详述HTML浮动(float) |
您所在的位置:网站首页 › html的dl标签什么用法 › 详述HTML浮动(float) |
详述HTML浮动(float)
|
为什么需要浮动
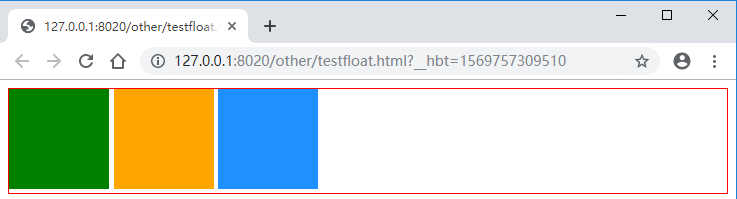
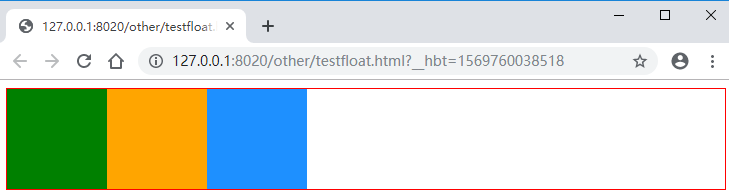
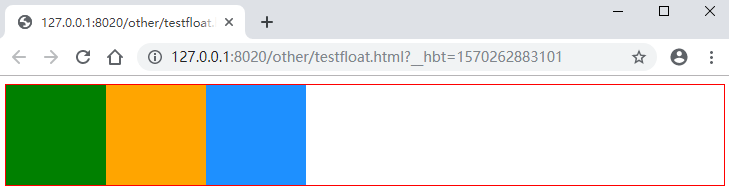
假设我们现在需要在页面上放置“黄、绿、蓝”三个颜色的色块,我们可以创建三个标签显示三色快放入一个大的标签中,效果如下图: (为便于说明,给外层的div加上了红色边框) 那么问题来了,每个div模块都要占用一整行来显示,显然右边大部分的空白区域无法显示其它内容被浪费掉;或者说现在你想让这三个色块连成一排紧密无缝地显示出来,那样该怎么做? 解决办法有很多,比如让div变成行内块级模块(div默认为块级block,因此会占用页面一整行来显示),代码及效果图如下: 注意:不能通过改变div的宽度来实现在一行显示,因为即使单个div宽度够小,页面足够三个div显示,但由于div仍然属于block型模块,需要占用页面一行的空间,但显示内容部分由width和height限定。 #out{ border: red 1px solid; } .in{ width: 100px; height: 100px; display: inline-block;/*将div的显方式设置为“行内块级模块”,默认为block*/ }我们发现目前显示的还并不完美,色块之间以及色块与外边框之间都还存在一些空隙,这是由于div中间存在的换行符造成的,此时可以用一种较为偏的方法来消除这种空格(不推荐使用!),即将外部边框div中字体属性fontsize设置为0px,如下: #out{ border: red 1px solid; font-size: 0px; }就可以实现我们想要的效果 但在实际操作中没有必要这样做,如果要实现模块的自由布局,使用float是最好也是最为方便的方法。 使用floatfloat从字面意思上来讲就是“浮动”的意思,即将某一模块脱离原来外部标签的限制,好像浮到页面上面了一样。 即浮动会忽略页面的布局,无视空格、换行,浮动元素将生成一个新的块级框来显示。浮动有如下几个属性值: 值描述left元素向左浮动right元素向右浮动none(默认值)不浮动inherit规定应该从父元素继承 float 属性的值。(注:IE浏览器不支持) 那么其实上面提到的色块同行显示问题就可以用float来解决,代码即效果图如下: #out{ border: red 1px solid; } .in{ width: 100px; height: 100px; float: left;/*规定色块div都向左浮动(消除空格)*/ }我们发现个问题,边框为什么包围着色块div而是两条线重叠到一块了?! 其实原因也很简单,上面刚刚提到,浮动的原理即为忽略页面原始布局生成新的元素块按照浮动属性重新排列在页面上。而此时三个色块div已经浮动脱离了原来包裹它们的红色边框div,红色边框div中没有了元素,自然也就“塌陷”变成空了,两条边框线重叠在了一起。 那如何解决这个问题呢?下面就会谈到,其实我们可以通过clear实现,“撑起”外部div。 使用clear清除浮动clear的作用:clear 属性规定元素的哪一侧不允许其他浮动元素。 clear的属性值: left左侧不允许浮动元素right右侧不允许浮动元素both左右侧不允许浮动元素none默认值,允许出现浮动inherit 规定应该从父元素继承 clear 属性的值上面提到,我们让三个色块浮动,那么外部边框div中就没有了元素随之重合。接下来如果要使浮动能够达到我们预期的效果,就需要使用clear,规定某一侧取消浮动,这样就可以撑起外部div,具体操作如下代码块: #out{ border: red 1px solid; clear :both;/*规定外部div两侧都不能浮动*/ } .in{ width: 100px; height: 100px; float: left; }至此,我们就已经完美的实现了模块浮动。 浮动应用除了图片和模块,浮动其实还有更为广泛的应用,比如新浪首页中下图超链接导航这一部分,其实就是利用有序列表标签加上浮动一起实现的。 其原理就是,首先隐藏每个列表的标号,然后使用浮动和margin属性将原本竖着排列的每一个list排列成一行,三个一组装到一个外部div中,这就完成了一个小块,再对这些小div进行浮动,就形成了上图的效果。 下面我们来实战一下: ol{ list-style-type: none; padding: 0px; margin: 0px; clear: both; height: 26px; } ol a{ font-size: 12px; font-family: "Microsoft YaHei", "微软雅黑", "SimSun", "宋体"; color: black; text-decoration: none; } ol a:hover{ font-family: "Microsoft YaHei", "微软雅黑", "SimSun", "宋体"; color: #e66100; text-decoration:underline; } ol:after{ content: ""; display: inline-block; } li{ margin-left: 13px; float: left; text-align: center; display: inline; } #nav div{ width: 174px; float: left; border-right: #F1E5C5 1px solid; } 新闻 军事 国内 国际 财经 股票 基金 外汇 科技 手机 探索 众测 新闻 军事 国内 国际 财经 股票 基金 外汇 科技 手机 探索 众测 新闻 军事 国内 国际 财经 股票 基金 外汇 科技 手机 探索 众测除了使用clear消除浮动,话可以使用after属性达到填充父模块进而达到消除浮动的目的。代码及结果如下: #out{ border: red 1px solid; clear :both;/*规定外部div两侧都不能浮动*/ } #out:after{ content: "";/*填充空元素*/ display: inline-block;/*以行内元素显示*/ } .in{ width: 100px; height: 100px; float: left; } |
【本文地址】
今日新闻 |
推荐新闻 |