HTML常用标签及其用法(超详细整理)【上】 |
您所在的位置:网站首页 › html常用属性标签 › HTML常用标签及其用法(超详细整理)【上】 |
HTML常用标签及其用法(超详细整理)【上】
|
目录 🥇网页 🚩HTML的介绍 ❗超文本语言 🚩网页的形成 🥈Web标准 🔑Web标准的构成 📖HTML语言(超文本语言) 📑语法规范 📑HTML基本结构标签 💻HTML常用标签 👩💻标题标签 👩💻段落和换行标签(重要) 👩🏻💻段落标签 👩🏻💻换行标签 👩💻实践应用(标题/段落/换行)——体育新闻 👩💻文本格式化标签 👩🏻💻加粗 👩🏻💻倾斜 👩🏻💻删除 👩🏻💻下划线 👩💻图像标签和路径 👩🏻💻图像标签 👩🏾💻alt属性 👩🏾💻title属性 👩🏾💻width/height 👩🏾💻border 👩🏻💻图像标签注意点 👩🏾💻图像标签问答环节 👩🏻💻路径 👩🏾💻相对路径 👩💻超链接标签(重点) 👩🏻💻链接的分类 👩🏾💻外部链接 👩🏾💻内部链接 👩🏾💻空链接 👩🏾💻下载链接 👩🏾💻网页元素链接 👩🏾💻锚点链接 👩💻HTML中的注释和特殊字符 👩🏻💻注释 👩🏻💻特殊字符 👩🏾💻空格(&nbsq) 👩🏾💻小于号&大于号 (;)(;) 🥇网页网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。 网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。网页是构成网站的基本元素,由图片,文字,视频,声音等元素组成。 .htm或.html后缀结尾的文件,因此俗称为HTML文件 🚩HTML的介绍HTML指的是超文本语言,描述网页的一种语言。(不是编程语言,而是标记语言(标记标签)) ❗超文本语言 可以加入图片,声音,动画,多媒体等内容(超越了文本限制)它可以从一个文件跳转到另一个文件,与世界各地主机的文本连接(超级链接文本) 🚩网页的形成网页时由网页元素形成的,这些元素是利用html标签描述出来的,然后通过浏览器解析来给用户看的 前端人员开发代码----------浏览器显示代码《解析,渲染》---------------生成最后的Web页面 总结: 网页是由图片,链接,文字,声音,视频等元素组成,其实就是一个html文件(后缀名是.html)网页生成制作:由前端人员书写HTML文件,然后浏览器打开,就能看到网页HTML:超文本标记语言,用来制作网页的一门语言,由标签组成的,比如图片标签,链接标签,视频标签........所以网页里面的内容照片,文字其实都是标签,这些组成了以html后缀的文件然后形成网页然后浏览器打开即可
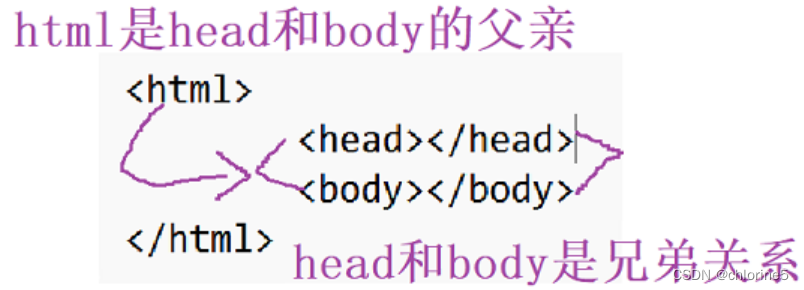
Web标准是由W3c组织和其他标准化组织制定的一系列标准的集合,W3C(万维网联盟)是国际最著名的标准化组织。 🔑Web标准的构成主要由结构,表现,行为组成 结构:对网页元素整理和分类,HTML表现:设置网页元素的版式,颜色,大小等外观样式,主要指的是CSS行为:网页模型的定义以及交互的编写,javascript个人阐述:结构是html标签弄成的,文字标签,图片标签,但是只有文字和照片,颜色以及大小需要控制,所以需要表现外观来表示,是css弄成的,如果这些文字图片都是静态的安放在那里,只是视觉上的感受,没有体验感,所以需要行为,可以让网页进行交互,可以动态形式,能替换显示菜单 简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中 结构代表身体HTML来表示,表现类似于外观装饰CSS展示,JS类似于行为 -------Web标准 ps:就如同一只鸟,HTML是一只光秃秃的鸟只有身体,其余都没有,CSS是长着羽毛的小鸟,JS代表飞的鸟,所以结构是最重要。 📖HTML语言(超文本语言) 📑语法规范 所有标签都是由双尖号组成双标签(在结束标签前面加个/)单标签(在后面加个/)双标签: 单标签: 标签的关系:包含关系(父子关系),并列关系(兄弟关系)
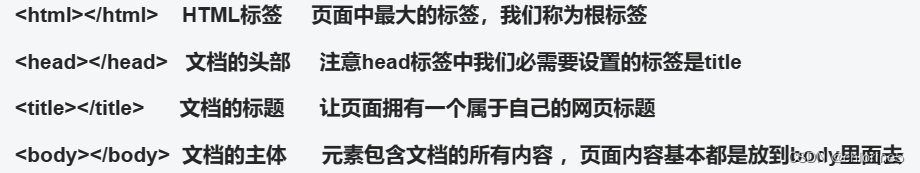
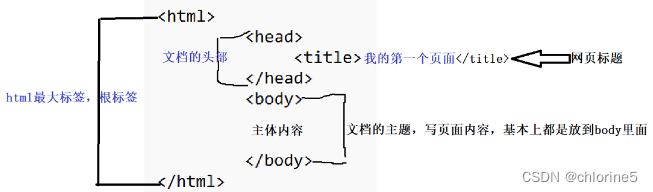
每个网页都有一个基本的结构标签(骨架标签),页面内容也是在这些基本标签上书写的
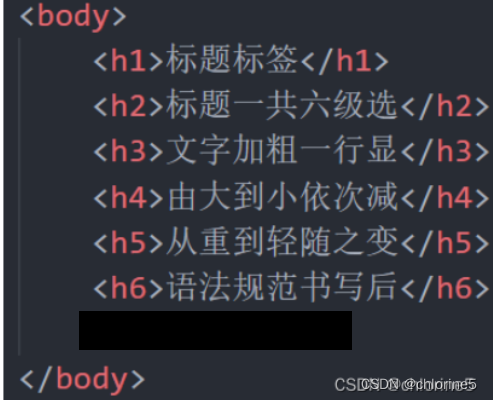
标签的含义(这个标签的作用):根据标签的语义,在合适的地方给一个合理的标签,可以让页面结构更清晰,就像写作文一样,需要标题,段落,分割段落 👩💻标题标签页面中用到标题标签,HTML提供了6个等级 ------(h是head的缩写) 标签语义:作为标题使用,这个是非常重要,重要性递减特点:1.加了标题的文字会变得粗大,字号也会依次变大 2.一个标题独占一行
标签用于定义段落,它将整个网页分为若干个段落 paragraphy 段落标签语义:将HTML文档分割成若干个段落特点:文本在一个段落中会根据浏览器窗口得大小自动换行,段落和段落之前 保留空隙
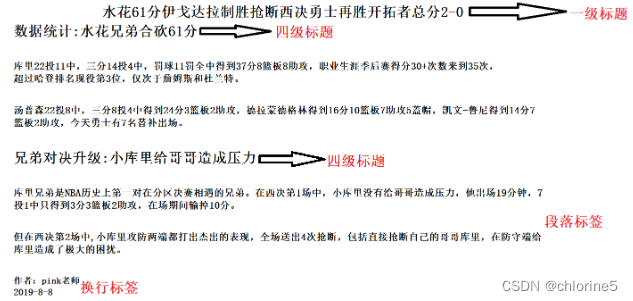
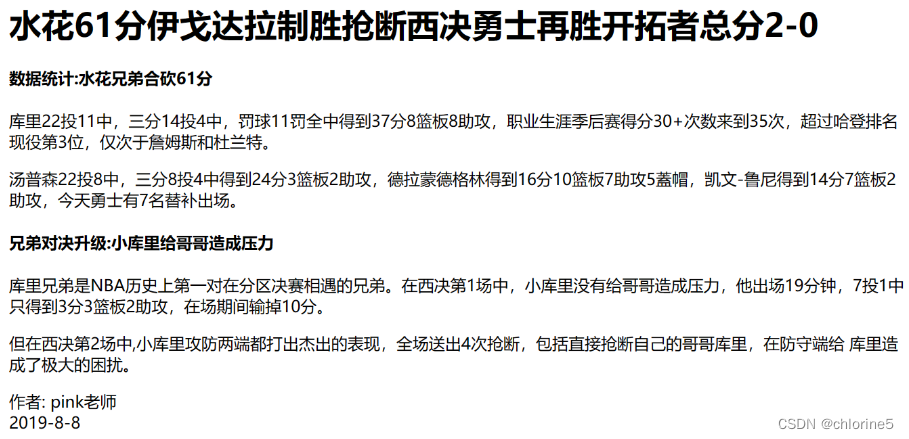
强制换行标签 break 标签语义:强制换行特点:单标签,标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直得间距,而换行是紧挨着得 换行标签 相隔间距小,段落标签 相隔间距大。 👩💻实践应用(标题/段落/换行)——体育新闻原文: 体育新闻 水花61分伊戈达拉制胜抢断西决勇士再胜开拓者总分2-0 数据统计:水花兄弟合砍61分 库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。 汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德格林得到16分10篮板7助攻5蓋帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。 兄弟对决升级:小库里给哥哥造成压力 库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。 但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给 库里造成了极大的困扰。 作者: pink老师 2019-8-8源代码 : 标题段落换行标签 水花61分伊戈达拉制胜抢断西决勇士再胜开拓者总分2-0 数据统计:水花兄弟合砍61分库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。 汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德格林得到16分10篮板7助攻5蓋帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。 兄弟对决升级:小库里给哥哥造成压力库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。 但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给 库里造成了极大的困扰。 作者: pink老师 2019-8-8 思路: 结果展示:
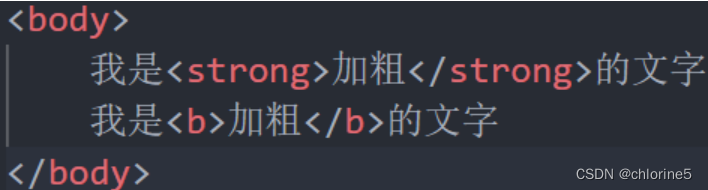
文字设置 粗体,斜体,下划线 ,删除线 等效果,需要用到html文本格式化标签,使文字以特殊的方式显示,标签语义:突出重要性,比普通文字更重要
,更推荐标签加粗,语义更强烈
,更推荐标签
,更推荐标签
,更推荐标签
在HTML标签中, 首先必须将照片文件放在一个文件夹中,那样就可以将图片插入到网页中
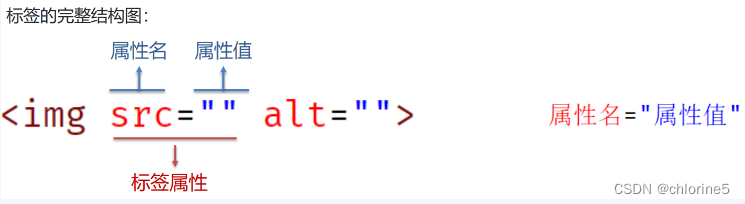
除了src属性之外还有其他属性在img中
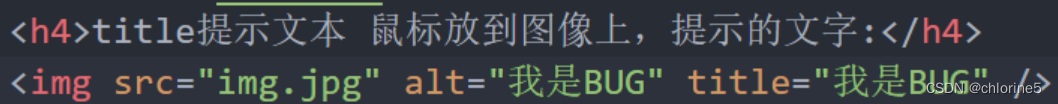
替换文本,当图片加载失败,显示文字说明
提示文本,当鼠标悬停的时,显示提示文字
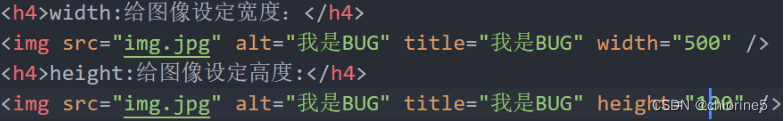
width 设置图像的宽度 height 设置图像的高度 一般只用只改高度或者只改宽度,另外会按等比例的更改就可以了 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)如果同时设置了width和height两个,若设置不当此时图片可能会变形
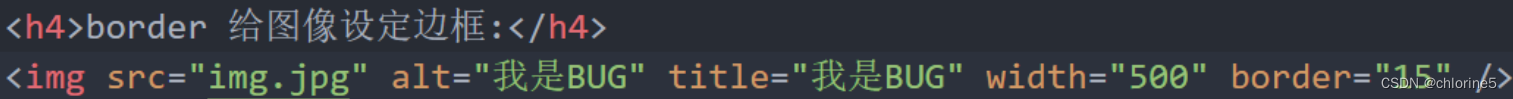
设置图像的边框粗细
问一:哪个属性是必须要写在图像标签中的? 问二:图像标签中 alt 和 title 属性区别? 答一:src是 答二: alt属于替换文本,如果这个图片显示不出来,那么就用alt属性 title属于提示文本,这个图片显示出来,鼠标一触碰到图片,那么就会显示提示标签 👩🏻💻路径 👩🏾💻相对路径相对路径:以引用文件所在的位置为参考,而建立出的目录路径(图片相对于HTML页面的位置) 同一级路径: 下一级路径:在页面这个路径创建一个文件夹image,然后给图像放进这个文件夹中 ,image文件与网页是同一个路径,但是图像是下一个路径 下一级路径:在页面这个路径创建一个文件夹image,然后给图像放进这个文件夹中 ,image文件与网页是同一个路径,但是图像是下一个路径 
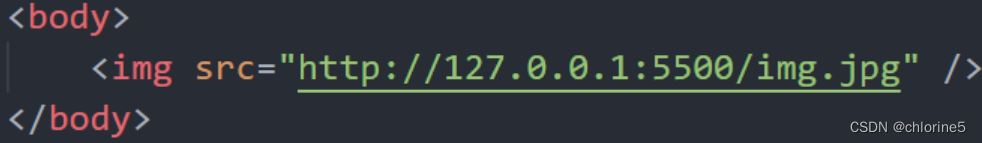
绝对路径:一个网页里有照片,可以右键选择复制图像地址
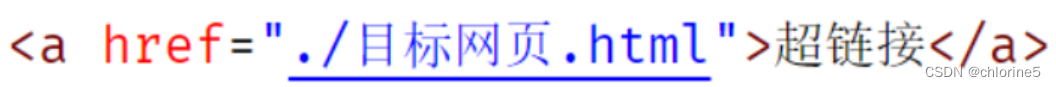
相对路径有三种情况: • 同级目录:直接写:目标文件名字! • 下级目录:直接写:文件夹名/目标文件名字! • 上级目录:直接下:../目标文件名字! (..表示访问上级路径) 👩💻超链接标签(重点)在HTML标签中,标签用于定义超链接,作用是从一个页面链接到另一个页面 (ancher锚)
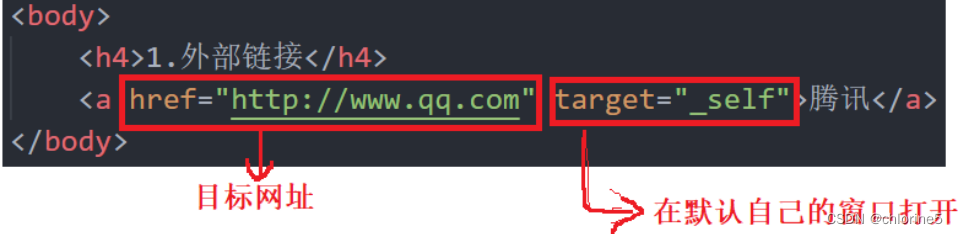
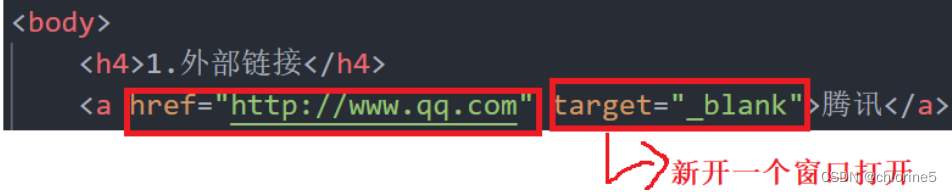
target打开窗口方式, 默认的值时_self 当前的窗口打开页面 _blank新窗口打开页面2
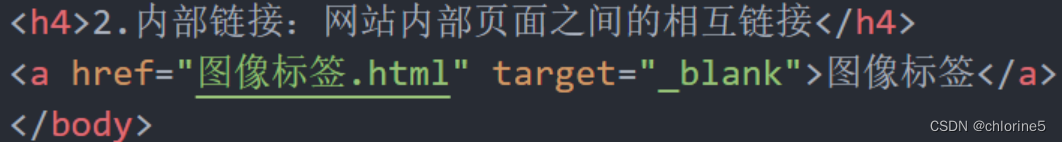
网站内部页面之间的相互链接
如果当时没有确定链接目标时,空链接
如果href里面地址是一个文件或者压缩包,会下载这个文件 下载文件 👩🏾💻网页元素链接在网页中的各种网页元素 如果 文本。图像。表格。。都可以添加超链接
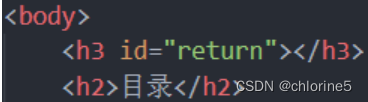
我们点击链接,可以快速定位到页面中的某个位置 在链接文本的href属性中,设置属性值为 #名字 的形式,如第2集找到目标位置标签,里面添加一个id属性=刚才的名字,如第2集介绍
返回顶部
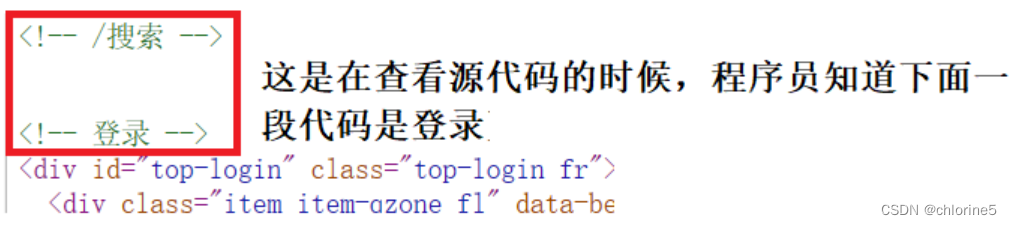
在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要注释标签 HTML中的注释以"!--"开头,以"-->"结束 ————快捷键ctrl + / 注释标签里面的内容是给程序员看的,这个代码不执行不显示到页面中的
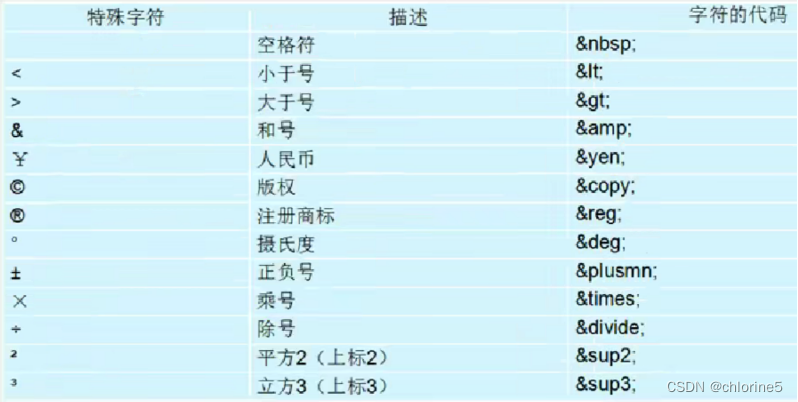
在HTML页面中,一些特殊字符号很难或者不方便直接使用,此时需要下面的字符来替代
虽然vscode中打出多个空格,但是在html页面中只有显示一个空格,写几个&nbsq就有几个空格 👩🏾💻小于号(;)&大于号(;)
重点记住:空格; 小于号; 大于号; 这三个其余的使用少,如果需要查阅即可 做给自己底气的女孩! |
【本文地址】