css设置全屏背景图片的方法 |
您所在的位置:网站首页 › html背景图片拉伸铺满屏幕 › css设置全屏背景图片的方法 |
css设置全屏背景图片的方法
|
css设置全屏背景图片的方法
发布时间:2021-01-11 13:53:37
来源:亿速云
阅读:118
作者:小新
栏目:web开发
这篇文章主要介绍css设置全屏背景图片的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! css设置全屏背景图片的方法:首先创建一个HTML示例文件;然后在css里为body添加背景图标;最后通过添加background-size样式来设置全屏背景图片即可。 在html里我们不输入任何东西,直接是一个body,加上样式。
css里为body添加背景图标。
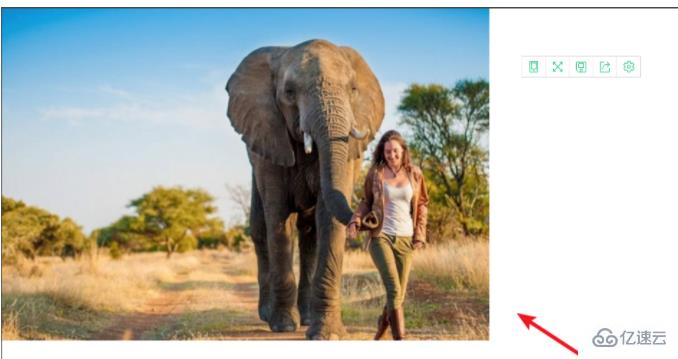
运行页面,当图片不是很大时,页面的背景只是占一部分。
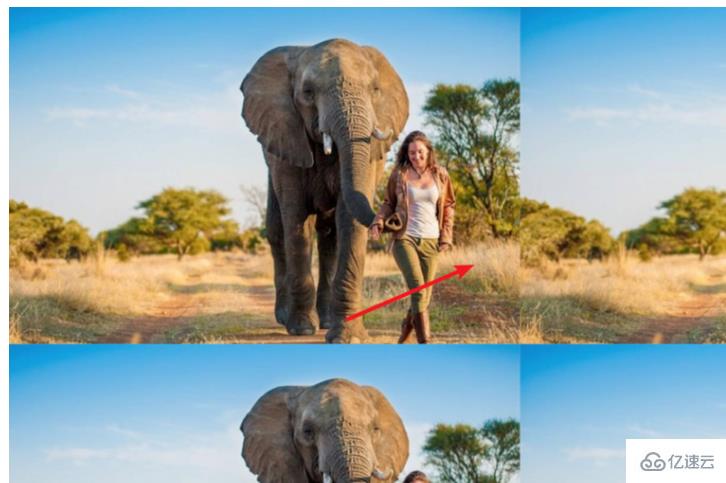
要铺满整个页面,我们可以简单的使用repeat属性,也是勉强可以的。
但这种铺满是重复用多张相同的图片来铺的,只有当你的背景图片是纯色等相差不大的情况时,才是可以接受的。
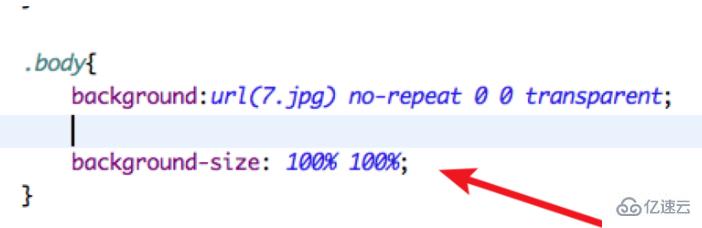
另一种较为完美的方式,是添加background-size样式,设置为100%,就是让背景图片占满。
从效果上看,虽然图片有拉伸,但总体来看,是可以接受的。
以上是“css设置全屏背景图片的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道! 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 css 上一篇新闻:解决vue.js图片资源路径不正确的方法 下一篇新闻:使用vue实现一个防抖功能 10000元红包免费领
10000元红包免费领
红包可用于(云服务器、高防服务器、裸金属服务器、高防IP、云数据库、CDN加速)购买和续费 猜你喜欢 sass和bootstrap有什么区别 HTML5怎样实现图片无限加载瀑布流效果 Shell逐行处理文本求和的示例分析 这么在Spring Cloud中使用Sleuth JavaScript运算符的示例分析 Java中原型模式的示例分析 JavaScript中回调、Promise和Async/Await的示例分析 2021最新TIOBE编程语言排行榜 Spring中如何进行日常Bug排查 Javascript中运算符的示例分析 |
【本文地址】