【全网最全】HTML标签详解大全 |
您所在的位置:网站首页 › html标签大全图片 › 【全网最全】HTML标签详解大全 |
【全网最全】HTML标签详解大全
|
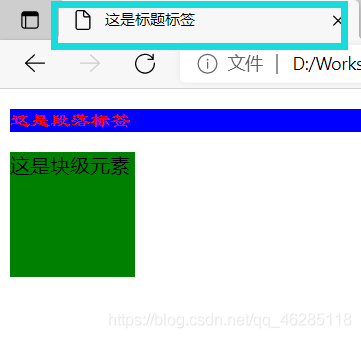
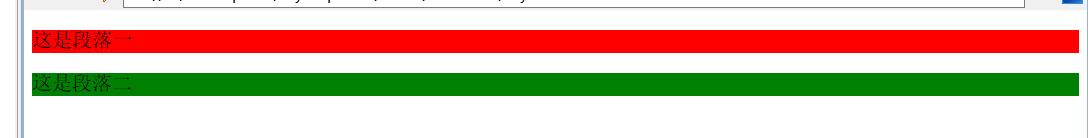
前文导读:前端学习路线 Html代码都是由标签组成的,标签就是最基础的东西,所以我们要重点学习这些标签。本人爆肝整理了几乎所有常用的标签详解,期待各位的关注与支持。 废话少说直接进入重点。 基本结构标签1. 注释标签使我们的代码更加清楚明了,在网页中不起到任何作用也不会显示到桌面上 2.文档类型声明标签: DOCTYPE是Document Type的简写,含义为文档类型。HTML文档基础结构中第一行就是HTML的DOCTYPE声明。 3.根标签: 除了文章开头的文档类型声明以外,所有的HTML文档都是以标签开始,以结束,在和标签内部还包含了两个重要的标签首部标签和主体标签,分别标记文档的首部和主体部分。 4.首部标签: html文档首部以开始,以标签结束。标签中的内容不会显示在网页的页面中。标签中可含有和等标签,用于声明页面标题,字符集,关键字等。 5.网页标题标签: html文档使用和标签标记网页标题,该标题会显示在浏览器窗口的标题栏中,若省略了该标签,则网页标题会显示为“无标题文档”。 6.基础地址标签: 标签用于为页面上所有的链接设置默认URL地址或目标target 当html文档中使用了相对路径,浏览器会用标签指定的URL进行补全。 此时在图像标签 7.元数据标签: 标签用于提供当前HTML文档的元数据,这些数据不会直接显示在网页上,但是对于机器是可读的,适用于搜索引擎索引。通常可以用于定义网页的字符集,关键词,描述,作者信息等。 8.样式标签: 样式标签可用于定义文档中指定区域的字体风格、背景颜色,对齐方式等各类样式信息。 p {color:red} 这是一个段落标签这段代码是将HTML文档中未指定字体颜色的段落显示为红色。 9.链接标签: 标签用于连接外部资源和当前HTML文档,它只出现在首部标签和中,通常用于链接外部样式表。 例如: 10.脚本标签: 标签为可选,取决于当前页面是否需要使用脚本内容,比如JavaScript。该标签可以直接引用外部脚本文件,也可以直接将脚本命令写在和标签中。 例如: 11主体标签: HTML文档的主体部分以标签开始,以标签结束。标签中的内容全部显示在网页的页面中。标签中可直接添加文本内容,也可继续嵌套其它标签,形成多元化的显示效果。 实例: .html代码 这是标题标签 .div{ width:100px; height:100px; background:green; } 这是段落标签 这是块级元素yangshi.css代码 @CHARSET "UTF-8"; p{color:red; font-size:9; font-family:隶书; background-color:blue; }运行结果: 1.段落标签: 段落标签 和 用于形成一个新的段落,段落与段落之间默认为空一行进行分割。 .p1{ background-color:red; } .p2{ background-color:green; } 这是段落一 这是段落二运行结果:加以颜色容易区分 运行结果: 运行结果: 运行结果: 运行结果: 运行结果: 运行结果: 1.有序列表 有序列表用于定义带有编号的有序列表,需要和列表项目标签配合使用。 属性: a英文字母小写(a,b,c)A英语字母大写(A,B,C)i罗马数字小写(i,ii,iii)I罗马数字大写(I,II,III)1阿拉伯数字(1,2,3) 第一项 第二项 第三项运行结果: 运行结果: 运行结果: |
【本文地址】
今日新闻 |
推荐新闻 |
 标签也可以为该网页上所有超链接统一设置打开方式,其中target="_blank"指的是该网页文档中所有未指定打开方式的超链接将在新窗口打开。
标签也可以为该网页上所有超链接统一设置打开方式,其中target="_blank"指的是该网页文档中所有未指定打开方式的超链接将在新窗口打开。
 2.标题标签:~ HTML使用和来标记文本中的标题,其中n的范围是1~6,标签所标记的字体最大,依次减小,标题标签的默认状态是左对齐显示的黑体字。
2.标题标签:~ HTML使用和来标记文本中的标题,其中n的范围是1~6,标签所标记的字体最大,依次减小,标题标签的默认状态是左对齐显示的黑体字。 3.水平线标签: 水平线标签是在网页上画出一条水平线,从而在视觉上将文本分段。没有结束标签可以单独使用。
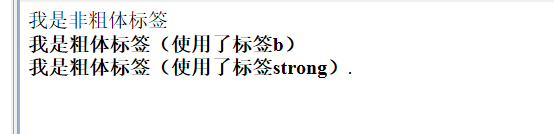
3.水平线标签: 水平线标签是在网页上画出一条水平线,从而在视觉上将文本分段。没有结束标签可以单独使用。 4.粗体标签和 粗体标签和均可以将其首位标签之间的文本内容显示为粗体字型效果。区别在于使用标签的内容被认为是重要的内容。
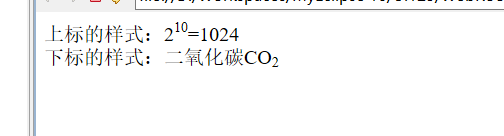
4.粗体标签和 粗体标签和均可以将其首位标签之间的文本内容显示为粗体字型效果。区别在于使用标签的内容被认为是重要的内容。 5.上标标签和下标标签 它们的作用是使显示的文本内容可以是上标的形式,比如x的平方。
5.上标标签和下标标签 它们的作用是使显示的文本内容可以是上标的形式,比如x的平方。 6.修订标签和 修订标签有两种,分别为文本内容添加删除线和下划线
6.修订标签和 修订标签有两种,分别为文本内容添加删除线和下划线 7.预格式化标签 预格式化标签可以将所标记的文本内容在显示时保留换行与空格的排版效果。
7.预格式化标签 预格式化标签可以将所标记的文本内容在显示时保留换行与空格的排版效果。
 2.有序列表 无序列表标签用于定义不带编号的无序列表,也需要和列表项目标签配合使用。 属性:
2.有序列表 无序列表标签用于定义不带编号的无序列表,也需要和列表项目标签配合使用。 属性: 3.定义列表标签 定义列表标签和是用于进行词条定义的特殊列表,每条列表项需要结合词条标签和定义标签一起使用。词条标签需要标记在每个词条的开头,定义标签则需要标记在每个定义部分的开头,默认为全文缩进显示。
3.定义列表标签 定义列表标签和是用于进行词条定义的特殊列表,每条列表项需要结合词条标签和定义标签一起使用。词条标签需要标记在每个词条的开头,定义标签则需要标记在每个定义部分的开头,默认为全文缩进显示。