html实现用户注册界面 |
您所在的位置:网站首页 › html登陆注册 › html实现用户注册界面 |
html实现用户注册界面
|
用户注册页面的设计与实现(html+css)
文章目录
用户注册页面的设计与实现(html+css)1.目的2.内容3.步骤4.代码实现5.页面展示6.最后
1.目的
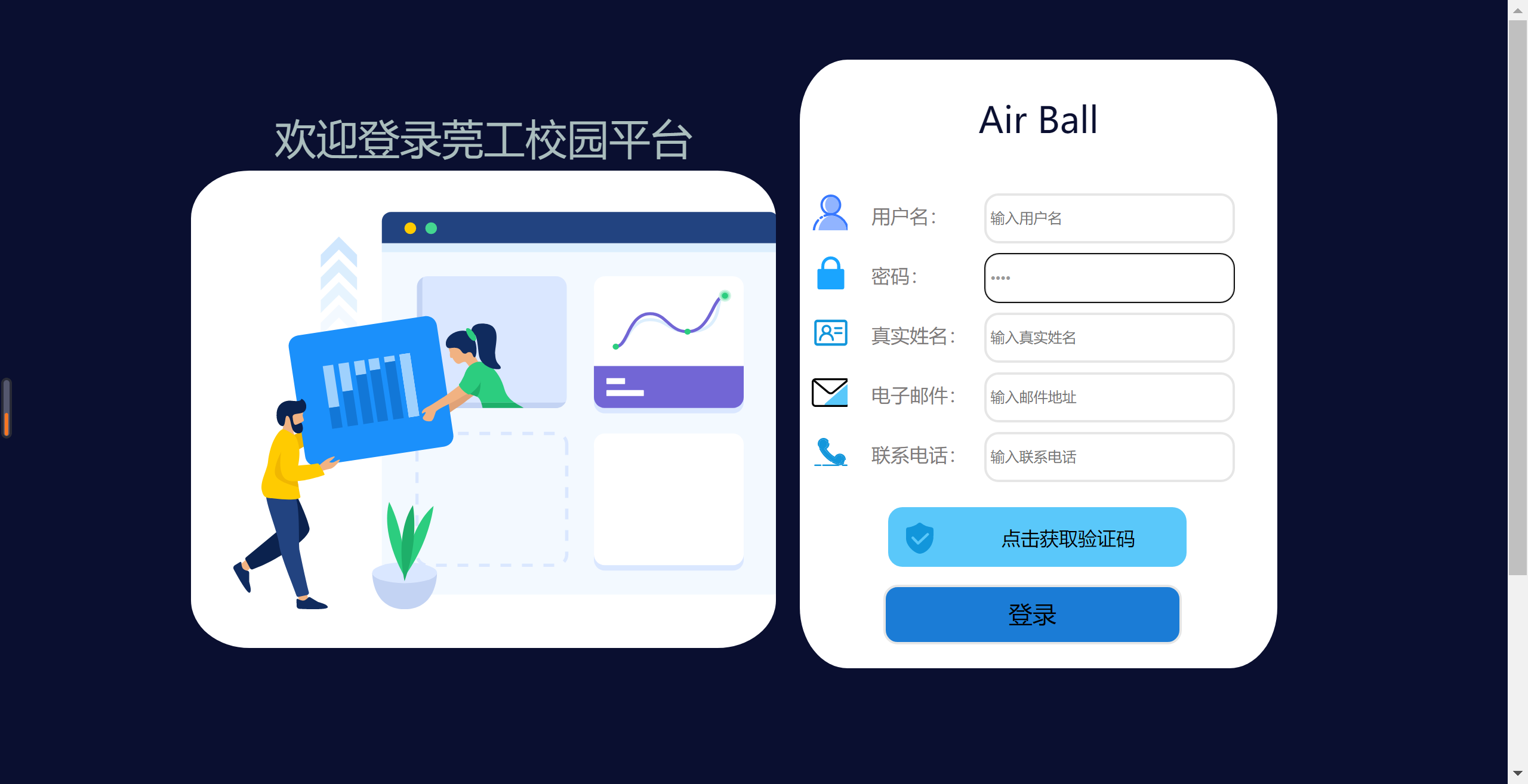
熟悉HTML+CSS 及表单知识的应用 2.内容使用 HTML5 表单技术实现用户注册页面,要求用户可以输入用户名、密码、真实姓名和电子邮箱等信息进行注册。 具体功能如下: 界面设计 表单设计 使用 input 标签的 email 类型实现电子邮箱验证 使用 input 标签的 autocomplete 属性实现内容自动记忆全 其它你想到的能尽量使得页面看起来美观的技术技巧等各种情况,请多参看网上别的做得不错的页面。 3.步骤步骤一:定结构。将页面分为两边,左边是插画以及欢迎语,右边是表单的主要内容。 插画选用 iconfont 里面的插画 SVG 文件。右边表单收集用户名、密码、真实姓名、电话号码、邮件地址等信息。 表单部分大致分为四个部分,第一部分是表单的标题,使用了 div,属性为 “title”,第二部分是输入框部分,对每一个输入框部分都用了 div,div 里面有两个 span 标签,分别是放 SVG 文件和表头名,还有一个 input 标签,用于写入数据。第三部分是验证登录部分,这部分使用了 div, div 下使用了 a , a 里面放了两个 span, 分别是放 SVG 文件和提示信息。第四部分是 input 标签的 submit 部分,使用了 div , div 下放 input (这部分可能说的有点乱,可以去看源码理解) 步骤二:选样式。首先是选择页面背景颜色,接着是设计左边的插画部分,设置定位以及宽高。设计文字大小、颜色。接着是右边表单部分,首先设置表单头部标题文字样式。设置 表头与文本框高度相等,文字的大小、颜色以及位置,设置 SVG 文件的摆放位置。协调 SVG 文件与文字在验证码部分的位置,设计鼠标挪动效果。设置登录按钮样式,设计鼠标挪动效果 4.代码实现html部分: DOCTYPE html> Air Ball 欢迎登录莞工校园平台 Air Ball 用户名: 密码: 真实姓名: 电子邮件: 联系电话: 点击获取验证码css部分: /* 去除样式 */ *{ margin: 0; padding: 0; } /* 设置背景颜色 */ body{ background-color: rgb(10,15,48); } /* 设置左边插画位置、宽高等 */ .bg { position: absolute; top: 80px; left: 150px; width: 490px; height: 800px; } /* 设置插画上方的文字 */ .bgword{ text-align: center; width: 490px; line-height: 50px; color: rgb(170, 189, 189); font-size: 35px; } /* 设置插画规格 */ .bgsvg { border-radius: 10%; width: 490px; height: 400px; background: url(联合工作.svg); } /* 右边表单主体 */ .interface{ position: absolute; border-radius: 10%; top: 50px; left: 670px; width: 400px; background-color: rgb(255, 255, 255); } /* 表单标题 */ .title { color: rgb(10,15,48); text-align: center; margin: 30px; height: 50px; font-size: 30px; } /* 为span标签设置基本样式,本程序span标签用于文字或设置SVG文件 */ span { margin: 10px; display: inline-block; width: 80px; height: 30px; } /* 设置表单中表头名颜色 */ .word { color: rgb(126, 123, 123); } /* 设置登录按钮的input标签的相关属性 */ .login>input { color:#000; border-radius: 12px; /* 框边圆弧 */ font-size: 20px; position: absolute; left: 70px; text-align: center; width: 250px; height: 50px; background-color: rgb(90, 200, 250); } /* 为input标签设置相关属性 */ input { color: #999; border-radius : 12px ; width: 200px; font-size: 12px; line-height: 32px; padding: 3px; border-color: #e6e6e6; border-style: solid; } /* 输入验证码部分 */ .identify { position: relative; left: 44px; margin-top: 15px; margin-left: 30px; text-align: center; height: 50px; width: 250px; background-color: rgb(90, 200, 250); border-radius: 12px; } /* 输入验证码字样 */ .identify_word { color: #000; padding-top: 5px; width: 150px; } /* 输入验证码SVG文件设置 */ .identifysvg { float: left; width: 32px; background: url(验证码.svg); } /* 鼠标挪上输入验证码按钮,变色 */ .identify:hover { background-color: rgb(44,105,127); } /* 登录按钮部分 */ .login { margin-top: 15px; width: 250px; height: 50px; margin-bottom: 20px; } /* 鼠标挪上登录按钮,变色 */ .login>input:hover { background-color: rgb(27, 124, 214); } /* 用户名SVG */ .namesvg { margin-top: 3px; float: left; width: 30px; background: url(用户名.svg); } /* 密码SVG */ .passwordsvg { margin-top: 3px; float: left; width: 30px; background: url(密码.svg); } /* 真实姓名SVG */ .truenamesvg { margin-top: 3px; float: left; width: 30px; background: url(真实姓名.svg); } /* 电子邮件SVG */ .emailsvg { margin-top: 3px; float: left; width: 30px; background: url(邮件.svg); } /* 电话号码SVG */ .phonenumbersvg { margin-top: 3px; float: left; width: 30px; background: url(联系电话-01-01.svg); } 5.页面展示输入文本 效果:
鼠标挪动到验证码按钮 效果:
鼠标挪动到登录 效果:
如果有需要上面相同的SVG文件的话,可以私信我。 不然可以去iconfont官网找自己喜欢的一些图标或插画 可能颜色的使用以及布局不是很好,欢迎大家提出意见和指导! |
【本文地址】
今日新闻 |
推荐新闻 |