|
网站:https://www.iconfont.cn/ 阿里巴巴矢量图
一、Unicode和css引入的前期准备工作
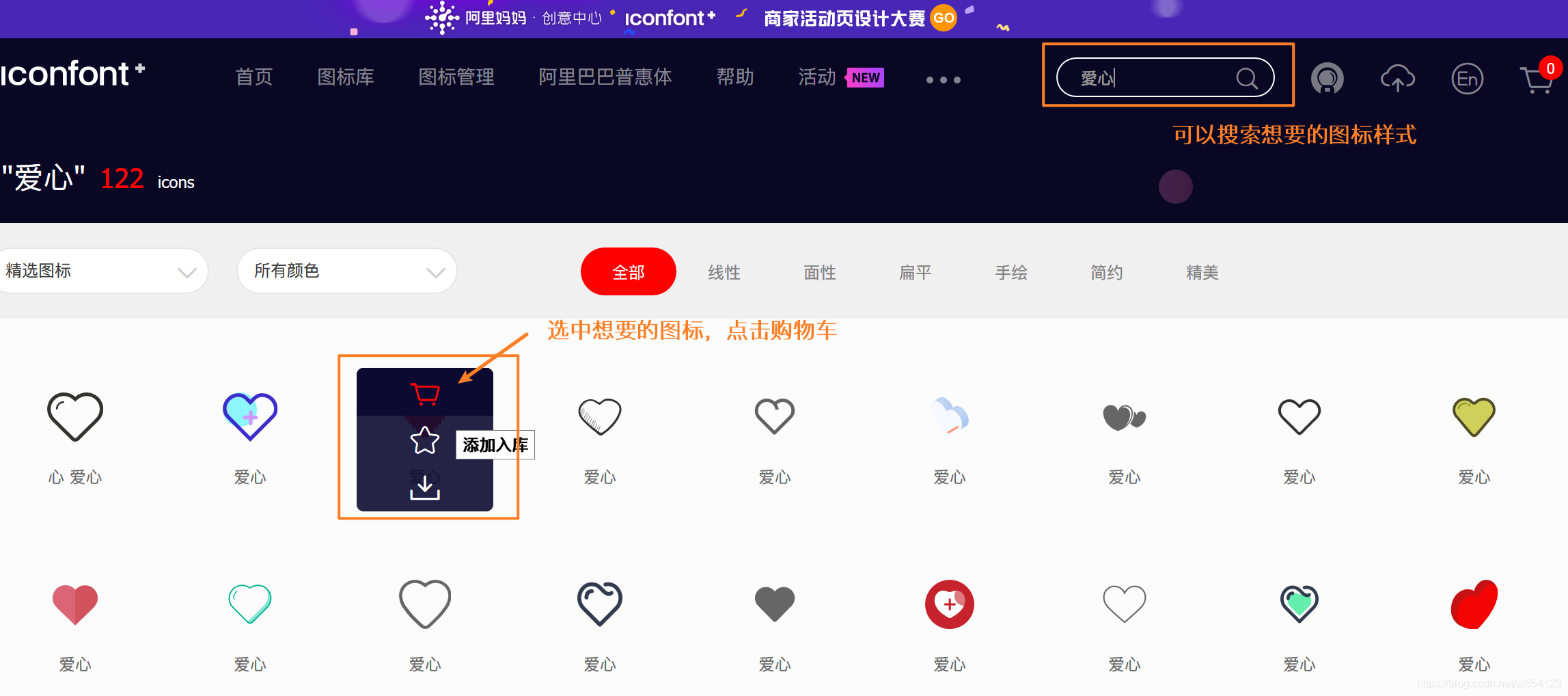
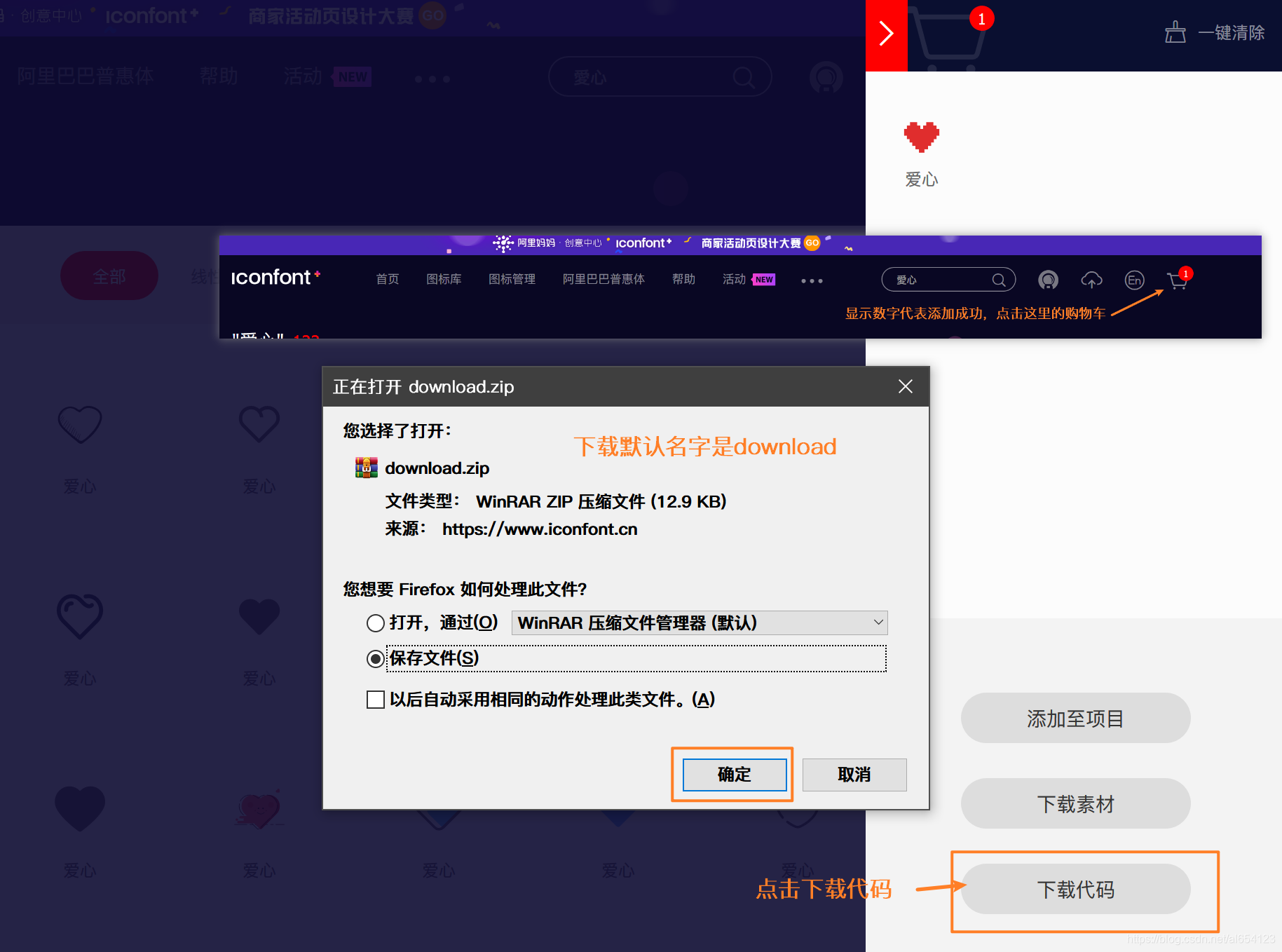
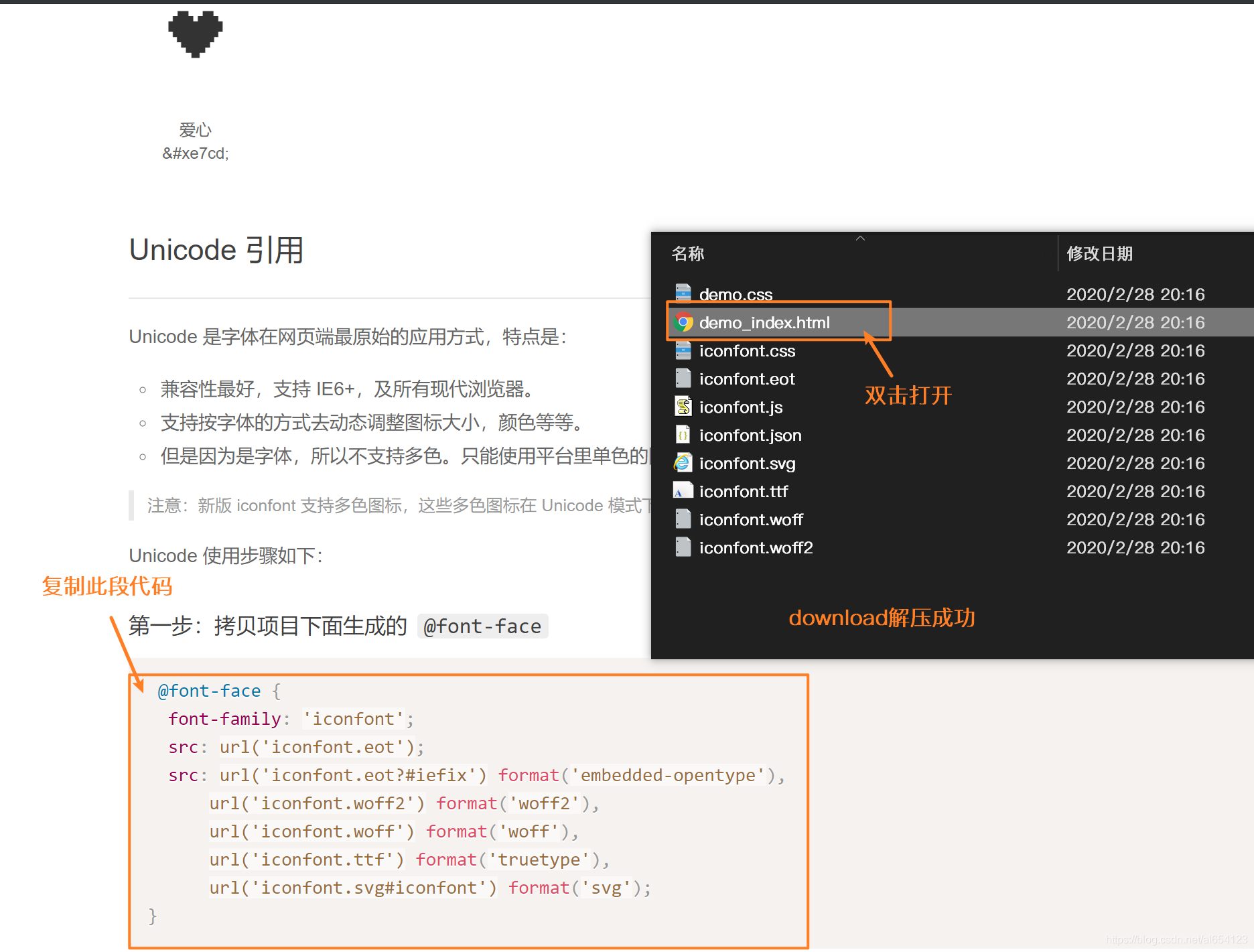
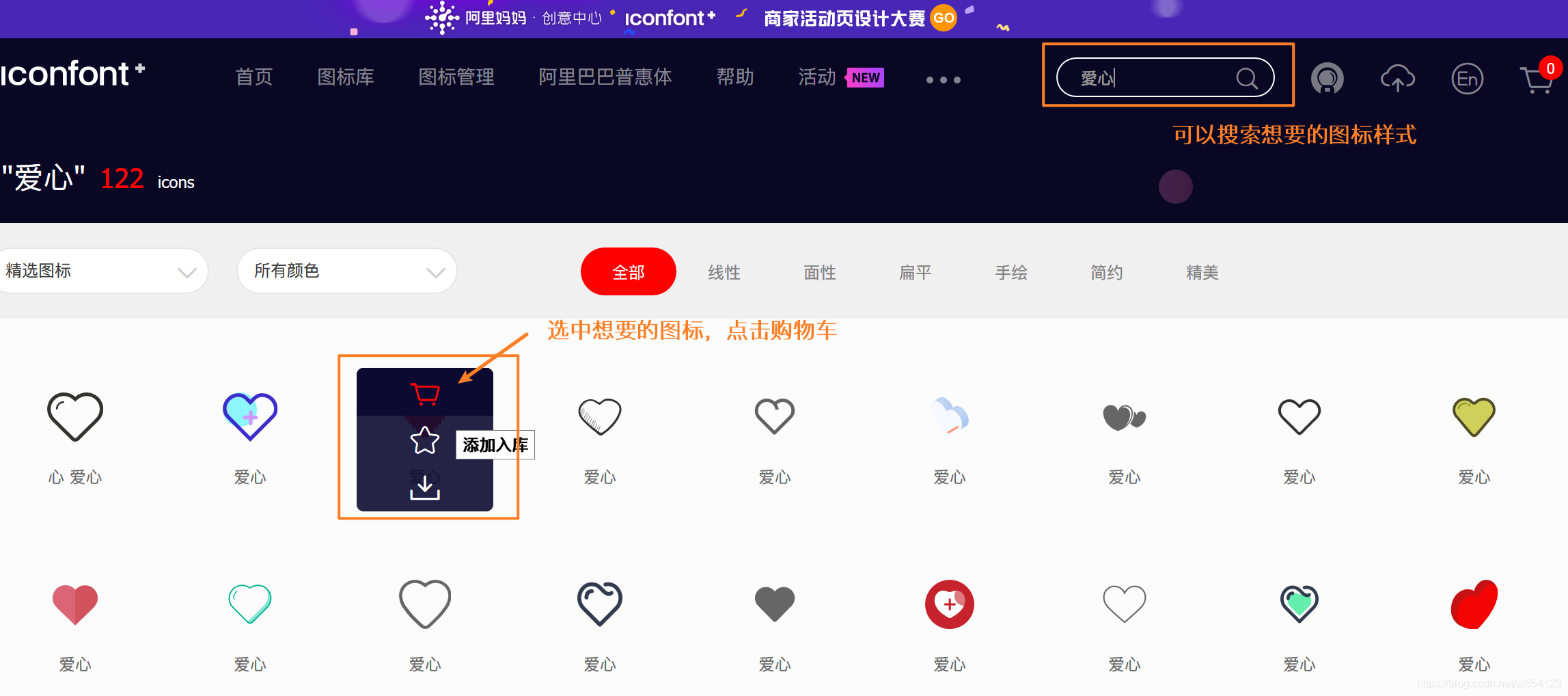
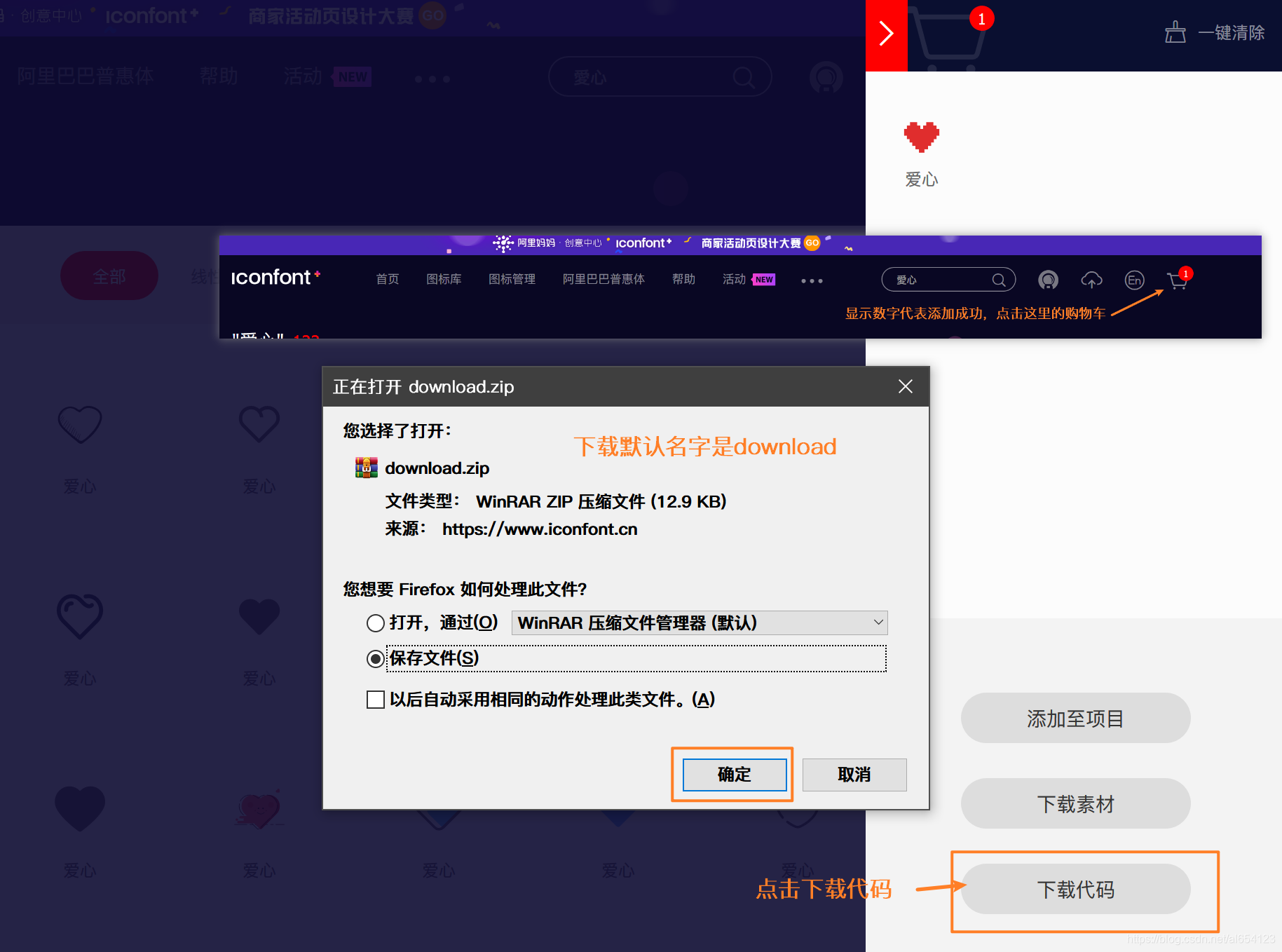
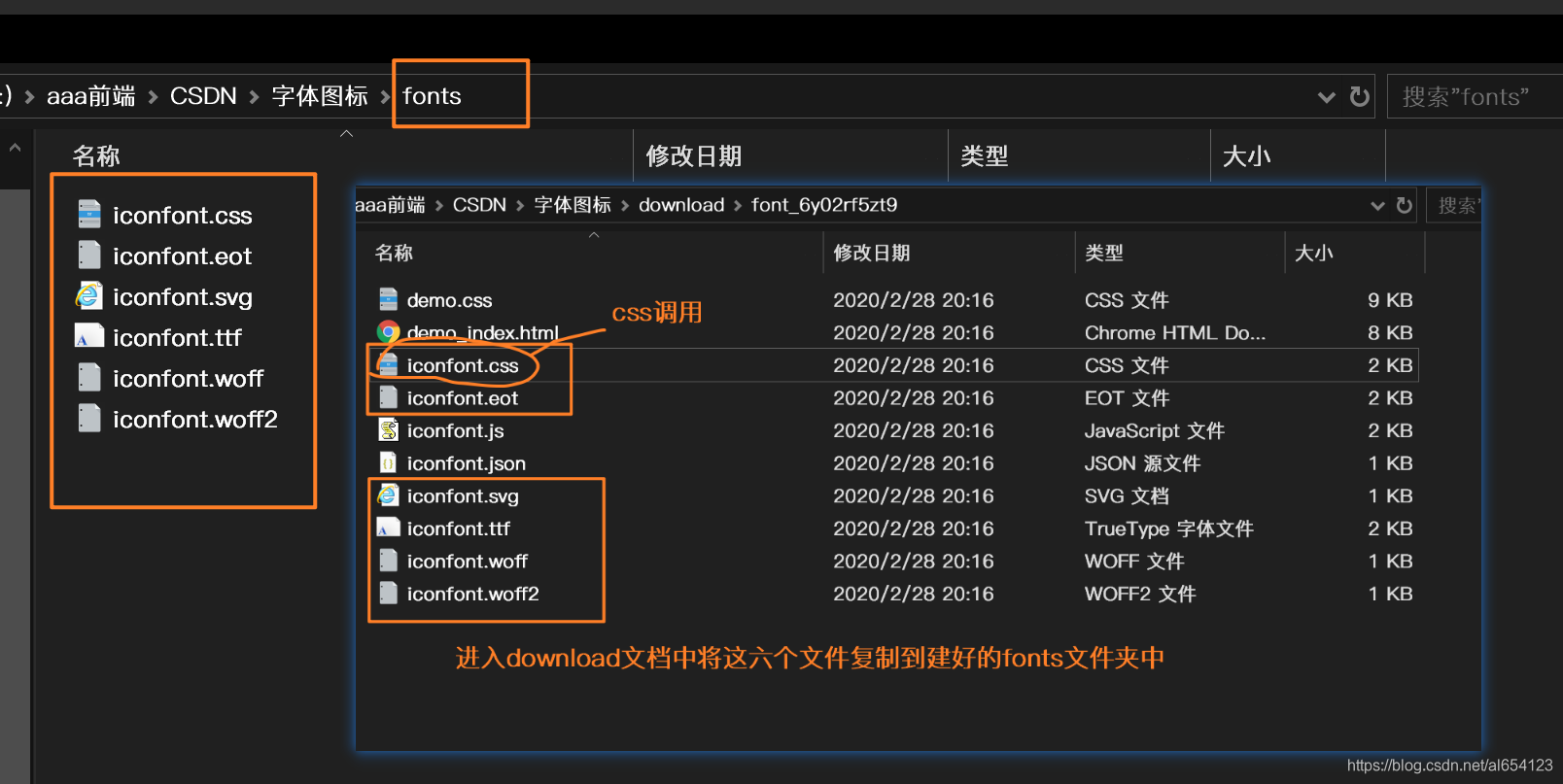
1.进入阿里巴巴矢量图网站,将想引入的图标加入购物车。  2.加入购物车成功后点击下载代码。 2.加入购物车成功后点击下载代码。  3.解压下载好的压缩包,并打开demo_index.html文件,复制其中的字体声明代码。 3.解压下载好的压缩包,并打开demo_index.html文件,复制其中的字体声明代码。  4.把从阿里巴巴矢量图中复制好的字体声明复制到html里的css中。 4.把从阿里巴巴矢量图中复制好的字体声明复制到html里的css中。  5.在要引入字体图标的html文件夹中,建立一个fonts文件夹。 5.在要引入字体图标的html文件夹中,建立一个fonts文件夹。  6.将download解压包中的这5个文件复制进fonts文件夹中。 6.将download解压包中的这5个文件复制进fonts文件夹中。 
1.Unicode引入
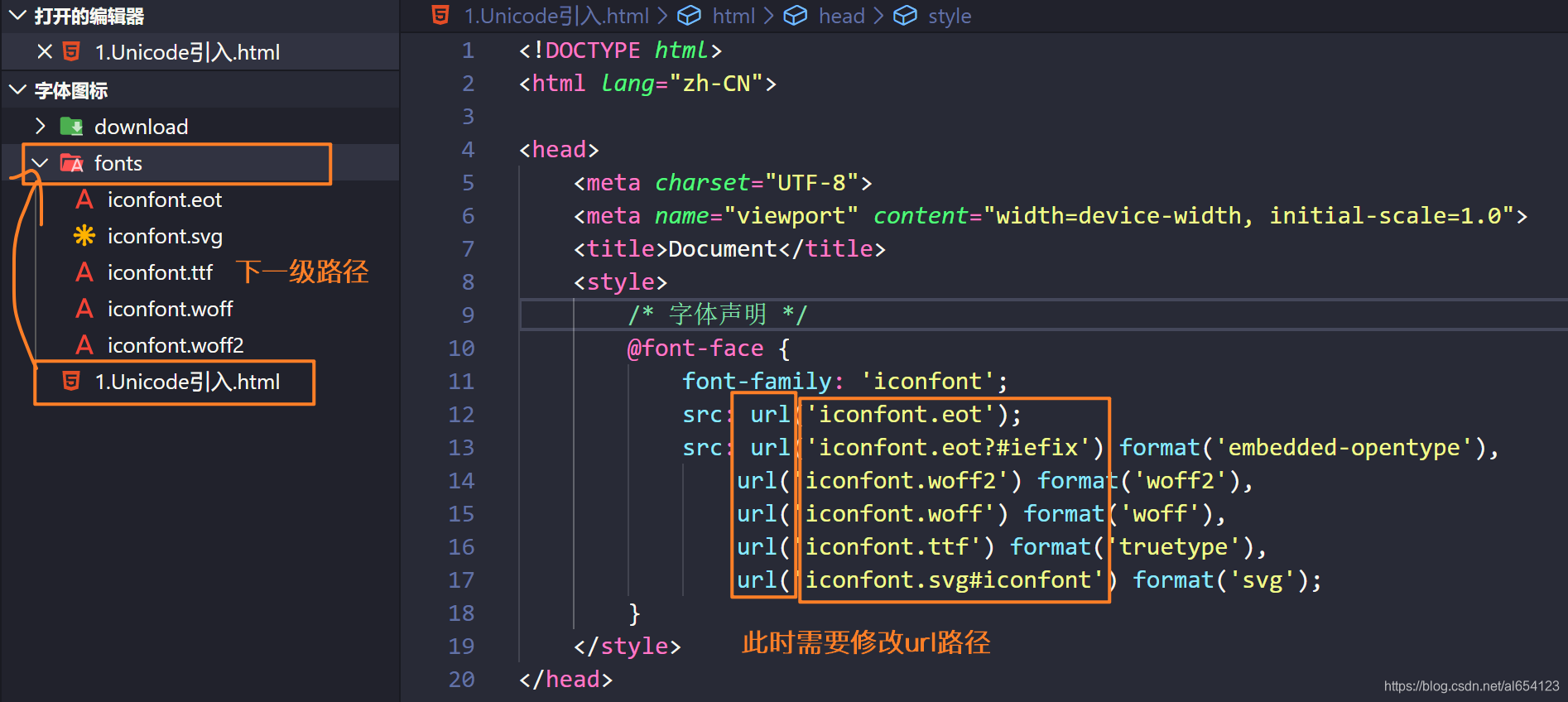
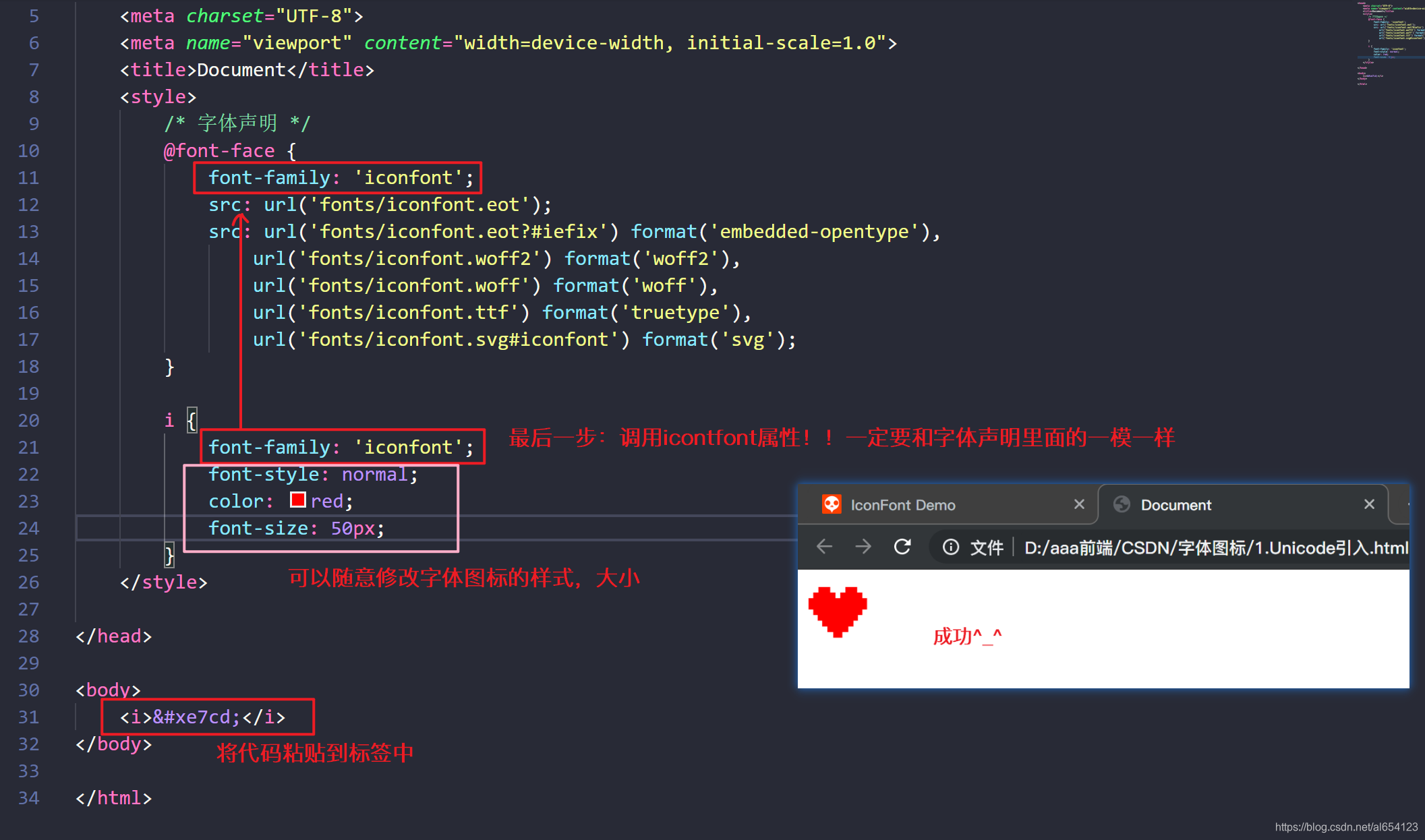
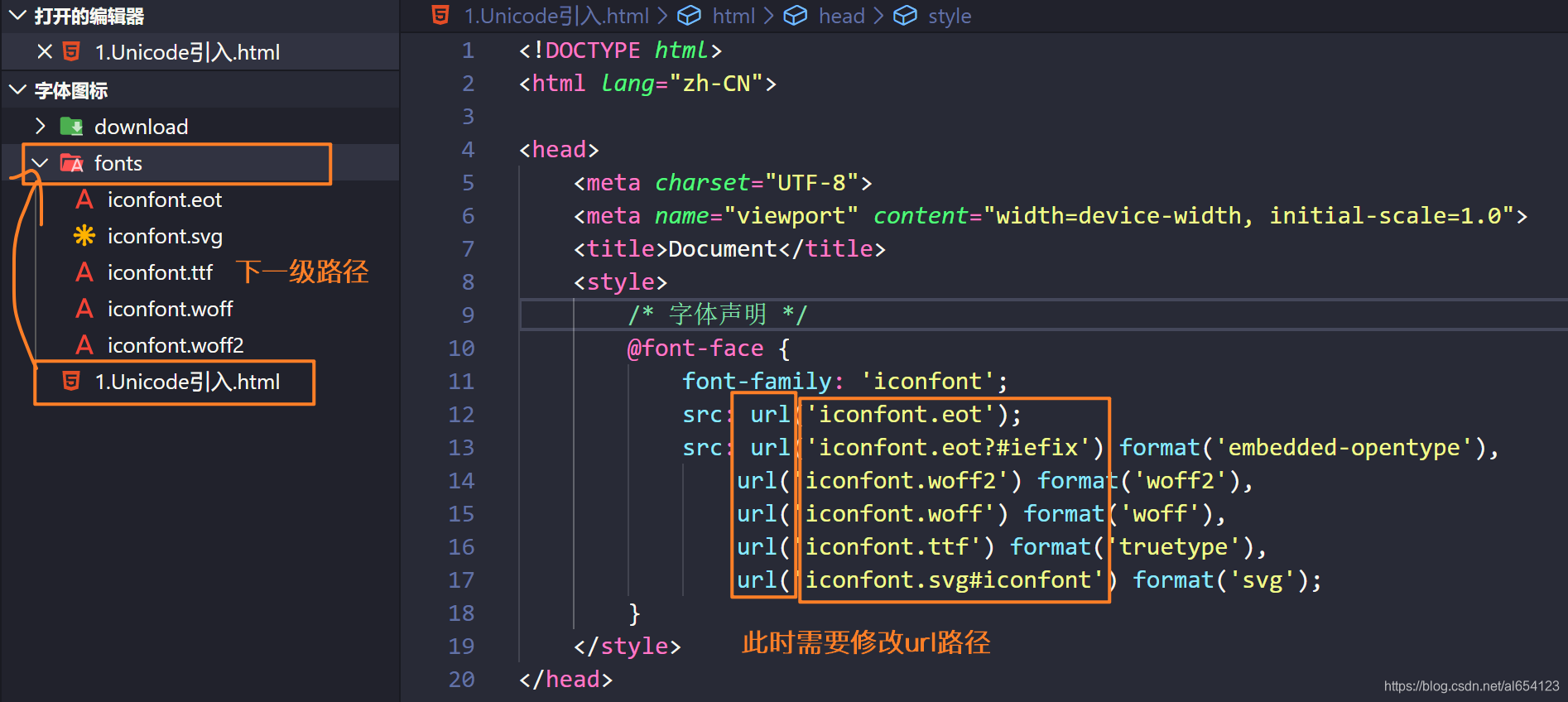
1.修改复制过来的字体声明中的路径。  修改后: 修改后: 
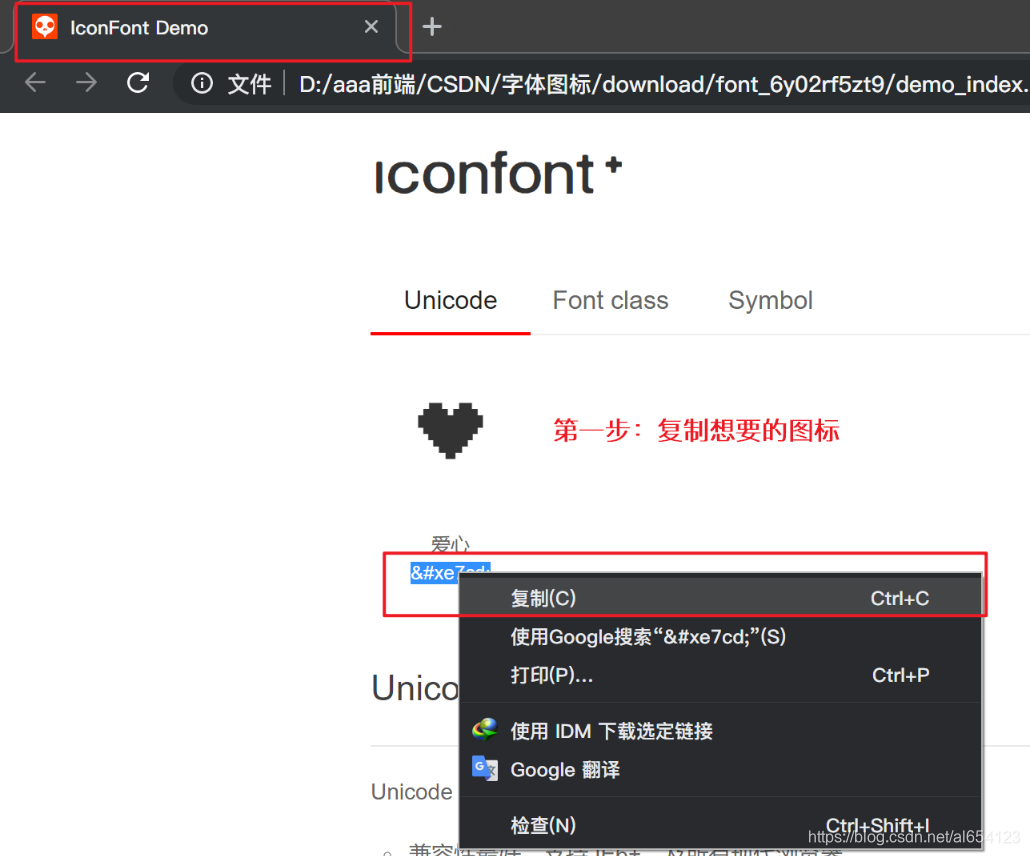
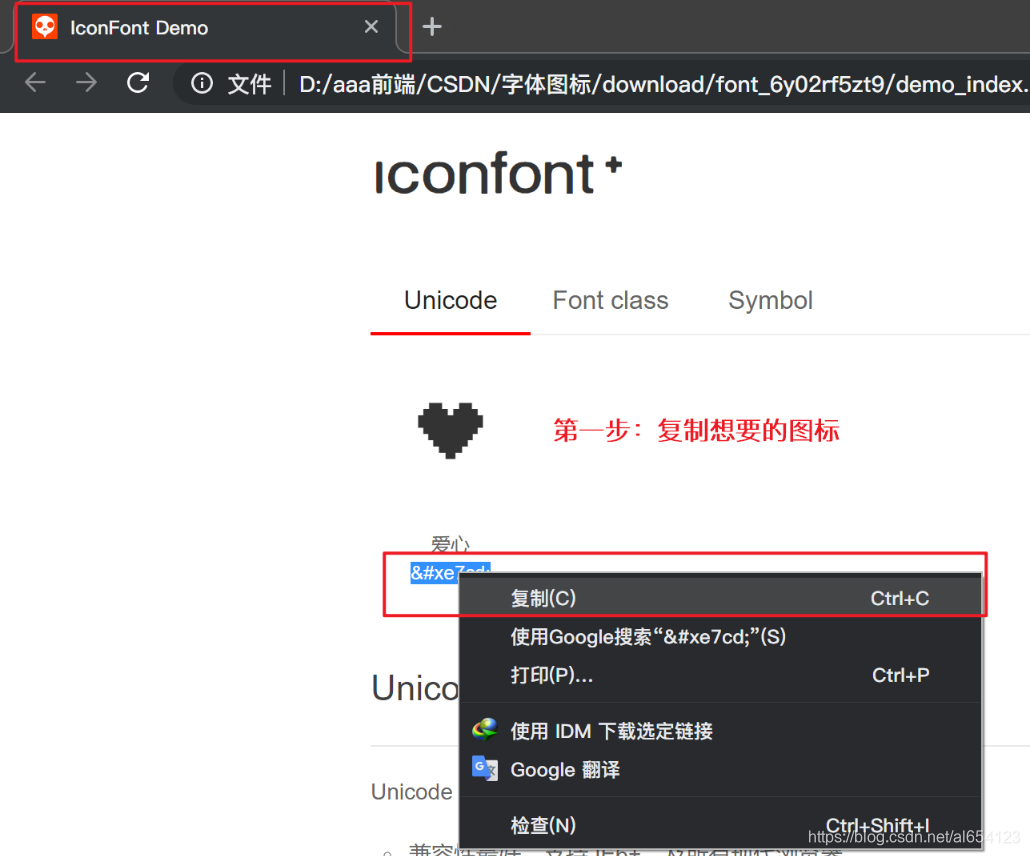
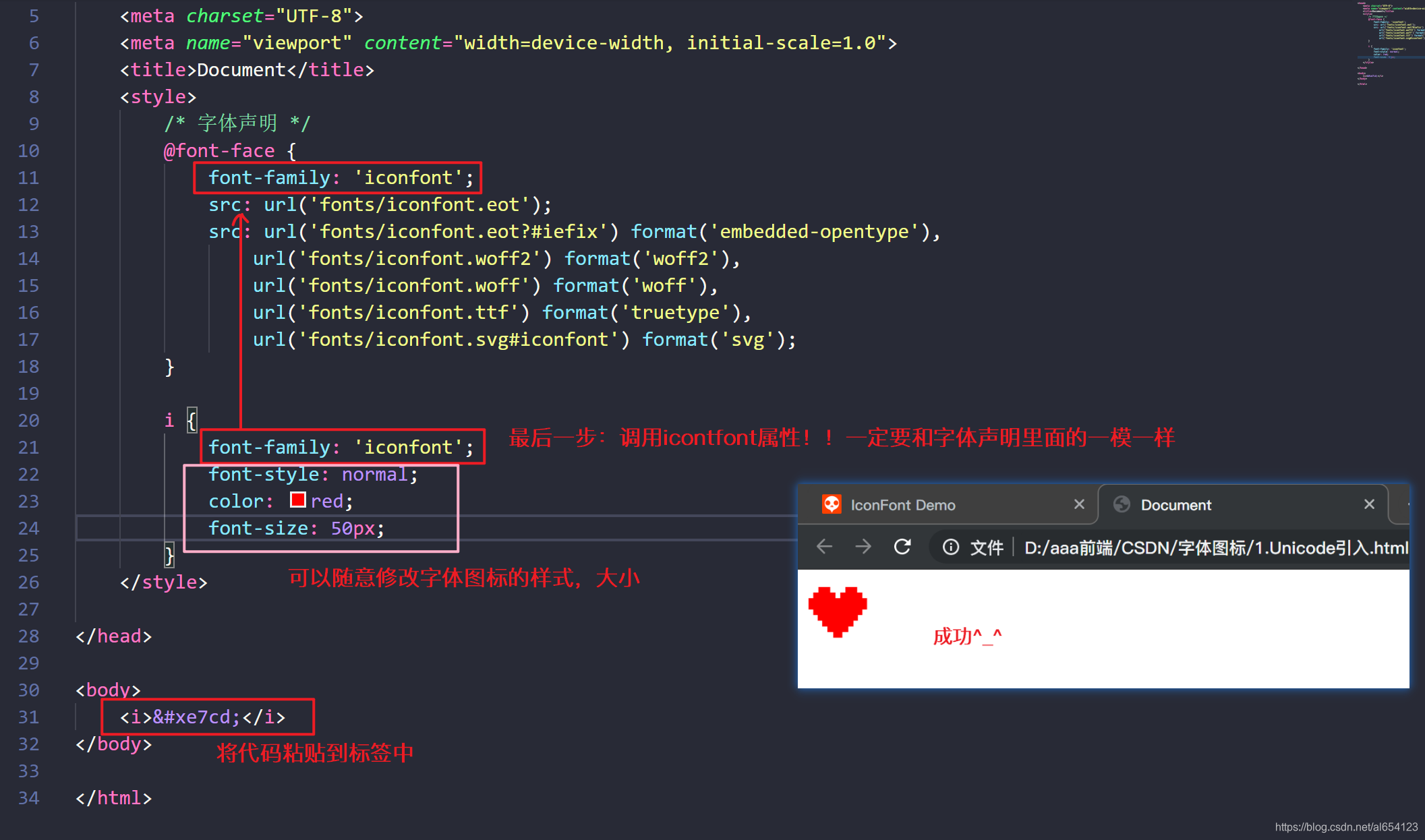
2.打开download文件夹里的demo_index.html,选择Unicode中复制图标的代码。  3.将复制的图标代码粘贴到标签中。 4.在css中选择该标签,调用iconfonts属性。 3.将复制的图标代码粘贴到标签中。 4.在css中选择该标签,调用iconfonts属性。 
二、css引入
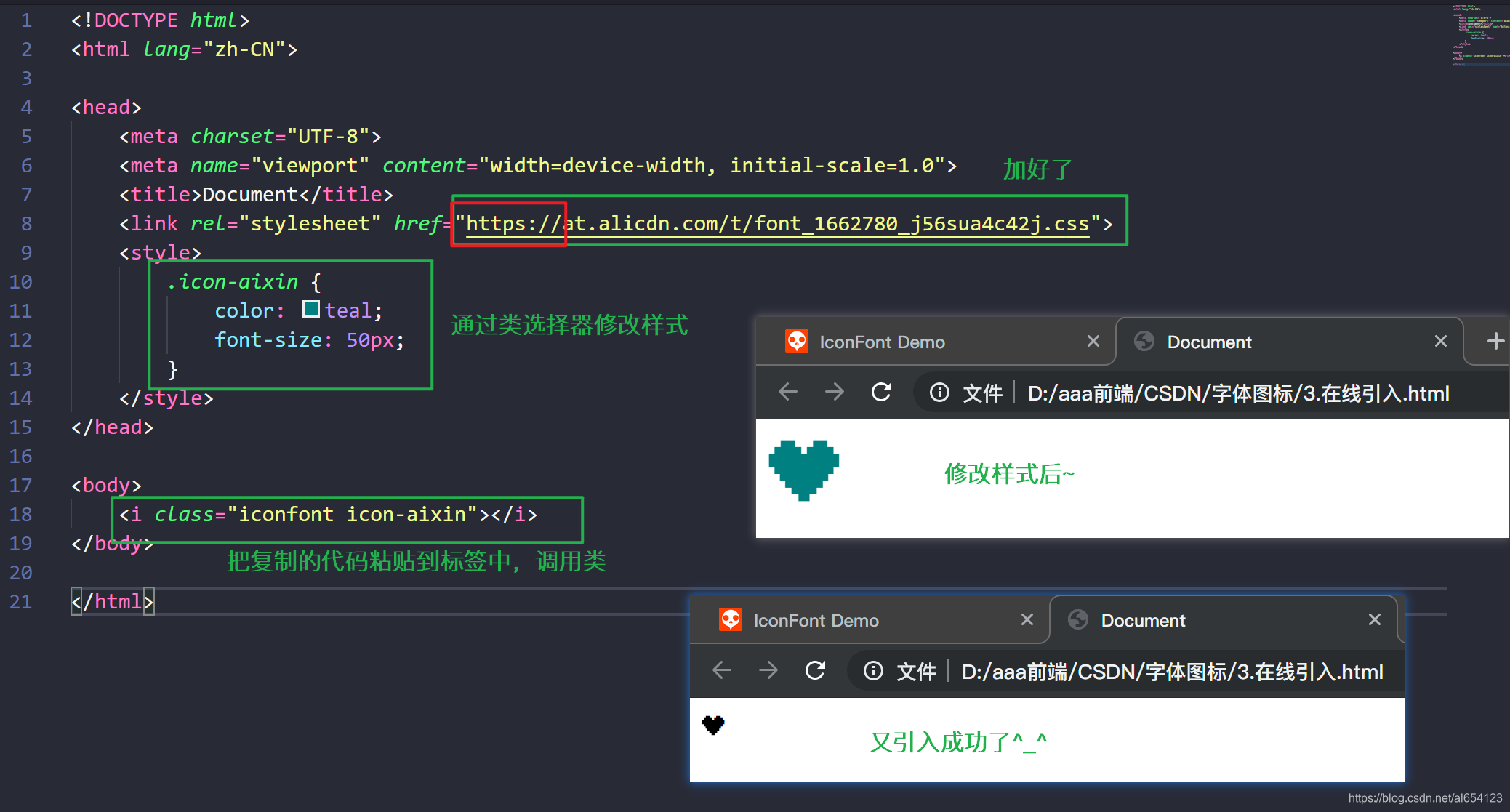
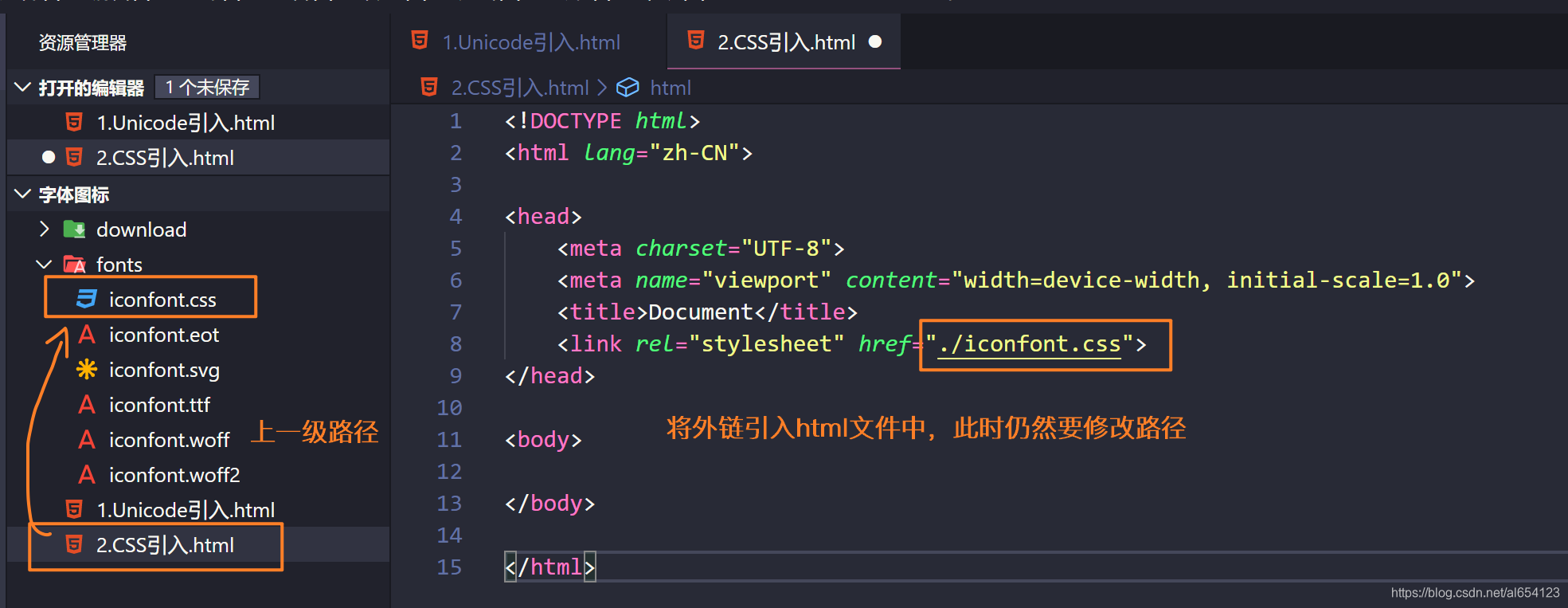
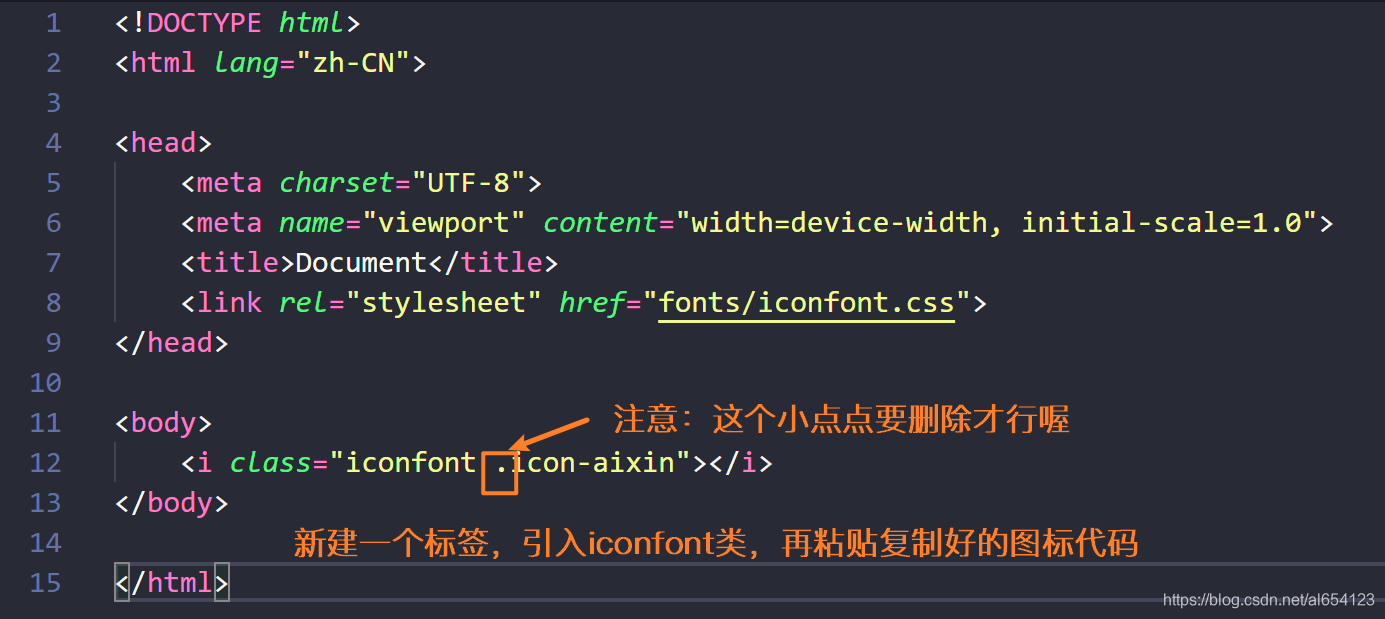
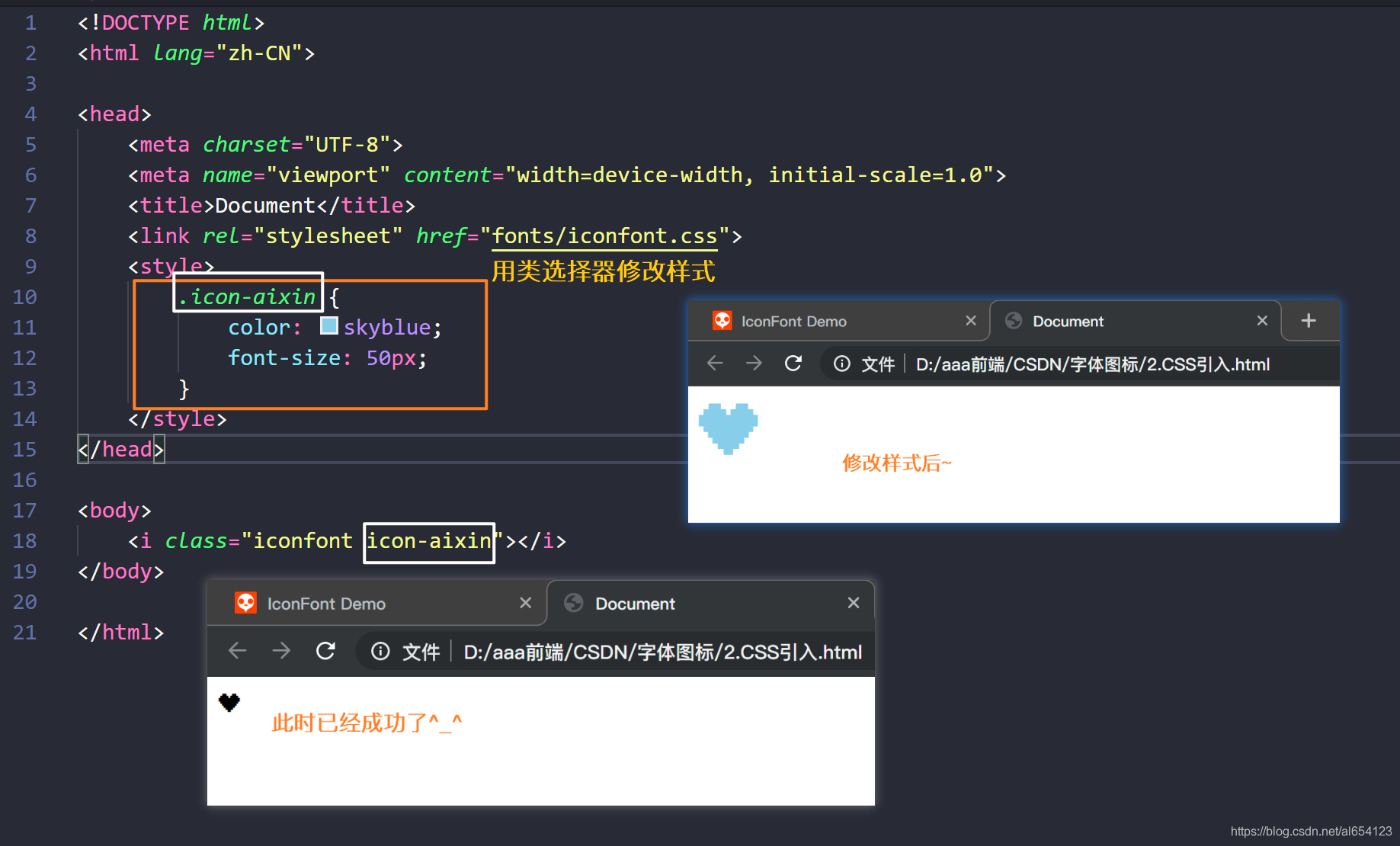
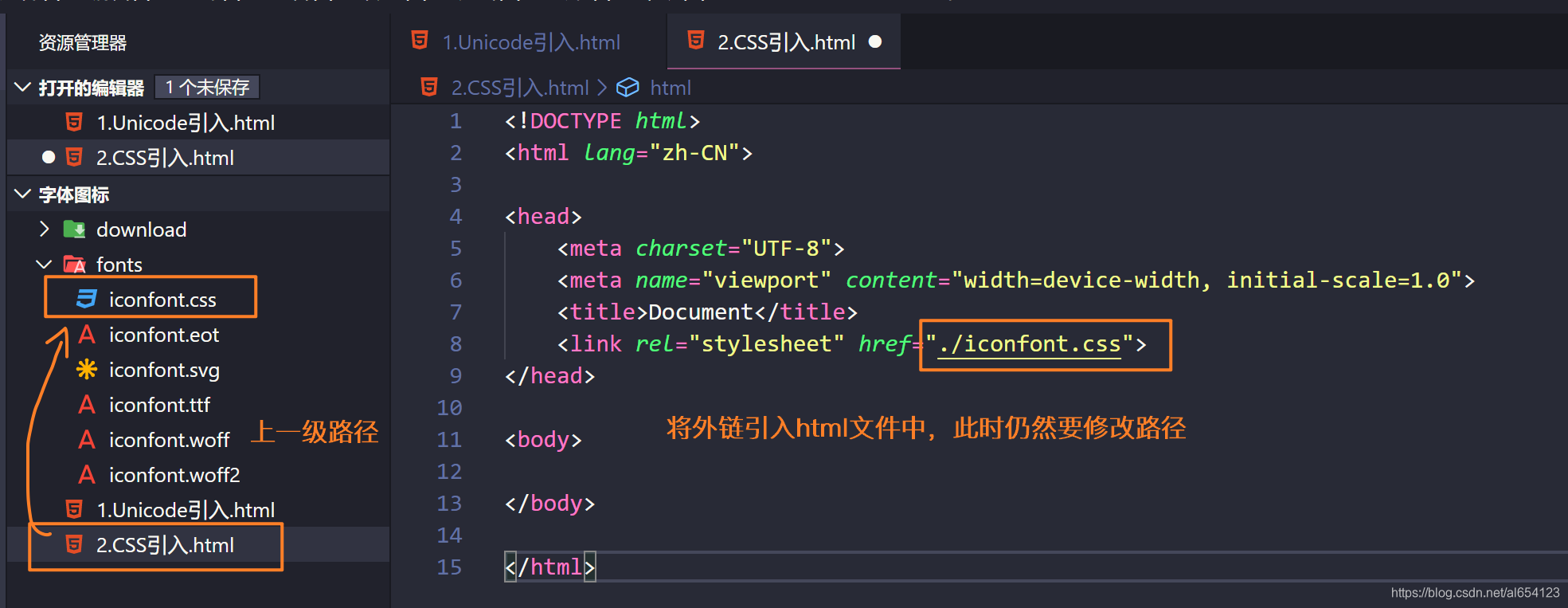
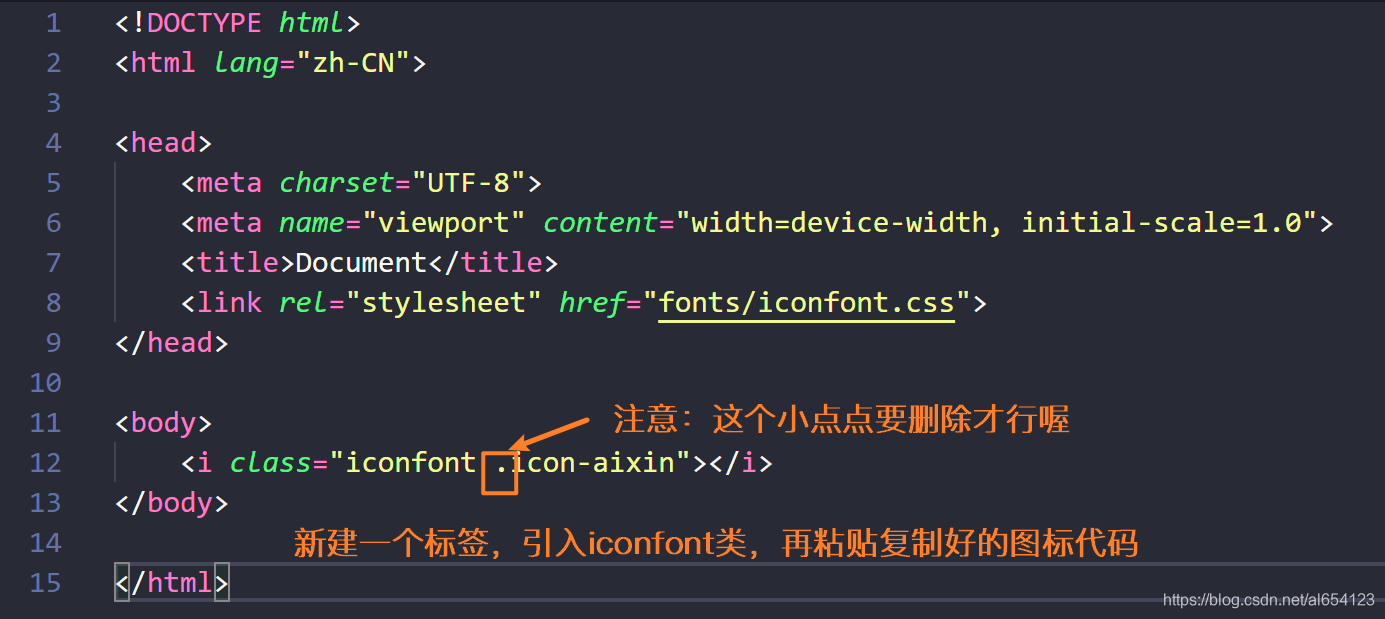
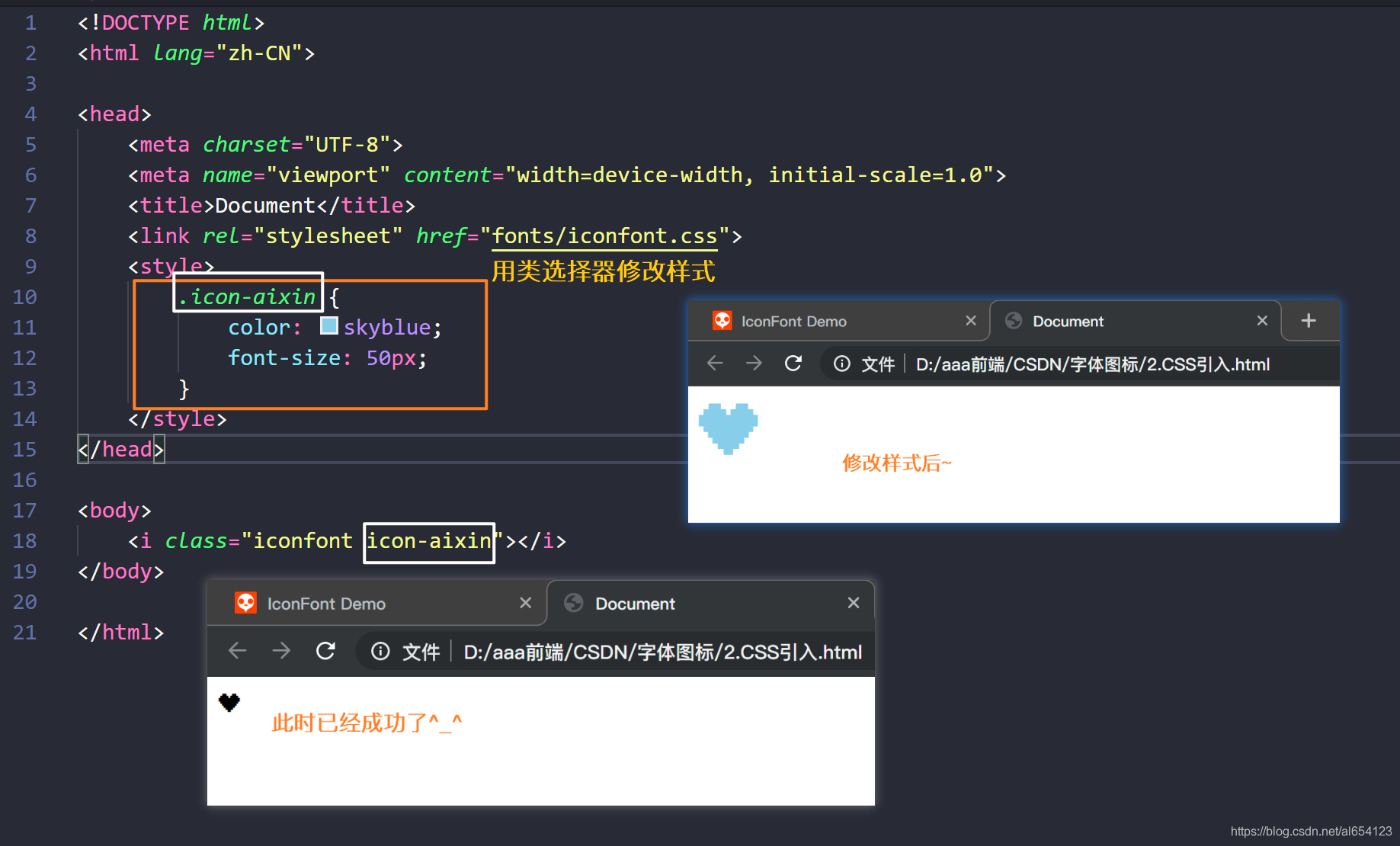
1.打开download文件夹里的demo_index.html,选择Font class,复制外链。  2.在html中粘贴css外链,并修改路径。 2.在html中粘贴css外链,并修改路径。   3.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码,注意去掉前面的小点。 3.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码,注意去掉前面的小点。  4.去掉小点后就已经引入成功,此时可以通过文字图标代码类来修改样式 4.去掉小点后就已经引入成功,此时可以通过文字图标代码类来修改样式 
三、在线项目引入
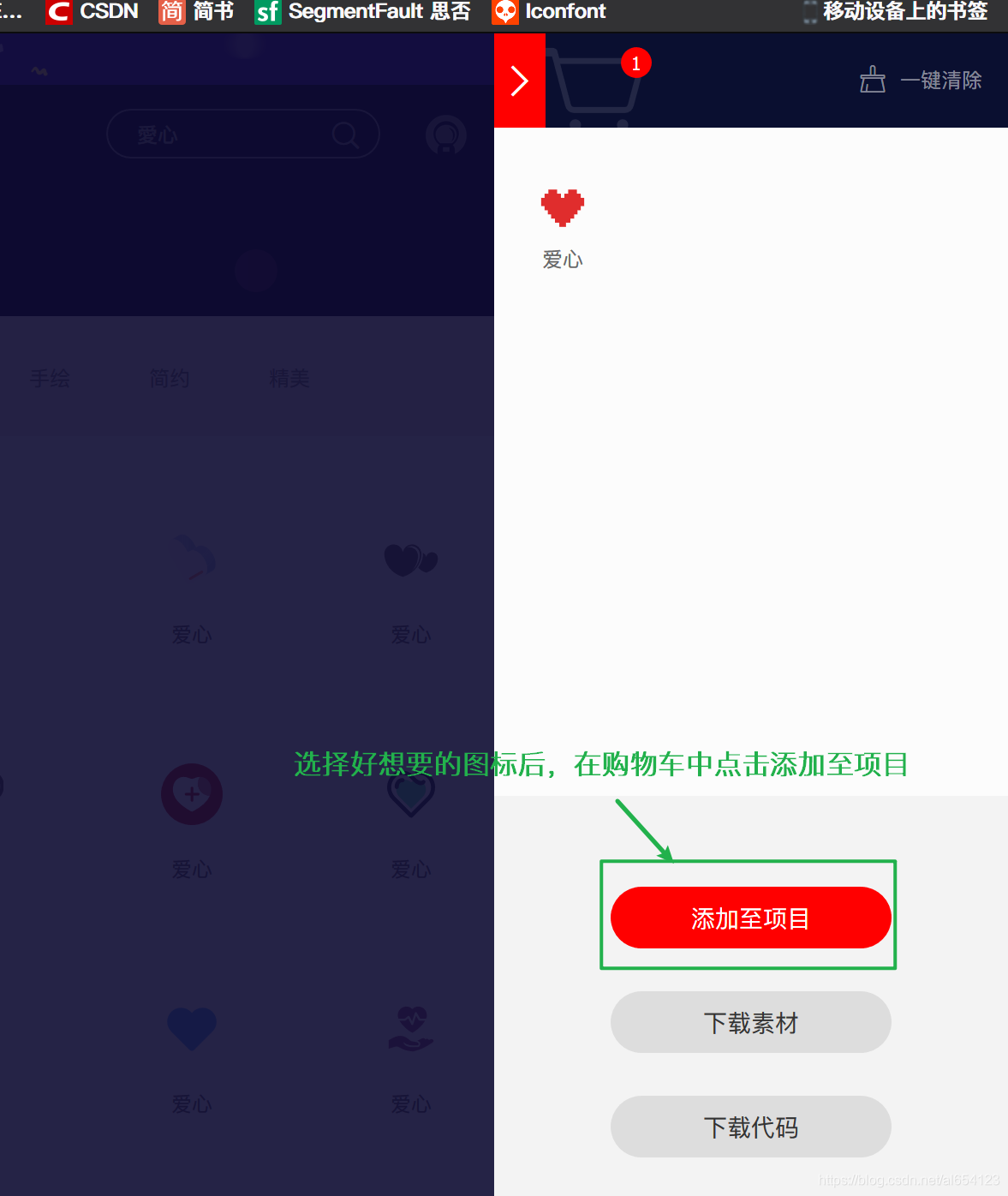
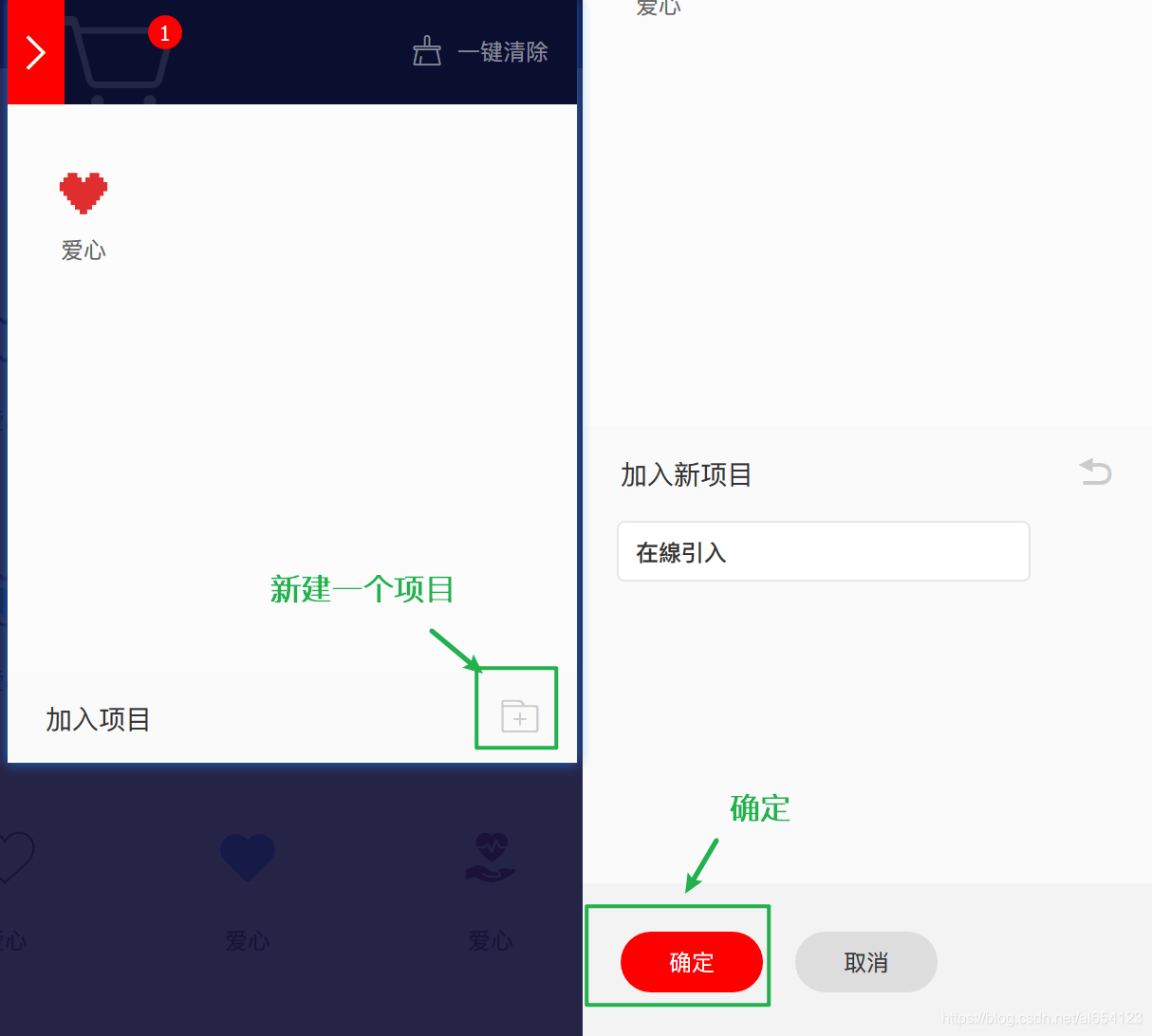
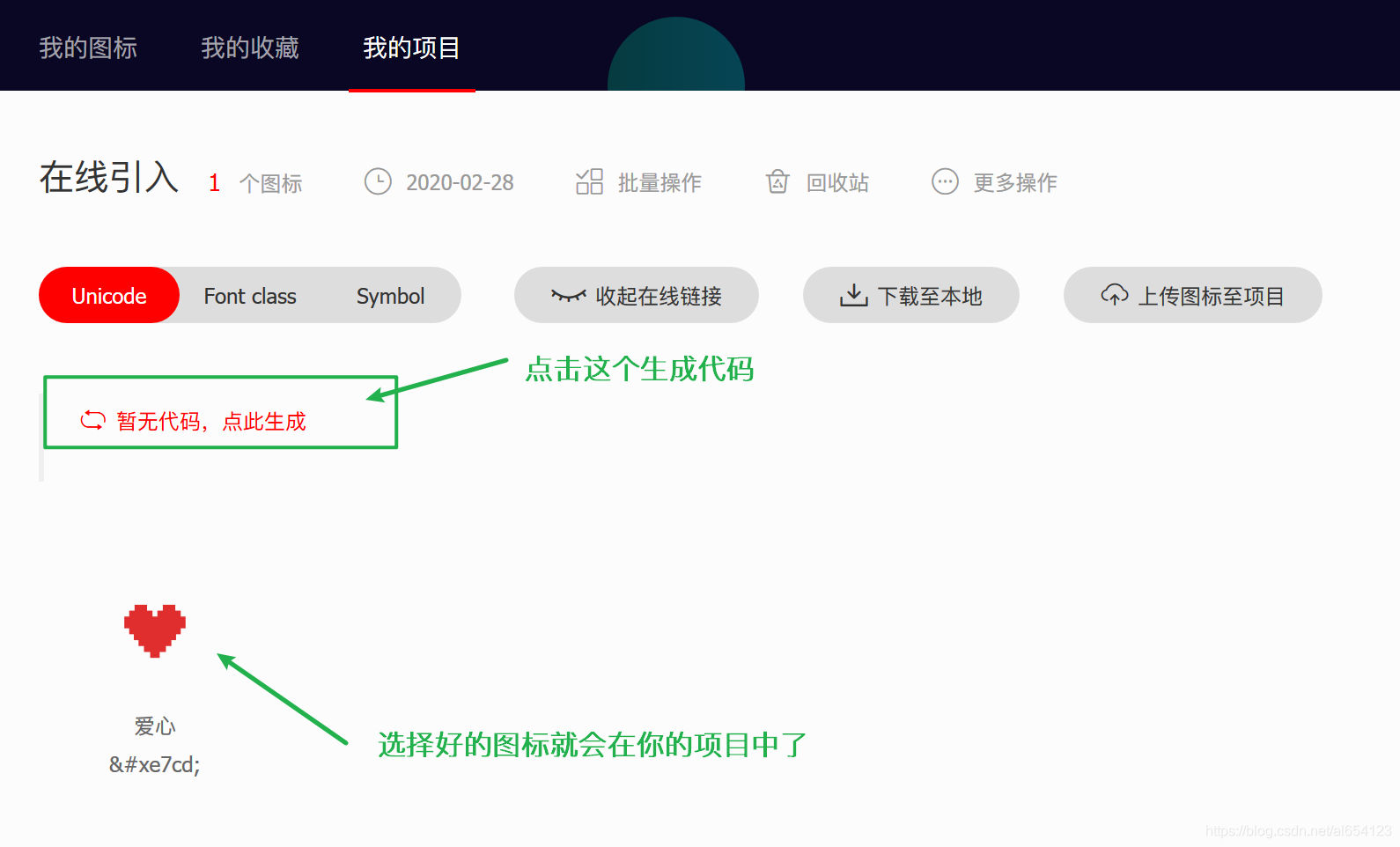
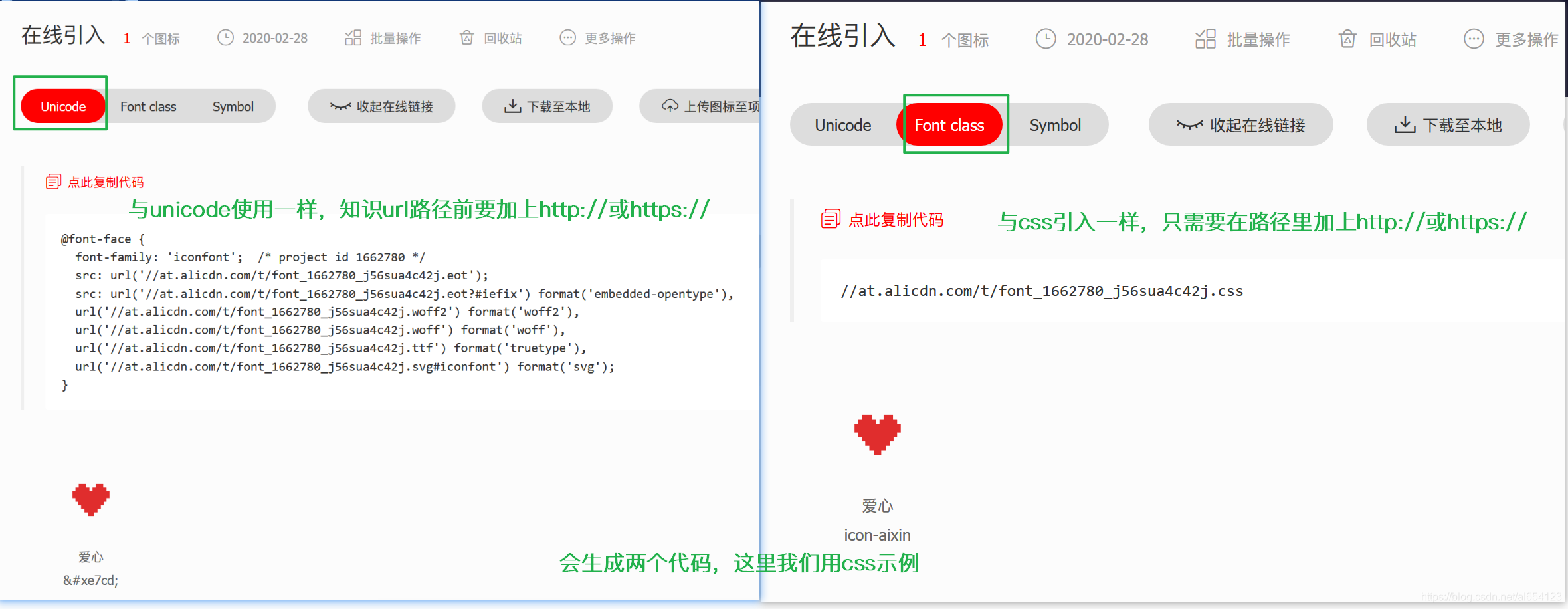
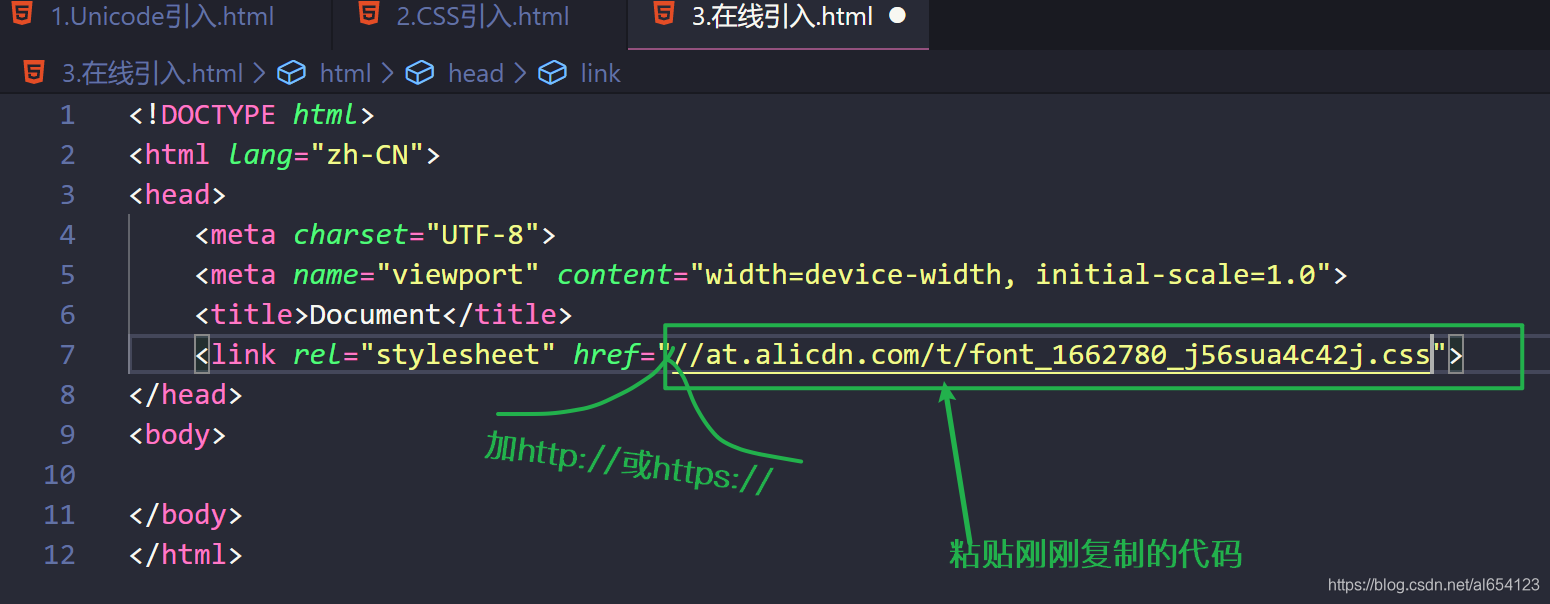
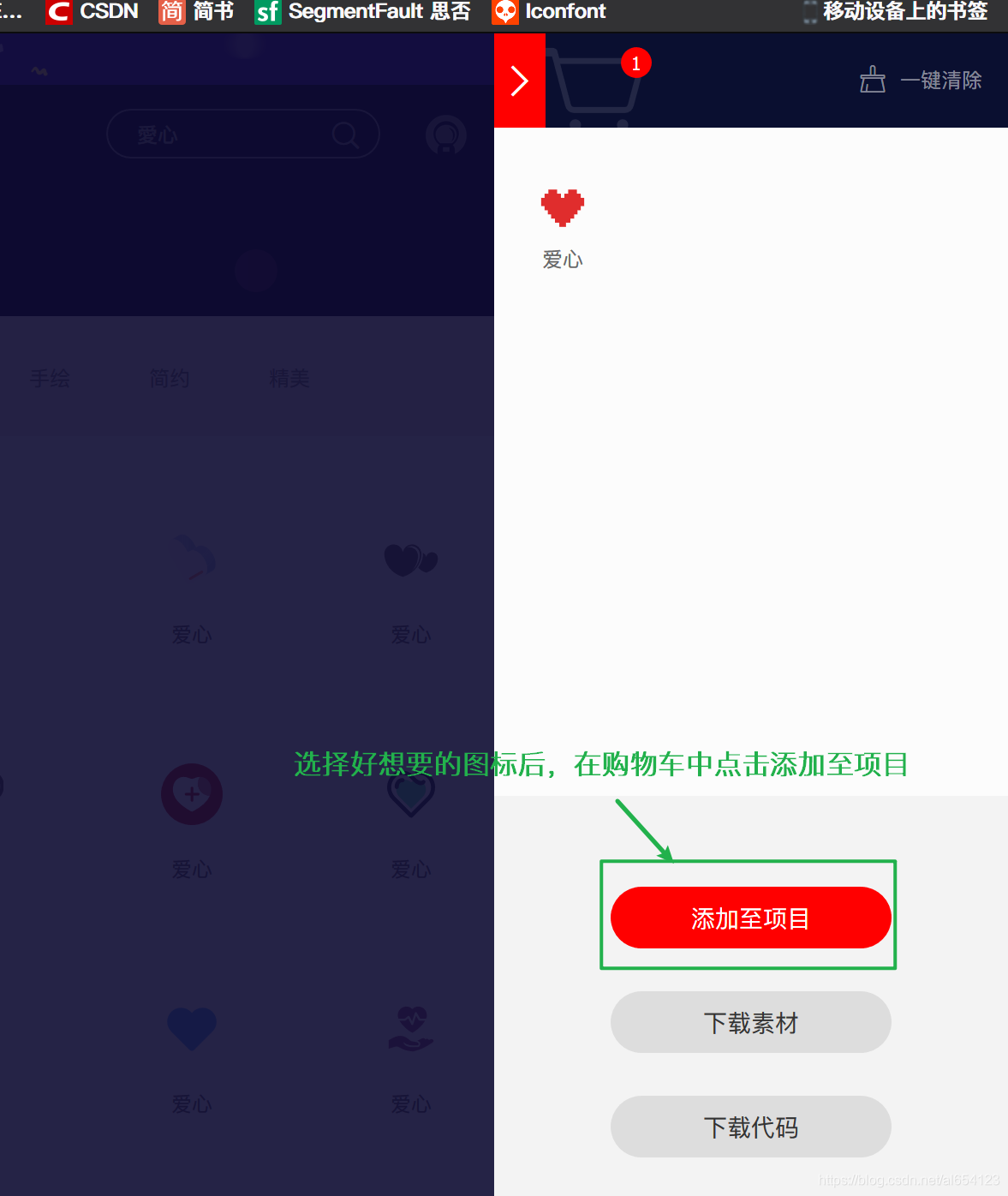
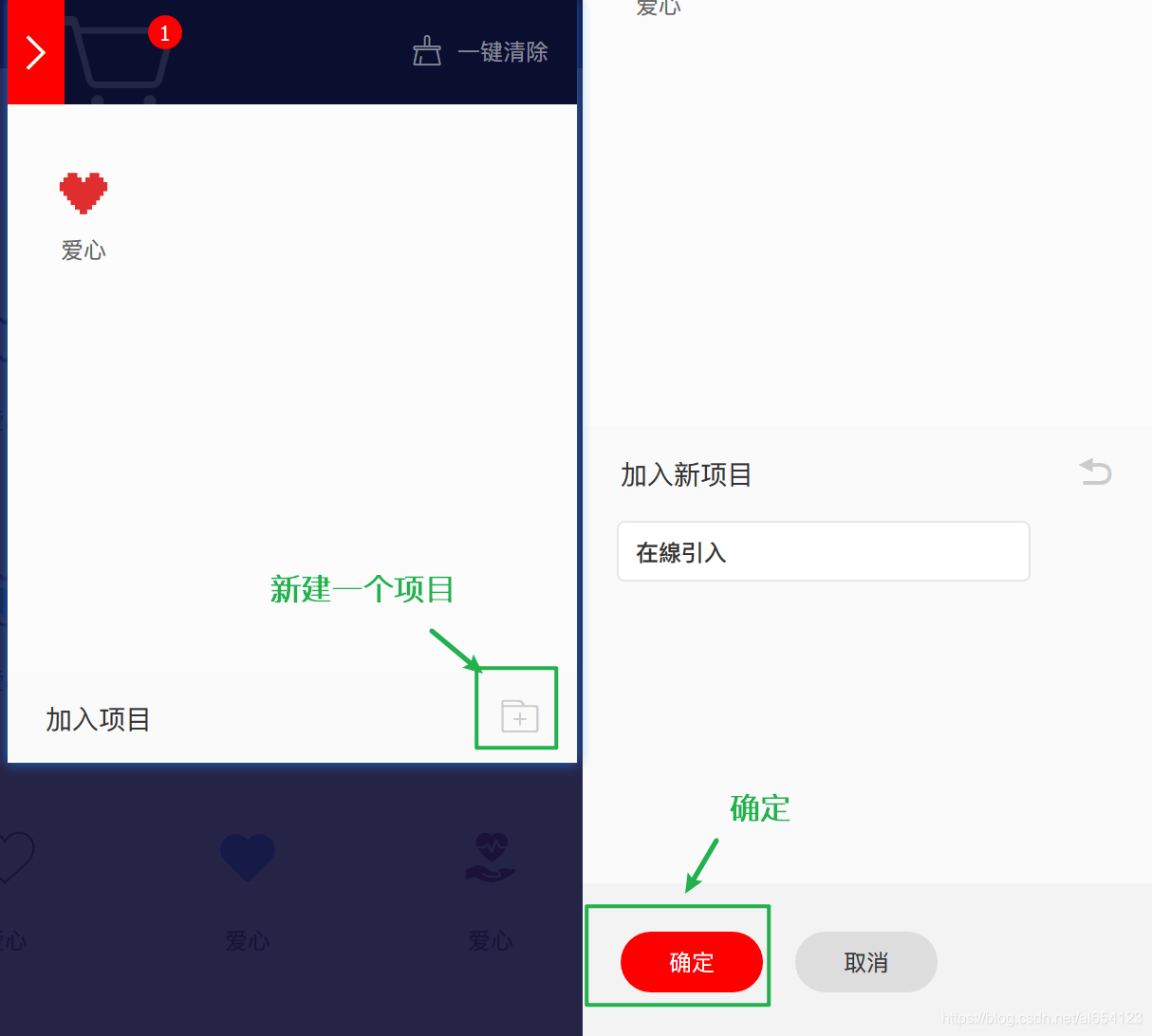
不需要任何准备工作 1.找到想要的字体图标添加至项目  2.可以新建一个项目 2.可以新建一个项目  3.项目建成后会自动跳转到此页面,图标也会在里面,点击生成代码。 3.项目建成后会自动跳转到此页面,图标也会在里面,点击生成代码。  4.Unicode有一个,CSS有一个,后续方法与之前的一致。 4.Unicode有一个,CSS有一个,后续方法与之前的一致。  5.用link标签引入复制的css外链,注意在路径中添加http:或https:协议 5.用link标签引入复制的css外链,注意在路径中添加http:或https:协议  6.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码。可以通过文字图标代码类来修改样式 6.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码。可以通过文字图标代码类来修改样式 
分享完毕,你学会了吗~~~不妥之处,敬请批评指正,谢谢大家!
|  2.加入购物车成功后点击下载代码。
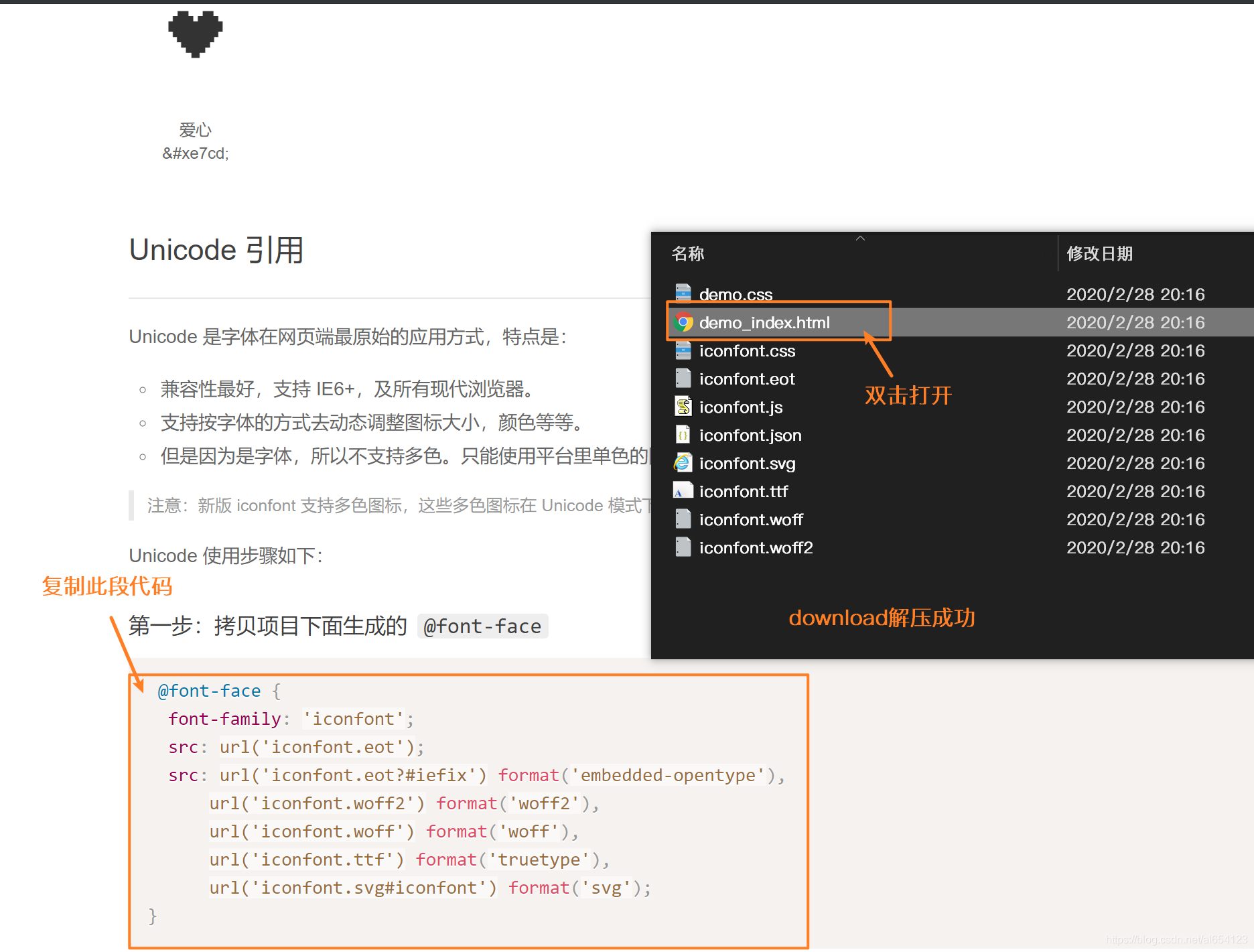
2.加入购物车成功后点击下载代码。  3.解压下载好的压缩包,并打开demo_index.html文件,复制其中的字体声明代码。
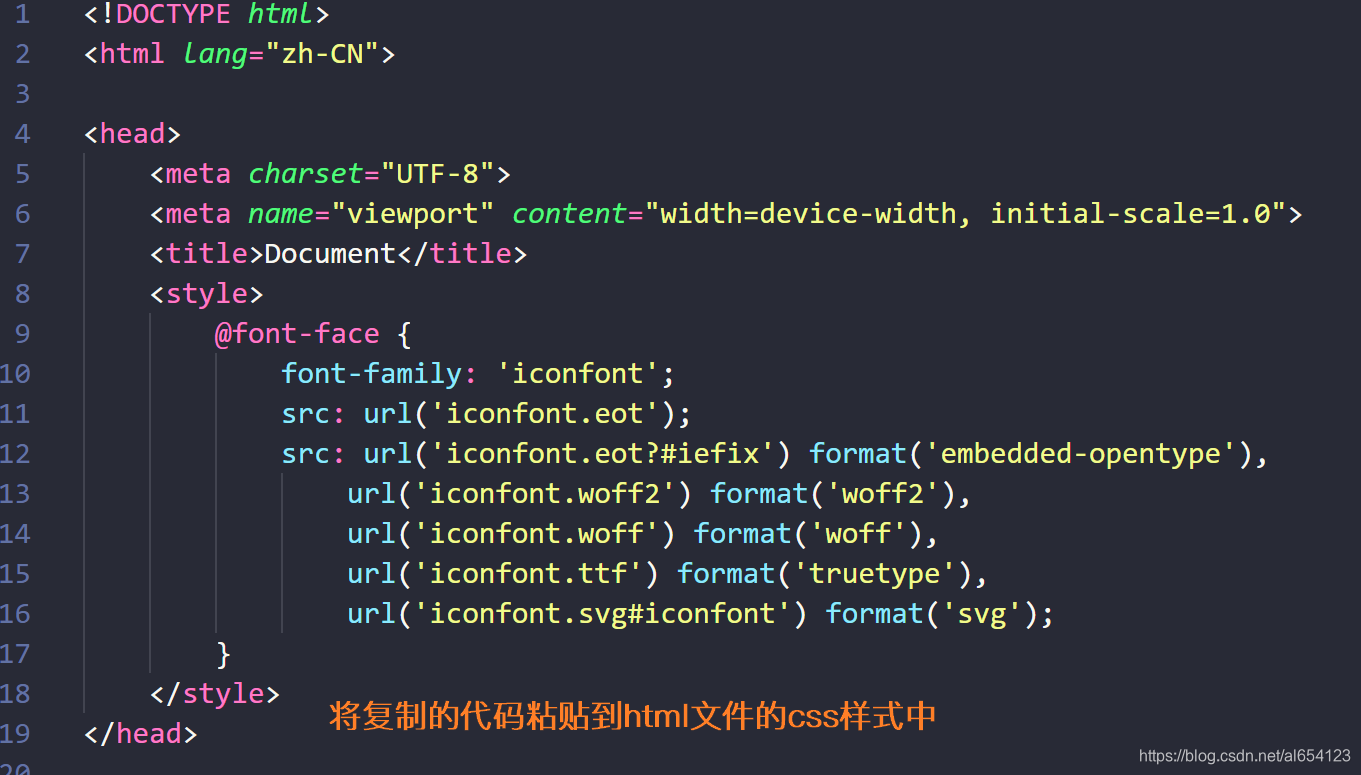
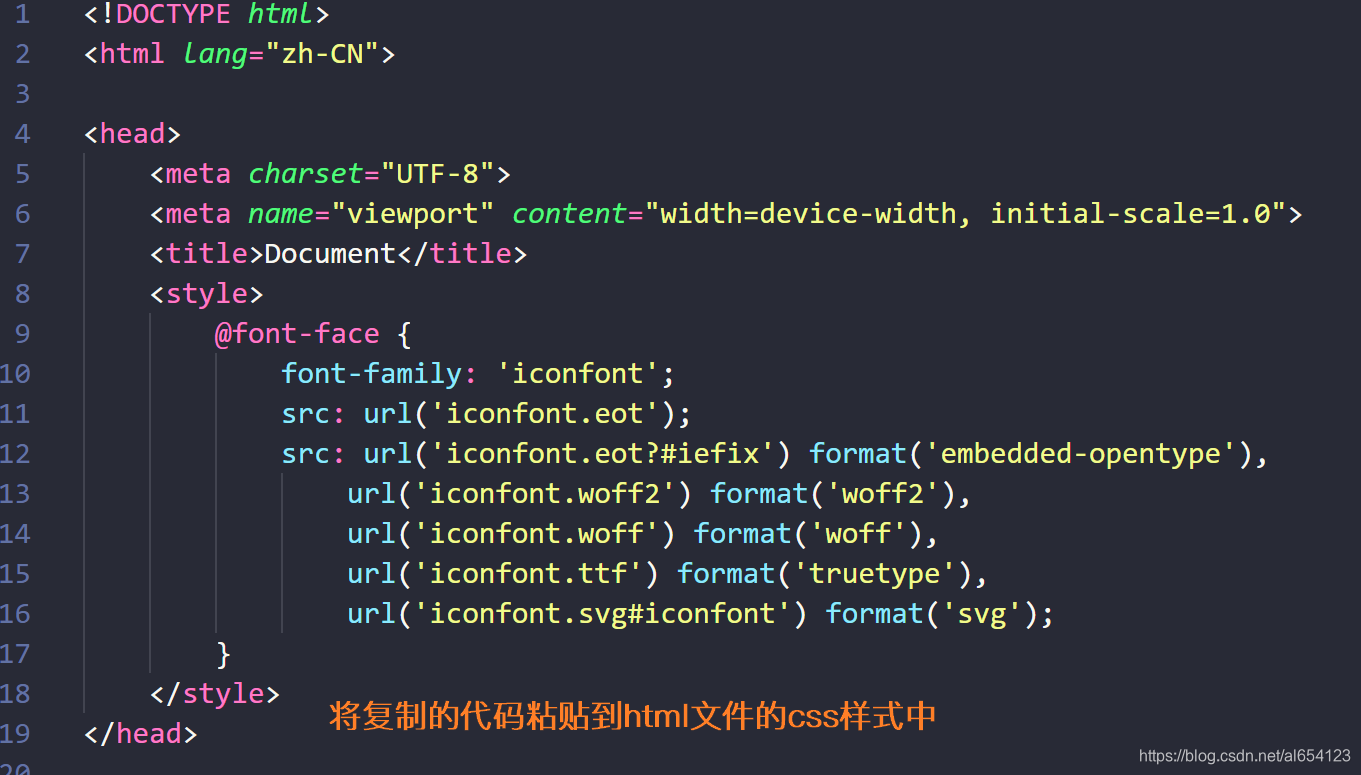
3.解压下载好的压缩包,并打开demo_index.html文件,复制其中的字体声明代码。  4.把从阿里巴巴矢量图中复制好的字体声明复制到html里的css中。
4.把从阿里巴巴矢量图中复制好的字体声明复制到html里的css中。  5.在要引入字体图标的html文件夹中,建立一个fonts文件夹。
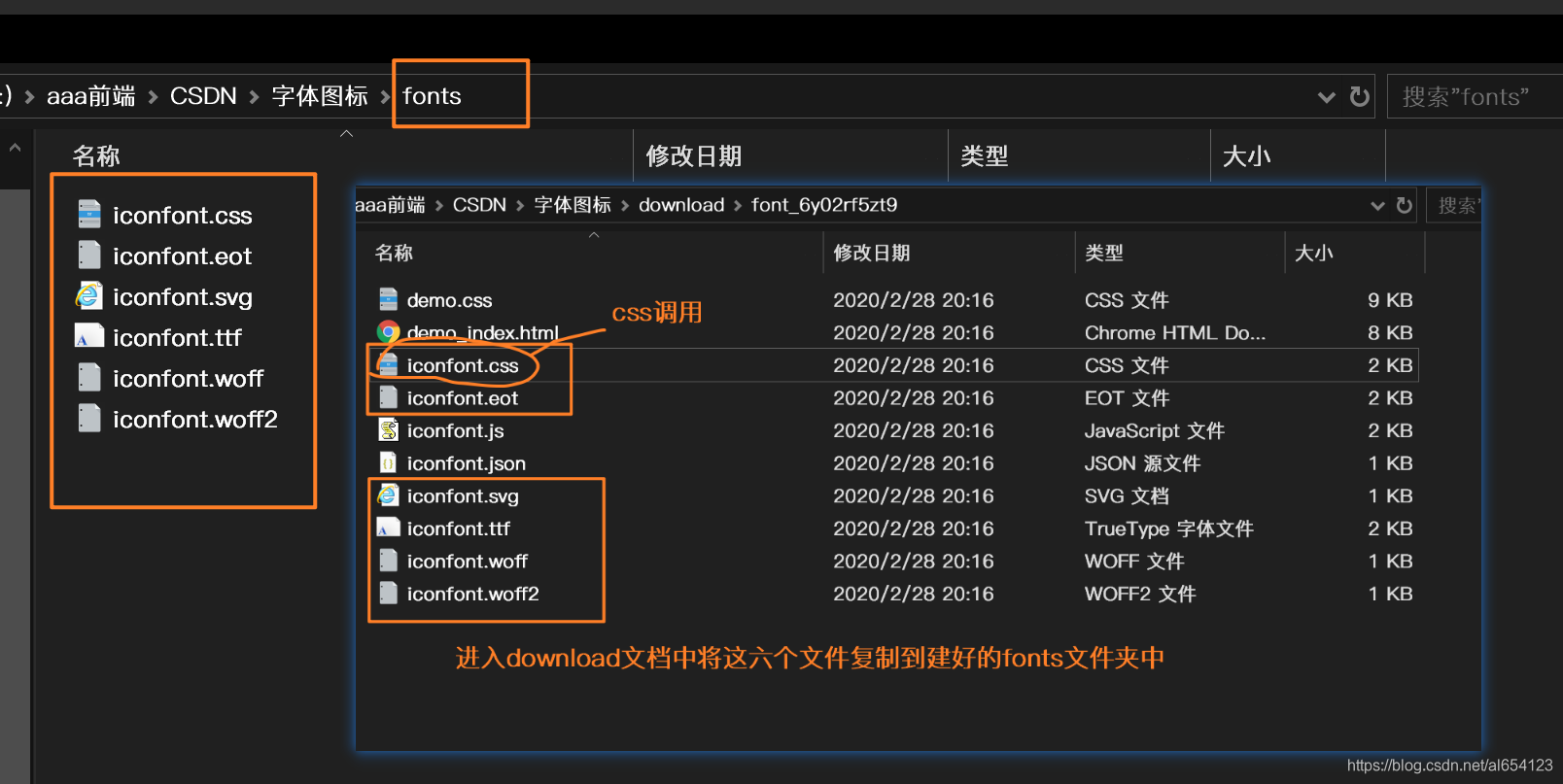
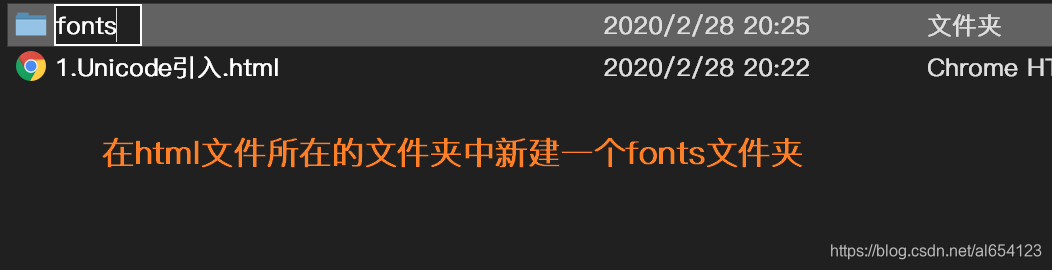
5.在要引入字体图标的html文件夹中,建立一个fonts文件夹。  6.将download解压包中的这5个文件复制进fonts文件夹中。
6.将download解压包中的这5个文件复制进fonts文件夹中。 
 修改后:
修改后: 
 3.将复制的图标代码粘贴到标签中。 4.在css中选择该标签,调用iconfonts属性。
3.将复制的图标代码粘贴到标签中。 4.在css中选择该标签,调用iconfonts属性。 
 2.在html中粘贴css外链,并修改路径。
2.在html中粘贴css外链,并修改路径。 
 3.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码,注意去掉前面的小点。
3.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码,注意去掉前面的小点。  4.去掉小点后就已经引入成功,此时可以通过文字图标代码类来修改样式
4.去掉小点后就已经引入成功,此时可以通过文字图标代码类来修改样式 
 2.可以新建一个项目
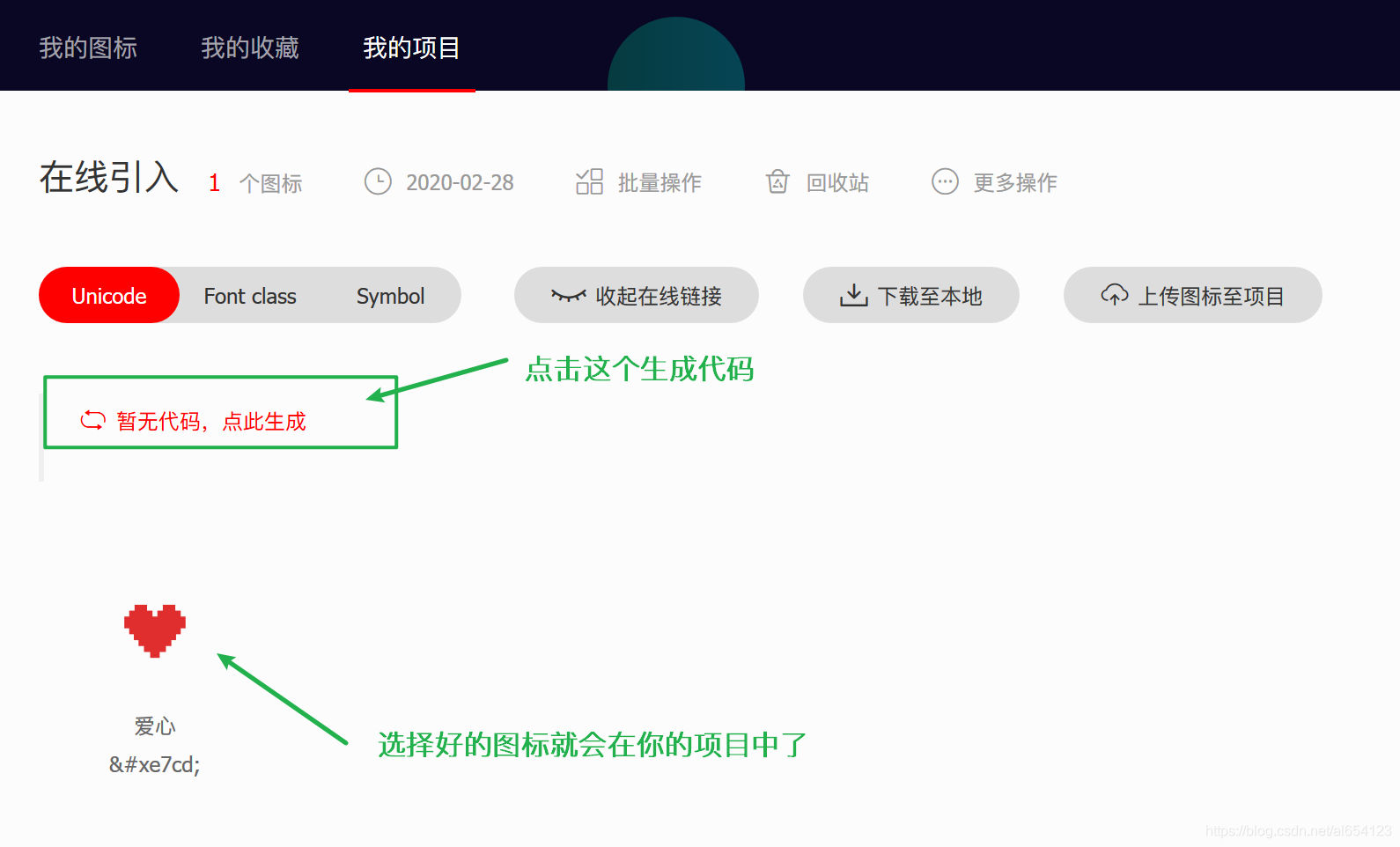
2.可以新建一个项目  3.项目建成后会自动跳转到此页面,图标也会在里面,点击生成代码。
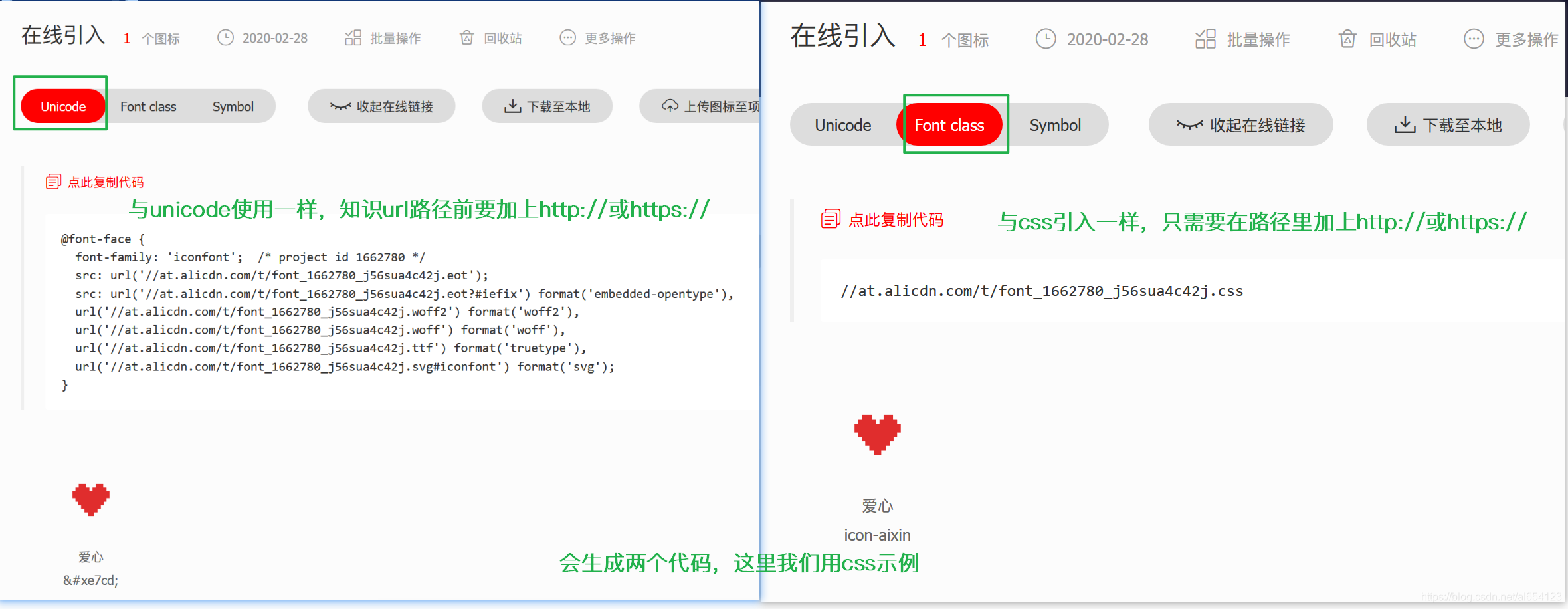
3.项目建成后会自动跳转到此页面,图标也会在里面,点击生成代码。  4.Unicode有一个,CSS有一个,后续方法与之前的一致。
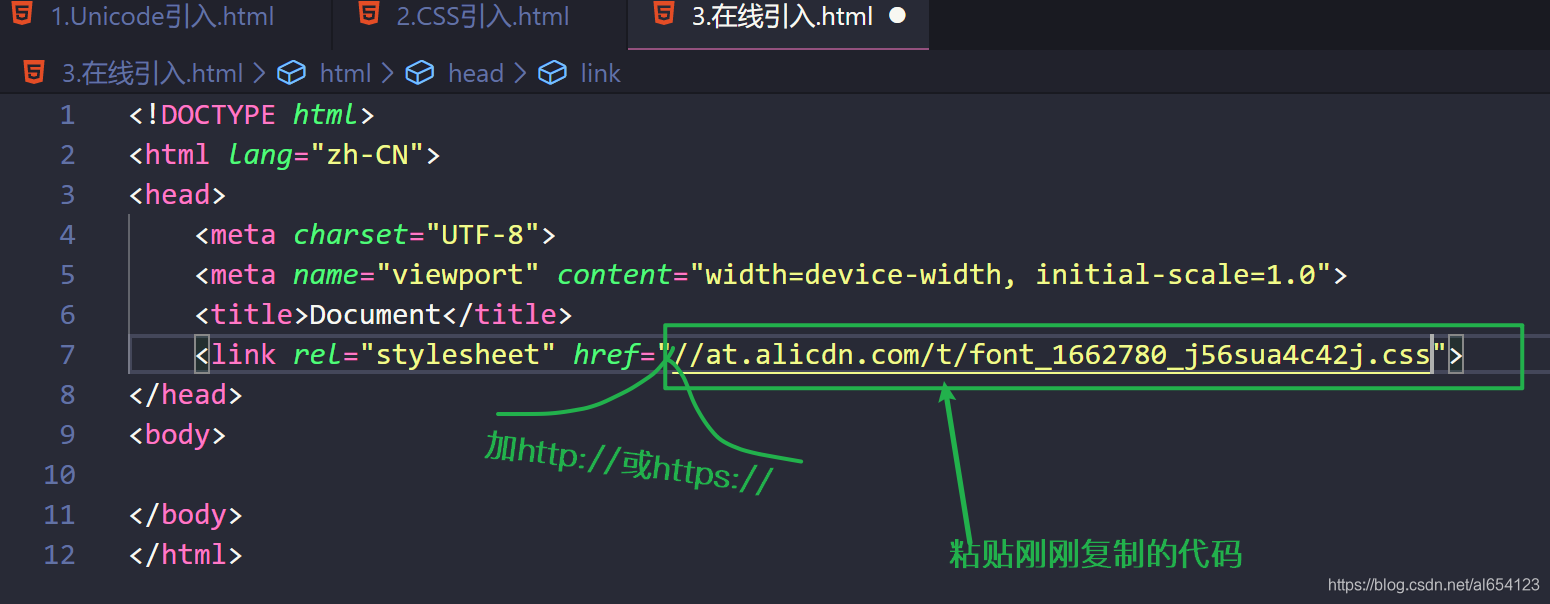
4.Unicode有一个,CSS有一个,后续方法与之前的一致。  5.用link标签引入复制的css外链,注意在路径中添加http:或https:协议
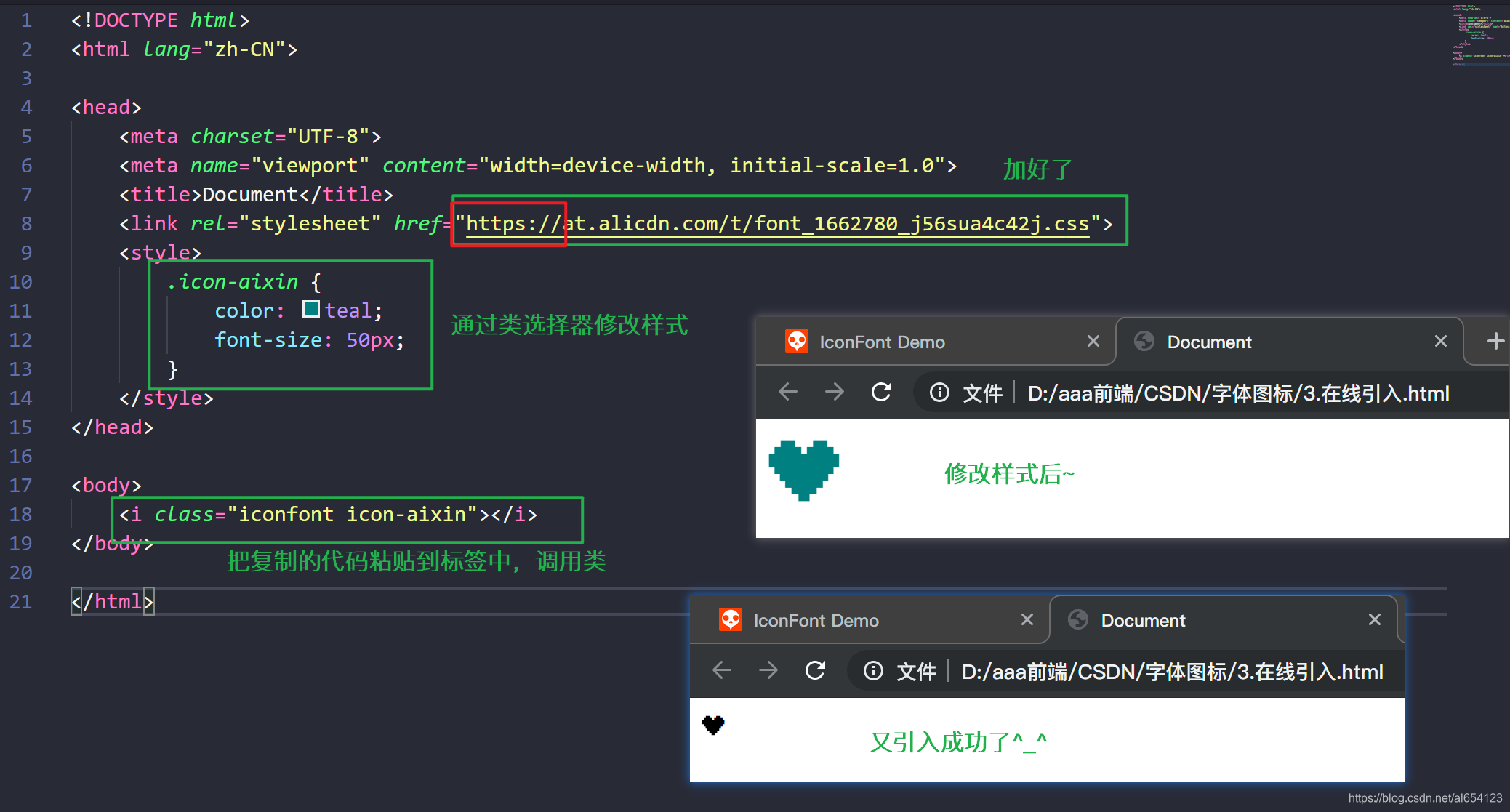
5.用link标签引入复制的css外链,注意在路径中添加http:或https:协议  6.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码。可以通过文字图标代码类来修改样式
6.在html中新建一个标签,用类选择器调用iconfont类,在粘贴复制好的字体图标代码。可以通过文字图标代码类来修改样式