【html+css】主页侧边导航栏设计 |
您所在的位置:网站首页 › html导航栏制作代码 › 【html+css】主页侧边导航栏设计 |
【html+css】主页侧边导航栏设计
|
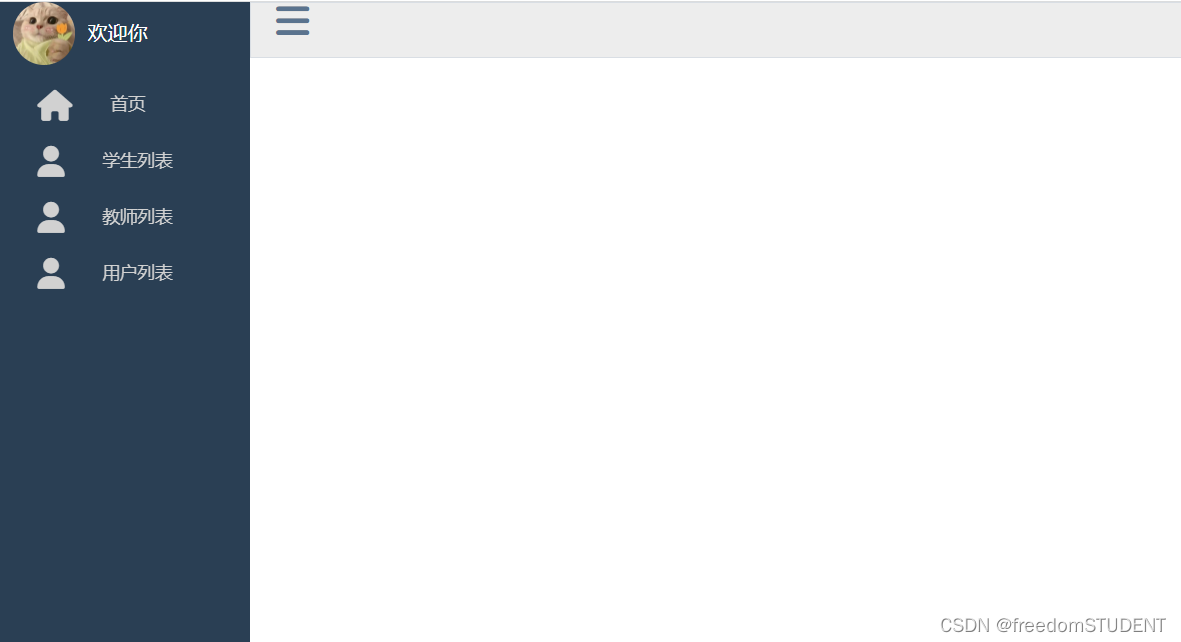
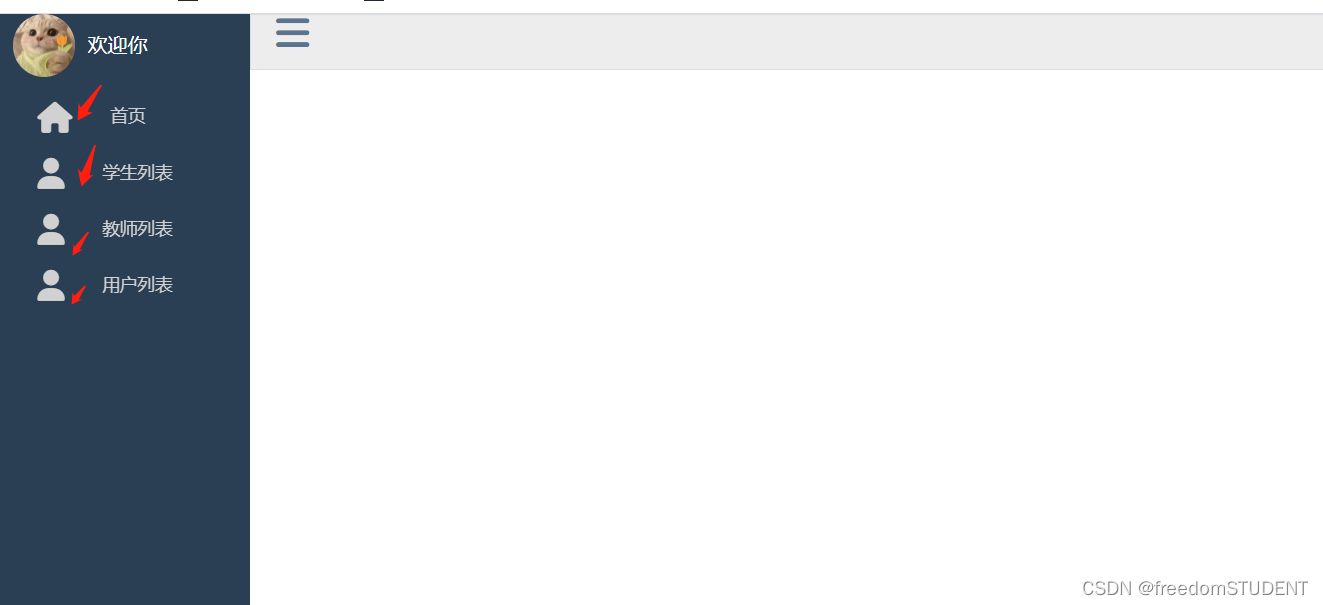
目录 效果图展示 index.html index.css reset.css(初始化) html调用css 图标 官网: 使用 效果图展示
点击 三 展开
 欢迎你
首页
学生列表
教师列表
用户列表
index.css
*{
margin: 0;
padding: 0;
}
body{
background:#65cea7 ;
}
.control{
width: 340px;
background: white;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 5px;
}
.item{
width: 340px;
height: 60px;
background: #eeeeee;
}
.item div{
width: 340px;
height: 60px;
display: inline-block;
color: black;
font-size: 18px;
text-align: center;
line-height: 60px;
cursor: pointer;
}
.content{
width: 100%;
}
.content div{
margin: 20px 30px;
display: none;
text-align: left;
}
p{
color: #4a4a4a;
margin-top: 30px;
margin-bottom: 6px;
font-size: 15px;
}
.content input[type="text"], .content input[type="password"]{
width: 100%;
height: 40px;
border-radius: 3px;
border: 1px solid #adadad;
padding: 0 10px;
box-sizing: border-box;
}
.content input[type="submit"]{
margin-top: 40px;
width: 100%;
height: 40px;
border-radius: 5px;
color: white;
border: 1px solid #adadad;
background: cyan;
cursor: pointer;
letter-spacing: 4px;
margin-bottom: 40px;
}
.active{
background: white;
}
.item div:hover{
background: #f6f6f6;
}
reset.css(初始化)
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section{
display: block;
}
ol, ul, li{
list-style: none;
}
blockquote, q{
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after{
content: '';
content: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a{
color: #7e8c8d;
text-decoration: none;
-webkit-backface-visibility: hidden;
}
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece{
background-color: rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical{
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal{
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
html, body{
width: 100%;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;
}
body{
line-height: 1;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html{
overflow-y: scroll;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after{
content: " ";
display: inline-block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
*zoom: 1;
}
/*隐藏*/
.dn{
display: none;
}
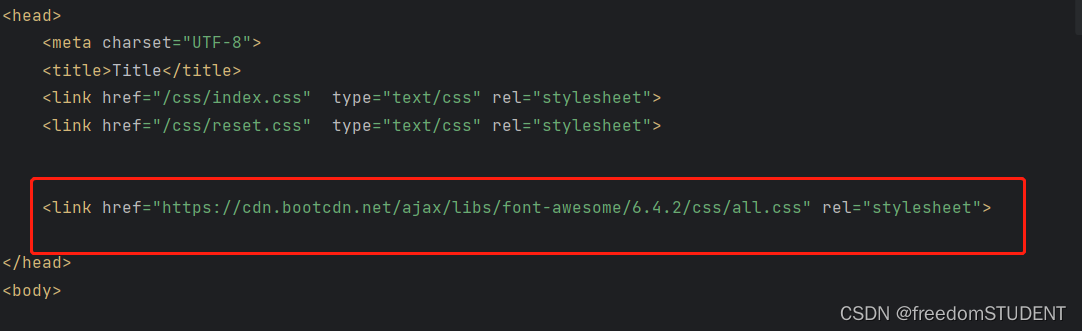
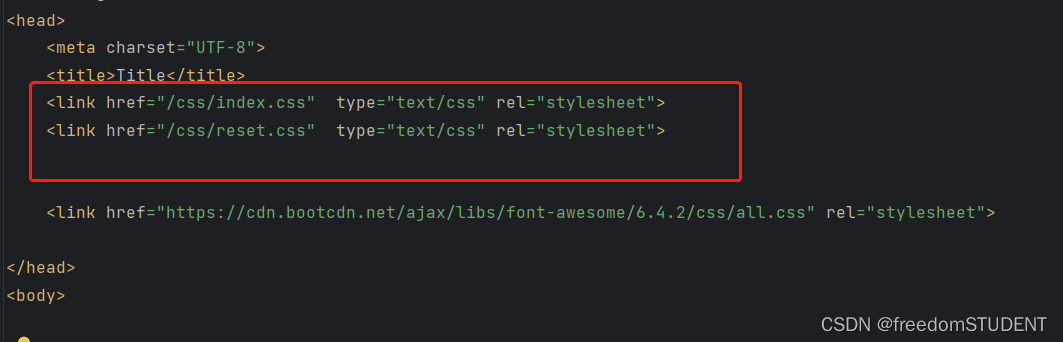
html调用css
欢迎你
首页
学生列表
教师列表
用户列表
index.css
*{
margin: 0;
padding: 0;
}
body{
background:#65cea7 ;
}
.control{
width: 340px;
background: white;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 5px;
}
.item{
width: 340px;
height: 60px;
background: #eeeeee;
}
.item div{
width: 340px;
height: 60px;
display: inline-block;
color: black;
font-size: 18px;
text-align: center;
line-height: 60px;
cursor: pointer;
}
.content{
width: 100%;
}
.content div{
margin: 20px 30px;
display: none;
text-align: left;
}
p{
color: #4a4a4a;
margin-top: 30px;
margin-bottom: 6px;
font-size: 15px;
}
.content input[type="text"], .content input[type="password"]{
width: 100%;
height: 40px;
border-radius: 3px;
border: 1px solid #adadad;
padding: 0 10px;
box-sizing: border-box;
}
.content input[type="submit"]{
margin-top: 40px;
width: 100%;
height: 40px;
border-radius: 5px;
color: white;
border: 1px solid #adadad;
background: cyan;
cursor: pointer;
letter-spacing: 4px;
margin-bottom: 40px;
}
.active{
background: white;
}
.item div:hover{
background: #f6f6f6;
}
reset.css(初始化)
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section{
display: block;
}
ol, ul, li{
list-style: none;
}
blockquote, q{
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after{
content: '';
content: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a{
color: #7e8c8d;
text-decoration: none;
-webkit-backface-visibility: hidden;
}
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece{
background-color: rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical{
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal{
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
html, body{
width: 100%;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;
}
body{
line-height: 1;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html{
overflow-y: scroll;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after{
content: " ";
display: inline-block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
*zoom: 1;
}
/*隐藏*/
.dn{
display: none;
}
html调用css
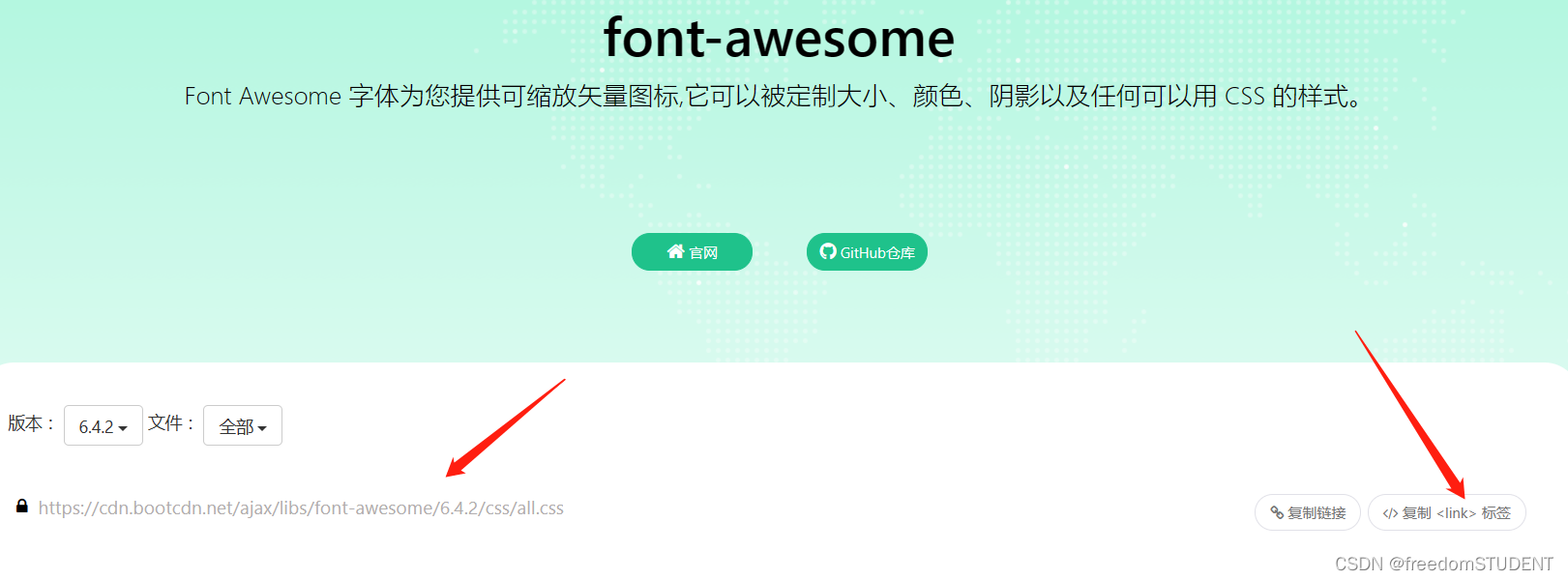
font-awesome (v6.4.2) - Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务 使用 :
然后点击官网
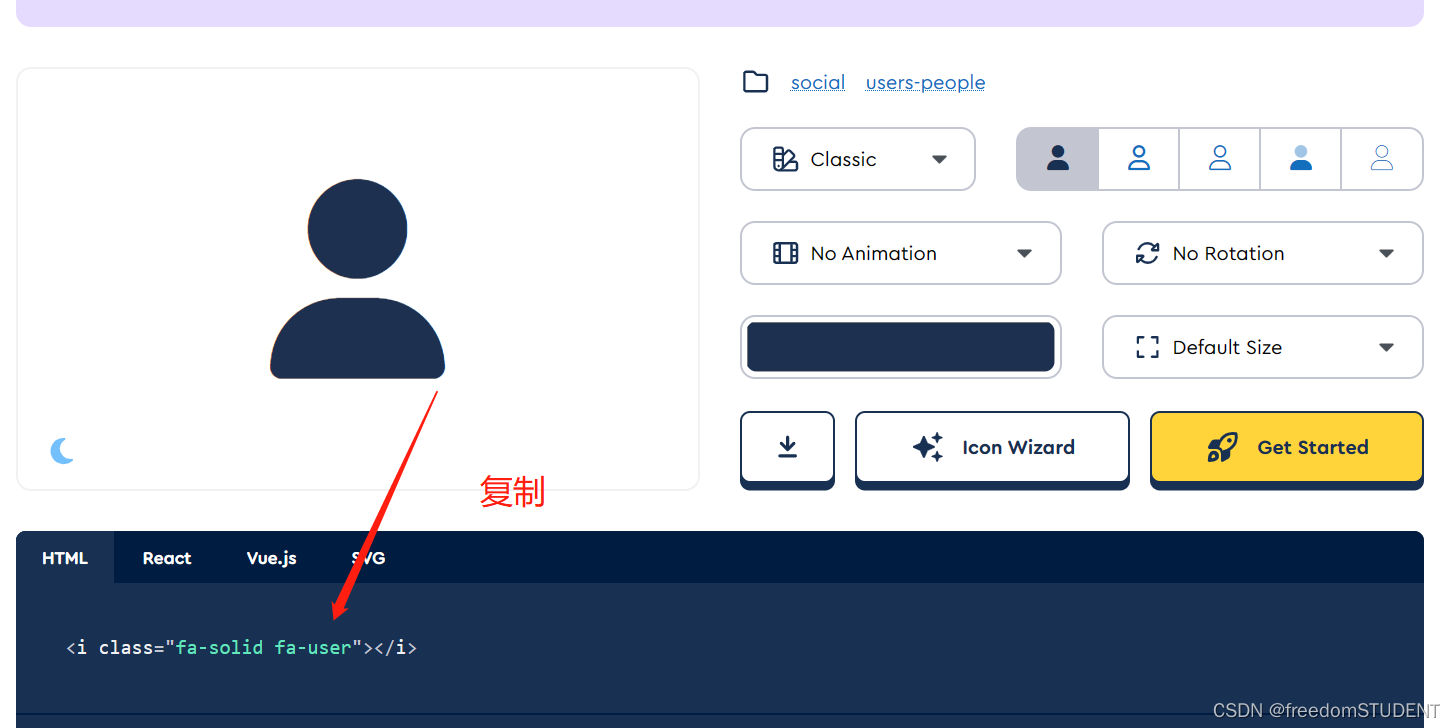
复制到 |
【本文地址】




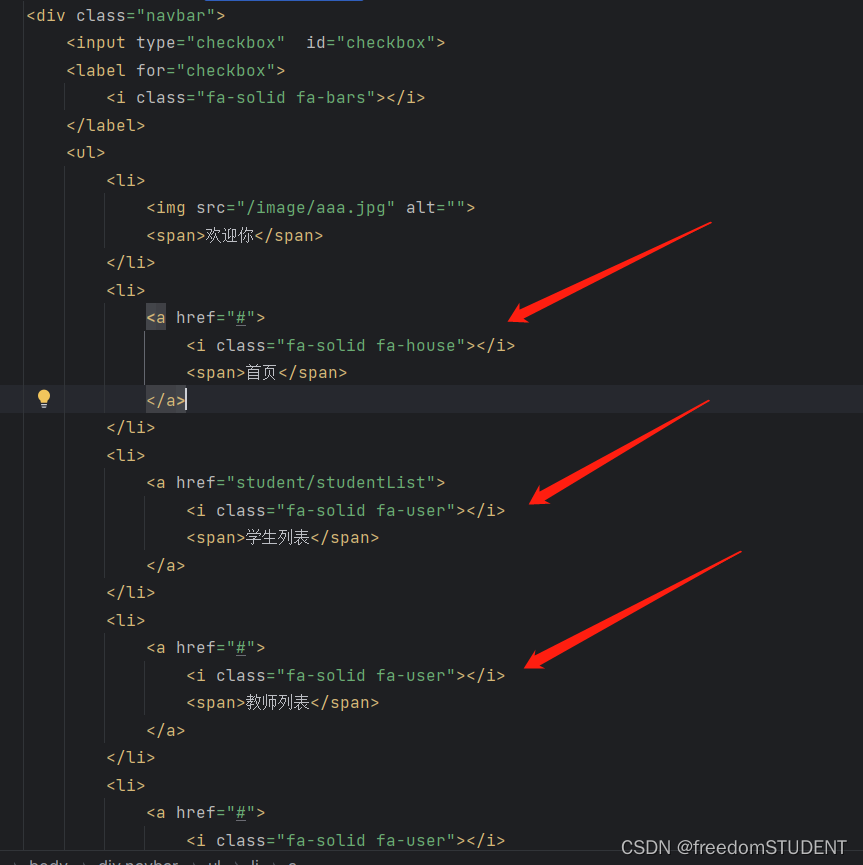
 复制到如下:
复制到如下: