HTML入门 |
您所在的位置:网站首页 › html标签用法 › HTML入门 |
HTML入门
|
前端三剑客:
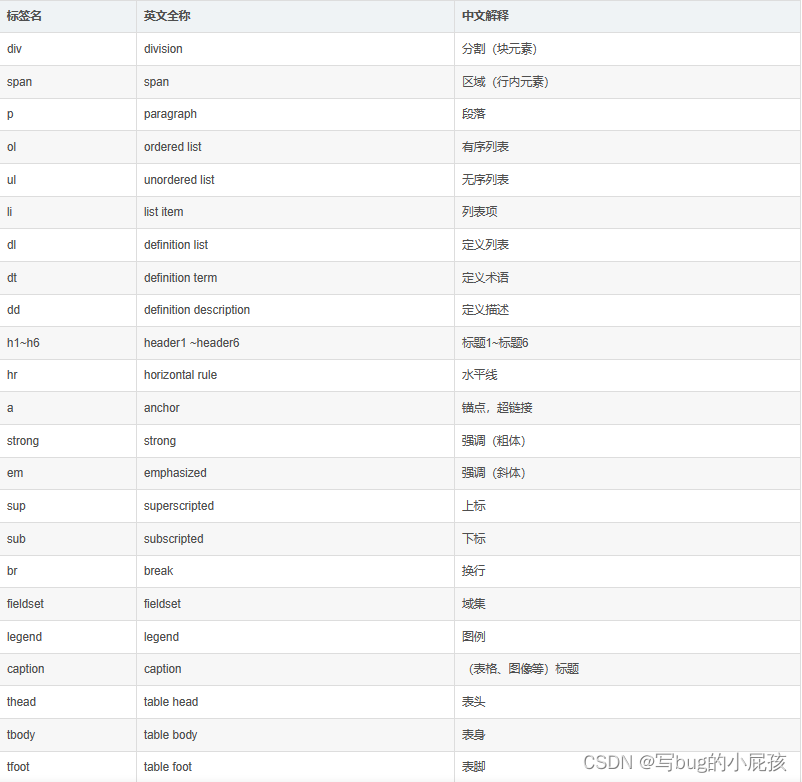
HTML、CSS、JavaScript 今天就来前端的入门教学---HTML。 那么先来了解一下HTML是什么。 HTML 简介:HTML是超文本标记语言(Hypertext Markup Language)的缩写。它是一种用来创建网页和其他在线文档的标记语言。HTML使用一些特定的标签(tag)来告诉浏览器如何显示文本、图像、音频和视频等内容。 HTML标签通常由尖括号包围,例如,其中tagname是标签的名称。标签可以有属性,属性用来提供有关标签的额外信息,例如 HTML还支持超链接、表单和多媒体等功能,可以通过嵌套标签来实现这些功能。HTML标准由W3C(万维网联盟)维护,最新版本是HTML5。 HTML的基础结构:1.声明: 这个声明告诉浏览器使用哪个HTML版本来解析文档。HTML5的声明为。 2.元素: 这个元素是整个HTML文档的根元素,它包含了文档的所有内容。 3.元素: 这个元素包含了文档的元数据,例如标题、描述、样式表和脚本等。这些元数据不会直接显示在文档中,但是它们对于搜索引警和浏览器来说非常重要。 4.元素: 这个元素定义了文档的标题,它显示在浏览器的标题栏中,同时也是搜索引警的重要参考。 5.元素: 这个元素包含了文档的主要内容,例如文本、图像、链接和表单等。这些内容会直接显示在浏览器中。 My Website Welcome to my website!This is a paragraph of text. 这就是一个基本的HTML的结构 介绍完HTML的结构,我们来了解一些HTML的标签 HTML的标签 1.文本标签到: 定义不同级别的标题 : 定义段落 :定义超链接 或: 定义加粗文本 或:定义斜体文本 或: 定义下划线文本 或:定义删除线文本 : 定义换行 : 定义水平线 2.表格标签:定义表格 :定义表格中的行 : 定义表格中的表头单元格 :定义表格中的数据单元格 : 定义表格标题 3.表单标签:: 定义表单 : 定义表单中的输入框 : 定义下拉列表 : 定义文本域 : 定义按钮 4.图像标签:
: 定义图片和标题 : 定义标题 5.多媒体标签:: 定义音频 : 定义视频 6.其他标签:: 定义文档中的分区或节 : 定义文档中的小块或短语 : 定义样式信息 : 定义脚本
今天来挑几个标签来具体讲讲:
1.alt属性: 指定图片的替代文本,当图片无法显示时,替代文本会显示在图像区域中,增加了页面的可访问性。 2.width和height属性: 指定图片的宽度和高度,可以通过这两个属性来调整图片的大小。 3.title属性: 指定图片的标题,当鼠标悬停在图片上时,标题会显示在屏幕上,可以用来提供关于图片的附加信息。 4.loading属性: 指定图片的加载方式,有三种取值: lazy表示延迟加载图片,eager表示立即加载图片,auto表示由浏览器自行决定 5srcset属性: 指定一组备选图片,浏览器可以根据设备屏幕大小和分辨率来选择最合适的图片进行加载,提高了页面的性能和用户体验。 6.crossorigin属性: 用来指定图片的跨域属性。 来看看以下代码: 
标签可以用来播放音频文件。它支持以下属性: 1.src属性: 指定音频文件的URL或相对路径 2.controls属性: 表示是否显示音频播放器的控件,如播放/暂停按钮、音量控制等。 3.loop属性: 表示音频文件是否循环播放 4.autoplay属性: 表示音频文件是否自动播放 标签可以用来播放视频文件。 它支持和标签类似的属性,如src、controls、loop和autoplay等。 此外,标签还支持以下属性: 1.width和height属性: 指定视频的宽度和高度 2.poster属性: 指定视频播放前显示的封面图片 3.preload属性: 指定视频文件是否在页面加载时预加载 |
【本文地址】
今日新闻 |
推荐新闻 |