在vue3组件中引入html文件 无入侵式导入(例如时钟组件)末尾附上资源 |
您所在的位置:网站首页 › html怎么导入js文件 › 在vue3组件中引入html文件 无入侵式导入(例如时钟组件)末尾附上资源 |
在vue3组件中引入html文件 无入侵式导入(例如时钟组件)末尾附上资源
|
说明
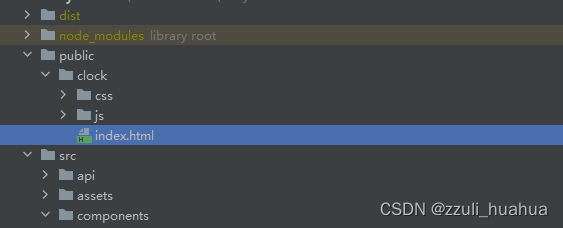
我需要在vue3中引入一个html的静态组件,例如一个时钟组件,不需要交互的情况下。 展示在vue页面中。 使用的语法是 setup语法糖 第一步 我拥有一个.html文件,其中还有一些js、css文件,和html文件放在一起的,总之,双击html文件可以在浏览器中打开,就是可以正常使用的文件。 以下是html文件 DOCTYPE html> 纯CSS3/SVG实现的带秒针表盘圆盘复古时钟DEMO演示第二步 新建一个clock.vue组件如下 温馨提示: 有一个问题,我也不知道怎么解释,如果有懂的评论区讨论一下: ../clock/index.html取的是项目文件下public文件里面的clock/index.html 编译器显示找不到这个文件,但是把只要存在于public文件里面就能运行,无论是生产环境还是开发环境都是没有问题的。 我不知道原因,只是运行没有问题,哈哈,着实让人哭笑不得~ // clock.vue import {ref} from "vue"; const fIframe = ref();目录结构如下 第三步 使用组件,就像正常那样导入vue组件即可 // home.vue import longClock from "@/components/clock/clock.vue"; 参考文献/资源https://blog.csdn.net/m0_57423151/article/details/127218130 好看的时钟组件 |
【本文地址】