HTML精美登录页面,(动态渐变效果+稍微透明效果) |
您所在的位置:网站首页 › html背景渐变透明 › HTML精美登录页面,(动态渐变效果+稍微透明效果) |
HTML精美登录页面,(动态渐变效果+稍微透明效果)
|
最近,学校留的html作业做出来十分简陋
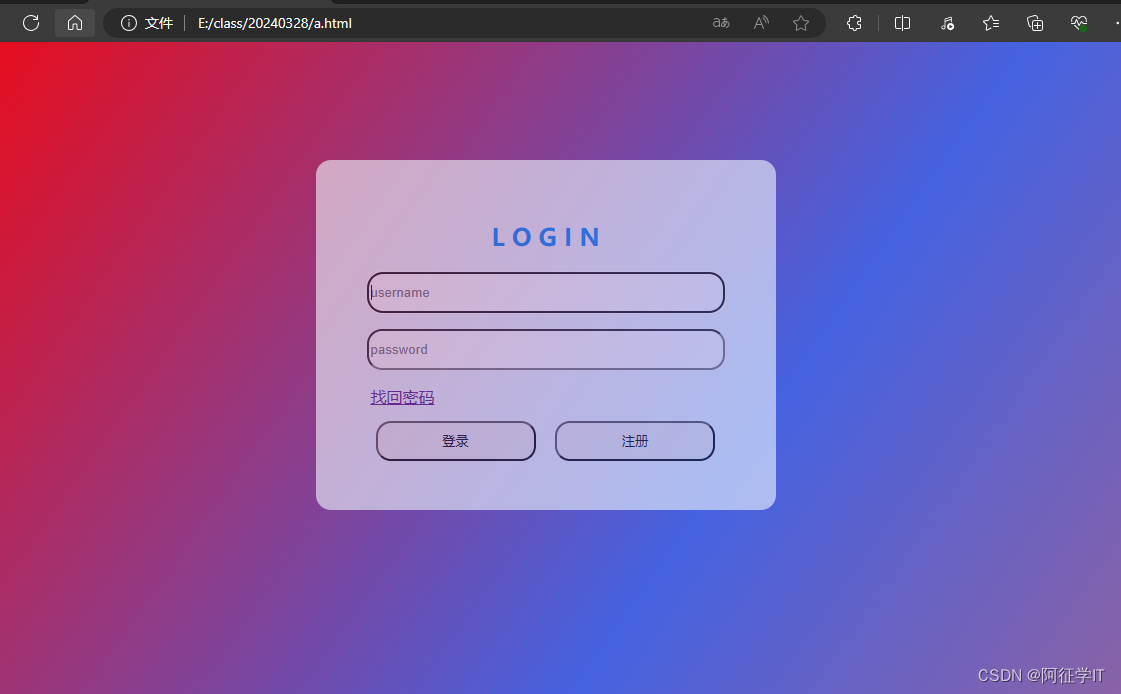
学校作业如上图所示,今天我来教大家做一个精美的登录页面。 以下是精美的登录页面。
HTML精美登录页面 接下来我来带大家写代码 一,HTML代码 L O G I N 找回密码 ;; 二、css代码 .meau { padding: 40vh; background-image: linear-gradient(125deg, #ff0000, #4562e0, #da6262, #ffbb00); background-size: 250%; animation: bgmove 20s infinite; } @keyframes bgmove { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; } } .kuang { width: 350px; height: 35px; border-radius: 15px; margin-left: auto; margin-right: auto; display: block; } .formBox { width: 460px; height: 350px; background-color: rgba(0, 0, 0, 0); background-color: aliceblue; border-radius: 15px; margin-left: auto; margin-right: auto; opacity: 0.6; } .tatle { text-align: center; color: rgb(0, 136, 255); margin-top: 40px; font-weight: 800; } .inbox { width: 350px; height: 35px; margin-left: auto; margin-right: auto; display: block; } .w { width: 160px; height: 40px; border-radius: 15px; display: flex; margin-left: auto; margin-right: auto; text-align: center; justify-content: center; align-items: center; } .box1 { display: flex; margin-left: auto; margin-right: auto; } 三,重点解析(我的类名都是瞎起的,英语不好,哈哈谅解) 1.修饰主体页面首先,我们肯定做一个精美的页面,来增加观感。这个衔接上集内容,我上期视频就教大家如何做一个渐变页面。 我来再次讲一下吧,我们先给body一个类名,class="meau" 当我们给body一个类名以后 我们用以下代码修饰它 .meau { padding: 40vh; background-image: linear-gradient(125deg, #ff0000, #4562e0, #da6262, #ffbb00); background-size: 250%; animation: bgmove 20s infinite; }这段代码是一个CSS样式表,用于定义一个名为".meau"的类。下面是对代码的解析: padding: 40vh;:设置元素的内边距为40%的视口高度。 background-image: linear-gradient(125deg, #ff0000, #4562e0, #da6262, #ffbb00);`:设置元素的背景图像为线性渐变。渐变方向为125度,颜色从红色(#ff0000)到蓝色(#4562e0),再到深红色(#da6262),最后到黄色(#ffbb00)。 background-size: 250%:设置背景图像的大小为原始大小的250%。 animation: bgmove 20s infinite;:应用名为"bgmove"的动画效果,持续时间为20秒,并且无限循环播放。 有了这些代码,它只是静态的画面,我们给它起了一个bgmove动画效果后,接下来我们写入以下css代码 @keyframes bgmove { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; }这样,我们就创建好动画了!! 2.为我们的表单创建一个温暖的小窝——div小盒子我们写好主页面后,接下来我们就要给我们的form表单写一个小盒子,装进body里然后居中对齐。 我们对form起了一个叫FORMF的类名,接下来我能修饰它 .formBox { width: 460px; height: 350px; background-color: aliceblue; border-radius: 15px; margin-left: auto; margin-right: auto; opacity: 0.6; }你如果想要全透明的效果,那你可以把background——color全删了改成以下内容 background-color: rgba(0, 0, 0, 0);然后把opacity属性删除,opacity属性是半透明效果,数值越接近0越透明,但是这样的话,form表单里的东西也会跟着透明。 腾讯qq的注册页面其实是全透明效果,它用的 background-color: rgba(0, 0, 0, 0); 我来解释这段css, border-radius: 15px;是把里面元素圆角化,看起来更美观 margin-left: auto;margin-right: auto;是让里面内容居中。 3.修饰标题我们把标题写在form表单上,上面写一个换行可以离上面远一点。 .tatle { text-align: center; color: rgb(0, 136, 255); margin-top: 40px; font-weight: 800; }tatle是标题的类名哦。 tatle:这是一个CSS类选择器,表示选择具有"class"属性为"tatle"的元素。 text-align: center;:设置元素的文本内容居中对齐。 color: rgb(0, 136, 255);:设置元素的文字颜色为RGB值(0, 136, 255)对应的蓝色。 margin-top: 40px;:设置元素的上外边距为40像素。 font-weight: 800;:设置元素的字体粗细为800(即Extra Bold)。 4.文本框的制作我们把文本框放到p标签,给标签一个类名,给文本框类名kuang, 以下是对文本框的修饰 .kuang { width: 350px; height: 35px; border-radius: 15px; margin-left: auto; margin-right: auto; display: block; }width: 350px:设置元素的宽度为350像素。 height: 35px:设置元素的高度为35像素。 border-radius: 15px:设置元素的边框圆角半径为15像素。 margin-left: auto:设置元素的左外边距自动调整,以使元素在水平方向上居中对齐。 margin-right: auto:设置元素的右外边距自动调整,以使元素在水平方向上居中对齐。 display: block:将元素显示为块级元素,使其占据整个可用宽度,并独占一行。 这段代码的作用是为一个元素设置样式,使其具有指定的宽度、高度、边框圆角,并且在水平方向上居中对齐。 5.肝不动了剩下的全放一块了 .inbox { width: 350px; height: 35px; margin-left: auto; margin-right: auto; display: block; } .w { width: 160px; height: 40px; border-radius: 15px; display: flex; margin-left: auto; margin-right: auto; text-align: center; justify-content: center; align-items: center; } .box1 { display: flex; margin-left: auto; margin-right: auto; } ;;总之就是把按钮放到了nav里,然后用margin-left和right让它居中对齐,为了让他美观,让它有圆角效果,并把我们按钮放大,让按钮里面的字居中 width: 160px;:设置元素的宽度为160像素。 height: 40px;:设置元素的高度为40像素。 border-radius: 15px;:设置元素的边框圆角半径为15像素。 display: flex;:将元素显示为弹性布局容器,使其内部的元素按照弹性布局规则进行排列。 margin-left: auto;:设置元素的左外边距自动调整,以使元素在水平方向上居中对齐。 margin-right: auto;:设置元素的右外边距自动调整,以使元素在水平方向上居中对齐。 text-align: center;:设置元素内部的文本内容居中对齐。 justify-content: center;:设置弹性布局容器内部的元素在主轴(默认为水平方向)上居中对齐。 align-items: center;:设置弹性布局容器内部的元素在交叉轴(默认为垂直方向)上居中对齐。 这是对w类的修饰。 display: flex;:将元素显示为弹性布局容器,使其内部的元素按照弹性布局规则进行排列。 margin-left: auto;:设置元素的左外边距自动调整,以使元素在水平方向上居中对齐。 margin-right: auto;:设置元素的右外边距自动调整,以使元素在水平方向上居中对齐 这是对inbox类的修饰 为了让两个按钮分类,我简单粗暴的在两个按钮中间放了两个空格 哈哈哈哈
这就是总体效果 感谢大家的观看!!!!!!!!!!! |
【本文地址】
今日新闻 |
推荐新闻 |