Chrome浏览器怎么调试网页标题字体大小和颜色? |
您所在的位置:网站首页 › html如何调整字体颜色 › Chrome浏览器怎么调试网页标题字体大小和颜色? |
Chrome浏览器怎么调试网页标题字体大小和颜色?
|
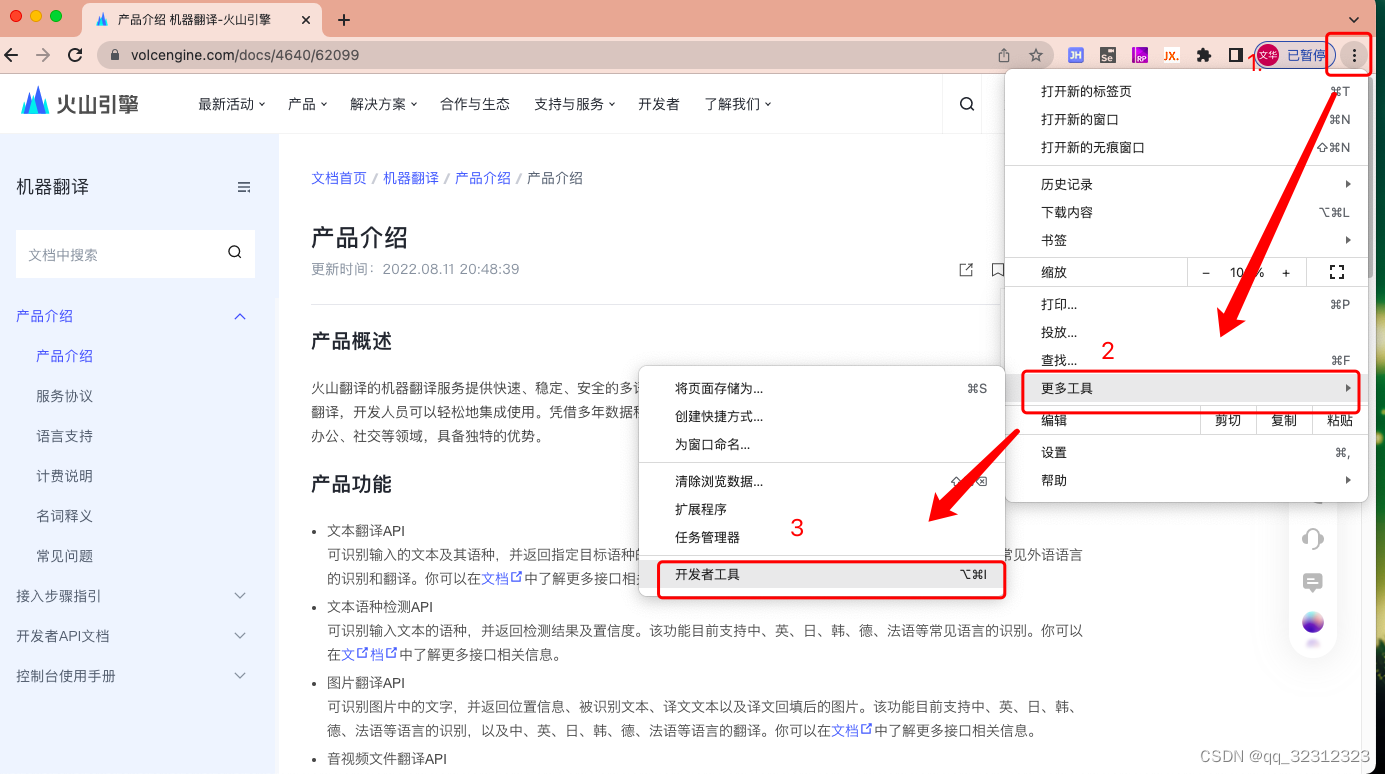
出于兴趣了解了一下,在此记录一下,可以供web开发初学者看看哦! Chrome因为其十分好用的DevTools受广大开发者的喜好,下面一步一步教大家怎么用Chrome调试网页标题的和字体大小和颜色。 1. 下载安装Chrome工欲善其事必先利其器,要用Chrome调试,首先下载安装Chrome。Chrome就是浏览器的一种,下载地址:Google Chrome 网络浏览器 下载之后打开浏览器,访问你要临时调试的网页比如下面火山引擎页 文档中心-火山引擎火山引擎官方文档中心,产品文档、快速入门、用户指南等内容,你关心的都在这里,包含火山引擎主要产品的使用手册、API或SDK手册、常见问题等必备资料,我们会不断优化,为用户带来更好的使用体验 本文以上面网页中的产品介绍标题为例子说明怎么修改 2. 打开DevToolsdevTools,中文叫开发者工具;打开方式有2种: 1、快捷键(由于不同系统快捷键不同,这里不介绍这种方法) 2、Chrome浏览器中点击右上角三个点->更多工具->开发者工具,如下图,就打开了devTools
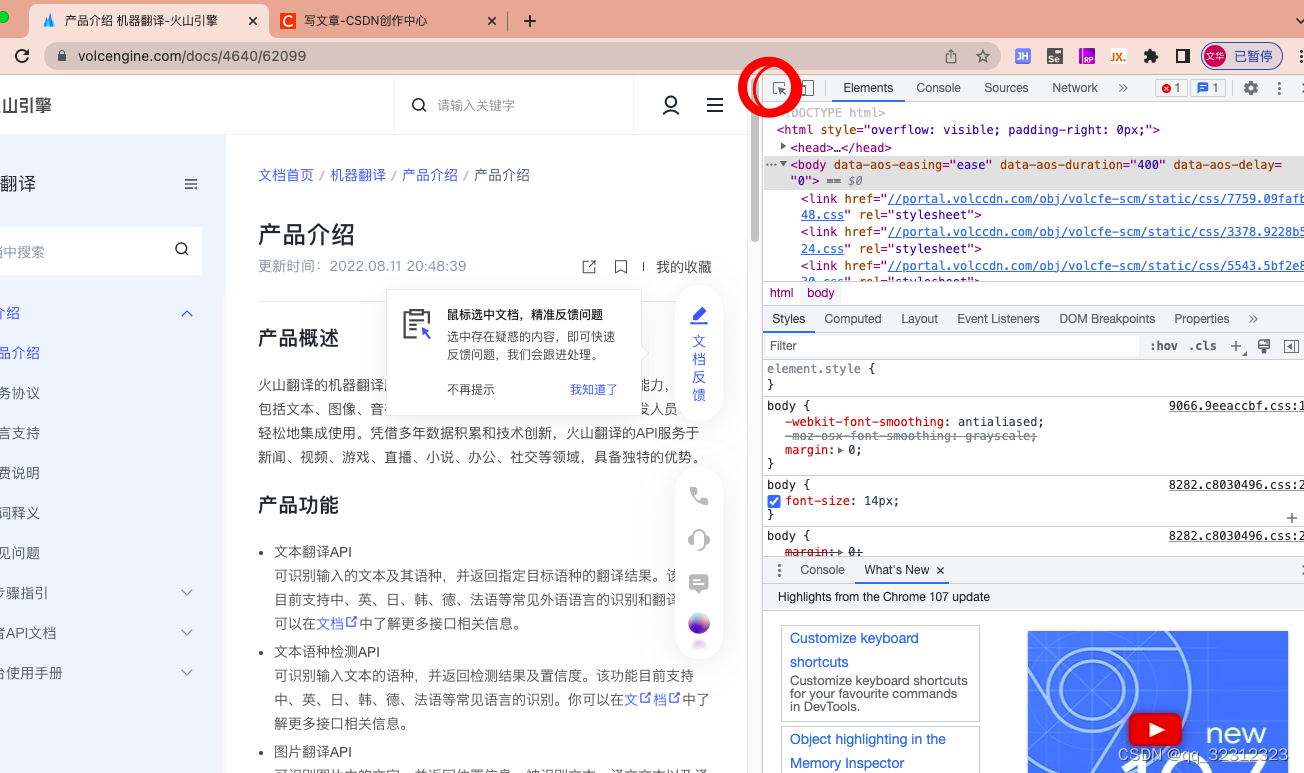
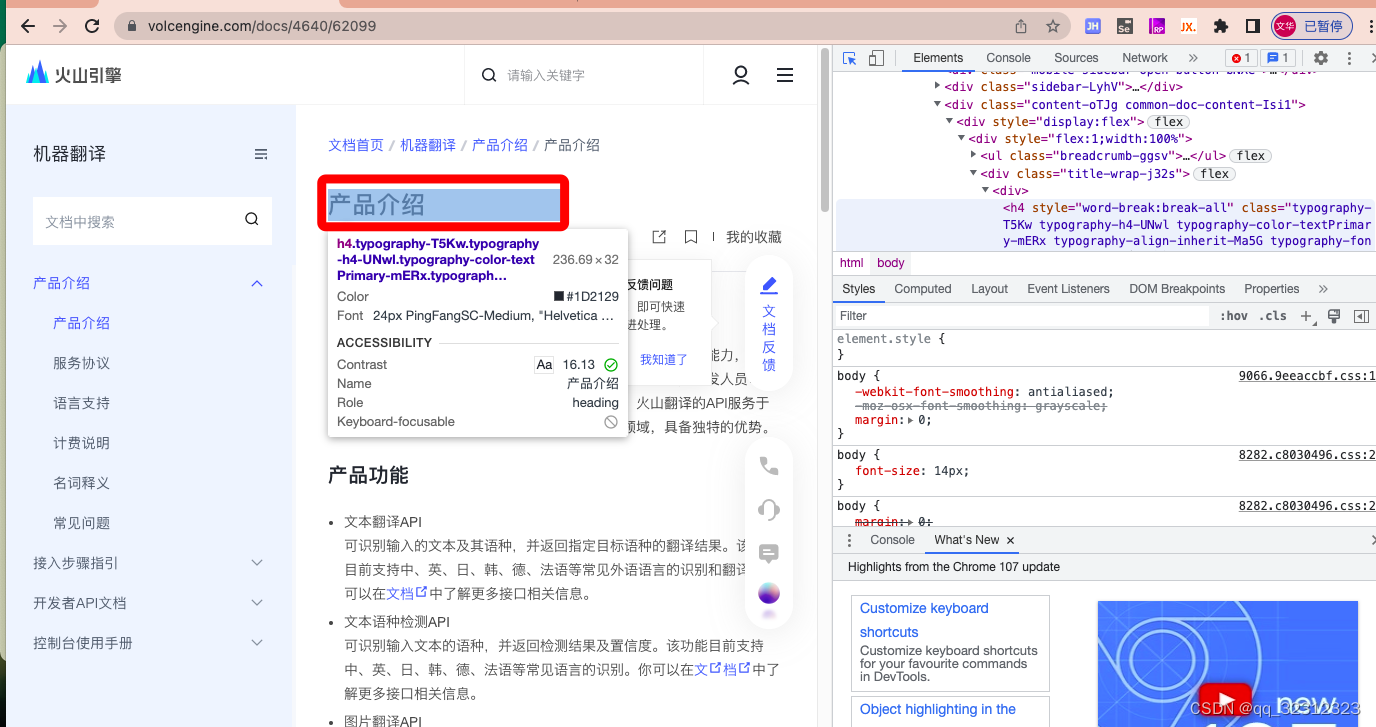
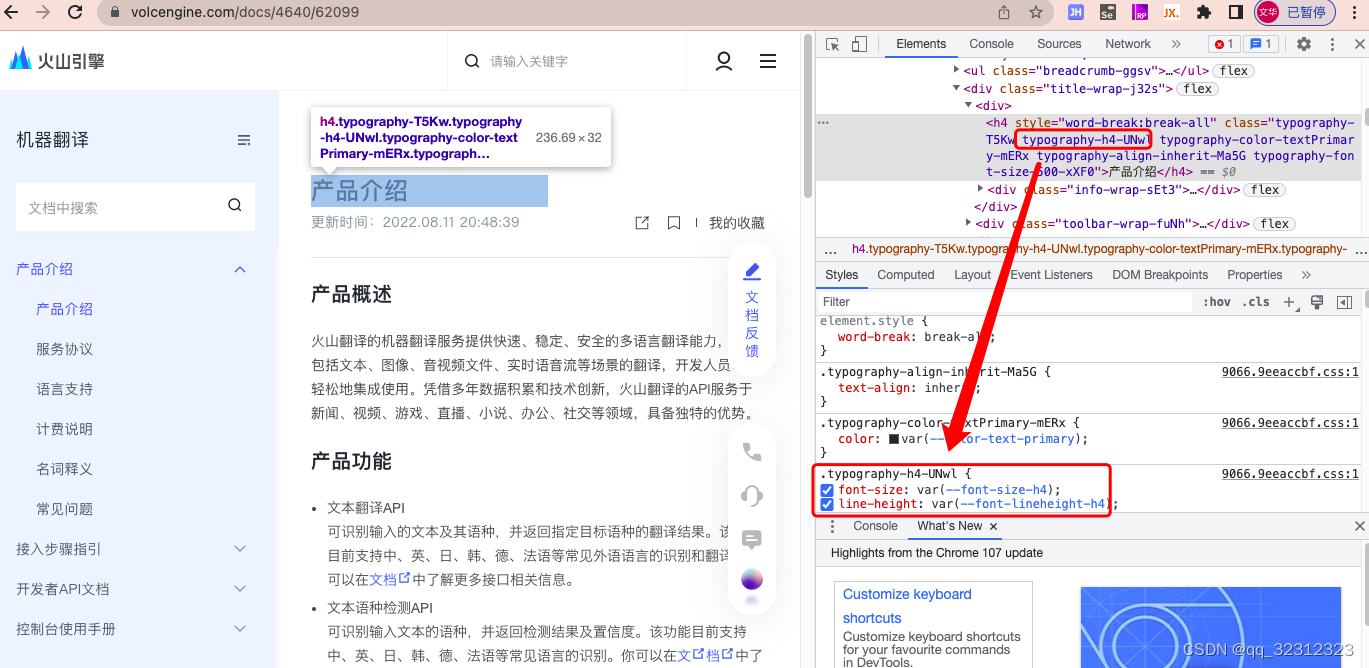
网页中展示的所有的样式,都是网页中的代码中写的,下面教你怎么找到我们要修改的标题对应的代码区域。 打开开发者工具之后,鼠标点击开发者工具如下图1红圈中的小图标,然后把鼠标放到”产品介绍“的位置(效果如图2),再点一次之后,开发者工具的区域就会有一处加灰色背景的代码,这就是标题对应的html5代码;
图1
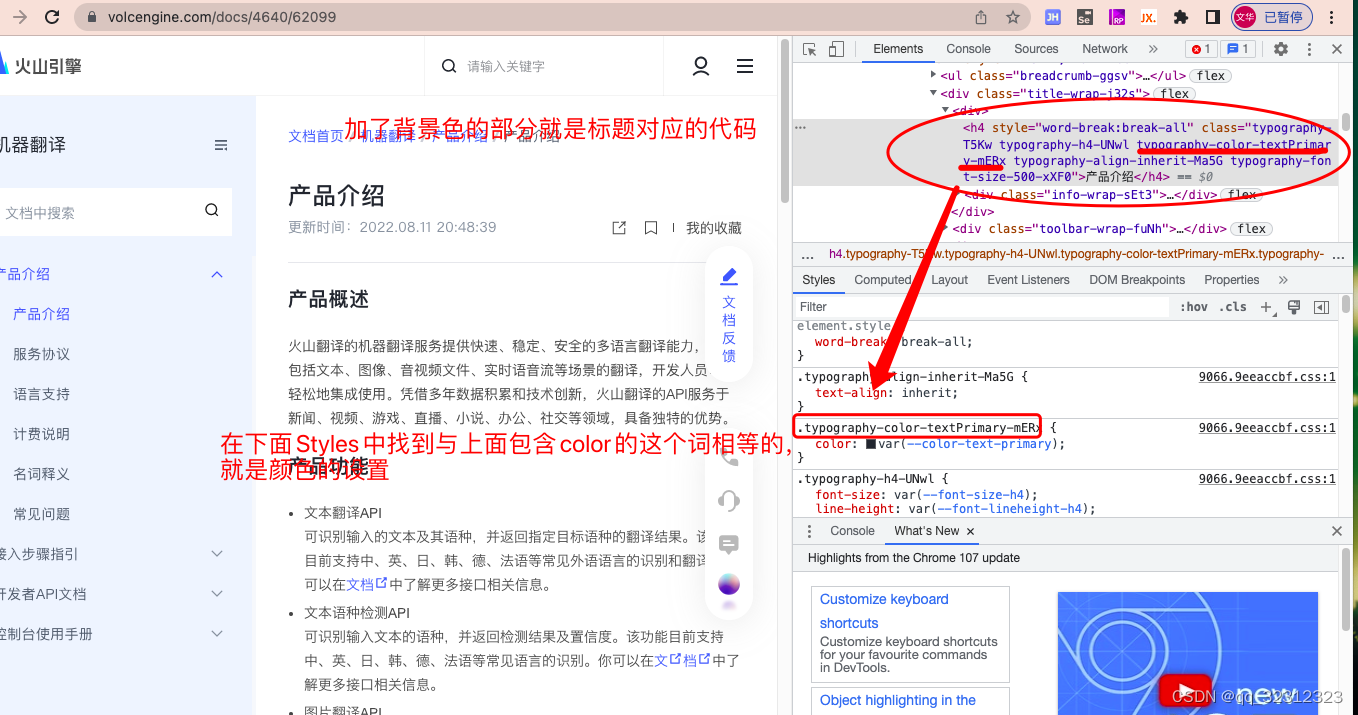
图3 找到标题对应的代码块之后,需要进一步找到颜色设置的位置;包含英文color的样式设置,就是标题颜色设置的位置,如下图所示
你会发现,把鼠标放在上图红色矩形框位置,你要设置的标题颜色会加深,那么就可以确认颜色设置位置是正确的: 同样的方法,包含font-size的代码块,就是设置字体大小的地方,如下图:
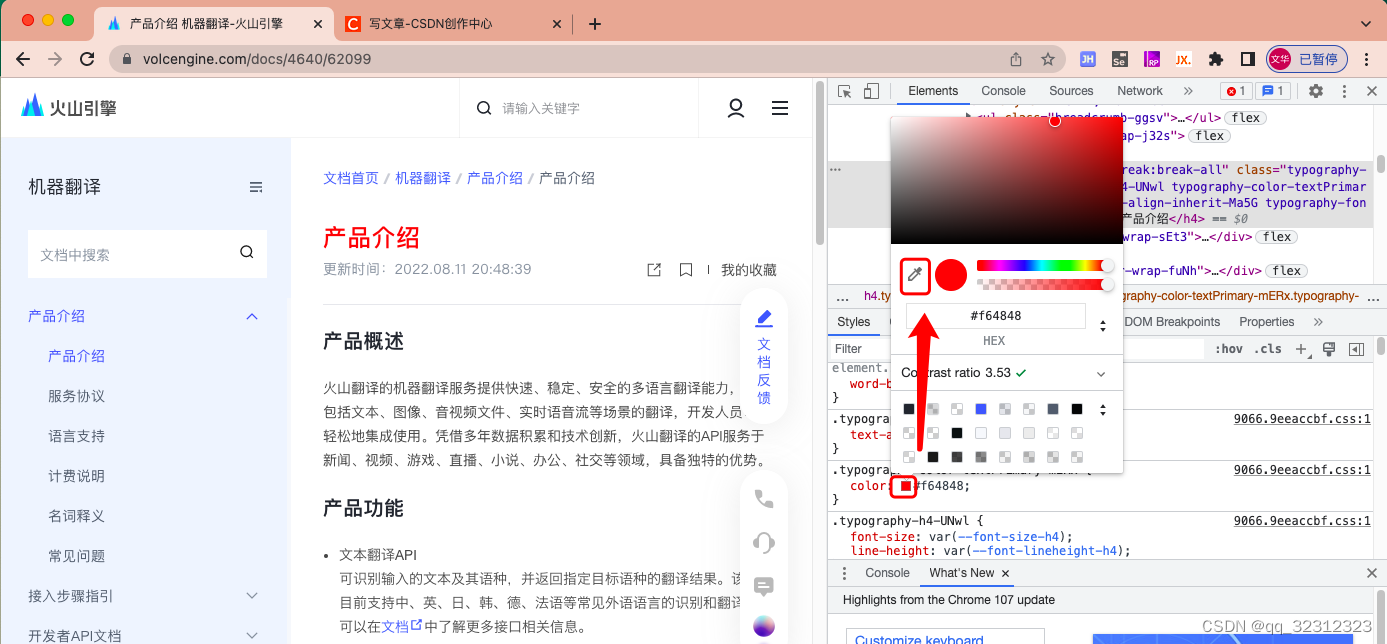
上一步我们找到颜色设置的代码块,会发现color后面有一个正方形的黑块; 这一步我们点击这个黑色小方块,就可以打开颜色设置的一个小窗口; 再点击颜色设置小窗口左上笔的图标,拖拽到你喜欢的颜色,颜色就设置好了,好玩吧!
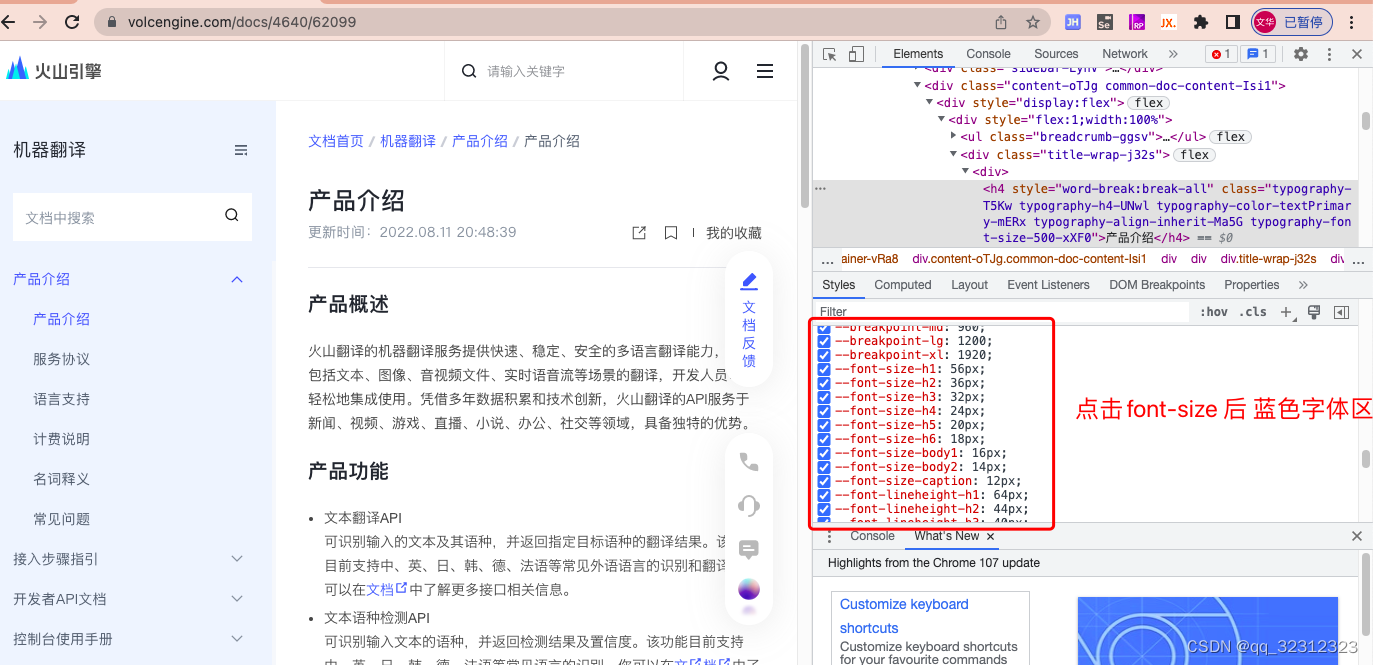
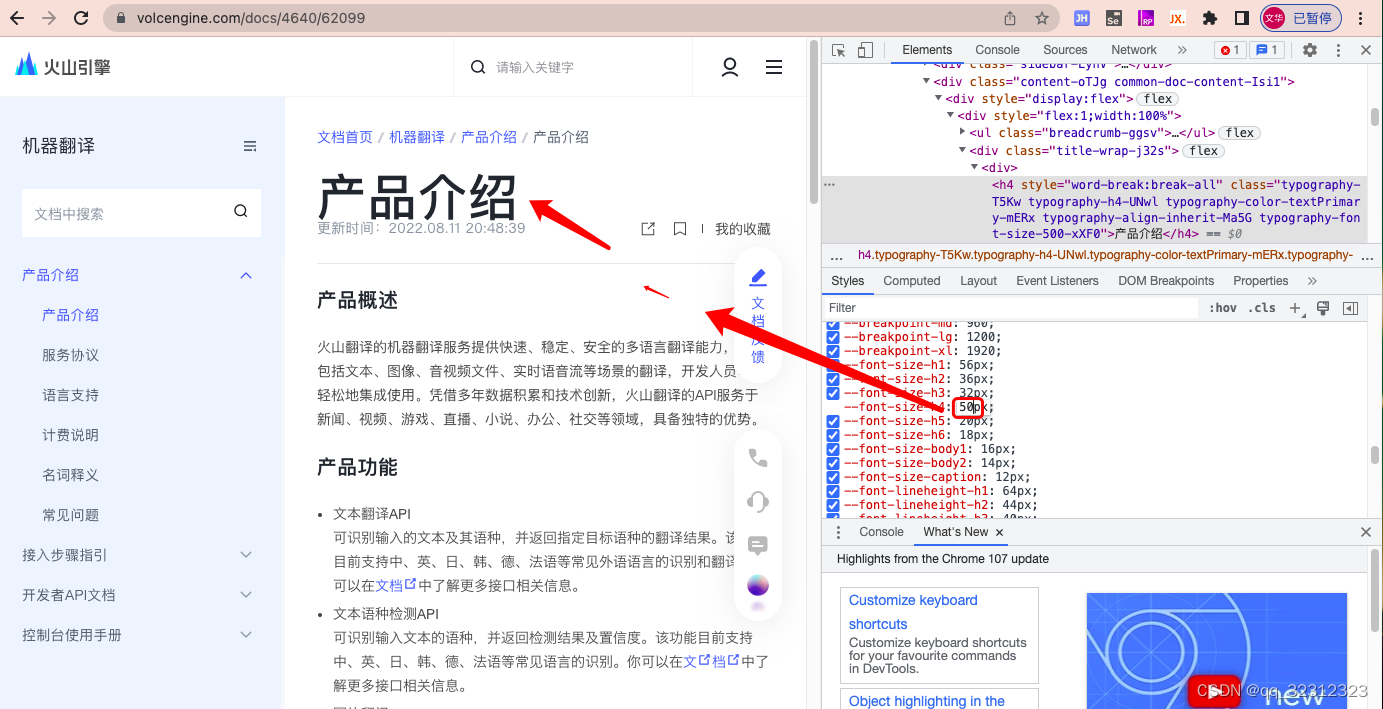
我们找到字体大小设置代码块,font-size后面有蓝色的一段文本--font-size-h4,记住这段文本内容,我们可以点击一下,会跳转显示下面的一串,其中--font-size-h4这行就是设置字体大小的一行代码;
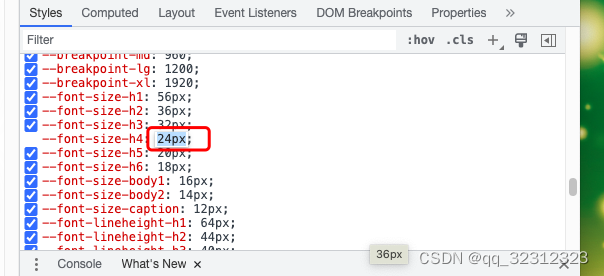
如下图红框位置就是字体大小值,单位是像素;鼠标点击这个区域,可以编辑;下面可以输入我们想设置的标题的像素值看看效果;
标题大小值修改为50px,也就是50个像素点之后,我们可以看到标题明显变大了;这里字体大小也调试完了 最后,希望大伙都能在自己的领域干的开心。
|
【本文地址】
今日新闻 |
推荐新闻 |