【精选】使用js将html导出到word(包含样式及图片) |
您所在的位置:网站首页 › html导出word方案 › 【精选】使用js将html导出到word(包含样式及图片) |
【精选】使用js将html导出到word(包含样式及图片)
|
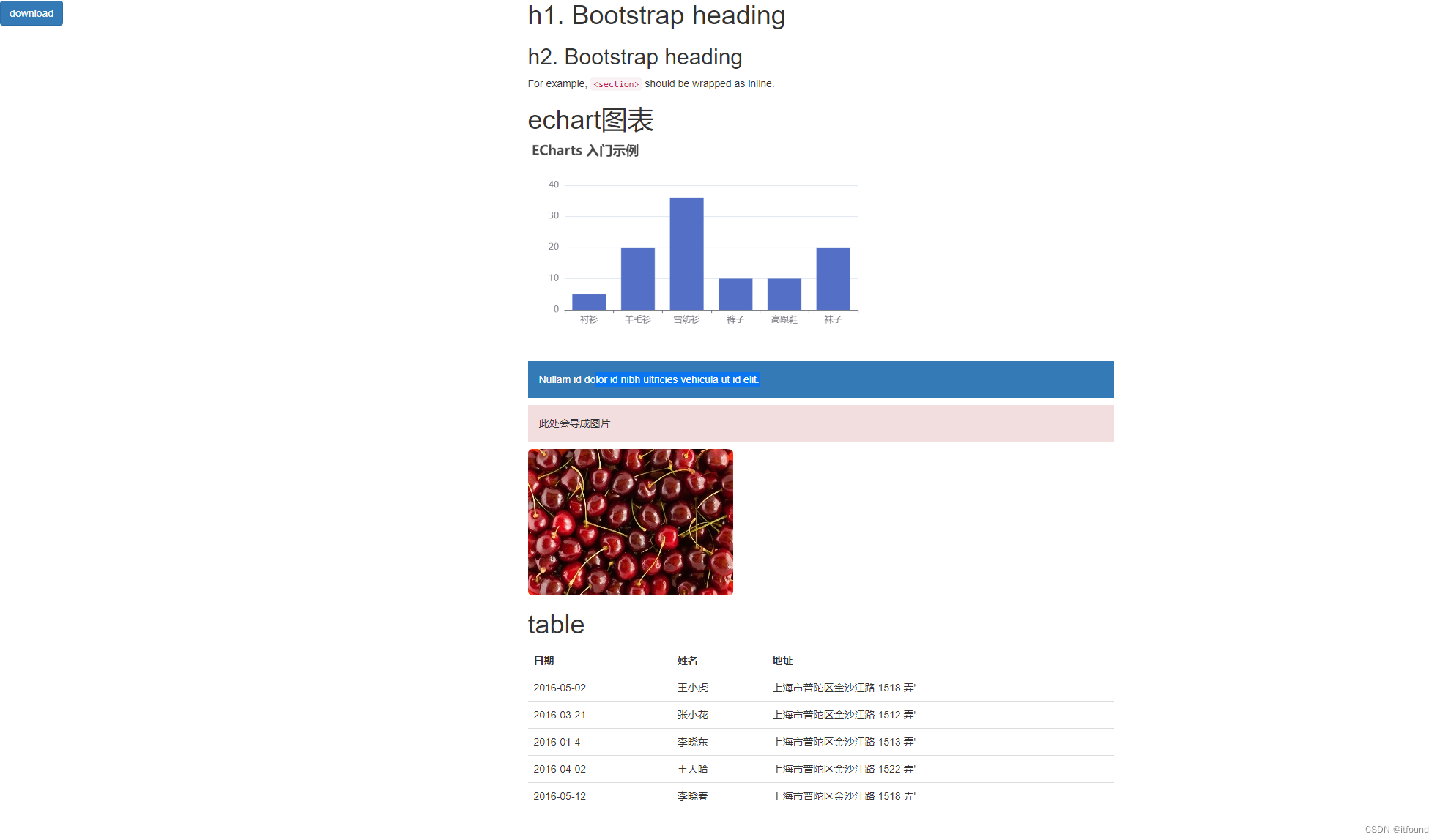
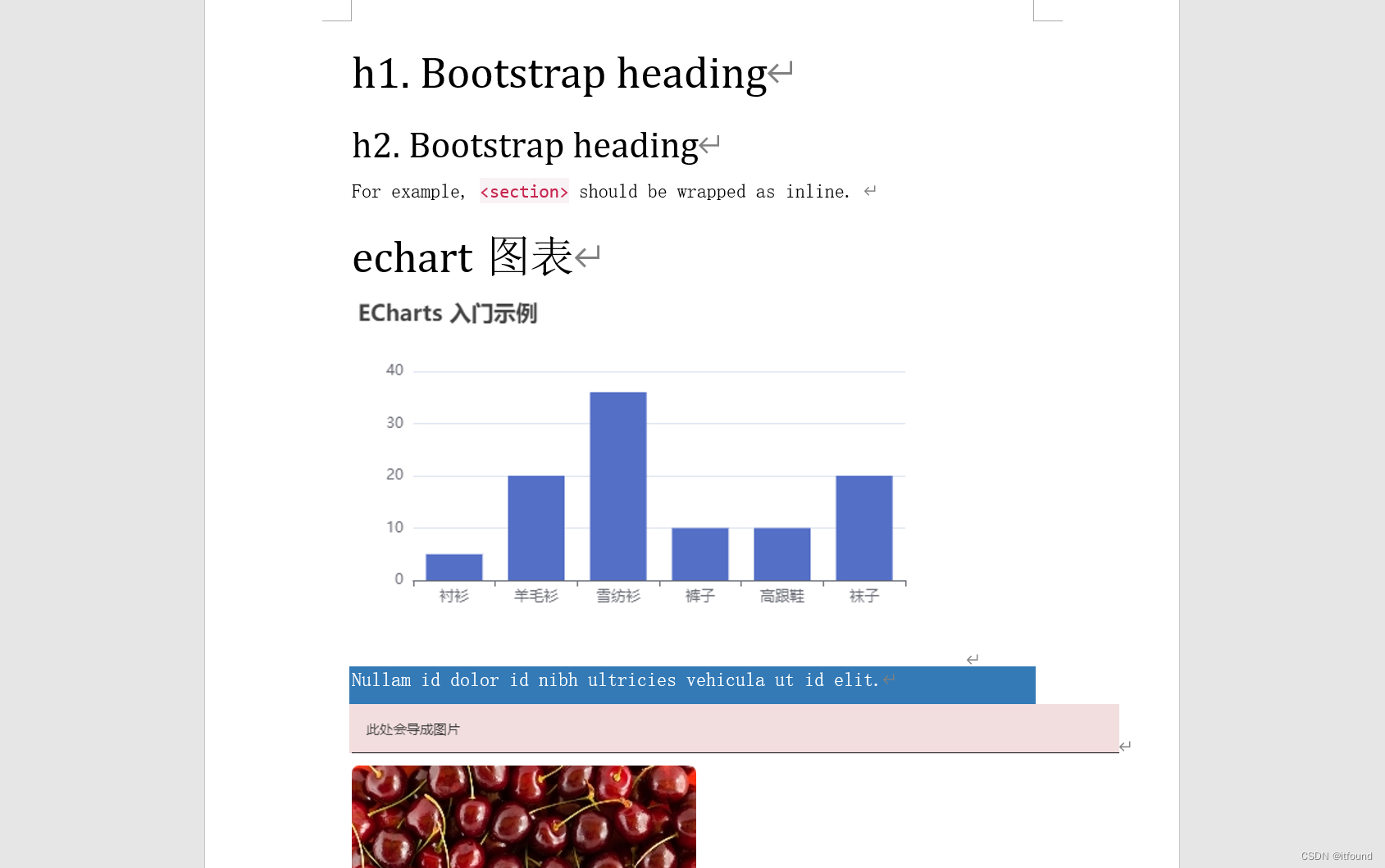
工作中存在需要将页面内容导出到word,虽然可以使用后端代码实现,但是过程过于繁琐,本文章将详细讲解如何使用js将html内容快速导出到word。 示例 页面样式
 步骤
引用js
步骤
引用js
其中html2canvas.min.js、FileSaver.min.js为辅助js,主要的是export-word.min.js,文末会贴上js下载地址 使用 const wrap = document.querySelector('.main')//需要导出的部分 //button触发事件 document.getElementsByTagName('button')[0].onclick = function () { exportWord(wrap, { fileName: '测试文件',//导出文件名 toImg: ['.need-to-img', '.bg-danger'],//将指定部分导成图片 success() { //导出成功之后调用 alert("导出成功") }, }) } 完整代码 DOCTYPE html> Document .main { width: 800px; margin: auto; } .bs-example-bg-classes p { padding: 15px; } #echart-block { width: 500px; height: 300px; } button { position: fixed; left: 0; top: 20px; } h1. Bootstrap heading h2. Bootstrap heading For example, ;section; should be wrapped as inline. echart图表 123 Nullam id dolor id nibh ultricies vehicula ut id elit. 此处会导成图片 table 日期 姓名 地址 2016-05-02 王小虎 上海市普陀区金沙江路 1518 弄' 2016-03-21 张小花 上海市普陀区金沙江路 1512 弄' 2016-01-4 李晓东 上海市普陀区金沙江路 1513 弄' 2016-04-02 王大哈 上海市普陀区金沙江路 1522 弄' 2016-05-12 李晓春 上海市普陀区金沙江路 1518 弄' download var myChart = echarts.init(document.getElementById('echart-block')); // 绘制图表 myChart.setOption({ title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }); const wrap = document.querySelector('.main') document.getElementsByTagName('button')[0].onclick = function () { exportWord(wrap, { fileName: '测试文件', toImg: ['.need-to-img', '.bg-danger'],//将指定部分导成图片 success() { //导出成功之后调用 alert("导出成功") }, }) } 下载项目https://download.csdn.net/download/qq_33188431/87410353 |
【本文地址】
今日新闻 |
推荐新闻 |