css样式之导航条(nav) |
您所在的位置:网站首页 › html导航栏加边框 › css样式之导航条(nav) |
css样式之导航条(nav)
|
Title
/*去掉ul的样式*/
ul{
list-style:none;
}
/*去掉a标签的下划线*/
a{
text-decoration: none;
}
/*设置.nav的宽高、居中显示、下边框样式*/
.nav{
width: 970px;
height: 25px;
margin: 0 auto;
border-bottom: 2px solid #0266A3;
}
/*line-height: 25px;与父元素.nav的height一样,使得li居中显示*/
.nav li{
padding:0 15px 0 15px;
line-height: 25px;
float: left;
font-size: 14px;
font-weight: bold;
}
/*a标签不能继承父标签的颜色,所以需要单独设置a标签中的字体颜色*/
.nav li a{
color: #0266A3;
}
/*当鼠标移动到li标签时,背景颜色变成#0266A3*/
.nav li:hover{
background-color:#0266A3 ;
}
/*当鼠标移动到li标签时,a标签中的字体颜色变成#0266A3*/
.nav li:hover a{
color: white;
}
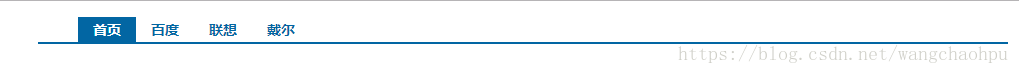
首页
百度
联想
戴尔
ps: CSS中的background和background-color的区别 background可以定义背景的一切内容,包括颜色图片,图片位置 background:red 10px 5px; //设置背景颜色为红色,x方向移动10,y方向5 background:url(path); //path为图片的路径 background-color只可以定义背景颜色
|
【本文地址】