MarkDown 语法大总结【全网汇总,从0到深大全版】 |
您所在的位置:网站首页 › html标题标签的语法格式 › MarkDown 语法大总结【全网汇总,从0到深大全版】 |
MarkDown 语法大总结【全网汇总,从0到深大全版】
|
二更:由于原本图床到期了,所以有的图片看不到了。博主今天把图片更新了。如果还有不能看的图片及时留言或者私信就行~~~ 本总结涵盖了官网所有的语法,并对其进行了展开、举例(比如HTML的语法补充) 先对Markdown进行一下简单介绍哈~ Markdown简介我比较懒,直接上截图和链接啦~ 
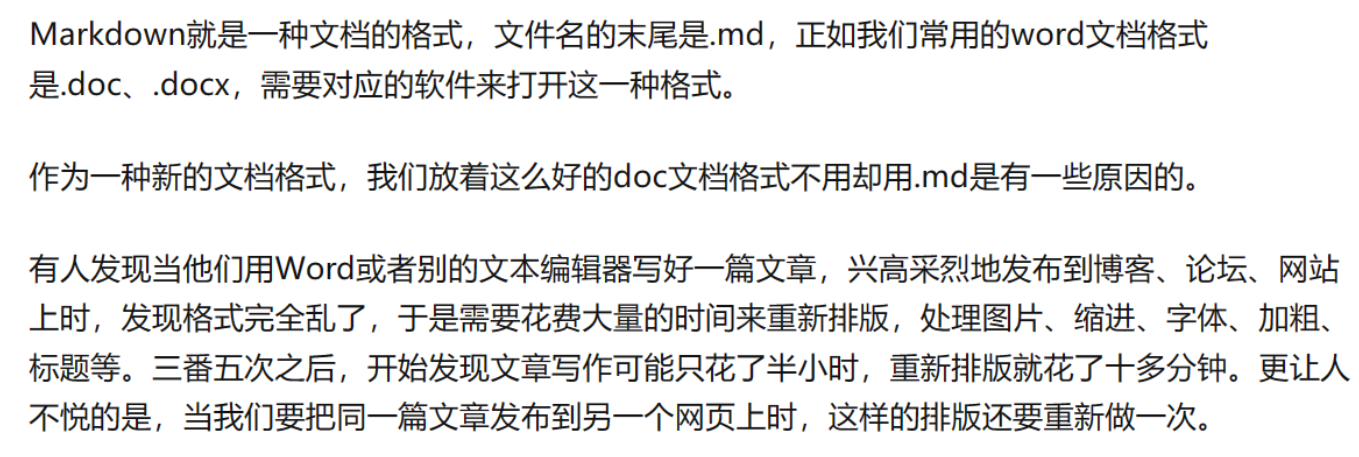
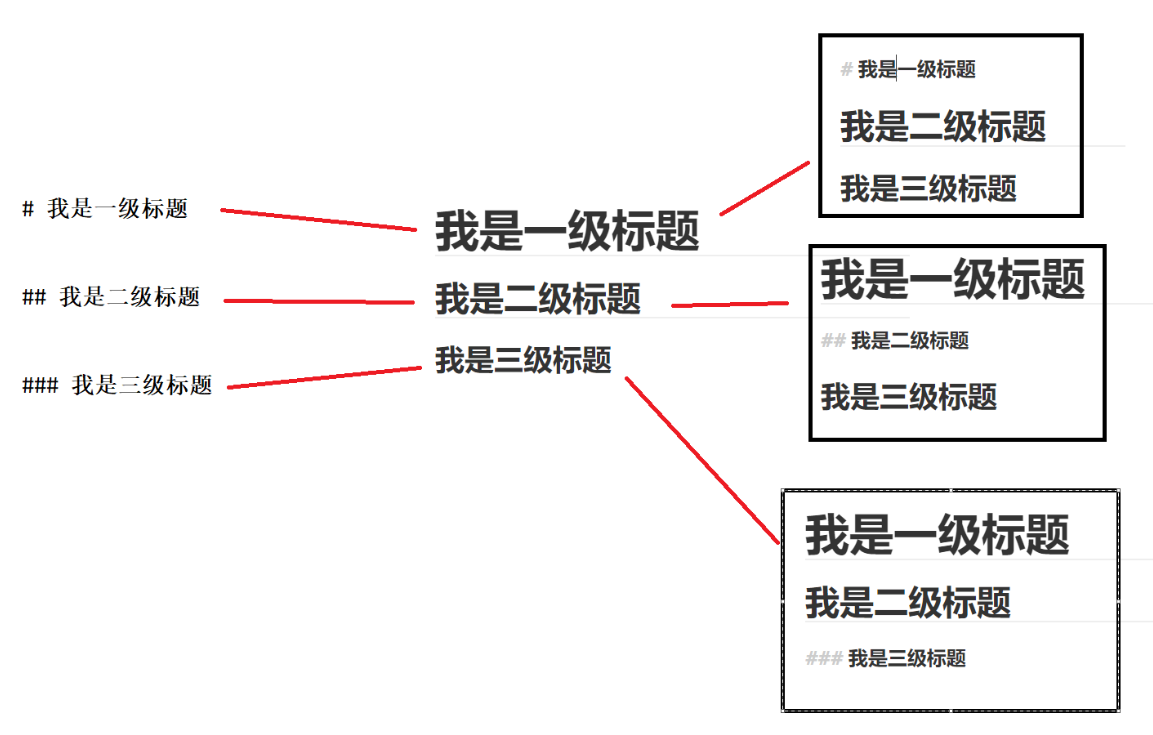
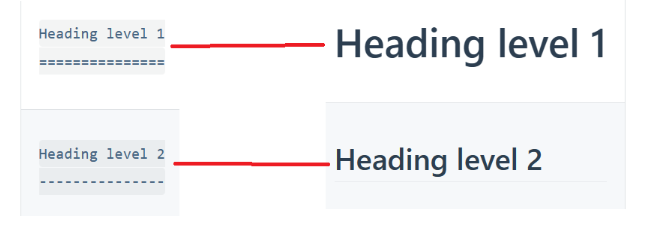
什么是Markdown?为什么需要使用Markdown 小TipsMarkdown是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版。它使用易读易写的纯文本格式编写文档,可与HTML混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。简洁、高效、易读、易写。同时,markdown也被Github等网站大量使用。 但是,千万不要被所谓的【标记】、【语法】吓到。因为Markdown语法看起来很多,实际上,常用的也就那么几个。只要把常用的那几个记下来、会用就行啦。剩下的,随时查文档即可。 这个是markdown官方的在线编辑器,可以试试看。https://markdown.com.cn/editor/ 当然,常见的markdown编译器也可以去下载,比如Typora,直接从网上搜索如何下载的教程即可。这里不再过多赘述。 一、Markdown基本语法 1.1、标题语法 1.1.1 写法1: # 一级标题 或者用HTML语法:Heading level 1 ## 二级标题 或者用HTML语法:Heading level 2 ### 三级标题 ... #### 四级标题 ... ##### 五级标题 ... ###### 六级标题 ...需要主要的是,在#的后面要加上一个空格。 示例效果:  1.1.2 写法2:
在标题的下面写任意数量的==或者--来表示一级标题或者二级标题
1.1.2 写法2:
在标题的下面写任意数量的==或者--来表示一级标题或者二级标题
预览效果:  1.2 字体语法
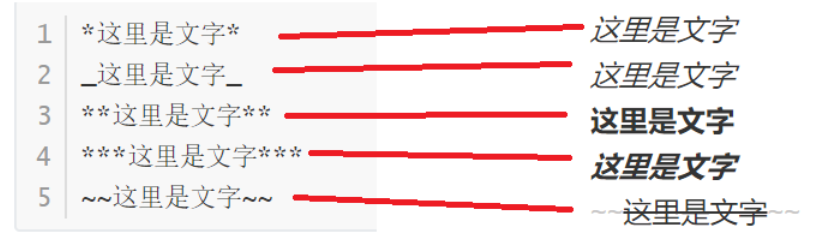
1.2.1 设计粗体、斜体和删除线的方法:
*这里是文字*
_这里是文字_
**这里是文字**
***这里是文字***
~~这里是文字~~
1.2 字体语法
1.2.1 设计粗体、斜体和删除线的方法:
*这里是文字*
_这里是文字_
**这里是文字**
***这里是文字***
~~这里是文字~~
示例效果:  1.2.2 设计字体、字号和颜色
1.2.2 设计字体、字号和颜色
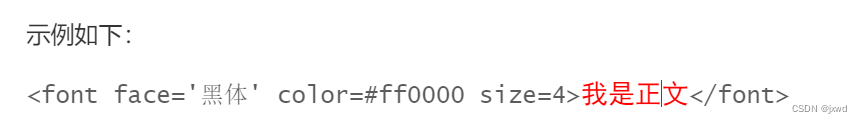
这里,就需要用到HTML语法了。 因为它本身是不支持修改字体、字号与颜色等功能的。 有些网站,比如像Github、知乎、简书等,它们就无法设置这种功能。不过像有的网站,比如像CSDN,它的Markdown编辑器做了很好的扩展、支持HTML语法,就有这样的功能。 具体如下: 我是正文示例如下: 这里的【黑体】,也可以改成【宋体】、【楷体】、【微软雅黑】等等。 这里的size,是规定文本尺寸的大小。一般是从1-7,浏览器默认为3。 至于这里的color,建议可以用十六进制来表示,也可以用rgb来表示。如下表: 我仅截取了部分。如果没有你想要的颜色,可以查看RGB颜色值与十六进制颜色码对照表  1.2.3 背景色
1.2.3 背景色
在markdown语法里,本身也是没有背景色这样一个选项的。 所以,就需要用内置HTML的形式。 借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。举例如下: 背景色是:orange渲染效果: 背景色是:orange 1.3 链接语法 {#1} 1.3.1 Markdown语法形式 [文本替换链接](链接)比如,我想要访问baidu.com,那么,我就可以: [百度一下,你就知道](baidu.com)示例如下:  给链接增加一个Title:
给链接增加一个Title:
什么叫给链接加标题? 就是把你的鼠标放到该链接上时,会显示出来的文字。 直接在圆括号后面添加即可,就像这样: [百度一下,你就知道](baidu.com "搜索网站")示例效果抱歉暂时截图不出来,看下面的真实样例能不能显示: 百度一下,你就知道 1.3.2 HTML形式语法 超链接显示名出来的效果和上面的是一样的。 1.3.3 图片链接 —markdown语法: 比如: 
不过,在一般情况下,你直接把你的图片复制进去就可以了。链接会帮你自动生成的。 但是,如果你的图片仅仅是保存在本地,没有存放到图床等地方,那么当你的文件传输给别人的时候,就会丢失。这个时候,需要把图片存放到云端。具体的方法就是要搭建图床。关于搭建Github图床的方法,可以参见这篇文章:(如何用github搭建图床(亲测有效)_jxwd的博客-CSDN博客 —HTML形式的语法:关于图片,也可以用HTML语法来进行实现。 具体来说,就是: 渲染的效果是一样的。 —把图片也变成超链接:那么,在图片中,也是可以添加链接的。 具体操作的方法语法格式为: [](跳转链接)比如,你点击我下面的图片试试,你看你会不会跳到我的CSDN主页中去【可能需要按住ctrl键,也就是说,我的图片此时就相当于一个超链接】: 当然,关于图片的操作还有很多,但其他的大多都不太常用了,我们这里就不再介绍。 1.3.4 自动生成超链接有一种比较简单的方法,就是直接在链接的两侧加上一个尖括号,这样markdown会自动将其识别为一个链接。 具体来说,就是: 比如,如下图所示,这就是我前面的图片的链接: 
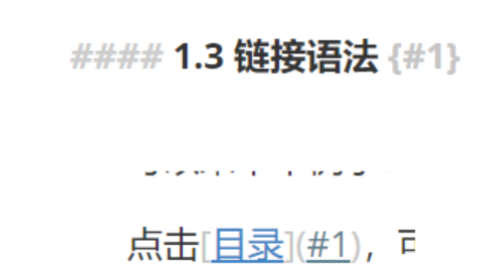
这个样子的话,对于网址和Email,也可以比较方便地转换为可点击的链接了。读者可自行尝试,直接用尖括号加上邮箱即可。 如果想要对链接进行渲染,直接在链接上进行其他的渲染操作即可(比如加粗、变换字体、字号等) 1.4.4 锚点这是一个很6的语法。 锚点实际上就是页内连接。 具体语法是: ## 这是我的标题{#index} //在某个标题后面设置锚点 跳转到[目录](#index) //回到锚点可以来举个例子: 点击目录,可以跳转到 【1.3链接语法】的位置 注意有些编辑器可能不支持。还有在简书里,它可能会重新跳出来一个页面然后去跳转。所以,这个功能还需要看具体的编辑器是否支持。 具体写出来,是这个样子:  1.4.5 注脚
1.4.5 注脚
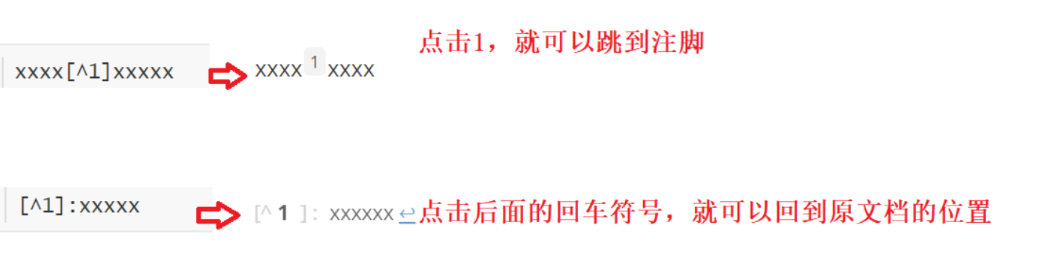
语法示例: xxxx[^1]xxxxx [^1]:xxxxx渲染效果:(注:脚注可能自动被搬运到最后面,请到文章末尾查看)
在段落中填写 [TOC] 以显示全文内容的目录结构。 不过还是需要注意,不是所有的编辑器都支持。比如我记得知乎就不支持(不知道现在支不支持了)。 1.4 分割线语法这个比较简单,如果要创建分隔线,在单独一行上使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。 效果展示: 不过,这三种方式的渲染效果看起来都一样。 1.5 代码语法对于程序员来说,代码是必不可少的。 插入程序代码的方式主要是利用英文“`”符号(一般在ESC键下方,和~同一个键)包裹代码。 1.5.1 包裹转义代码如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(````)中. ``printf("hello world");`` //这是markdown语法 printf("hello world"); //这是HTML语法渲染效果是一样的,如下: printf("hello world"); 1.5.2 代码块我们刚刚是在所要包裹的代码两侧各加上两个`` ` 那么现在,我直接用三个` ````来作为开始就好了。 它的示例效果就是像这样: 1.5.3 HTML代码块当然了,也可以用HTML代码块来去写。 渲染效果如下:
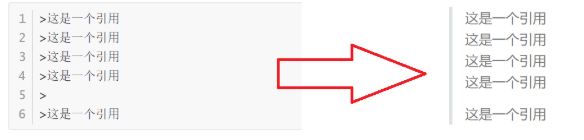
当然,需要注意的是有些编辑器是不支持HTML语法的。比如简书等。我们在前面提到过。 1.6 引用 1.6.1 基本使用方法在所要加引用的段落前面加上一个 > 比如: >这是一个引用 >这是一个引用 >这是一个引用 >这是一个引用 > >这是一个引用渲染效果:
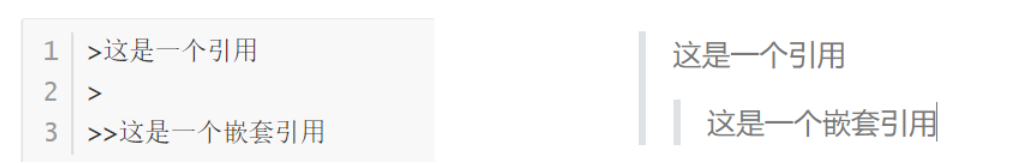
就是在引用里面再加一层引用。 语法也很简单: >这是一个引用 > >>这是一个嵌套引用渲染效果:
比如,在引用里包含标题、不同形式的字体等等。类似于不同语法的嵌套使用。 例如: >**这是一个加粗的引用** >这是一个普通的引用渲染效果:
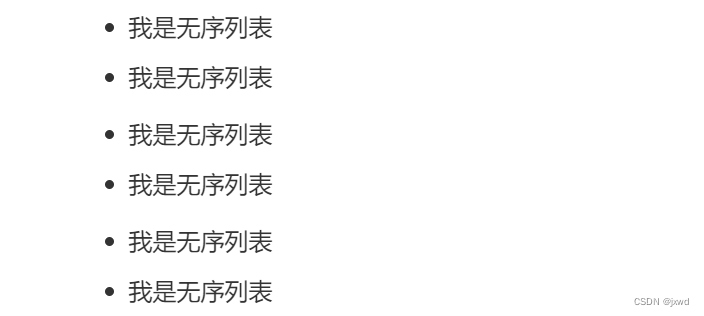
使用 *,+,- 表示无序列表。 注意:符号后面一定要有一个空格,起到缩进的作用。 - 我是无序列表 - 我是无序列表 + 我是无序列表 + 我是无序列表 * 我是无序列表 * 我是无序列表渲染效果:
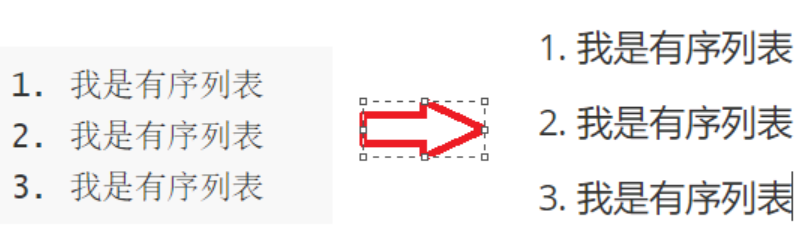
使用数字和一个英文句点表示有序列表。 注意:英文句点后面一定要有一个空格,起到缩进的作用。 1. 我是有序列表 2. 我是有序列表 3. 我是有序列表渲染效果(暂未上传):
另外,列表不光可以单独使用,也可以使用其他的 Markdown 语法,包括标题、引用、代码区块等。 【注】在使用列表时,只要是数字后面加上英文的点,就会无意间产生列表,比如2017.12.30 这时候想表达的是日期,有些软件把它被误认为是列表。解决方式:在每个点前面加上\就可以了。 1.8 表格语法格式: 姓名|学号|分数 -|-|- 孙悟空|2021|95 猪八戒|20211|96渲染效果: 姓名学号分数孙悟空202195猪八戒2021196 二、其他常用 2.1 换行方法1: 连续两个以上空格+回车。 方法2:使用html语言换行标签。 很简单,我们这里就不再举例。 2.2 特殊符号(1)对于 Markdown 中的语法符号,前面加反斜线\即可显示符号本身。这和高级程序设计语言中的转义用法类似。 \\ 表示一个反斜线 \* 表示一个* \{\} 表示一个{} ...(其他的类似,不再举例)大家需要注意这里表示的是什么意思。 就是说,本来,\、*等字符可能伴有转义的其他含义。可能是在markdown语法中的一种语法形式。但是,前面加上了\之后,\、*这些符号就仅仅是简简单单的斜线和*了。不再具有其他markdown语法的作用。就是纯文本语境下的\和*。 (2)其他特殊字符,示例如下(注意在数字的后面的分号不能忘记): ✓ 它是一个√ ❄ 它是一个❄ ...渲染效果: 
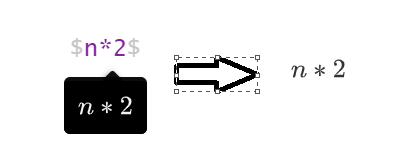
这里是通过Unicode码来进行转义的。想知道字符对应的Unicode码,可以看这个网站:https://unicode-table.com/cn/ 不过还是需要注意,不是所有的在线编辑器都支持这样的转换方式。但大多数都支持。 三、高级用法 3.1、Latex数学公式 3.1.1.行内公式:使用两个”$”符号引用公式: $公式$渲染效果: 
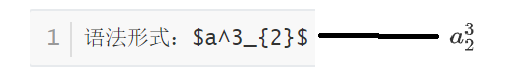
**我们可以在$$里写上相应的数学公式。**具体见3.1.2 3.1.2.具体数学公式: (1)指数与下标 语法形式:$a^3_{2}$渲染效果: a 2 3 a^3_{2} a23 
这个^后面,就是跟着一个指数,然后_的后面跟着的就是下标 (2)平方根 语法形式:$\sqrt{x}$渲染效果: x \sqrt{x} x  (3)在上方或者下方的下划线(可以表示取反等)
语法形式:$\overline{m+n}$
和 $\underline{m+n}$
(3)在上方或者下方的下划线(可以表示取反等)
语法形式:$\overline{m+n}$
和 $\underline{m+n}$
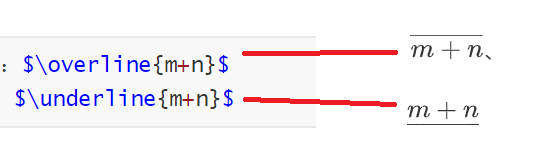
渲染效果: m + n ‾ \overline{m+n} m+n、 m + n ‾ \underline{m+n} m+n
源码如下所示:
具体可参见:markdown 流程图语法  3.2 流程图
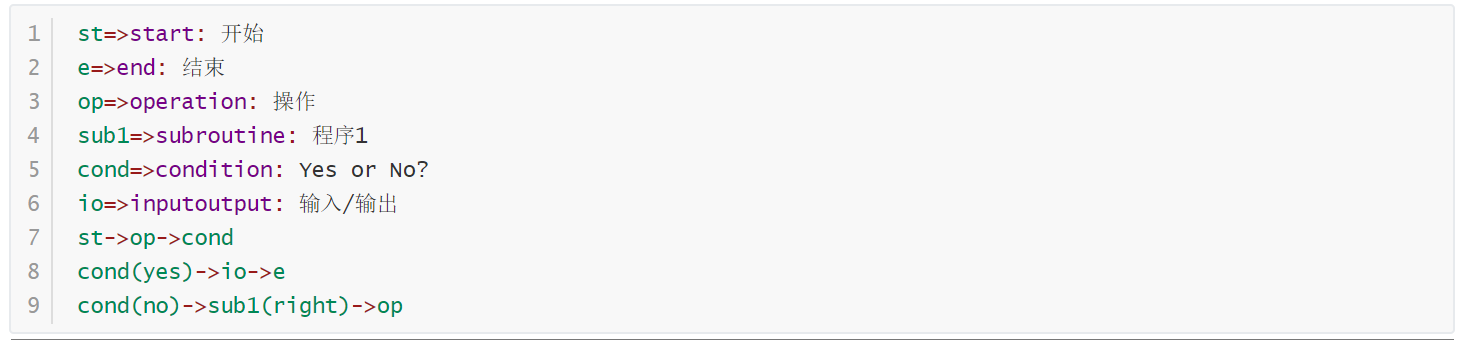
tag=>type: content:>url
3.2 流程图
tag=>type: content:>url
源码如下所示: [外链图片转存中…(img-9YY2CTit-1678760387379)] Created with Raphaël 2.3.0 开始 操作 Yes or No? 输入/输出 结束 程序1 yes no具体可参见:markdown 流程图语法 以上。 文章参考了许多文章和资源,部分链接如下,在此鸣谢: [1]https://blog.csdn.net/weixin_45494811/article/details/104307670 [2]https://markdown.com.cn/basic-syntax/ [3]https://blog.csdn.net/qq_21808961/article/details/81052243 [4]https://www.mohu.org/info/symbols/symbols.htm [5]https://markdown.com.cn/cheat-sheet.html |
【本文地址】
今日新闻 |
推荐新闻 |