使用HTML写一个注册界面(简单) |
您所在的位置:网站首页 › html简单注册页面代码 › 使用HTML写一个注册界面(简单) |
使用HTML写一个注册界面(简单)
|
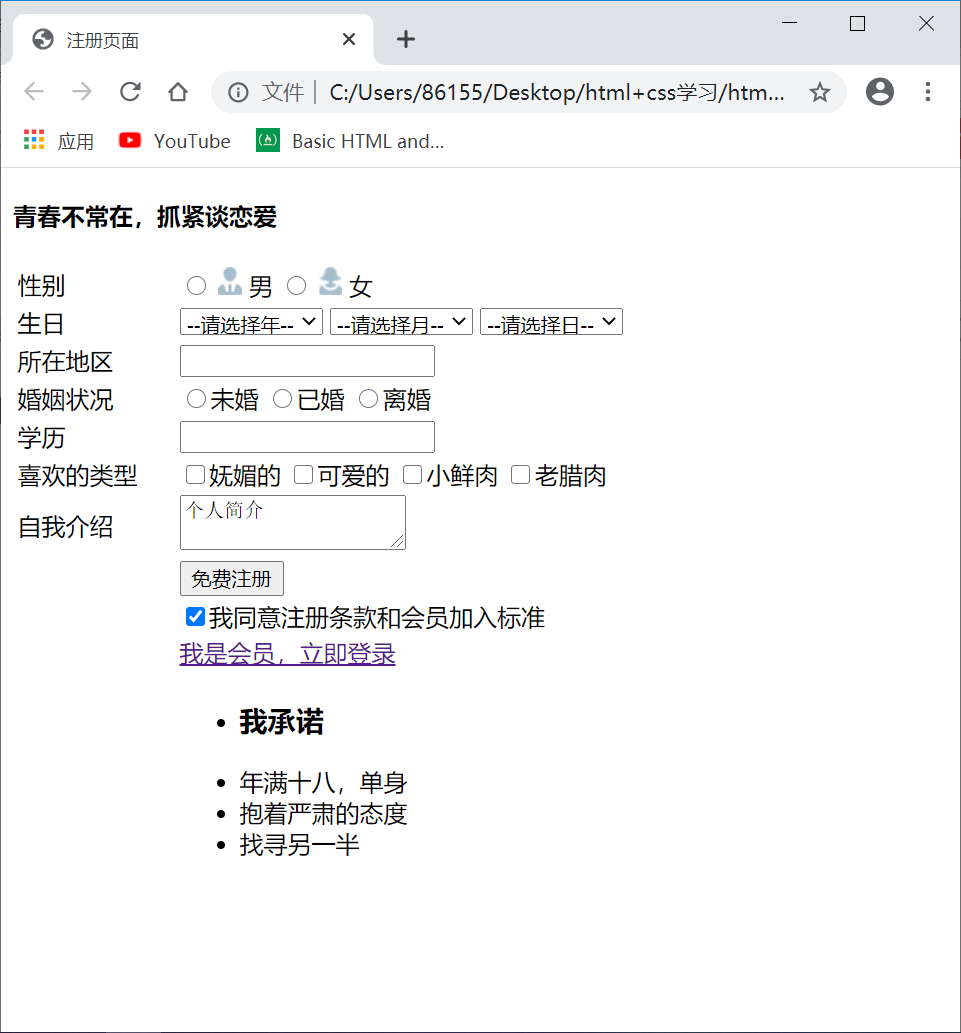
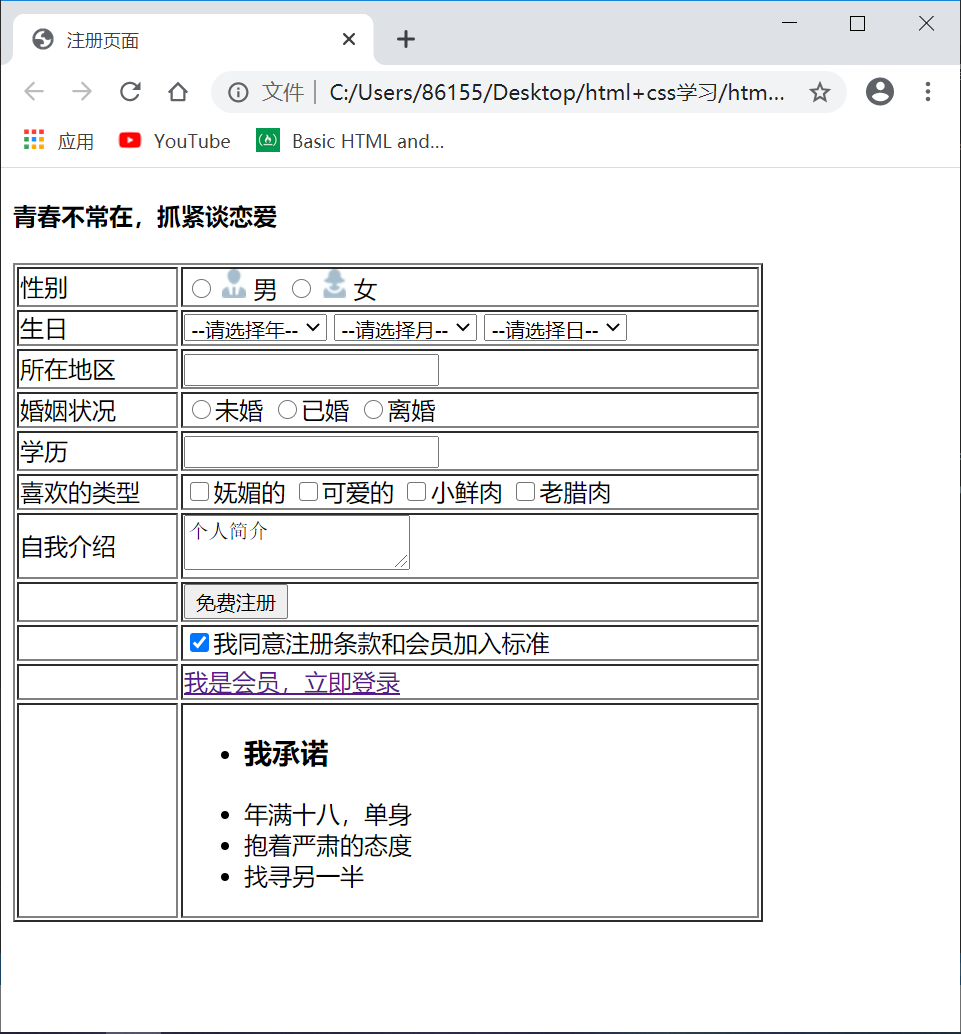
界面效果:
中间没有使用css,只有一个注册界面的结构 为了使看起来整齐,首先使用了表格标签将页面作为没有线条的两列表格(见上方右图) 标题使用标签即可,而左边一列的较为简单直接即可,只用看右边 第一行 使用input标签中的radio属性实现单选过程,图片则使用img标签即可,要达到点击图片和文字直接选中的效果则需要图片文字放在label标签中,要达到单选的效果,一定要在选项中使用name属性将他们标为同类第二行 使用select标签,下拉选项放在option中第三行 直接input标签中的text文本即可第四行 和第一行类似第五行 和第三行类似第六行 达到多选效果,使用input中的checkbox属性即可第七行 使用textarea可以实现多行文本的输入第八行 使用input中的submit属性,要更改按钮的值使用value属性第九行 虽然是单选,可以使用input中的checkbox属性,标签里面使用checked可以在页面初始的时候直接勾选成功第十行 锚点标签a,herf指向点击后目标网页,target实现新开页面而不是覆盖页面第十一行 无序标签,ul中嵌套li,但是要注意只有li标签中能嵌套其他标签,ul不可 代码如下: 注册页面 青春不常在,抓紧谈恋爱 性别 男 男
 女
生日
--请选择年--
2000
2001
2002
--请选择月--
4
5
6
--请选择日--
1
2
3
所在地区
婚姻状况
未婚
已婚
离婚
学历
喜欢的类型
妩媚的
可爱的
小鲜肉
老腊肉
自我介绍
个人简介
我同意注册条款和会员加入标准
我是会员,立即登录
我承诺
年满十八,单身
抱着严肃的态度
找寻另一半 女
生日
--请选择年--
2000
2001
2002
--请选择月--
4
5
6
--请选择日--
1
2
3
所在地区
婚姻状况
未婚
已婚
离婚
学历
喜欢的类型
妩媚的
可爱的
小鲜肉
老腊肉
自我介绍
个人简介
我同意注册条款和会员加入标准
我是会员,立即登录
我承诺
年满十八,单身
抱着严肃的态度
找寻另一半
|
【本文地址】