HTML之如何创建表格? |
您所在的位置:网站首页 › html标签分为哪两种 › HTML之如何创建表格? |
HTML之如何创建表格?
|
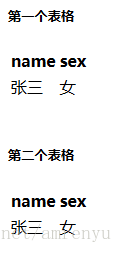
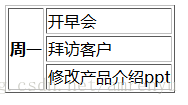
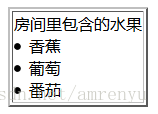
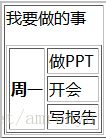
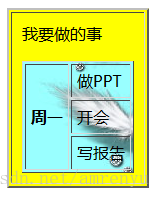
表格由 标签来定义。 每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签定义)。 字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 border属性指定有无边框,不写border属性或者赋值为0,创建的表格都将没有边框;赋值的大小决定了边框的粗细。 th属性设置表头,如果不把表头特殊设置,那么显示出来的表头会和内容一样的格式。 1、下面写两个简单的没有边框的表格 第一个表格 name sex 张三 女 第二个表格 name sex 张三 女效果: 给表格设置标题,用。 假如表格中有空值,那么在这个单元格里插入一个空格占位符“;",可以让单元格保持完整。 第三个表格 人员信息表 name sex 张三 女 ; unknown效果: 某一个单元格纵跨两行,使用 rowspan="2"来设置,数字代表跨的行 周一 开早会 拜访客户 修改产品介绍ppt效果: 4.1在单元格里嵌套列表 房间里包含的水果 香蕉 葡萄 番茄效果: 4.2在单元格里嵌套单元格 我要做的事 //------------------------- 周一 做PPT 开会 写报告 //---------------------中间是一个完整的单元格效果: 5.1单元格样式之----单元格边距,保证内容与边框的距离 //----------使用cellpadding来设置单元格边距我要做的事 //----------使用cellpadding来设置单元格边距 周一 做PPT 开会 写报告效果: 5.2单元格样式之----给表格添加背景颜色或图片(颜色用bgcolor;图片用background) 我要做的事 周一 做PPT 开会 写报告效果: 5.3给某一个单元格单独设置背景 我要做的事 周一 做PPT 开会 写报告效果: 5.4在表格中排列内容--让表格更好看(align) 电表名称 Ua(V) Ub(V) Uc(V) 2018-6-19 00:00 232.2 239.0 231.8 2018-6-19 05:00 232.6 233.2 234.3 2018-6-19 10:00 232.6 232.2 234.6效果: |
【本文地址】
今日新闻 |
推荐新闻 |