css怎么将字和图对齐 |
您所在的位置:网站首页 › html文字对齐代码 › css怎么将字和图对齐 |
css怎么将字和图对齐
|
css将字和图对齐的方法:1、通过添加css的“vertical-align:middle;”实现将字和图对齐;2、通过在css中设置背景图片实现将字和图对齐;3、把文字和图片分别放入不同的div中来实现将字和图对齐即可。
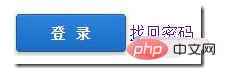
本教程操作环境:Windows7系统、HTML5&&CSS3版本、Dell G3电脑。 推荐:《css视频教程》 在 HTML 代码中,有时会需要在文字旁边加上一个图标。 默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐。 常见方法有3种:1、通过添加css的“vertical-align:middle;”;2、如果图片是背景图片,可以在css中设置背景图片;3、把文字和图片分别放入不同的div中。上面三种方法都可以让图片和文字在同一行显示,下面我们用实例来应用一下。 1、添加上“vertical-align:middle”属性 我们用“登陆”这个在实际情况做实例,把“登陆”做成图片,“找回密码”设置成文字其html代码如下: Document 找回密码
登录后复制 找回密码
登录后复制效果图:
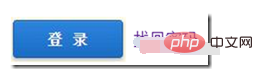
2、把图片设置为背景图片 如果我们的图片本身是一个背景图片的话,可以在css中使用“background”来设置该图片,html代码如下: Document .haokan{ width: 300px; height: 50px; line-height: 50px; background-color: red; background: url(logo.jpg) no-repeat left center; } .haokan a{ display: block; margin-left: 116px; } 找回密码 登录后复制效果图:
3、分别把图片和文字放入不同的div中,html代码如下: Document .divs .imgs{ display: inline-block; vertical-align: middle; } .divs .infos{ display: inline-block; } 找回密码
登录后复制
找回密码
登录后复制效果图:
更多编程相关知识,请访问:编程教学!! 以上就是css怎么将字和图对齐的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |