Django框架与html页面之间如何实现数据的交互,专属菜鸟的教程 |
您所在的位置:网站首页 › html如何连接css页面 › Django框架与html页面之间如何实现数据的交互,专属菜鸟的教程 |
Django框架与html页面之间如何实现数据的交互,专属菜鸟的教程
|
需求
1、前端提交一个表单 2、后端获取表单的内容,然后携带参数去调整转了另一个页面 解决方案第一部分、创建Django项目 python之Django框架的安装与项目的启动 第二部分、创建app模块 python manage.py startapp login#login是新的模块的名称
第三部分、配置app路径 打开与项目同名的app模块下面的urls.py文件 首先你要知道path()与repath()的区别: path()与repath()最本质的区别在于,后者的路由路径可以用正则表达式来表示,前者必须是普通的路径!
我们现在定义模块里面的方法: 注意:1、方法名要与url里面的一致 2、必须传递一个参数进来,默认是request 1、该模板下面有一个tenplates文件夹(文件夹默认是这样的)下面有a.html文件
2、启动web项目
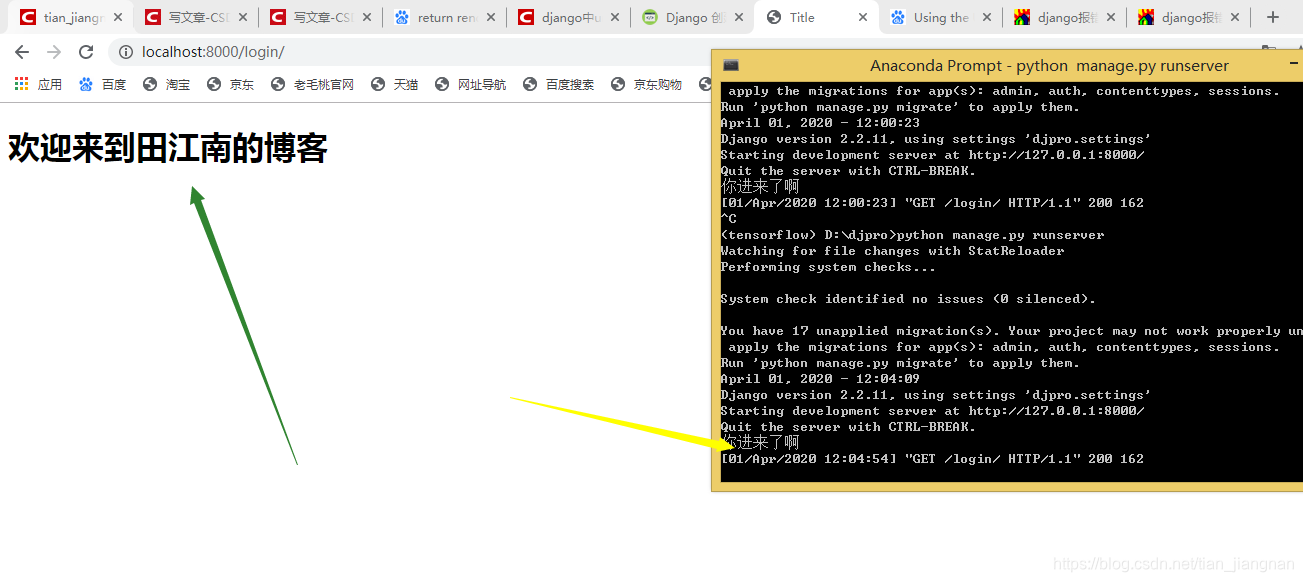
3、浏览器输入localhost:8000/login就可以了
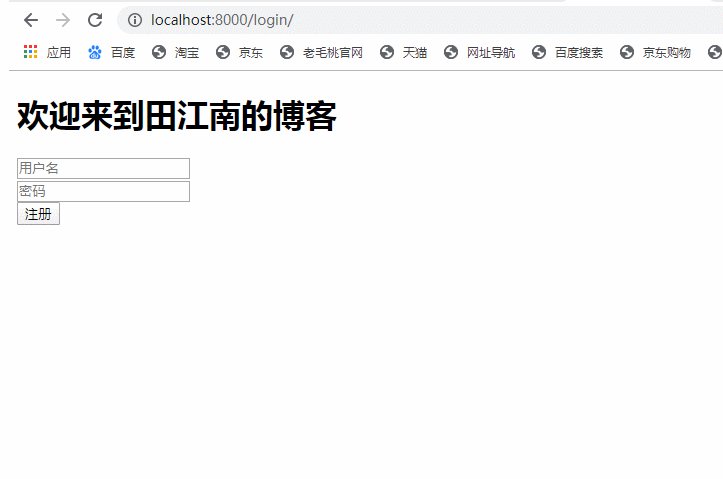
首先我们来一个简单的,实现提交注册表单,后台打印表单的内容,然后再调转到注册成功的页面 效果图如下
1、djpro/djpro/urls.py """ """ from django.contrib import admin from django.urls import path,re_path from django.conf.urls import include from login import views urlpatterns = [ #默认的 path('admin/', admin.site.urls), #我们配置其他模块的路径 path('login/',views.helloworld), path('regedits/', views.reg), ]2、djpro/login/views.py from django.shortcuts import render # Create your views here. def helloworld(request): print("你进来了啊") return render(request,'a.html') def reg(request): print("注册中....") name=request.POST.get('username'); password=request.POST.get('password'); print('用户名:',name,' 密码:',password) return render(request,'success.html')3、djpro/login/templates/a.html Title 欢迎来到田江南的博客 {% csrf_token %}
4、djpro/login/templates/success.html 注册成功的页面 注册成功了,思维改变命运我们现在需要在出册成功的页面上面显示注册用户的姓名 只需要在views.py上面,方法的末尾加上{'变量名':变量}
在需要获取值的页面{{变量名}}就可以了
我们来看一下效果图
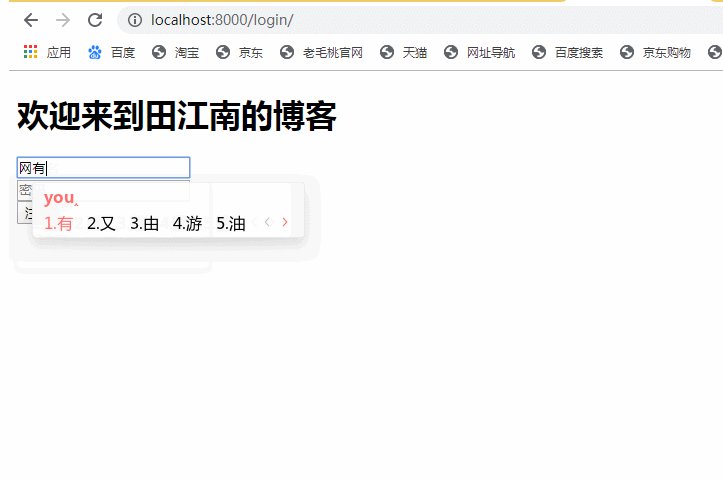
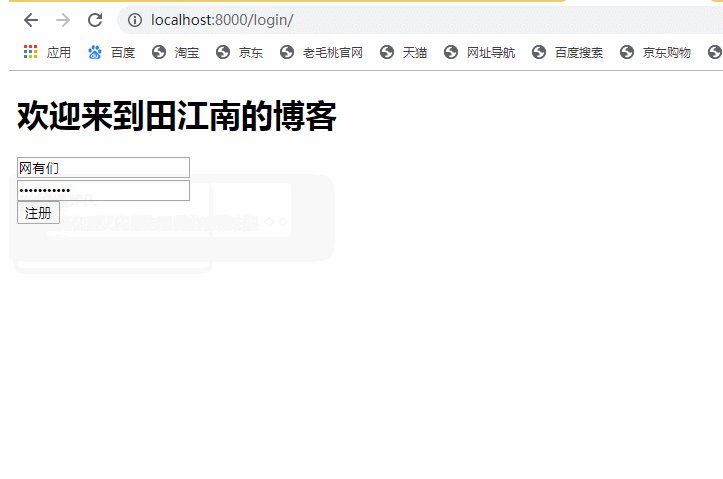
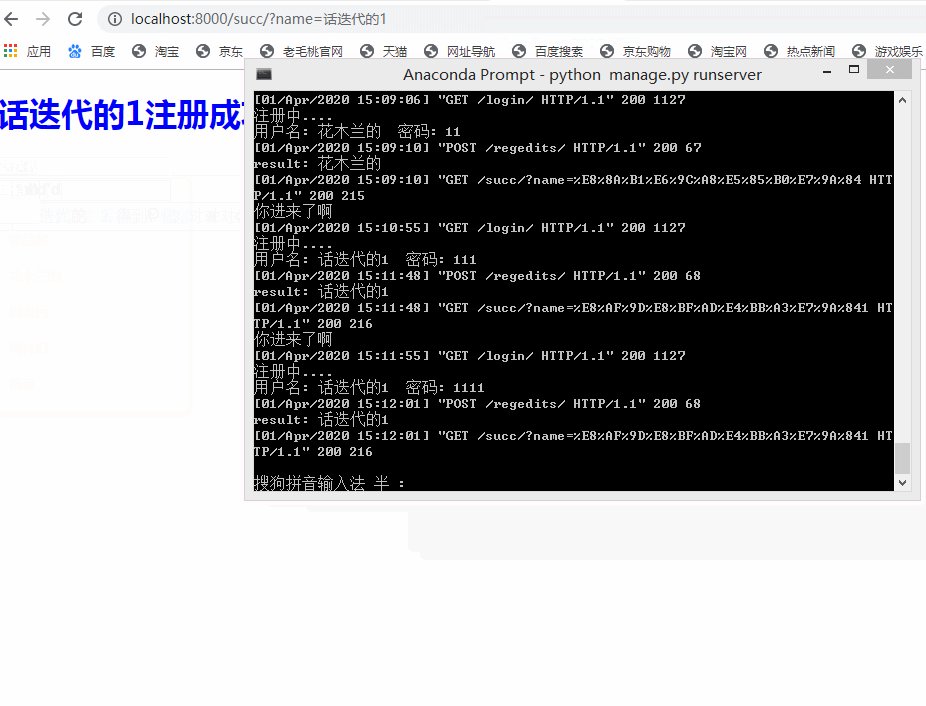
如果我不用表单提交,我用ajax呢? 第五部分、使用ajax来提交信息给python后台我们首先来看一下效果,然后在看代码
我只分享我改动的地方的代码 Title 欢迎来到田江南的博客 {% csrf_token %} function postfie(){ $.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, }); var name=$('#uname').val() var pass=$('#pass').val() alert(name) $.ajax({ url:'/regedits/', type:'POST', data:{'username':name,'password':pass}, dataType:'JSON', success:function(data){ var obj = eval(data); if(obj.data!=null){ window.location.href="http://localhost:8000/succ/?name="+name; } }, error:function () { alert("失败....") } }) }login/views.py文件如下 from django.shortcuts import render from django.shortcuts import HttpResponse import json # Create your views here. def helloworld(request): print("你进来了啊") return render(request,'a.html') def success(request): result="" for k, v in request.GET.items(): result=v print("result:",result) return render(request,'success.html',{'username':result}) def reg(request): print("注册中....") name=request.POST.get('username'); password=request.POST.get('password'); print('用户名:',name,' 密码:',password) ret = {'status': True, 'error': None, 'data': name} return HttpResponse(json.dumps(ret), content_type='application/json')
|
【本文地址】
今日新闻 |
推荐新闻 |