html设置顶部背景颜色,css怎么设置背景颜色? |
您所在的位置:网站首页 › html怎么设置导航栏颜色 › html设置顶部背景颜色,css怎么设置背景颜色? |
html设置顶部背景颜色,css怎么设置背景颜色?
|
css怎么设置背景颜色?下面本篇文章就来给大家介绍一下使用CSS设置背景颜色的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
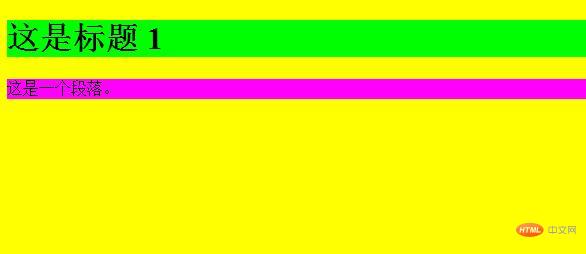
在CSS中,可以使用background-color属性来设置背景颜色。 background-color属性设置一个元素的背景颜色。元素的背景是元素的总大小,包括填充和边界(但不包括边距)。 background-color属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。 background-color属性可以设置的值:color_name:规定颜色值为颜色名称的背景颜色(比如 red)。 hex_number:规定颜色值为十六进制值的背景颜色(比如 #ff0000)。 rgb_number:规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。 transparent:默认。背景颜色为透明。 尽管在大多数情况下,没有必要使用 transparent。不过如果您不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到您的设计,那么设置 transparent 值还是有必要的。 示例: body { background-color: yellow; } h1 { background-color: #00ff00; } p { background-color: rgb(255, 0, 255); } 这是标题 1这是一个段落。 效果图:
更多CSS相关知识,可访问 CSS教程 !! |
【本文地址】
今日新闻 |
推荐新闻 |