HTML和CSS实现的透明登录框效果 |
您所在的位置:网站首页 › html怎么设置图片透明 › HTML和CSS实现的透明登录框效果 |
HTML和CSS实现的透明登录框效果
|
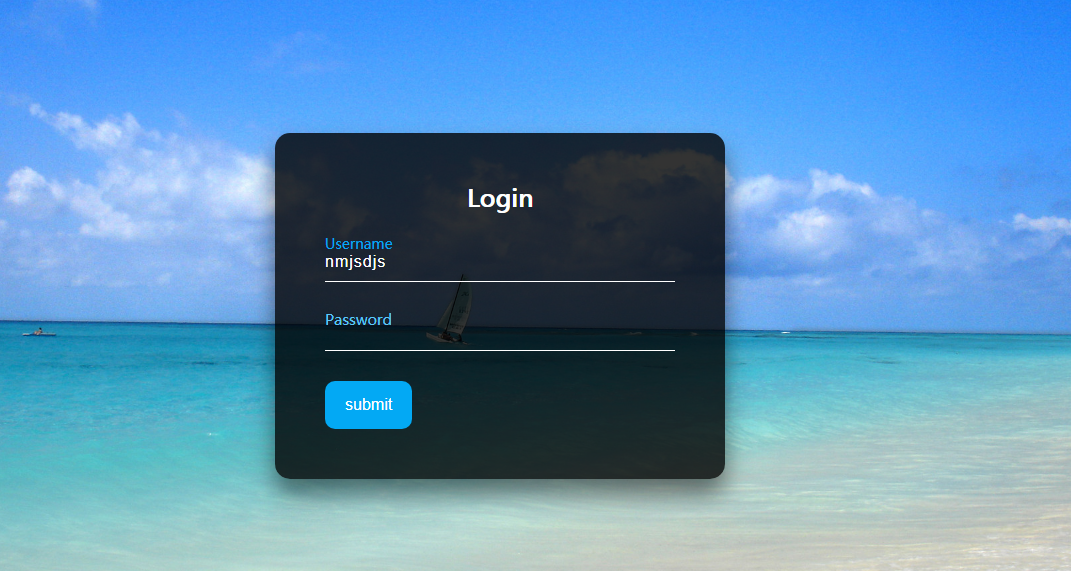
实现代码 HTML部分 1 DOCTYPE html> 2 3 4 5 透明登录框 6 7 8 9 10 Login 11 12 13 14 Username 15 16 17 18 Password 19 20 21 22 23 24CSS样式表部分 1 body{ 2 margin:0px; 3 padding:0px; 4 font-family:sans-serif; 5 background: url(bs3.jpg); 6 background-size:cover; 7 } 8 .box{ 9 position:absolute; 10 top:50%; 11 left:50%; 12 transform:translate(-50%,-50%); 13 /*实现块元素百分比下居中*/ 14 width:450px; 15 padding:50px; 16 background: rgba(0,0,0,.8); 17 box-sizing:border-box; 18 box-shadow: 0px 15px 25px rgba(0,0,0,.5); 19 border-radius:15px; 20 } 21 .box h2{ 22 margin:0 0 30px; 23 padding:0; 24 color: #fff; 25 text-align:center; 26 } 27 .box .inputbox{ 28 position:relative; 29 } 30 .box .inputbox input{ 31 width: 100%; 32 padding:10px 0; 33 font-size:16px; 34 color:#fff; 35 letter-spacing: 1px; 36 margin-bottom: 30px; 37 border:none; 38 border-bottom: 1px solid #fff; 39 outline:none; 40 background: transparent; 41 } 42 .box .inputbox label{ 43 position:absolute; 44 top:0px; 45 left:0px; 46 padding:10px 0; 47 font-size: 16px; 48 color:#fff; 49 pointer-events:none; 50 transition:.5s; 51 } 52 .box .inputbox input:focus ~ label, 53 .box .inputbox input:valid ~ label 54 { 55 top:-18px; 56 left:0; 57 color:#03a9f4; 58 font-size:14px; 59 } 60 .box input[type="submit"] 61 { 62 background: transparent; 63 border:none; 64 outline:none; 65 font-size: 16px; 66 color:#fff; 67 background: #03a9f4; 68 padding:15px 20px; 69 cursor: pointer; 70 border-radius:10px; 71 }来看一下最终展现的效果,这是一个动态的效果: 初始状态
输入中的状态,登录框中的username和password有一个动态过渡上浮的效果:
想知道具体是什么效果,可以自己动手尝试一下~ 如果对其中的属性有不了解的地方,可以参考下面的注解版代码哦。 其中有涉及到相关选择器的知识,如有不解请参照 : https://www.cnblogs.com/nyw1983/p/11628364.html 1 body{ 2 margin:0px; 3 padding:0px; 4 font-family:sans-serif; 5 /*设置字体为sans-serif*/ 6 background: url(bs3.jpg); 7 background-size:cover; 8 /*背景图片尺寸为覆盖cover*/ 9 } 10 .box{ 11 position:absolute; 12 /*定位方式绝对定位absolute*/ 13 top:50%; 14 left:50%; 15 /*顶和高同时设置50%实现的是同时水平垂直居中效果*/ 16 transform:translate(-50%,-50%); 17 /*实现块元素百分比下居中*/ 18 width:450px; 19 padding:50px; 20 background: rgba(0,0,0,.8); 21 /*背景颜色为黑色,透明度为0.8*/ 22 box-sizing:border-box; 23 /*box-sizing设置盒子模型的解析模式为怪异盒模型, 24 将border和padding划归到width范围内*/ 25 box-shadow: 0px 15px 25px rgba(0,0,0,.5); 26 /*边框阴影 水平阴影0 垂直阴影15px 模糊25px 颜色黑色透明度0.5*/ 27 border-radius:15px; 28 /*边框圆角,四个角均为15px*/ 29 } 30 .box h2{ 31 margin:0 0 30px; 32 padding:0; 33 color: #fff; 34 text-align:center; 35 /*文字居中*/ 36 } 37 .box .inputbox{ 38 position:relative; 39 } 40 .box .inputbox input{ 41 width: 100%; 42 padding:10px 0; 43 font-size:16px; 44 color:#fff; 45 letter-spacing: 1px; 46 /*字符间的间距1px*/ 47 margin-bottom: 30px; 48 border:none; 49 border-bottom: 1px solid #fff; 50 outline:none; 51 /*outline用于绘制元素周围的线 52 outline:none在这里用途是将输入框的边框的线条使其消失*/ 53 background: transparent; 54 /*背景颜色为透明*/ 55 } 56 .box .inputbox label{ 57 /* 标签为 input 元素定义标注(标记)*/ 58 position:absolute; 59 top:0px; 60 left:0px; 61 padding:10px 0; 62 font-size: 16px; 63 color:#fff; 64 pointer-events:none; 65 /*鼠标事件消失,比如说选中文字,光标定位,超链接下划线*/ 66 transition:.5s; 67 /*过渡时间5s*/ 68 } 69 .box .inputbox input:focus ~ label, 70 .box .inputbox input:valid ~ label 71 { 72 top:-18px; 73 left:0; 74 color:#03a9f4; 75 font-size:14px; 76 } 77 .box input[type="submit"] 78 { 79 background: transparent; 80 border:none; 81 outline:none; 82 font-size: 16px; 83 color:#fff; 84 background: #03a9f4; 85 padding:15px 20px; 86 cursor: pointer; 87 /*光标呈现为指示链接的指针(一只手)*/ 88 border-radius:10px; 89 }
|
【本文地址】
今日新闻 |
推荐新闻 |