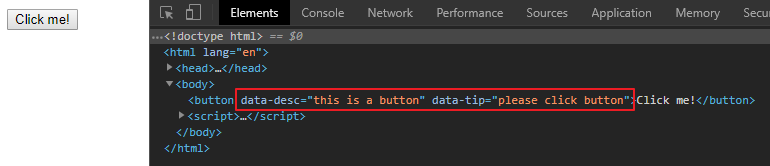
2.data-*自定义属性名 这种方式需要在自定义属性名前面加上data-,获取/赋值都需要通过dataset,这种方式操作更为简单,所有data-*属性都存放在dataset中 Click me! var btn = document.querySelector('button') console.log(btn.dataset.desc) // 获取属性值 btn.dataset.tip = 'please click button' // 设置属性值
|
【本文地址】
今日新闻 |
推荐新闻 |