HTML+CSS基础知识总结 |
您所在的位置:网站首页 › html定义的标题级别有 › HTML+CSS基础知识总结 |
HTML+CSS基础知识总结
|
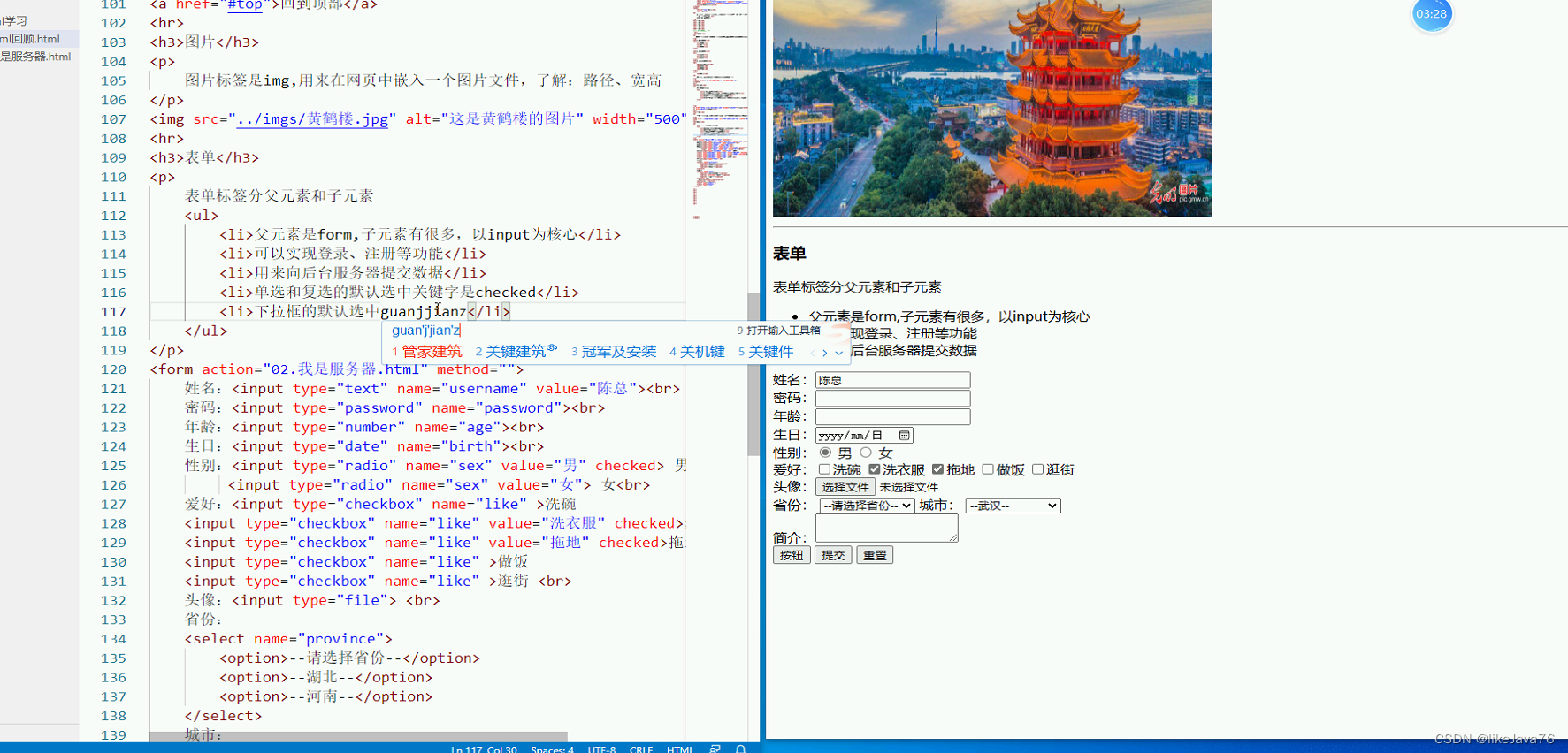
HTML(Hypertext Markup Language)是一种用于创建和组织网页内容的标记语言。以下是HTML的一些重要知识点总结: 文本标签:HTML中的一些标签用于处理文本,包括: 到:定义标题的级别,从大到小 :定义段落 :定义链接 :定义强调文本(粗体) :定义强调文本(斜体) :插入换行符 一级标签 二级标签 三级标签 四级标签 五级标签 六级标签 北京欢迎你 //水平线北京欢迎你,有梦想谁都了不起! //换行 有勇气就会奇迹 北京欢迎你,为你开天避地 流动中的魅力充满潮气。 徐志摩人物简介 //加粗 1910 //倾斜无序列表:使用标签来创建无序列表。其中,每个列表项使用标签来定义,并用标签包裹。无序列表通常以圆点或其他符号作为项目符号显示 范冰冰演藏族女孩 撞死两个人后自拍 诗隆甜蜜出游 一线城市楼市退烧有序列表:使用标签来创建有序列表。其中,每个列表项使用标签来定义,并用标签包裹。有序列表将自动生成项目编号 范冰冰演藏族女孩 撞死两个人后自拍 诗隆甜蜜出游 一线城市楼市退烧定义列表:使用标签来创建定义列表。其中,每个术语使用标签来定义,描述使用标签来定义。定义列表是一种常用的术语定义方式 水果 苹果 桃子 李子 蔬菜 白菜 黄瓜 西红柿表格标签:HTML中的一些标签用于创建表格,包括: :定义表格 :定义表格行 :定义表头单元格 :定义表格数据单元格 1行1列的标题 1行2列的标题 1行3列的标题 1行1列的单元格 1行2列的单元格 1行3列的单元格 2行1列的单元格 2行2列的单元格 2行3列的单元格表单标签:HTML中的一些标签用于创建表单,包括: :定义表单 :定义输入字段 :定义文本域(多行输入字段) :定义下拉列表 :定义下拉列表中的选项 :定义按钮
选择器:CSS使用选择器来选择要应用样式的HTML元素。常见的选择器有: 1、元素选择器:选择HTML元素,如`p`选择所有段落元素 2、类选择器:选择具有特定类的HTML元素,如`.highlight`选择所有具有`highlight`类的元素 3、 ID选择器:选择具有特定ID的HTML元素,如`#header`选择ID为`header`的元素 4、 属性选择器:根据元素的属性选择HTML元素,如input[type="text"]选择所有type属性为text的input元素
CSS中的伪类选择器和伪元素选择器可以用来选择文档结构中的特定元素,以实现更精确的样式控制。以下是一些常用的伪类选择器和伪元素选择器如下: 1. :hover伪类选择器:选择鼠标悬停在元素上的状态 2.:focus伪类选择器:选择当前获取焦点的元素 3. :nth-child(n)伪类选择器:选择元素在其父元素的子元素中的位置。 4. :first-child伪类选择器:选择作为其父元素的第一个子元素的元素。 |
【本文地址】
今日新闻 |
推荐新闻 |